Erreurs courantes en matière de conception de sites web
Des conseils simples de mise en page et de conception pour vous aider à créer une page web époustouflante

Des milliers de personnes à travers le monde créent des sites web sur Tilda. Cet article est basé sur une recherche récente menée par mes collègues et moi-même. Nous avons analysé les erreurs courantes que les gens commettent lorsqu'ils créent des sites web à l'aide de notre plateforme. Voici une liste des choses à faire et à ne pas faire, applicable à tout outil ou service de conception de sites web que vous utilisez.
Erreurs courantes dans la conception des pages d'atterrissage
1. Le contenu n'est pas divisé en blocs logiques
Il est plus facile pour les utilisateurs d'assimiler les informations si elles sont regroupées en blocs logiques. Réglez l'espacement entre 120 et 80 pixels et séparez les blocs de texte en utilisant des arrière-plans de couleur.


Il y a peu de remplissage entre les ensembles d'informations connexes. En outre, cette conception a besoin de blocs de couleur pour diviser le contenu en ensembles logiques. Par conséquent, ces informations sont difficiles à assimiler et le texte qui doit accompagner chaque bloc n'est pas clair.
Les espaces sont suffisamment grands et les blocs sont séparés par des couleurs, ce qui rend une chose immédiatement claire : ces blocs contiennent des types de contenu différents
2. Espaces inégaux entre les éléments d'une page web
Les blocs logiques doivent être entourés d'espaces de même taille. Dans le cas contraire, votre page sera désordonnée et les utilisateurs risquent de ne pas accorder la même attention à chaque section.


Les espaces de différentes largeurs sont inégaux et donnent l'impression que les informations sur l'entreprise sont liées à l'en-tête, alors que tous les blocs sont d'égale importance.
Des espaces de même taille autour des titres et du corps du texte aident à percevoir les blocs logiques comme porteurs d'informations d'égale importance.
3. Le remplissage est trop faible - les utilisateurs ne peuvent pas décomposer le contenu en blocs logiques.
Pour éviter que les parties logiques ne se confondent, séparez-les et insérez un grand espace (au moins 120 pixels) entre elles.


Un remplissage étroit fait coller les blocs les uns aux autres. Cela surcharge la page et crée une certaine confusion : le visiteur du site est amené à croire qu'il s'agit d'un seul et même texte et non de plusieurs parties.
Le remplissage est suffisamment important pour que la différence entre ces deux blocs soit immédiatement visible.
4. Faible contraste pour une copie de texte sur une image
Le contraste entre le texte et l'arrière-plan doit être suffisant. Pour faire ressortir le texte, placez un filtre contrasté sur l'image. Le noir est une couleur populaire, mais vous pouvez également utiliser des couleurs vives et les mélanger.
Une autre option consiste à utiliser une image contrastée dès le départ et à placer le texte au-dessus d'une partie sombre d'une photographie.
Une autre option consiste à utiliser une image contrastée dès le départ et à placer le texte au-dessus d'une partie sombre d'une photographie.

Cette image est trop claire, ce qui rend le texte difficile à lire.

Un filtre appliqué à la photo facilite la lecture du texte.
5. Trop de styles sur une même page
Trop de styles typographiques et graphiques sur une même page lui donnent un aspect peu professionnel et difficile à lire. Pour éviter cela, limitez-vous à une seule police de caractères et à deux options de graisse. Par exemple, normal et gras.


En raison du trop grand nombre de styles typographiques utilisés, l'accent n'est pas clairement mis.
Une police, une couleur et deux options de poids. La typographie de la page est soignée et claire.
6. Le bloc à fond coloré est trop étroit
Évitez d'accentuer les éléments étroits de la page avec de la couleur. Ce n'est pas très esthétique. Par exemple, les titres sont déjà bien marqués, grâce à leur taille, à la graisse de la police et aux intercalaires. Vous souhaitez mettre en valeur un point particulier de la page ? Utilisez un arrière-plan de couleur pour l'ensemble du bloc, y compris pour le titre et le texte qui s'y rapportent.


Les titres placés sur un fond de couleur rompent la continuité de la page et apparaissent comme des éléments distincts et indépendants.
Le titre et le texte correspondant ont le même arrière-plan. Cela montre qu'ils appartiennent au même ensemble logique
7. Trop de texte à l'intérieur de colonnes étroites
Il est difficile de lire du texte en colonnes étroites, car les visiteurs du site web doivent sauter d'une ligne à l'autre. De plus, ce n'est pas très esthétique ! Il est préférable de réduire le nombre de colonnes et de raccourcir le texte. Sinon, personne ne le lira.


Les colonnes longues et délimitées sont difficiles à lire
Ces colonnes contiennent peu de texte et sont donc faciles à lire.
8. Trop de texte centré
Centrer le texte sur la page fonctionne bien lorsqu'il y a peu de texte, sinon il est difficile pour les utilisateurs de naviguer efficacement. Parallèlement, augmentez la taille de la police à partir de 24 pixels.
Si vous devez inclure beaucoup de texte, utilisez les blocs comportant une copie de texte repliable (sur Tilda, utilisez les blocs TX12, TX16N, ou le bouton BF703).
Si vous devez inclure beaucoup de texte, utilisez les blocs comportant une copie de texte repliable (sur Tilda, utilisez les blocs TX12, TX16N, ou le bouton BF703).


Les textes longs et centrés ne sont pas faciles à lire
Un texte court sous le titre (centré dans les deux cas) fait bonne figure sur une page.
9. Un texte est superposé à une partie essentielle de l'image.
Évitez de couvrir les parties significatives ou les petits détails d'une image avec du texte. De cette façon, vous masquerez l'image et rendrez le texte illisible. Essayez différentes positions pour les lignes de texte, telles que centrée, alignée à gauche ou même verticale.


Ce titre fait obstacle au visage de la femme. Avec autant de petits détails, il est difficile de lire le texte
L'image et le texte sont faciles à lire et forment une bonne composition.
10. Mauvaise utilisation de la hiérarchie visuelle
Pour que la hiérarchie des informations soit clairement visible sur une page, le titre de la couverture doit être plus grand que le reste des rubriques ou au moins de la même taille. Cela est d'autant plus vrai si le titre est long, par exemple.


Le titre de la page de couverture est disproportionnellement plus petit que le titre suivant, ce qui prête à confusion. Pourquoi ? Le deuxième titre paraît plus important
Le titre de la page de couverture est plus grand que celui du bloc suivant, de sorte que la page est cohérente.
Le même principe s'applique à la hiérarchie visuelle au sein d'un bloc logique. Le titre doit être l'élément graphique le plus important de la page, suivi d'un sous-titre plus petit et moins visible. Ensuite, les titres des éléments qui suivent doivent être sensiblement plus petits que le titre et avoir le même poids. Les polices de caractères les plus petites doivent être utilisées pour les descriptions des caractéristiques.
Cela aidera les visiteurs du site web à distinguer les informations les plus importantes de celles qui le sont moins.
Cela aidera les visiteurs du site web à distinguer les informations les plus importantes de celles qui le sont moins.


Le titre est plus petit que les titres d'articles et semble moins important, bien qu'il soit plus important dans ce contexte.
L'en-tête est l'élément le plus visible de la page et, bien que les titres des rubriques soient écrits en caractères plus petits, ils sont toujours bien visibles.
11. Un ensemble logique est divisé en deux
Une image ou une galerie en plein écran qui suit un texte ressemble à un bloc séparé et indépendant. Si vous ajoutez de l'espace autour de la galerie, le texte et les images auront l'air d'un ensemble logique, grâce à un arrière-plan commun.


Une galerie en plein écran est dissociée de l'en-tête qui la précède et ressemble à un bloc autonome.
La galerie partage le même arrière-plan que le titre situé juste au-dessus d'elle, ce qui donne à l'ensemble de la composition un aspect solide
12. Le titre est trop grand et trop long
Une police très grande convient parfaitement à une phrase courte. Si le titre est long, utilisez une police plus petite. Cela facilitera la lecture et laissera beaucoup d'espace pour tous les autres éléments graphiques de la page.


Le titre trop grand occupe toute la couverture, les éléments graphiques se bousculent et le titre est difficile à lire.
Cette page est bien composée, tous les éléments graphiques sont en équilibre les uns avec les autres et le texte est facile à lire
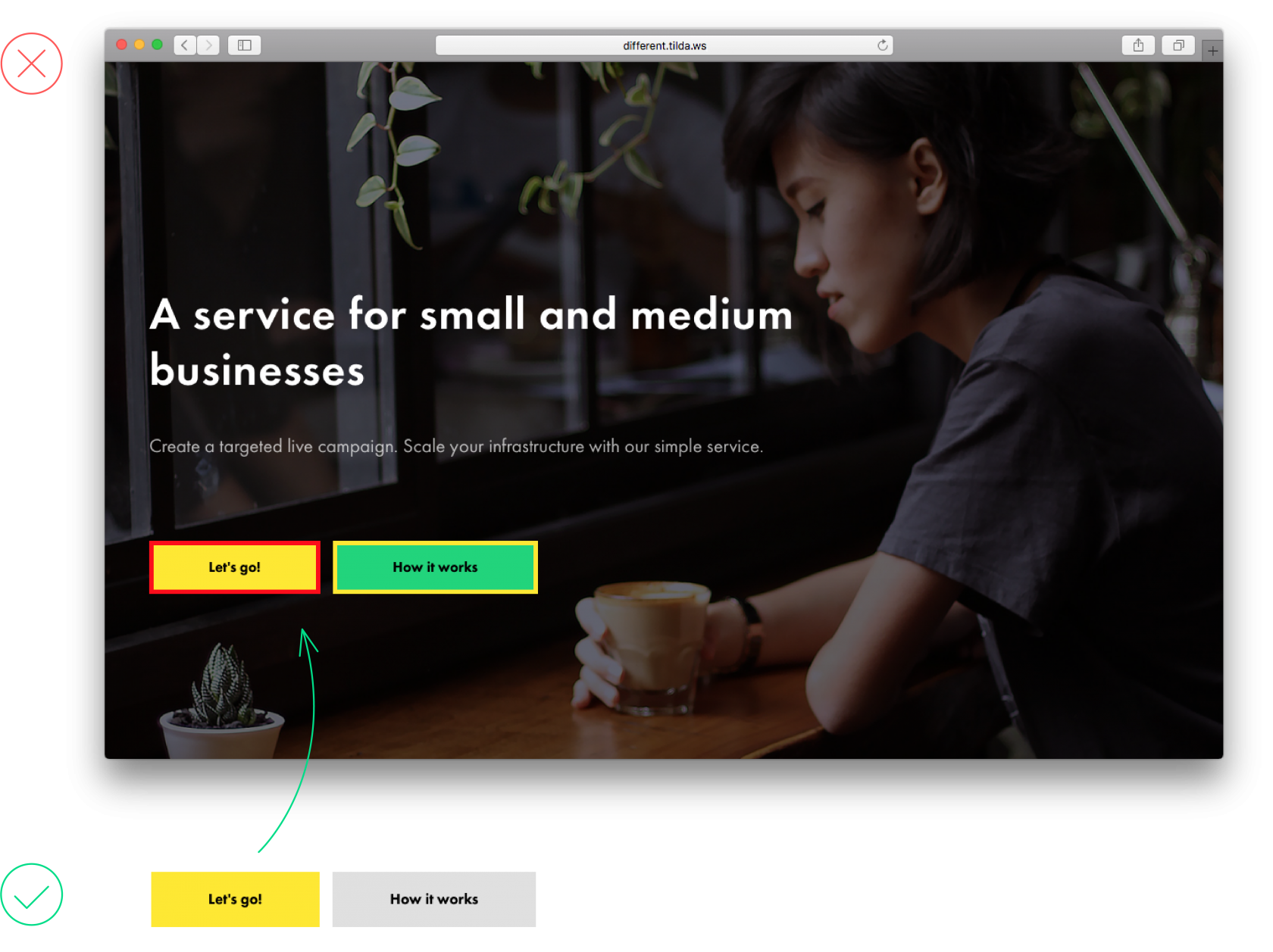
13. Mauvaise utilisation du style de bordure pour les boutons
Les bordures sont nécessaires lorsqu'un bouton est transparent. L'ajout d'une bordure pour un bouton de couleur n'a pas de sens. Il s'agit d'un autre élément de conception inutile qui surcharge la page et rend sa lecture difficile.

14. Trop de couleurs
L'utilisation d'un trop grand nombre de couleurs sur une page est source de confusion. En outre, les éléments les plus importants ne sont pas clairs. Une ou deux couleurs suffisent pour donner du poids visuel à ce qui est vraiment important.


Il y a trop de couleurs vives sur la page ; c'est déroutant.
Un accent de couleur crée de la variété et ne détourne pas l'attention du contenu de la page.
15. Menu surchargé
Les gens visitent des sites web pour trouver des solutions à leurs problèmes, aidez-les ! Utilisez le menu pour aider les visiteurs à naviguer sur le site et à trouver rapidement et facilement ce dont ils ont besoin. Ne les surchargez pas d'informations. Il suffit de 5 à 7 rubriques de menu.

Ce menu contient trop d'informations, ce qui rend la navigation sur le site web plus difficile

Un menu simple permet de trouver facilement ce dont on a besoin.
Erreurs courantes en matière de conception de sites web éditoriaux
1. Texte long et solide
Un mur de texte rend la lecture difficile à comprendre. Pour faciliter la navigation, divisez-le en paragraphes ou introduisez des pauses telles que des phrases d'impact, des citations ou des images.


Un mur de texte est difficile à regarder
Des éléments tels que des citations ou des images facilitent la lecture du texte.
2. Le titre est placé à la même distance entre deux paragraphes
Un titre ne doit pas "pendre" entre les chapitres à une distance similaire parce qu'il appartient au paragraphe qui suit. L'espace au-dessus d'un titre doit être 2 à 3 fois plus grand que l'espace au-dessous. Simultanément, la distance sous un titre doit être à peu près la même que l'espace entre les paragraphes ou légèrement plus grande. De cette manière, le titre renvoie visuellement au texte suivant.


Le titre est positionné à égale distance entre les paragraphes qui le précèdent et ceux qui le suivent, et l'on ne sait pas très bien à quel paragraphe il appartient
Grâce à l'utilisation d'un remplissage sous le titre, il est évident que le titre a sa place dans le texte qui suit
3. Pas d'ordre logique
En typographie, le contraste est utilisé pour diviser visuellement les différents niveaux de texte et établir une hiérarchie stricte. Les titres principaux doivent être les plus visibles sur la page ; les sous-titres doivent être beaucoup plus petits, mais toujours bien visibles.


Le titre et le sous-titre sont à peu près de la même taille, il n'y a pas de hiérarchie claire.
Il est clair que le titre est plus important que le sous-titre
4. Espacement différent au-dessus et au-dessous des blocs
Si les blocs ont le même poids, ils doivent avoir le même aspect et la même sensation et être placés à une distance égale les uns des autres.


Si l'espace entre le titre et l'image de l'auteur est trop étroit, on a l'impression que l'auteur a plus à faire avec le titre qu'avec le texte qui suit
Grâce au même espacement au-dessus et au-dessous de l'image, les blocs apparaissent égaux
5. La légende est placée trop près de l'image
D'une part, l'illustration et sa légende forment un tout, mais il s'agit de deux éléments distincts, et les légendes ne doivent pas interférer avec l'image.


La légende est collée à l'image et interfère avec la perception (à la fois de l'image et du texte).
Il y a beaucoup d'espace blanc entre l'image et sa légende, mais il est clair que la légende appartient à l'image.
6. Il y a trop peu d'espace entre le sous-titre et le paragraphe
Le sous-titre et le texte qui le suit vont de pair, mais si l'espace entre les paragraphes d'un article est supérieur à l'espace entre le sous-titre et le paragraphe suivant, l'article semble décousu.


Il y a moins d'espace entre un sous-titre et un paragraphe qu'entre les paragraphes eux-mêmes
L'espacement sous le sous-titre est légèrement plus grand que l'espacement entre les paragraphes.
7. Les éléments de mise en valeur sont placés trop près du texte principal
Les éléments utilisés pour mettre l'accent, tels que les phrases clés ou les citations, sont des objets indépendants. Pour qu'ils ressortent vraiment, placez-les à 75-120 pixels de la copie principale.


Il y a trop peu d'espace entre le texte principal et les éléments marquants.
La citation ressort vraiment grâce à l'important rembourrage.
8. Éléments à faible contraste
Si vous souhaitez mettre l'accent sur une certaine phrase, faire preuve d'audace, faites en sorte que la phrase clé soit plus grande que le texte principal de 10 à 15 pixels. Faites en sorte que la phrase clé se détache vraiment du reste du texte.


L'expression clé se fond dans le reste du texte, ce qui donne une impression de désordre.
La phrase clé ressort bien grâce à la taille de la police et à l'espacement suffisant autour du texte.
9. Couleur de fond pour un bloc de texte étroit
Si vous souhaitez mettre en évidence une petite section de la page, telle que des informations sur l'auteur, il vous suffit de l'entourer d'un espace suffisant pour créer une impression d'espace. Ne placez pas cette section sur un fond coloré, elle ne serait pas à sa place.


N'utilisez pas de couleur pour le sous-titre. L'utilisation d'une police plus grande et d'un remplissage devrait suffire à le faire ressortir sur la page.

10. Espace vide entre deux images en plein écran
Lorsque vous utilisez plusieurs images plein écran dans une séquence, évitez de laisser un espace entre elles. La bordure sera toujours visible et il n'est pas nécessaire d'ajouter un élément supplémentaire. Cela n'apporte rien, cela n'a pas de sens.


L'espace blanc entre les images plein écran n'a pas de sens et n'est pas agréable à regarder
Dans cet exemple, les images s'enchaînent harmonieusement
11. Trop d'accents de design utilisés
Les accents graphiques (comme les caractères gras ici) fonctionnent bien lorsqu'ils sont peu nombreux. S'ils sont trop nombreux, ils gêneront la lecture de la page.

De nombreux mots sont marqués en gras, de sorte que la copie du texte apparaît brisée

Quelques mots marqués attirent l'attention et n'interfèrent pas avec le reste du texte
12. Trop de styles typographiques
La conception ne doit pas nuire à la lisibilité. Moins il y a de styles typographiques, mieux les éléments importants sont visibles. Il suffit de mettre l'accent sur les titres et les sous-titres et d'utiliser des contrastes pour les phrases clés.


Il y a trop de signes typographiques dans ce texte ; ils distraient le lecteur.
Très peu de styles typographiques, des accents clairs et le respect de la hiérarchie du texte.
13. Centrer le texte dans un long article
Le centrage est généralement appliqué aux titres et aux citations pour les distinguer du reste du texte. Un long texte centré est difficile à lire.


Le texte centré est désordonné, il est difficile à lire.
Le texte aligné à gauche est agréable à lire
14. Le titre est trop proche de l'image
Un titre est un élément de conception individuel. Il ne doit pas être placé trop près d'une image qui le suit. Pour une combinaison gagnante, fixez un espacement d'au moins 60 pixels et ajoutez un sous-titre : il dépliera le contenu de la page et mettra l'accent là où il le faut.


Le titre est trop proche de l'image, il n'y a pas d'"air" sur cette page.
Le titre est séparé de l'image par un sous-titre et fait référence à l'ensemble de la section, et pas seulement à l'image.
15. Utilisation inutile de l'italique
L'italique est utilisé pour mettre l'accent sur un mot ou une courte phrase dans le texte. Il n'est pas aussi visible que les caractères gras, mais il permet de mettre l'accent là où c'est nécessaire.
N'utilisez pas l'italique pour le corps du texte et les titres. Et si des polices sans empattement sont utilisées dans le texte, évitez complètement l'italique.
N'utilisez pas l'italique pour le corps du texte et les titres. Et si des polices sans empattement sont utilisées dans le texte, évitez complètement l'italique.

La phrase ressort grâce à la taille de la police et à l'espacement, de sorte que l'italique n'est pas vraiment nécessaire ici.

L'italique est au bon endroit et met l'accent comme il se doit.
16. Les blocs sont décalés par rapport au centre et les uns par rapport aux autres
Vous pouvez repérer cette erreur ennuyeuse vous-même si vous faites une petite pause après avoir modifié votre page (en changeant la taille de la police, les alignements ou l'espacement) et que vous regardez le résultat d'un œil neuf.


Dans cet exemple, le titre est décalé vers la gauche et le texte vers la droite.
Tous les éléments du texte sont en harmonie les uns avec les autres
Si vous avez apprécié cet article, n'hésitez pas à le partager avec vos amis ! Merci ✌️
Voir aussi
Manuel de formation gratuit sur la conception, la mise en place et l'exploitation de
pages d'atterrissage à fort taux de conversion
pages d'atterrissage à fort taux de conversion
Guide pratique gratuit de l'animation web avec des exemples, des techniques,
et des conseils sur la façon de les utiliser