Un guide complet pour Zero Block

Comment créer votre propre design à l'aide de l'éditeur de design web Zero Block
Zero Block est un outil permettant de créer des blocs au design unique sur Tilda. Vous pouvez positionner chaque élément, ajuster ses paramètres à la taille de votre écran et concevoir un nouveau bloc pour votre site web.
Contenu :
Quels sont donc les avantages de Zero Block?
Contrôlez chaque élément. Vous pouvez contrôler chaque élément du bloc, y compris le texte, l'image, le bouton ou l'arrière-plan. Vous pouvez également décider de leur position, de leur taille et de la résolution de l'écran sur lequel ils apparaîtront.
Calques. Il s'agit d'un outil pratique pour créer de la profondeur à l'aide de techniques de superposition et d'opacité. Chaque élément du site web peut être positionné par rapport à la grille ou aux bords de l'écran.
Typographie complexe. Les concepteurs ont toute liberté pour créer des solutions typographiques uniques.
Transparence. Définissez un niveau de transparence sur n'importe quel élément et des effets d'ombre en dessous. Ajustez l'adaptabilité. Modifiez tous les paramètres tels que la composition, l'ensemble des éléments visibles, en fonction de la résolution de l'écran.
Calques. Il s'agit d'un outil pratique pour créer de la profondeur à l'aide de techniques de superposition et d'opacité. Chaque élément du site web peut être positionné par rapport à la grille ou aux bords de l'écran.
Typographie complexe. Les concepteurs ont toute liberté pour créer des solutions typographiques uniques.
Transparence. Définissez un niveau de transparence sur n'importe quel élément et des effets d'ombre en dessous. Ajustez l'adaptabilité. Modifiez tous les paramètres tels que la composition, l'ensemble des éléments visibles, en fonction de la résolution de l'écran.


Panneaux. Ajoutez des panneaux colorés, des cartes de contenu ou téléchargez des images à l'intérieur de formes géométriques.
Vidéo. Ajoutez des vidéos YouTube ou Vimeo à votre site web. Sur Zero Block , vous pouvez ajuster leur taille et leur position sur la page.
Ajout de HTML. Ajoutez n'importe quel élément à Zero Block en insérant du code HTML (utilisez votre propre code ou des widgets IFrame qui vous permettent d'insérer du contenu provenant de fournisseurs tiers). Ajustez le positionnement de ces éléments sur chaque écran.
Tooltip. Utilisez cet outil interactif pour ajouter de courtes fenêtres contextuelles. Vous pouvez modifier les paramètres. Vous pouvez modifier les paramètres, notamment la couleur, l'ombre, la taille, le téléchargement d'une icône à l'intérieur d'un cercle ou d'une image au-dessus du texte.
Formulaire de retour d'information. Ajoutez des champs de saisie et des intégrations de capture de données. Définissez le style du formulaire et animez-le.
Animation des éléments d'une page web. Ajoutez des animations lorsque des éléments web apparaissent sur une page : opacité, mise à l'échelle, lorsque des éléments apparaissent en bas, en haut, à gauche ou à droite.
Animation pas à pas. Rendez votre page plus dynamique et plus attrayante. Animez au clic, au défilement, au survol et lorsque l'élément apparaît à l'écran.
Défilement parallaxe. Utilisez le défilement parallaxe ou créez l'effet parallaxe à partir du mouvement de la souris.
Éléments fixes lors du défilement. Spécifiez la distance sur laquelle l'élément doit rester fixe et son emplacement.
Vidéo. Ajoutez des vidéos YouTube ou Vimeo à votre site web. Sur Zero Block , vous pouvez ajuster leur taille et leur position sur la page.
Ajout de HTML. Ajoutez n'importe quel élément à Zero Block en insérant du code HTML (utilisez votre propre code ou des widgets IFrame qui vous permettent d'insérer du contenu provenant de fournisseurs tiers). Ajustez le positionnement de ces éléments sur chaque écran.
Tooltip. Utilisez cet outil interactif pour ajouter de courtes fenêtres contextuelles. Vous pouvez modifier les paramètres. Vous pouvez modifier les paramètres, notamment la couleur, l'ombre, la taille, le téléchargement d'une icône à l'intérieur d'un cercle ou d'une image au-dessus du texte.
Formulaire de retour d'information. Ajoutez des champs de saisie et des intégrations de capture de données. Définissez le style du formulaire et animez-le.
Animation des éléments d'une page web. Ajoutez des animations lorsque des éléments web apparaissent sur une page : opacité, mise à l'échelle, lorsque des éléments apparaissent en bas, en haut, à gauche ou à droite.
Animation pas à pas. Rendez votre page plus dynamique et plus attrayante. Animez au clic, au défilement, au survol et lorsque l'élément apparaît à l'écran.
Défilement parallaxe. Utilisez le défilement parallaxe ou créez l'effet parallaxe à partir du mouvement de la souris.
Éléments fixes lors du défilement. Spécifiez la distance sur laquelle l'élément doit rester fixe et son emplacement.
Quand choisir Zero Block
Zero Block est un outil pratique et multifonctionnel. Voici quelques exemples de situations dans lesquelles il peut s'avérer utile.
1. Utilisez-le lorsque vous dessinez une mise en page dans un éditeur graphique et que vous souhaitez la transférer sur une page.
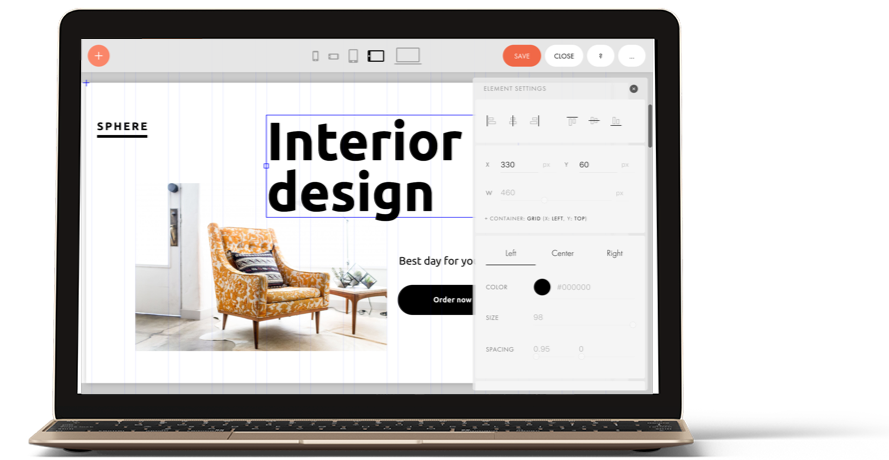
Si vous dessinez des mises en page dans un éditeur graphique avant de faire quoi que ce soit, utilisez Zero Block pour les transférer telles quelles sur votre site web. Pour ce faire, Zero Block propose une grille de 12 colonnes et des spécifications personnalisables pour chaque élément. Il s'agit notamment des coordonnées, de la taille, du positionnement par rapport à la grille ou à l'écran, des paramètres d'opacité et de l'ombre. Utilisez ces outils pour recréer votre mise en page dans Zero Block.
L'interface deZero Block est similaire à celle d'un éditeur graphique. Il suffit d'ajouter les éléments nécessaires et de leur donner les coordonnées appropriées. C'est facile à faire dans Zero Block, surtout si vous l'avez déjà fait auparavant. Utilisez Zero Block pour transférer rapidement votre idée d'un éditeur graphique à votre site web sans avoir à écrire de code.
L'interface deZero Block est similaire à celle d'un éditeur graphique. Il suffit d'ajouter les éléments nécessaires et de leur donner les coordonnées appropriées. C'est facile à faire dans Zero Block, surtout si vous l'avez déjà fait auparavant. Utilisez Zero Block pour transférer rapidement votre idée d'un éditeur graphique à votre site web sans avoir à écrire de code.
2. Utilisez-le lorsque vous créez un site web et que les blocs existants ne sont pas suffisants.
Si vous créez une page web ou une page d'atterrissage et que vous ne trouvez pas le bon bloc dans la bibliothèque Tilda, le site Zero Block vous sera utile. Voici quelques exemples concrets.
1. Conception non conventionnelle
Les sites web créés sur Tilda sont souvent constitués de blocs, de sorte que les visiteurs font défiler les sections. Il s'agit d'une tendance à l'unification de la conception des sites web, où le contenu passe avant la conception.
Si vous souhaitez modifier la façon dont les visiteurs lisent les informations sur votre site web, Zero Block est un excellent outil pour cela.
Si vous souhaitez modifier la façon dont les visiteurs lisent les informations sur votre site web, Zero Block est un excellent outil pour cela.

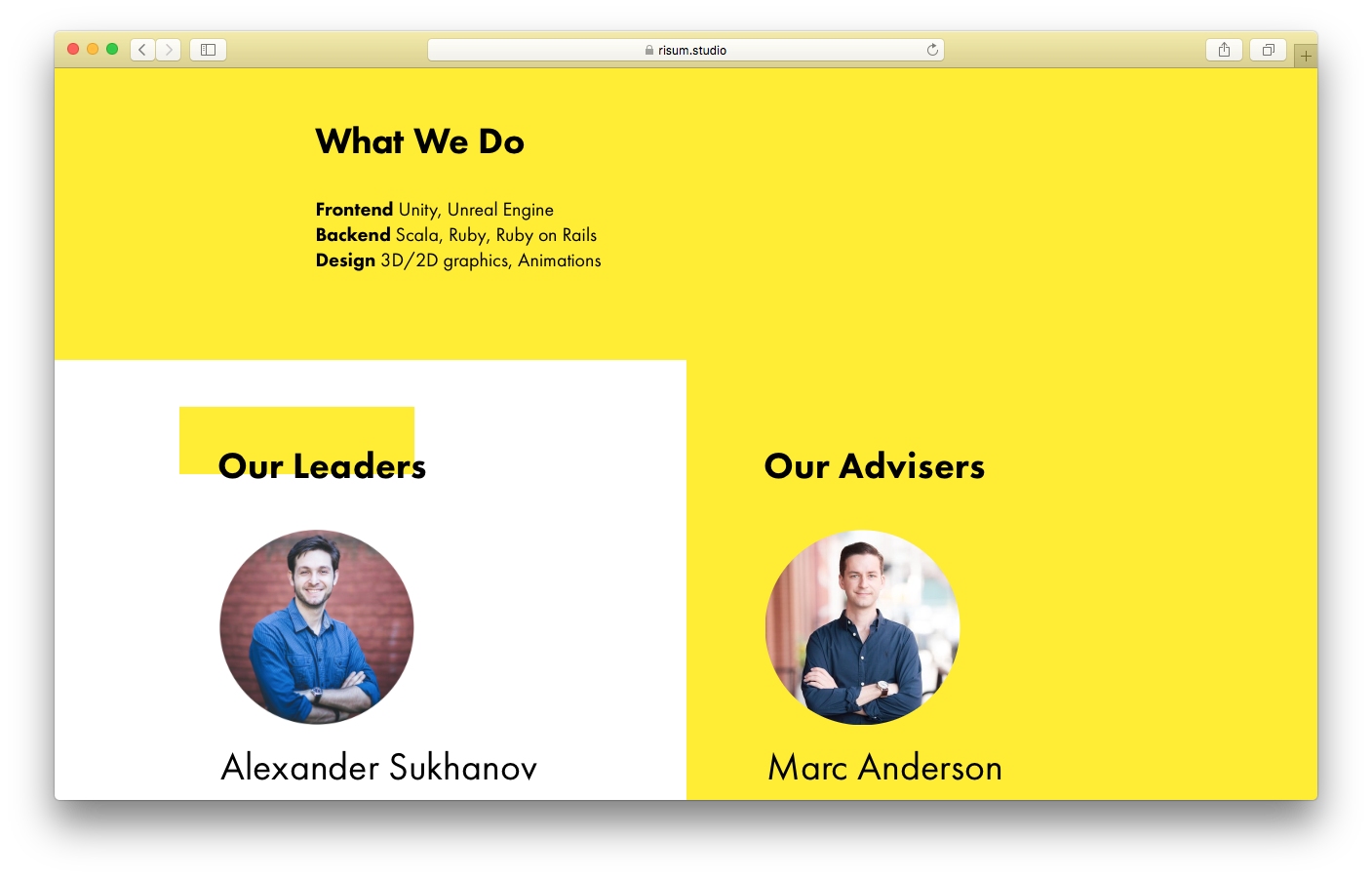
Risum Studio utilise le site Zero Block pour montrer à une équipe un aspect inhabituel de son travail.

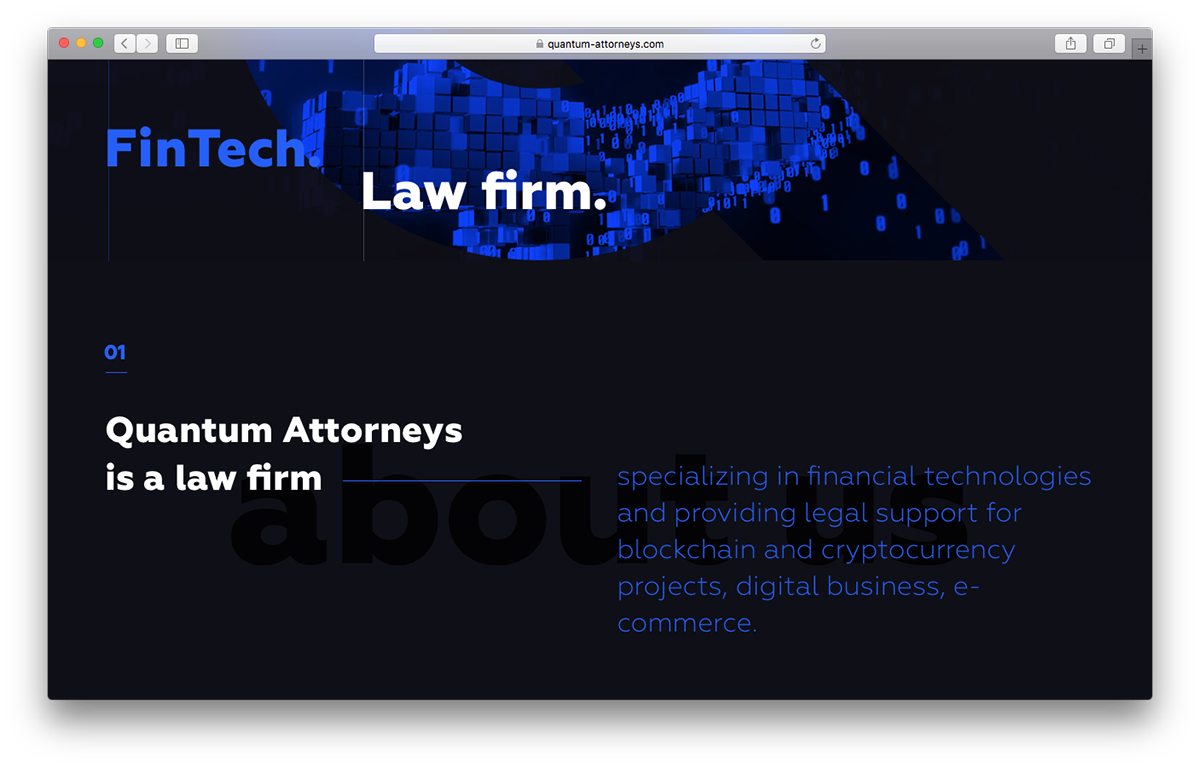
Quantum Attorneys. Site web du cabinet d'avocats
2. Formes complexes
Zero Block est idéal pour rassembler des éléments aux bords irréguliers en une seule composition en faisant en sorte que toutes les distances soient visuellement identiques.


Un ensemble d'éléments sur la page d'atterrissage de l'animation pas à pas de Tilda
Zero Block permet de créer un dessin à partir de caractères et de typographies, en réglant la distance entre ces éléments, comme pour la création d'une affiche.

3. Les couches
Zero Block fonctionne bien avec les calques, y compris les images qui se chevauchent, les textes au-dessus d'un panneau et les boutons au-dessus des images. Créez des effets supplémentaires en jouant sur leur positionnement.
Pour simplifier les choses lorsqu'il s'agit d'éléments multiples, utilisez les calques. Ce formidable outil vous permet de gérer chaque élément - changer sa position, le cacher ou le verrouiller.
Pour ouvrir les calques, utilisez les raccourcis clavier suivants : ⌘+ L ou Ctrl + L (pour Macs) ou Ctrl + L
(pour Windows).
Pour ouvrir les calques, utilisez les raccourcis clavier suivants : ⌘+ L ou Ctrl + L (pour Macs) ou Ctrl + L
(pour Windows).

4. Éléments multiples rassemblés
Zero Block permet aux utilisateurs de créer des compositions complexes à partir d'éléments multiples tels que des textes, des images, des lignes, des panneaux et des boutons.


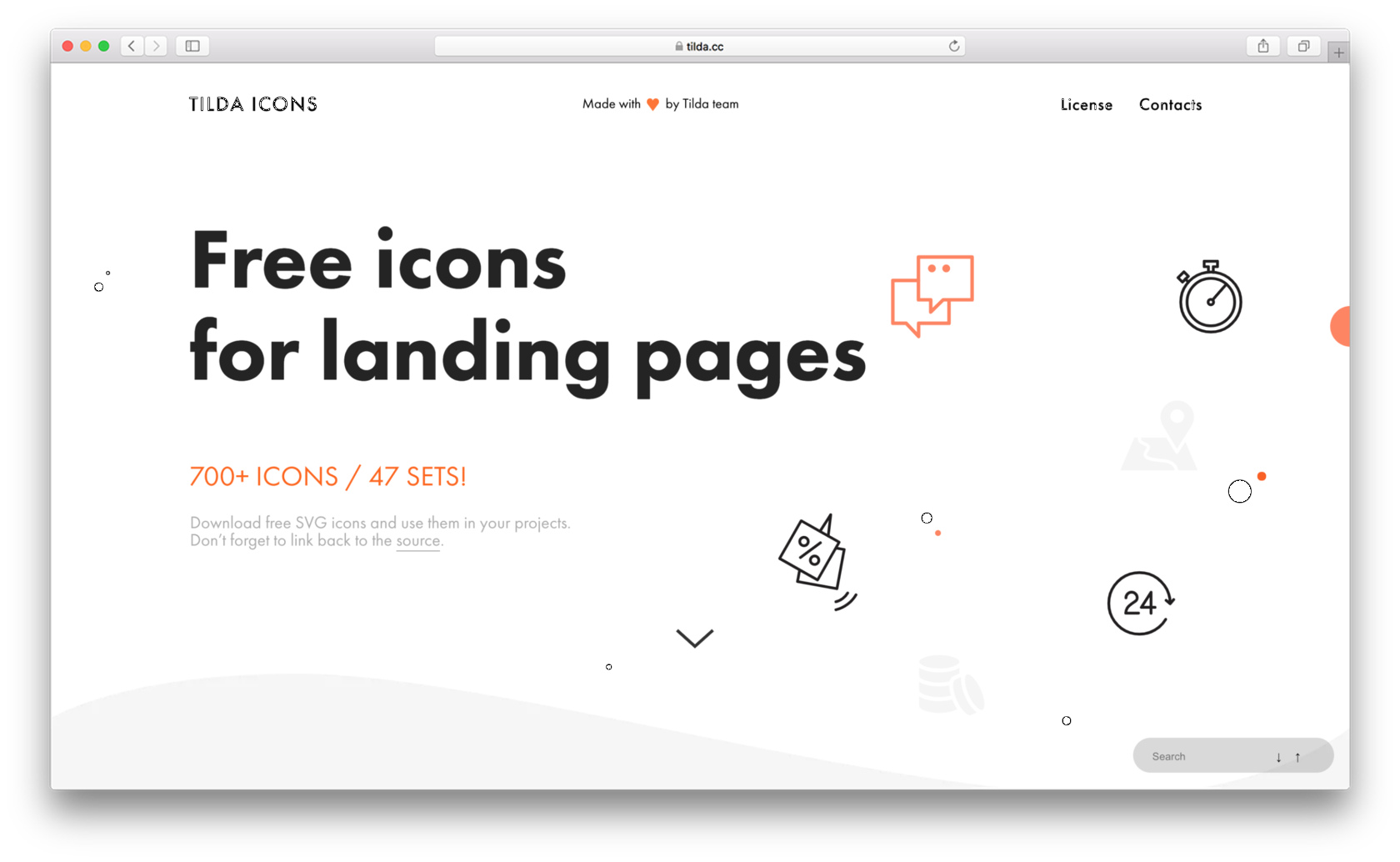
Le concepteur de la page d'atterrissage de Tilda Icons a utilisé Zero Block pour ajouter des chiffres de grande taille, une légende, une description, un grand nombre d'icônes et un bord irrégulier à la couverture d'un site web.
UNIT.City a utilisé Zero Block pour combiner quelques colonnes de texte d'une manière originale.
Cette page d'atterrissage pour les nouvelles polices créée sur Tilda se compose de blocs comportant de multiples éléments.
5. Effet de survol
L'effet de survol modifie l'apparence d'un élément lorsque l'utilisateur passe la souris dessus. Vous pouvez l'utiliser comme élément de conception supplémentaire ou comme élément fonctionnel d'un article ou d'une infographie.

Les survols sont utilisés pour mieux illustrer les "os" d'une lecture longue. Lorsque le lecteur clique sur chacun d'entre eux, il est dirigé vers la section appropriée de l'article.
3. Comment convertir un bloc Tilda existant en un bloc Tilda ? Zero Block
Parfait dans les situations où il est impossible d'effectuer des changements dans un bloc normal en modifiant simplement les paramètres.
Si vous avez sélectionné un bloc Tilda général et que vous souhaitez y apporter des modifications, utilisez simplement l'option Convert to Zero Block . Cela vous permettra de le modifier comme s'il s'agissait d'un . Cette option est disponible pour la majorité des blocs Tilda. Cela vous permettra de le modifier comme s'il s'agissait d'un bloc Zero Block. Cette option est disponible pour la majorité des blocs Tilda.
Décomposons ce processus en plusieurs étapes. Par exemple, modifions le bloc des plans en plaçant des icônes à l'extérieur des panneaux d'information.
Si vous avez sélectionné un bloc Tilda général et que vous souhaitez y apporter des modifications, utilisez simplement l'option Convert to Zero Block . Cela vous permettra de le modifier comme s'il s'agissait d'un . Cette option est disponible pour la majorité des blocs Tilda. Cela vous permettra de le modifier comme s'il s'agissait d'un bloc Zero Block. Cette option est disponible pour la majorité des blocs Tilda.
Décomposons ce processus en plusieurs étapes. Par exemple, modifions le bloc des plans en plaçant des icônes à l'extérieur des panneaux d'information.
1
Ajouter le bloc souhaité à la page web.

2
Dans le panneau Paramètres du bloc, cliquez sur "Convertir en Zero Block".

3
Cliquez sur "Block Editor".

4
Effectuez les modifications. Dans ce cas, nous voulons couper le panneau au milieu des icônes. C'est pourquoi nous utilisons Zero Block.

5
La distance entre l'en-tête et les fiches tarifaires est désormais visuellement plus grande. Mettez en évidence toutes les cartes tarifaires et rapprochez-les de l'en-tête. Vous pouvez également réduire la hauteur de l'ensemble du bloc de manière à ce que l'espace en dessous reste constant.

6
Ajoutez votre contenu : icônes et textes.


8
Après avoir effectué des modifications sur le plus grand écran, la position des éléments sur tous les autres écrans reste fixe. Seul le contenu que vous avez ajouté sera modifié. Vous pouvez ainsi manipuler chaque élément de la page web et créer des designs différents sur tous les écrans.
Ajustez l'affichage pour les autres écrans, du plus grand au plus petit. Vérifiez toujours l'affichage sur tous les écrans si vous modifiez le texte.
Ajustez l'affichage pour les autres écrans, du plus grand au plus petit. Vérifiez toujours l'affichage sur tous les écrans si vous modifiez le texte.
Exemple d'un autre bloc converti en Zero Block:

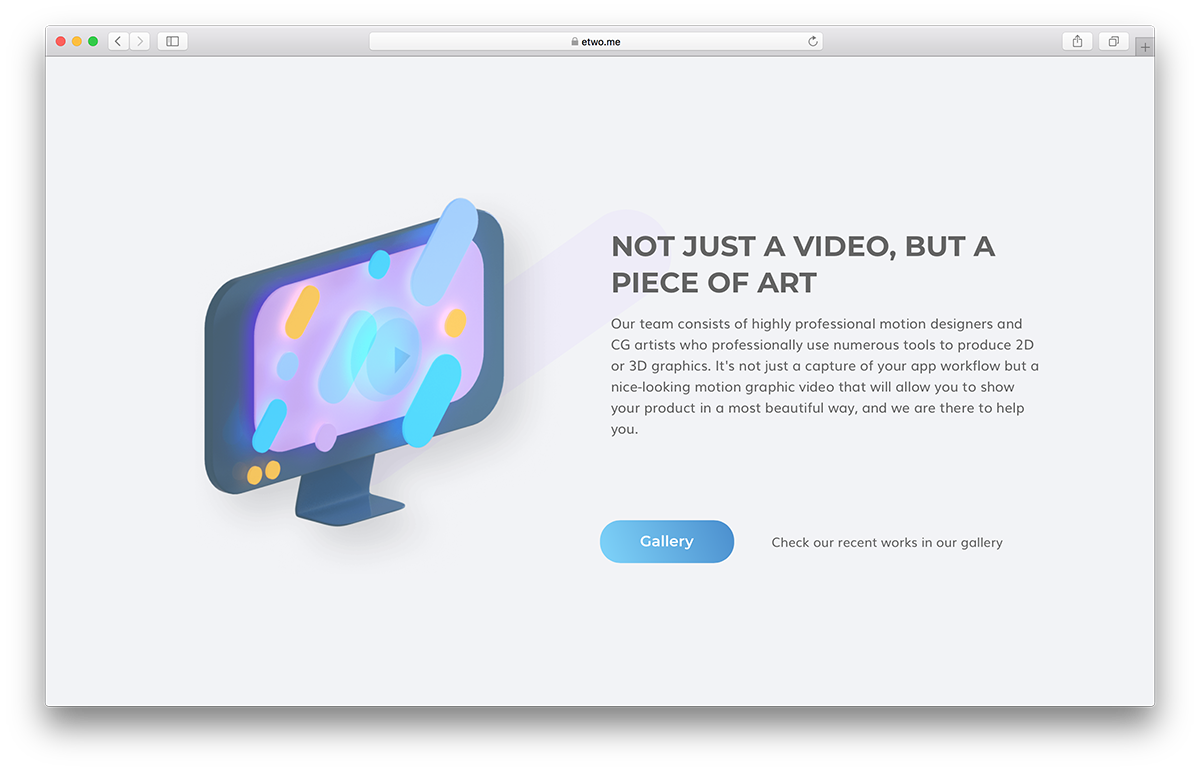
Studio de production vidéo E2 PRO. Ce bloc a été converti en Zero Block, avec une forme ajoutée à l'arrière-plan. La couleur du bouton a également été modifiée et un petit texte a été ajouté près du bouton.
Quand faut-il éviter d'utiliser Zero Block
1. Quand un bloc régulier pré-conçu fait l'affaire
Les blocs standard de Tilda ont de nombreux paramètres. Ajoutez le bloc le plus approprié de la bibliothèque. Ouvrez le panneau Paramètres et vérifiez si vous pouvez adapter le modèle à votre objectif. Il est possible que vous n'ayez pas besoin de Zero Block .
Les exemples ci-dessous sont des modèles basés sur les blocs standard de Tilda.
Les exemples ci-dessous sont des modèles basés sur les blocs standard de Tilda.

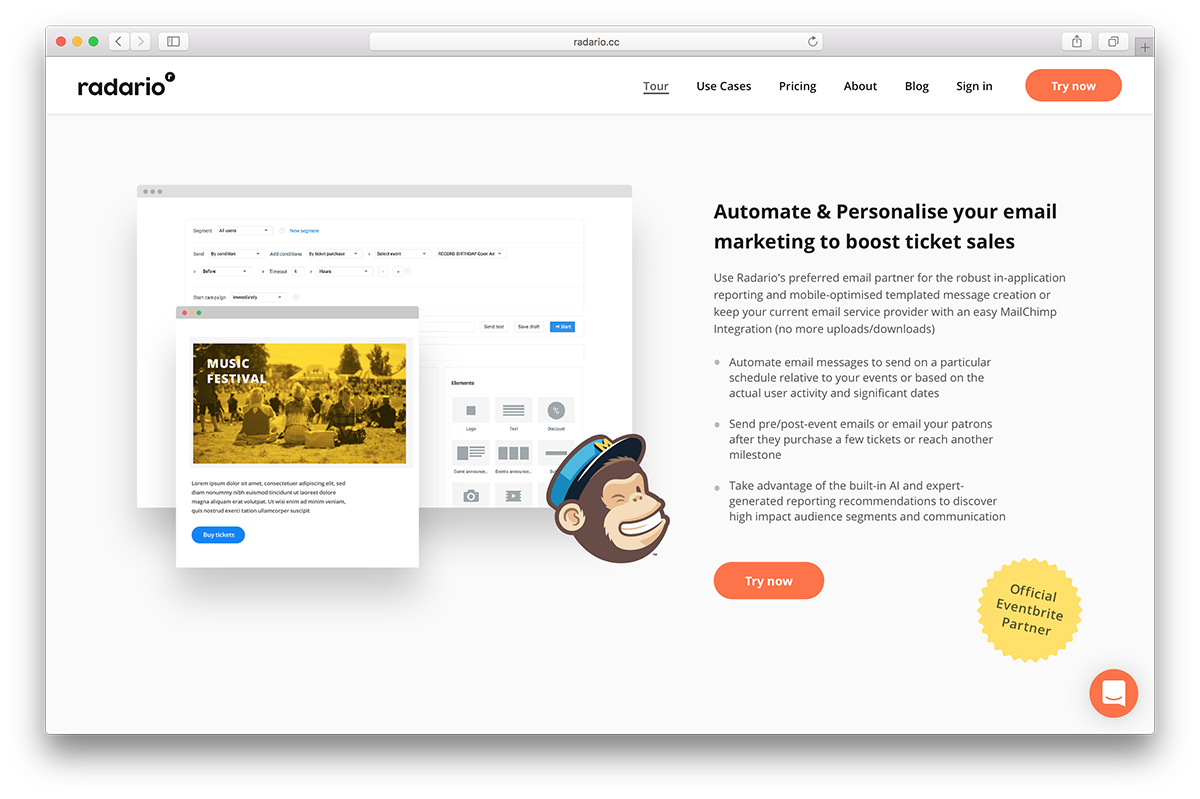
Radario. Les dessins complets remplacent les images. Créez des motifs similaires à l'adresse Zero Block ou ajoutez-les à un bloc normal en tant qu'image.
2. Si vous souhaitez créer des retraits flexibles
Si vous deviez auparavant convertir un bloc régulier en Zero Block , vous n'avez plus besoin de le faire. Tilda offre désormais la possibilité de définir les retraits séparément pour les ordinateurs et les appareils mobiles.

3. Si vous devez modifier l'espacement des blocs réguliers de Tilda lorsque Zero Block est mis hors réseau
Sur Tilda, les blocs réguliers sont disposés sur une grille de 12 colonnes. Vous pouvez définir les retraits de chaque en-tête comme étant égaux à n'importe quel nombre de colonnes. Si vous avez conçu votre bloc dans Zero Block sans tenir compte de la grille, vous ne pourrez pas définir les mêmes retraits pour les blocs réguliers (vous devrez les convertir en Zero Block).
Par exemple, supposons que vous alterniez les blocs réguliers et les blocs zéro dans la conception de votre site web. Si vous pouvez placer des éléments où vous le souhaitez dans Zero Block, il ne sera pas possible de les répéter dans un bloc normal. Il convient donc de garder à l'esprit que nos blocs réguliers ne peuvent être positionnés que sur la grille.
Nous vous recommandons d'utiliser une grille lors de la conception de votre site web sur Zero Block. Positionnez les éléments principaux par rapport à la grille. Votre design peut maintenant être facilement combiné avec tous les autres blocs Tilda.
Par exemple, supposons que vous alterniez les blocs réguliers et les blocs zéro dans la conception de votre site web. Si vous pouvez placer des éléments où vous le souhaitez dans Zero Block, il ne sera pas possible de les répéter dans un bloc normal. Il convient donc de garder à l'esprit que nos blocs réguliers ne peuvent être positionnés que sur la grille.
Nous vous recommandons d'utiliser une grille lors de la conception de votre site web sur Zero Block. Positionnez les éléments principaux par rapport à la grille. Votre design peut maintenant être facilement combiné avec tous les autres blocs Tilda.
Comment l'utiliser ? Zero Block
Jetons un coup d'œil aux capacités de base de Zero Block. Pour en savoir plus sur les fonctionnalités avancées de Zero Block , consultez notre guide complet sur la conception de vos propres blocs.
Éléments
Sur Zero Block , vous pouvez ajouter des éléments plus complexes que des textes, des images, des panneaux et des boutons.
Vidéo
Vous pouvez ajouter ou modifier des vidéos provenant de YouTube et de Vimeo. Modifiez la taille et le format de la vidéo. Vous pouvez également modifier son opacité, créer des ombres et appliquer des animations.
Dans les paramètres vidéo, vous pouvez régler la lecture automatique, activer et désactiver la lecture en boucle. Vous pouvez également définir l'heure de début et de fin de chaque vidéo et télécharger votre propre couverture.
Dans les paramètres vidéo, vous pouvez régler la lecture automatique, activer et désactiver la lecture en boucle. Vous pouvez également définir l'heure de début et de fin de chaque vidéo et télécharger votre propre couverture.

Vidéo en Zero Block
HTML
Ajoutez n'importe quel élément à l'aide du code HTML. Il peut s'agir de votre propre code ou de l'iFrame d'un widget tiers. Il peut s'agir, par exemple, d'éléments interactifs, d'enregistrements en ligne, de lecteurs de musique, de calendriers, de calculatrices, de messages sur les médias sociaux. Vous pouvez ajuster la position de ces éléments sur chaque écran.

Info-bulle
L'infobulle est une petite invite interactive qui apparaît lorsque le curseur de la souris est placé sur un élément d'un site web. Elle peut être utile si vous décrivez un sujet complexe et que vous souhaitez en décrire les éléments sur une photo. Par exemple, si vous vendez des maisons dans un lotissement, vous pouvez dessiner une carte et marquer chaque bâtiment sur cette carte.
L'infobulle dispose de nombreux paramètres pratiques : modifier la couleur, l'ombre et la taille. Téléchargez une icône qui apparaîtra à l'intérieur d'un cercle ou un texte qui s'affichera au survol de la souris.
Une fois que vous avez fini de placer les éléments/informations sur la page, n'oubliez pas de vérifier la position de chaque information sur les écrans de toutes les résolutions. Dans le cas contraire, l'invite risque d'être coupée par le haut, le bas ou les bords du bloc.
L'infobulle dispose de nombreux paramètres pratiques : modifier la couleur, l'ombre et la taille. Téléchargez une icône qui apparaîtra à l'intérieur d'un cercle ou un texte qui s'affichera au survol de la souris.
Une fois que vous avez fini de placer les éléments/informations sur la page, n'oubliez pas de vérifier la position de chaque information sur les écrans de toutes les résolutions. Dans le cas contraire, l'invite risque d'être coupée par le haut, le bas ou les bords du bloc.

Utilisation d'une infobulle pour décrire les détails d'un produit. Photo : SPERA.de
Formulaire de retour d'information
Ajoutez un formulaire de retour d'information horizontal ou vertical à Zero Block. Ensuite, modifiez tous les paramètres, par exemple en ajoutant des champs de saisie ou des intégrations de capture de données, des messages de réussite ou d'erreur, des styles de formulaire ou des animations.

Un formulaire conçu dans Zero Block dans Tilda Blog
Emplacement des éléments
Chaque élément peut se voir attribuer les coordonnées relatives aux quatre côtés d'un écran ou d'une grille. Modifiez l'opacité et l'ombre ; vous pouvez faire pivoter l'élément ou lui donner un lien d'un simple clic.

Taille des éléments
Chaque élément peut se voir attribuer une taille en pixels ou un pourcentage de la taille de l'écran. Par exemple, si vous souhaitez créer un élément qui prendra la moitié de l'écran quelle que soit sa taille. Dans ce cas, définissez sa largeur et sa hauteur en % et non en pixels.
Effets
Découvrez de nombreuses surprises avec Zero Block. Voici une liste d'effets que vous pouvez utiliser sur votre site web.
Effets de survol
Utilisez un bouton pour les effets de survol dans Zero Block. Vous pouvez lui donner la taille que vous voulez et vous pouvez même le rendre rond en ajustant les paramètres. Voulez-vous qu'il ne soit visible qu'au moment du survol ? Dans ce cas, rendez-le transparent. Et tant que vous y êtes, choisissez une opacité de 30 % et n'importe quelle couleur pour le bouton de survol.

Placez le bouton au-dessus des éléments que vous souhaitez voir couverts par l'effet de survol. Il peut s'agir d'images ou de texte. Si nécessaire, transformez le bouton en lien.

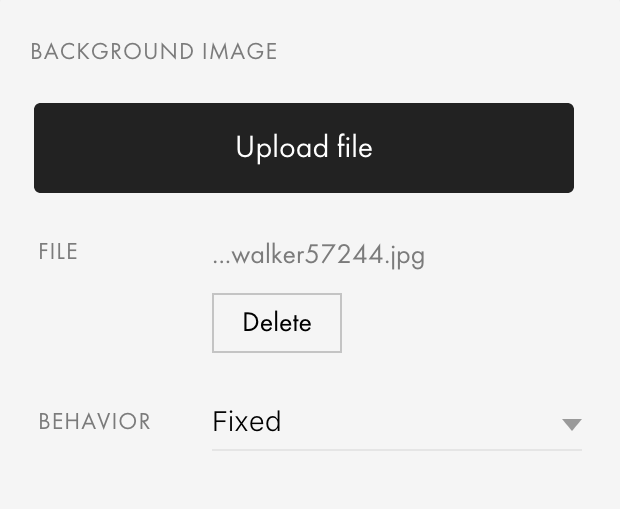
Correction de l'image de fond lors du défilement
Pour fixer un élément pendant le défilement, réglez les paramètres de l'image sur Comportement - Fixe. Cette fonctionnalité est disponible pour les images d'arrière-plan à l'intérieur d'une forme. Si vous l'appliquez à l'image à l'intérieur d'un panneau, la taille de l'image s'étendra au plein écran. Cependant, elle ne sera visible qu'à l'intérieur de la forme. Si vous utilisez plusieurs formes de ce type dans le bloc, l'image à l'intérieur de celles-ci sera la continuation de la même image.
Vous pouvez combiner des images fixes et des images statiques pour créer des effets supplémentaires et des combinaisons inhabituelles.
Vous pouvez combiner des images fixes et des images statiques pour créer des effets supplémentaires et des combinaisons inhabituelles.
Défilement long
Pour créer un long défilement, définissez la hauteur du conteneur de la fenêtre en pourcentage de la hauteur de l'écran. Par exemple, si vous souhaitez que le conteneur soit deux fois plus haut que l'écran, fixez la valeur à 200 et le comportement de l'image d'arrière-plan à "fixe".
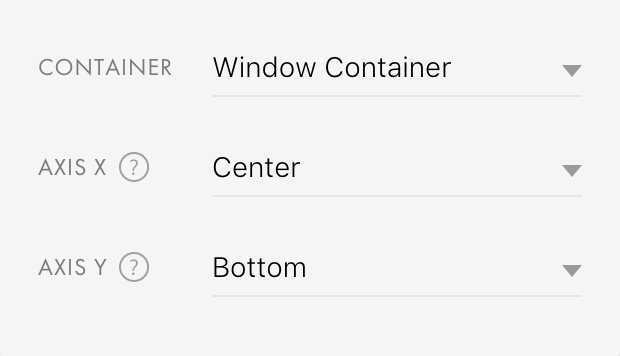
Si vous souhaitez que le texte et les autres éléments apparaissent en bas de la page, définissez le conteneur Window et l'axe Y - Bottom pour chaque élément Container. Les éléments sont maintenant orientés vers le bord inférieur de l'image. Relevez chacun d'entre eux autant que vous le souhaitez pour qu'ils soient plus hauts que cette limite.
Si vous souhaitez que le texte et les autres éléments apparaissent en bas de la page, définissez le conteneur Window et l'axe Y - Bottom pour chaque élément Container. Les éléments sont maintenant orientés vers le bord inférieur de l'image. Relevez chacun d'entre eux autant que vous le souhaitez pour qu'ils soient plus hauts que cette limite.
Pour créer un long défilement, définissez la hauteur du conteneur de la fenêtre en pourcentage de la hauteur de l'écran. Par exemple, si vous souhaitez que le conteneur soit deux fois plus haut que la hauteur de l'écran, fixez la valeur à 200.
Définir le comportement de l'image d'arrière-plan sur "fixe".
Si vous souhaitez que le texte et les autres éléments apparaissent en bas de la page, définissez Conteneur de fenêtre et Axe Y - Bas pour chaque élément Conteneur. Les éléments sont maintenant orientés vers le bord inférieur de l'image. Relevez chacun d'entre eux autant que vous le souhaitez pour qu'ils soient plus hauts que cette limite.



Affichage d'éléments à l'extérieur Zero Block
Si vous souhaitez que certains éléments s'affichent en dehors de Zero Block et se superposent aux blocs adjacents, choisissez l'option Overflow (débordement). Elle se trouve dans le panneau Paramètres de Zero Block.

Quand utiliser cette option ?
1
Lorsque vous souhaitez superposer un élément à un bloc normal. Cela vous fera gagner du temps : vous n'aurez pas besoin de le transformer en Zero Block ou d'ajuster son adaptabilité.
Pour superposer un élément à un bloc adjacent, créez une étroite Zero Block à côté de lui. Positionnez l'élément de manière à ce qu'il dépasse la zone blanche et activez l'option Débordement. N'oubliez pas de vérifier comment l'élément s'affiche sur les téléphones portables.
Pour superposer un élément à un bloc adjacent, créez une étroite Zero Block à côté de lui. Positionnez l'élément de manière à ce qu'il dépasse la zone blanche et activez l'option Débordement. N'oubliez pas de vérifier comment l'élément s'affiche sur les téléphones portables.

2
Lorsque vous souhaitez fixer un élément à l'extérieur d'un site Zero Block, cela peut s'avérer particulièrement utile dans le cadre d'une animation pas à pas.
Configuration de l'adaptabilité
Zero Block peuvent être adaptés aux cinq types d'écrans les plus courants. Votre bloc s'affichera toujours bien sur n'importe quel appareil.
N'oubliez pas de vérifier l'aspect de votre site Zero Block sur tous les écrans. Il vous suffit de cliquer sur l'icône représentant l'appareil dont vous avez besoin à l'adresse Zero Block.
N'oubliez pas de vérifier l'aspect de votre site Zero Block sur tous les écrans. Il vous suffit de cliquer sur l'icône représentant l'appareil dont vous avez besoin à l'adresse Zero Block.

Chaque élément de chaque écran est personnalisable dans Zero Block. Ainsi, si vous modifiez la composition ou le contenu sur l'un des écrans, un bloc en résolution inférieure pourrait avoir un aspect différent en raison de la différence de longueur de la ligne ou de la taille des éléments.
En créant un site Zero Block à partir de zéro, configurez l'adaptabilité pour chaque appareil individuellement. Il est important de garder cela à l'esprit avant de publier votre site web.
Si vous concevez l'ensemble de votre site web en Zero Block, il est plus pratique de le diviser en blocs distincts. Cela vous permettra de désactiver des blocs pour les écrans à faible résolution ou de les désactiver temporairement pour l'ensemble du site web.
Si vous utilisez beaucoup de détails sur un grand écran, simplifiez votre conception pour les écrans à faible résolution afin de la rendre plus agréable à l'œil.
En créant un site Zero Block à partir de zéro, configurez l'adaptabilité pour chaque appareil individuellement. Il est important de garder cela à l'esprit avant de publier votre site web.
Si vous concevez l'ensemble de votre site web en Zero Block, il est plus pratique de le diviser en blocs distincts. Cela vous permettra de désactiver des blocs pour les écrans à faible résolution ou de les désactiver temporairement pour l'ensemble du site web.
Si vous utilisez beaucoup de détails sur un grand écran, simplifiez votre conception pour les écrans à faible résolution afin de la rendre plus agréable à l'œil.
Voici un exemple de composition visuelle individuelle sur chaque écran :
Animation en Zero Block
Les types d'animation qui peuvent être utilisés dans Zero Block comprennent l'effet de révélation sur le défilement, l'animation étape par étape, ainsi que la parallaxe et la fixation d'éléments sur le défilement.
Animer les éléments au fur et à mesure de leur apparition
Vous pouvez animer chaque élément tel qu'il apparaît dans Zero Block. Il existe six types d'animations :
Fondu enchaîné - lorsque les éléments apparaissent par opacité.

Fondu enchaîné vers le haut - lorsque des éléments apparaissent depuis le bas de la page grâce à l'opacité.
Fondu enchaîné vers le bas - lorsque des éléments apparaissent depuis le haut de la page grâce à l'opacité.
Fondu à gauche - lorsque des éléments apparaissent par opacité à partir de la droite.
Fondu à droite - lorsque des éléments apparaissent par opacité à partir de la gauche.
Zoom avant - lorsque des éléments apparaissent par le biais d'un zoom avant ou d'un zoom arrière.





Chaque type d'animation a ses propres paramètres. Voyons ce qu'ils signifient.
La durée est la durée de l'animation en secondes. Plus la valeur est élevée, plus l'animation est lente.
La durée est la durée de l'animation en secondes. Plus la valeur est élevée, plus l'animation est lente.

La distance est l'espace entre la position initiale d'un élément animé et sa position finale. Elle n'est spécifiée que pour les animations où les objets apparaissent sur les côtés.

L'échelle est la taille d'un élément au début de l'animation, exprimée en pourcentage de la taille d'origine. Ce paramètre est défini lorsqu'une augmentation ou une réduction d'échelle se produit. Si la valeur est supérieure à 100, l'élément est plus grand au départ et il est ramené à sa taille d'origine. Si la valeur est inférieure à 100, l'élément est mis à l'échelle jusqu'à sa taille d'origine.

Delay est le délai de lecture de l'animation, en secondes. Si la valeur est 0, l'animation démarre dès que le bloc apparaît sur la page.
Quand l'utiliser ? Il peut être utile si un autre objet chevauche ou biffe un élément important. S'il y a plusieurs objets animés sur une page, attribuez des fonctions de retard différentes à chaque élément. Cela vous permet de diriger l'œil du spectateur, en le conduisant d'un élément à l'autre.
Quand l'utiliser ? Il peut être utile si un autre objet chevauche ou biffe un élément important. S'il y a plusieurs objets animés sur une page, attribuez des fonctions de retard différentes à chaque élément. Cela vous permet de diriger l'œil du spectateur, en le conduisant d'un élément à l'autre.

Trigger Offset est la distance, mesurée en pixels à partir du bord inférieur de l'écran, à laquelle les éléments apparaissent sur la page. Par défaut, l'animation commence dès que l'élément entre dans la page. Si vous souhaitez retarder l'animation jusqu'à ce que l'élément soit visible par le spectateur (et non tout en bas de la page), définissez la distance à partir du bord inférieur à laquelle l'animation commencera. Si l'objet est initialement situé à une distance inférieure à la valeur de ce paramètre, il ne sera pas visible tant que l'utilisateur n'aura pas fait défiler la page vers le bas.
Une fois que vous avez défini les paramètres nécessaires, vérifiez l'animation sans quitter l'éditeur. Activez l'élément que vous avez animé, cliquez sur "Jouer l'élément" pour un seul élément et sur "Jouer tous" si vous avez animé plusieurs éléments et que vous souhaitez voir comment ils fonctionnent ensemble.

Éléments animés tels qu'ils apparaissent sur la couverture du récapitulatif de fin d'année 2019 de Tilda
Animation pas à pas
Si vous souhaitez voir apparaître sur votre page des éléments interactifs avec lesquels les utilisateurs voudront s'engager, mettez en évidence l'élément que vous souhaitez animer. Ensuite, allez à Animation pas à pas dans les paramètres de l'élément.

L'animation est lancée lorsque l'utilisateur effectue une action sur la page. Zero Block dispose de quatre événements de ce type :
- Sur le rouleau
- À l'écran
- Au survol
- Sur Slick

L'animation est lancée lorsque l'utilisateur effectue une action sur la page. Zero Block dispose de quatre événements de ce type :
- Sur le rouleau
- À l'écran
- Au survol
- Au clic

Animation sur le défilement
Les éléments apparaissent et se déplacent lorsque l'utilisateur fait défiler une page vers le haut ou vers le bas.



* Pour voir l'exemple d'animation étape par étape, veuillez ouvrir cet article sur un écran de 1200px ou plus.
Exemples d'animation sur rouleau :
N'hésitez pas à utiliser ces exemples d'animation dans vos projets personnels.
N'hésitez pas à utiliser ces exemples d'animation dans vos projets personnels.

Animation lorsque l'élément apparaît à l'écran
Ce type d'animation est déclenché lorsqu'un élément apparaît à l'écran.




* Pour voir l'exemple d'animation étape par étape, veuillez ouvrir cet article sur un écran de 1200px ou plus.
Element on Screen - l'animation est déclenchée lorsqu'un élément traverse le bas du navigateur et apparaît sur la page web.
Block on Screen - l'animation est déclenchée lorsqu'un zero block contenant l'élément traverse le bas du navigateur et apparaît sur la page web.
Block on Screen - l'animation est déclenchée lorsqu'un zero block contenant l'élément traverse le bas du navigateur et apparaît sur la page web.
Exemples :

Animation au survol
L'animation démarre lorsque le curseur passe au-dessus d'un élément.











Placez votre curseur sur les éléments










* Pour voir l'exemple d'animation étape par étape, veuillez ouvrir cet article sur un écran de 1200px ou plus.
Exemple d'animation jouant lorsque l'élément apparaît à l'écran
Animation sur le clic
L'animation commencera lorsque l'utilisateur cliquera sur l'élément.



Cliquez sur cet élément


* Pour voir l'exemple d'animation étape par étape, veuillez ouvrir cet article sur un écran de 1200px ou plus.
Chaque type d'animation dispose de ces paramètres supplémentaires :
Start Trigger est un événement qui déclenche l'animation. Vous avez le choix entre le haut de la fenêtre, le centre de la fenêtre et le bas de la fenêtre.
Le déclencheur du bas de la fenêtre est défini par défaut ; l'animation démarre dès qu'elle traverse le bas du navigateur.
Le décalage du déclencheur est la distance en pixels par rapport au déclencheur sélectionné qui démarre l'animation.
La boucle d'animation est un paramètre qui contrôle la répétition perpétuelle de l'animation.
Vous pouvez tester l'animation à l'aide des boutons "Jouer l'élément" / "Jouer tout". Cette option est disponible pour tous les types d'animation, à l'exception de l'animation sur défilement.
Pour plus de commodité, vous pouvez utiliser deux onglets de navigateur : l'un pour l'édition dans Zero Block, et l'autre pour l'ouverture de l'aperçu de la page. De cette façon, vous pouvez vérifier votre résultat sans quitter Zero Block. Veillez à enregistrer toutes les modifications et à actualiser la page de prévisualisation avant de tester votre page web.
Start Trigger est un événement qui déclenche l'animation. Vous avez le choix entre le haut de la fenêtre, le centre de la fenêtre et le bas de la fenêtre.
Le déclencheur du bas de la fenêtre est défini par défaut ; l'animation démarre dès qu'elle traverse le bas du navigateur.
Le décalage du déclencheur est la distance en pixels par rapport au déclencheur sélectionné qui démarre l'animation.
La boucle d'animation est un paramètre qui contrôle la répétition perpétuelle de l'animation.
Vous pouvez tester l'animation à l'aide des boutons "Jouer l'élément" / "Jouer tout". Cette option est disponible pour tous les types d'animation, à l'exception de l'animation sur défilement.
Pour plus de commodité, vous pouvez utiliser deux onglets de navigateur : l'un pour l'édition dans Zero Block, et l'autre pour l'ouverture de l'aperçu de la page. De cette façon, vous pouvez vérifier votre résultat sans quitter Zero Block. Veillez à enregistrer toutes les modifications et à actualiser la page de prévisualisation avant de tester votre page web.
Étapes
Lorsque vous choisissez l'animation pas à pas, vous pouvez ajouter des étapes et personnaliser les propriétés de chacune d'entre elles. Cela déclenchera des changements dans les paramètres de chaque élément sélectionné sur votre page web. Créez une trajectoire et des mouvements de vos éléments sur la page en fonction d'un certain nombre d'étapes.
Chaque étape a une durée déterminée, c'est-à-dire la durée pendant laquelle chaque étape est jouée.
Plus la durée de cette étape est courte, plus les paramètres de l'élément changent rapidement.
Dans l'animation en défilement, la durée de chaque étape est mesurée en pixels. Dans tous les autres types d'animation, chaque étape est mesurée en secondes.
Plus la durée de cette étape est courte, plus les paramètres de l'élément changent rapidement.
Dans l'animation en défilement, la durée de chaque étape est mesurée en pixels. Dans tous les autres types d'animation, chaque étape est mesurée en secondes.

Chaque étape a une durée déterminée, c'est-à-dire la durée pendant laquelle chaque étape est jouée.
Plus la durée de cette étape est courte, plus les paramètres de l'élément changent rapidement.
Dans l'animation en défilement, la durée de chaque étape est mesurée en pixels. Dans tous les autres types d'animation, chaque étape est mesurée en secondes.
Plus la durée de cette étape est courte, plus les paramètres de l'élément changent rapidement.
Dans l'animation en défilement, la durée de chaque étape est mesurée en pixels. Dans tous les autres types d'animation, chaque étape est mesurée en secondes.

Pour modifier l'état initial d'un élément - si vous voulez qu'il soit invisible au début, vous pouvez fixer l'opacité à 0 et la durée à 0 seconde ou 0 pixel (pour une animation sur le défilement).
Propriétés
A l'aide des paramètres d'étape, vous pouvez modifier les propriétés de l'élément que vous animez.
Vous pouvez définir sa position (Move), sa taille (Scale), sa transparence (Opacity) et son angle de rotation (Scale).
Vous pouvez définir sa position (Move), sa taille (Scale), sa transparence (Opacity) et son angle de rotation (Scale).

Vous pouvez également fixer l'élément à un endroit particulier de la page pendant une étape donnée (Fix). Avec ce paramètre, l'élément sera fixé pendant que l'utilisateur fait défiler la page vers le haut ou vers le bas.
Tout comme pour l'animation lorsqu'un élément apparaît à l'écran, vous pouvez définir un délai pour le début d'une étape.
Tout comme pour l'animation lorsqu'un élément apparaît à l'écran, vous pouvez définir un délai pour le début d'une étape.

Vous pouvez également fixer l'élément à un endroit particulier de la page pendant une étape donnée (Fix). Avec ce paramètre, l'élément sera fixé pendant que l'utilisateur fait défiler la page vers le haut ou vers le bas.
Tout comme pour l'animation lorsqu'un élément apparaît à l'écran, vous pouvez définir un délai pour le début d'une étape.
Tout comme pour l'animation lorsqu'un élément apparaît à l'écran, vous pouvez définir un délai pour le début d'une étape.
Parallaxe
Parallax scrolling. Lorsque vous appliquez cette animation à un élément, la vitesse à laquelle il se déplace sera différente de la vitesse de déplacement des autres éléments lorsque vous faites défiler une page. Vous pouvez définir la vitesse de son mouvement dans le panneau Paramètres : à une vitesse lente de 0 à 100, l'élément se déplacera plus lentement que le défilement, à une vitesse élevée de 100 à 200, il se déplacera beaucoup plus rapidement.

Parallaxe lors du déplacement du pointeur de la souris. Un élément doté de ce type d'animation se déplace dans la direction opposée au mouvement du pointeur. Vous pouvez définir la zone de son mouvement vertical ou horizontal dans les Paramètres.

Rendre les éléments fixes lors du défilement
Ce type d'animation permet de fixer les éléments pendant le défilement. Dans les paramètres, vous pouvez spécifier la distance pendant laquelle les éléments restent fixés à une position spécifique (toujours à l'intérieur du bloc). Après avoir défilé jusqu'à la distance spécifiée, l'élément n'est plus fixé et le défilement peut se poursuivre dans la page.
Vous pouvez définir les déclencheurs de défilement dans les paramètres : en haut, en bas ou au centre de la fenêtre. Le décalage de déclenchement vous permet de contrôler la marge entre le bord de la fenêtre et l'élément. Il est également utile lorsque vous souhaitez fixer plusieurs éléments en même temps à une certaine distance les uns des autres.
Vous pouvez définir les déclencheurs de défilement dans les paramètres : en haut, en bas ou au centre de la fenêtre. Le décalage de déclenchement vous permet de contrôler la marge entre le bord de la fenêtre et l'élément. Il est également utile lorsque vous souhaitez fixer plusieurs éléments en même temps à une certaine distance les uns des autres.

Fixation des éléments lors du défilement
Les erreurs les plus courantes dans l'utilisation des Zero Block
1. Ne pas prêter attention à sa capacité d'adaptation
Si vous créez un bloc à partir de zéro, il est utile de concevoir d'abord la page entière pour voir comment ce bloc se compare aux autres. Une fois cette étape franchie, n'oubliez pas de configurer ses paramètres d'adaptabilité. Si vous traduisez un texte dans Zero Block et que vous le modifiez simplement, vérifiez son aspect sur chaque version d'écran, même si tout semble correct sur le premier écran. En raison des différentes tailles de police et de la longueur de la ligne, le texte peut apparaître différemment sur d'autres écrans.
2. Positionnement différent des éléments qui devraient être ensemble
Si vous souhaitez que deux éléments restent dans la même position l'un par rapport à l'autre, définissez le positionnement des éléments comme Conteneur de grille ou Conteneur de fenêtre.

L'en-tête est positionné par rapport au bord de l'écran (conteneur de fenêtre). La distance à gauche reste fixe quelle que soit la taille de la fenêtre du navigateur. Le sous-titre est positionné par rapport à la grille (Grid Container). C'est pourquoi deux éléments de texte sont positionnés différemment l'un par rapport à l'autre.
3. Le conteneur contenant du texte dépasse les limites de la grille.
Si vous positionnez le texte par rapport à la grille et que vous souhaitez qu'il reste toujours à l'intérieur de l'écran, veillez à ce que son contenu ne dépasse pas la zone de la grille. Créer une mise en page soignée est une bonne habitude à prendre ; vous éviterez ainsi les mauvaises surprises lors de la publication du bloc.
Utilisez Zero Block pour créer des sites web impressionnants et des solutions typographiques innovantes. Il deviendra un outil utile pour vos créations. Ajoutez de la personnalité à votre site web avec des effets spéciaux, de la typographie et un design original. Tout est entre vos mains maintenant !
Texte, conception, illustration et mise en page : Masha Belaya
Édition : Varya Gurova, Julia Zass, Svetlana Graudt
Édition : Varya Gurova, Julia Zass, Svetlana Graudt
Si vous avez apprécié cet article, n'hésitez pas à le partager avec vos amis ! Merci de votre compréhension. ✌️
Voir aussi
Manuel de formation gratuit sur la conception, la mise en place et l'exploitation de
pages d'atterrissage à fort taux de conversion
pages d'atterrissage à fort taux de conversion
Guide pratique gratuit de l'animation web avec des exemples, des techniques,
et des conseils sur la façon de les utiliser