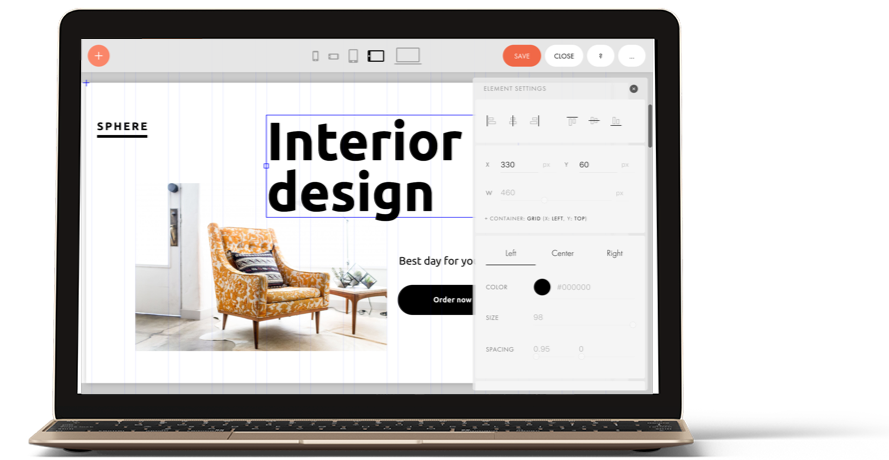
Zero Block - встроенный редактор для веб-дизайна внутри Тильды. с чистого листа нарисовать собственное оформление сайта или изменить существующие блоки. дизайнер, вы можете создавать на заказ, дополняя их своим уникальным дизайном.
Содержание
Что хорошего в Zero Block:
Les deux parties sont d'accord sur le fait qu'il s'agit d'un problème de santé publique et de sécurité. контролировать каждую деталь блока (текст, изображения, кнопки, плашки) : с каком месте, какого размера и на экранах с каким разрешением она будет находиться.
Слои. для создания глубины на странице с помощ наложения элементов друга и теней.
Привязка к краям экрана или сетки. позиционо саждый элемента можно позиционировать относетки или экрана.
Сложная типографика. дизайнеров есть полная свобода в создании нестандартных типографических решений
.Прозрачность. прозрачность и теням подавайте прозрачность элементам и теням под ними. настройка адаптивности. от разрешения экрана : композицию, набор видимых элементов.
Плашки. Добавляйте цветные плашки, карточки для контента или загружайте изображения внутрь геометрических форм.
Слои. для создания глубины на странице с помощ наложения элементов друга и теней.
Привязка к краям экрана или сетки. позиционо саждый элемента можно позиционировать относетки или экрана.
Сложная типографика. дизайнеров есть полная свобода в создании нестандартных типографических решений
.Прозрачность. прозрачность и теням подавайте прозрачность элементам и теням под ними. настройка адаптивности. от разрешения экрана : композицию, набор видимых элементов.
Плашки. Добавляйте цветные плашки, карточки для контента или загружайте изображения внутрь геометрических форм.


Видео. Добавляйте на⦁сайт видео из⦁youtube или vimeo. В⦁Zero Bock вы⦁сможете регулировать его пропорции и⦁положение на⦁странице.
Вставка HTML. Добавляйте любые элементы в⦁Zero Block при помощи вставки HTML кода и⦁настраивайте позиционирование этих элементов на⦁каждом экране.
Tooltip. Используйте этот интерактивный инструмент, чтобы добавить всплывающие подсказки. Вы⦁можете настроить цвет, тень, размер, выбрать или загрузить иконку, которая будет отображаться внутри кружка, а⦁также загрузить изображение, которое будет всплывать при наведени.
Форма обратной связи. добавить поля для вода, подключить сервисы приема даных, задать стиль формы и применить к ней анимацию.
Анимация появления элементов. при появлении элементов : через прозрачность, увеличение, появление снизу, сверху, справа или слева экрана.
Пошаговая анимация. анимацию, чтобы сделать страницу интересне идинамичне. по клику, по скроллу, при наведении на элемент и при появлении элемент на экране.
Параллакс. параллакс при скролле иm_2981↩параллакс при движени курсора ментам паралакс при движени курсора мышки.
Фиксация при скролле. к элементам фиксацию во время скролла. задать растояние, в течение которого элемент будет зафиксирован, и его расположение.
Вставка HTML. Добавляйте любые элементы в⦁Zero Block при помощи вставки HTML кода и⦁настраивайте позиционирование этих элементов на⦁каждом экране.
Tooltip. Используйте этот интерактивный инструмент, чтобы добавить всплывающие подсказки. Вы⦁можете настроить цвет, тень, размер, выбрать или загрузить иконку, которая будет отображаться внутри кружка, а⦁также загрузить изображение, которое будет всплывать при наведени.
Форма обратной связи. добавить поля для вода, подключить сервисы приема даных, задать стиль формы и применить к ней анимацию.
Анимация появления элементов. при появлении элементов : через прозрачность, увеличение, появление снизу, сверху, справа или слева экрана.
Пошаговая анимация. анимацию, чтобы сделать страницу интересне идинамичне. по клику, по скроллу, при наведении на элемент и при появлении элемент на экране.
Параллакс. параллакс при скролле иm_2981↩параллакс при движени курсора ментам паралакс при движени курсора мышки.
Фиксация при скролле. к элементам фиксацию во время скролла. задать растояние, в течение которого элемент будет зафиксирован, и его расположение.
В каких случаях стоит использовать Zero Block
Zero Block - удобный многофункциональный инструмент, но, прежде, чем браться за его использование, определите, какие задачи вы хотите с его помощью решить.
1. нарисовали макет в графическом редакторе и хотите в точности перенести его на страницу
графических редакторах, то с помощью Zero Block вы сможете легко перенести на↪Ll_44и его на сайт в том виде, в котором задумали. Для этого в Zero Block есть сетка в 12 колонок и ндивидуальные параметры у каждого элемента : кординаты, размеры, позиционирование относительно сетки (или крав экрана), параметры прозрачности и тень. Благодаря этим инструментам, вы можете воссоздать ваш макет в Zero Block.
Интерфейс Zero Block похож на интерфейс графических редакторов, вам нужно будет добавить необходимые элементы и задать им соответствующие кординаты. А если вы все это уже сделали ранее, повторить это в Zero Block не составит труда. Используйте Zero Block, чтобы быстро перенести вашу задумку из графического редактора на сайт без програмирования.
Интерфейс Zero Block похож на интерфейс графических редакторов, вам нужно будет добавить необходимые элементы и задать им соответствующие кординаты. А если вы все это уже сделали ранее, повторить это в Zero Block не составит труда. Используйте Zero Block, чтобы быстро перенести вашу задумку из графического редактора на сайт без програмирования.
2. блоков не хватает, чтобы создать сайт
страницу сайта или лендинг и можете найти подходящий библитеке Тильды, используйте Zero Block. Разберем на конкретных примерах.
1. Нестандартная композиция
Сайты, созданные на Тильде, чаще всего имеют блочную структу, предлагая посетитлю сколлить вниз раздел заздел раздел. Это тренд унификации в веб-дизайне. На первый план выходит контент, а не дизайн.
Если вы хотите изменить подход к чтению и вести читателя другими путями, Zero Block - отличный инструмент.
Если вы хотите изменить подход к чтению и вести читателя другими путями, Zero Block - отличный инструмент.



Le système d'information de l'Union européenne (UE) a été mis en place par le Conseil de l'Union européenne. деление страниет друг от друга помогает деление страницы на зоны с помощью линий. разобрать на функциональные блоки, то это обложка, меню и "о проекте", расположенные друг за другом, а в единой композиции. Взгляд посетителя тоже считывает эти блоки последовательно, но уже не снизу верх, а по заданному дизайнером сценарию.
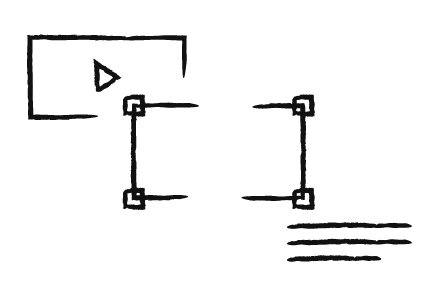
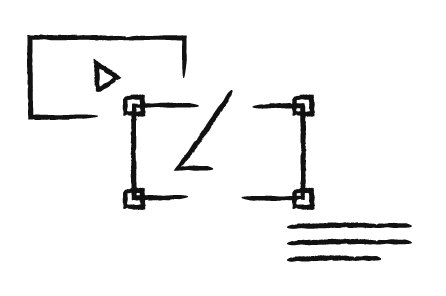
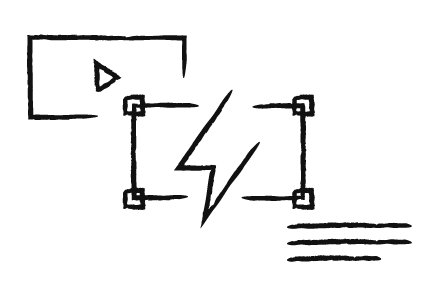
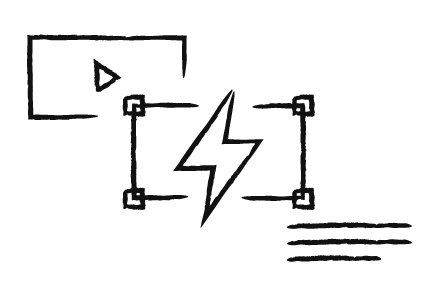
"Le système d'information de l'Union européenne est en cours d'élaboration". Zero Block позволяет компоновать подписи не строго под изображениями, а со смещениями и добавлять дополнительные элементы навигации, например, тонкие линии.
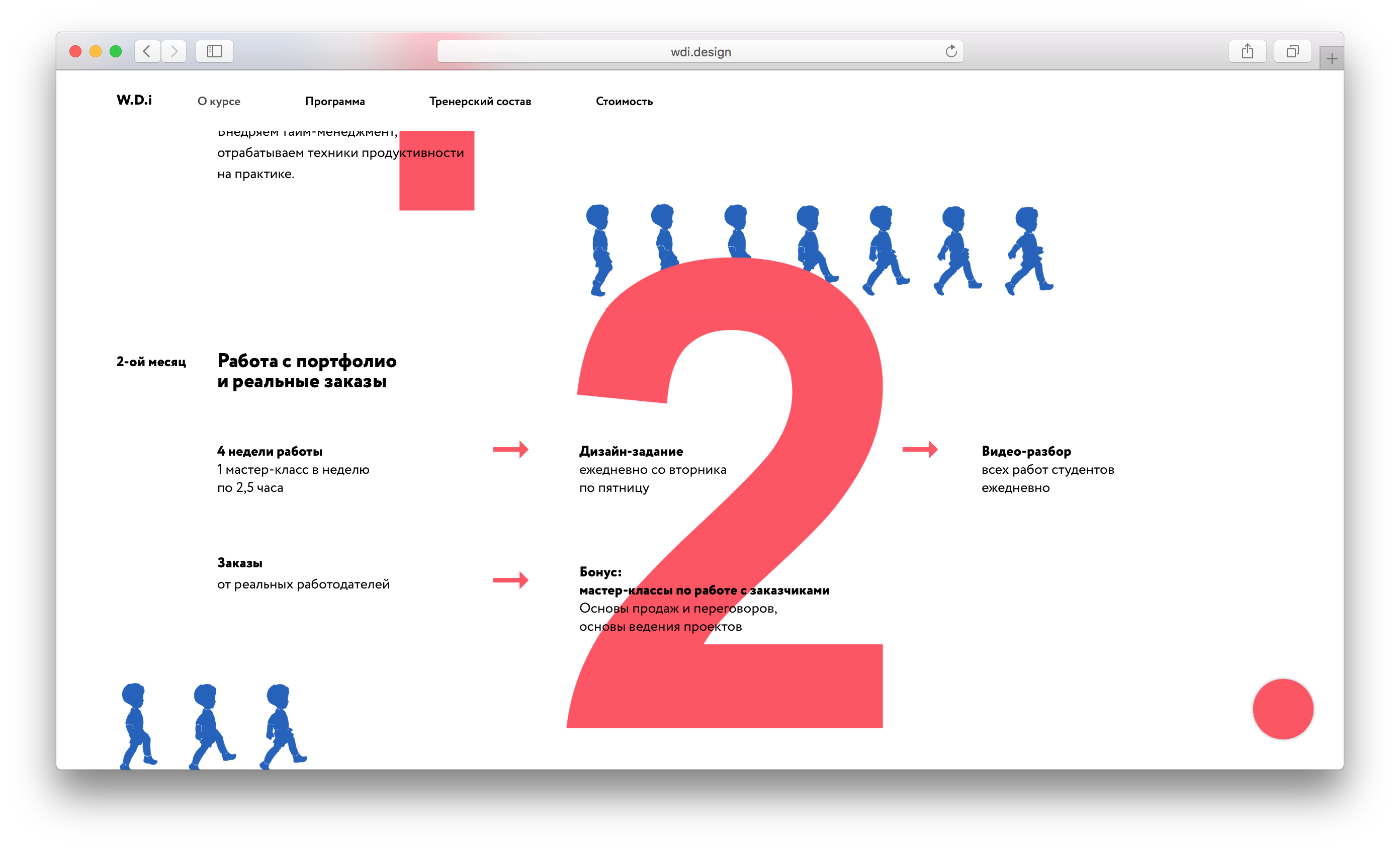
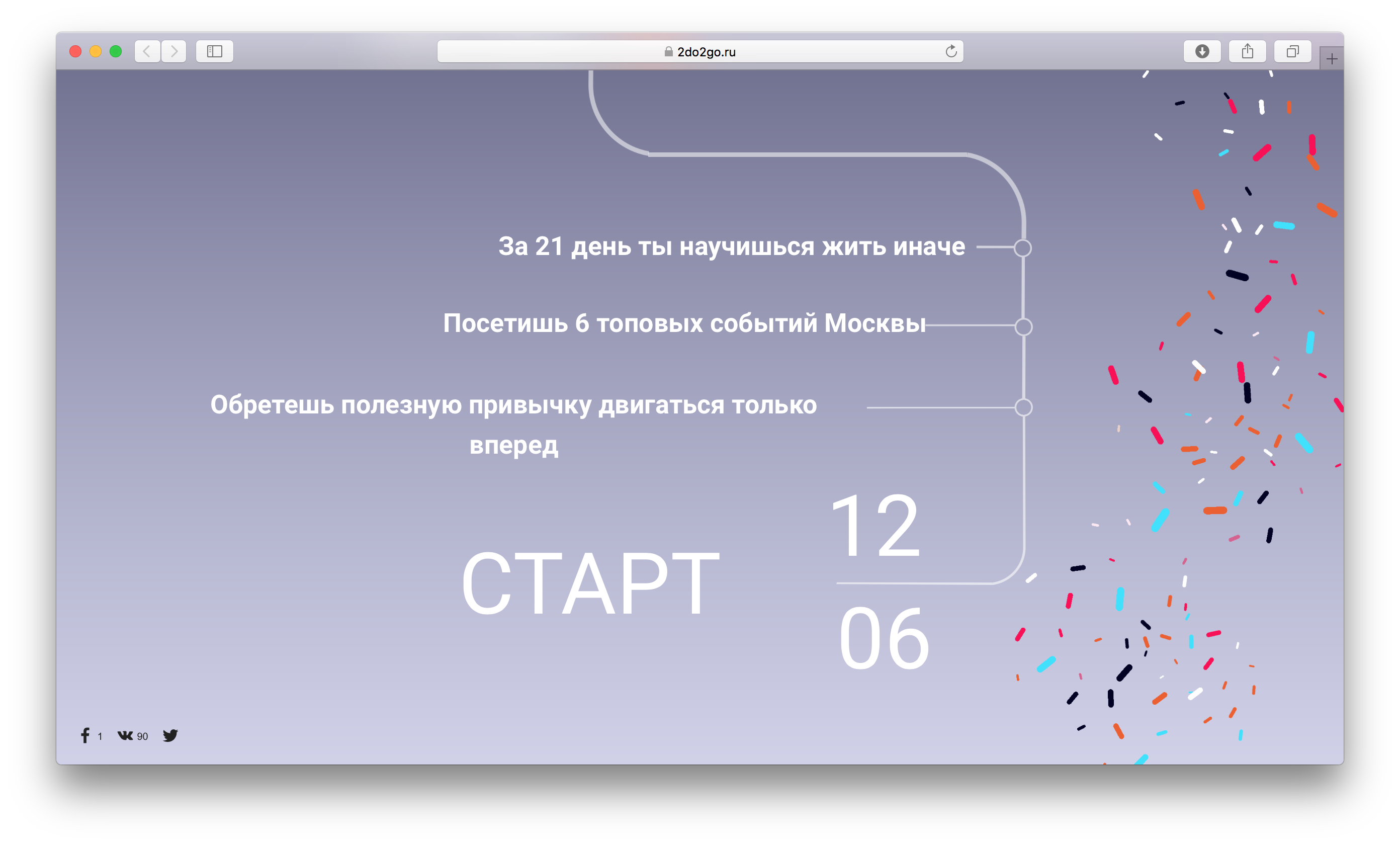
W.D.i. рассказ о том, как проходит курс сделан с помохо сделан с помощью колонок. Цифра является одновременно и текстом иллюстрацией.
2. Сложные формы
Zero Block удобно использовать, чтобы собрать элементы со сложным краем в единую композицию, сделав расстояния визуально одинаковыми.



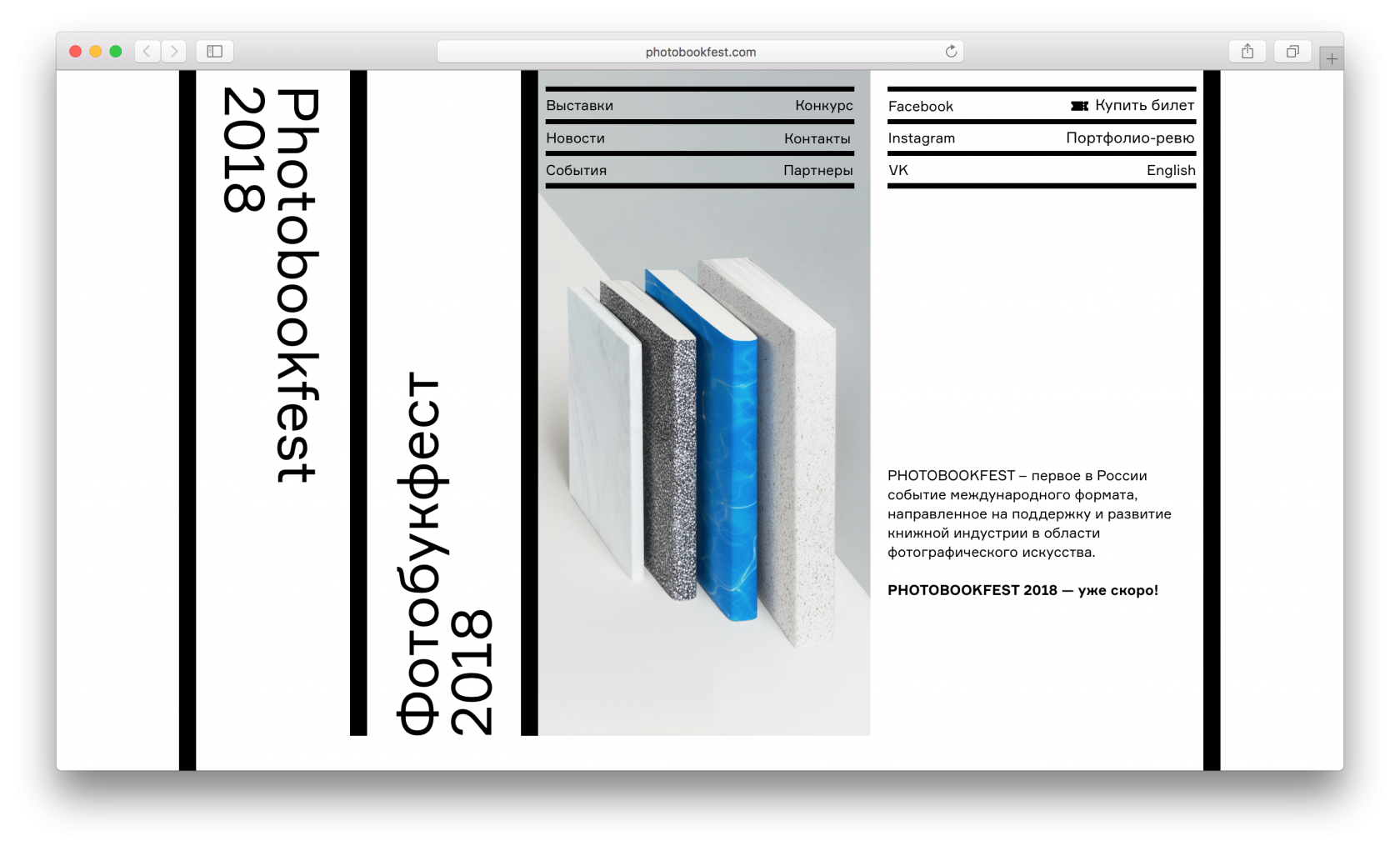
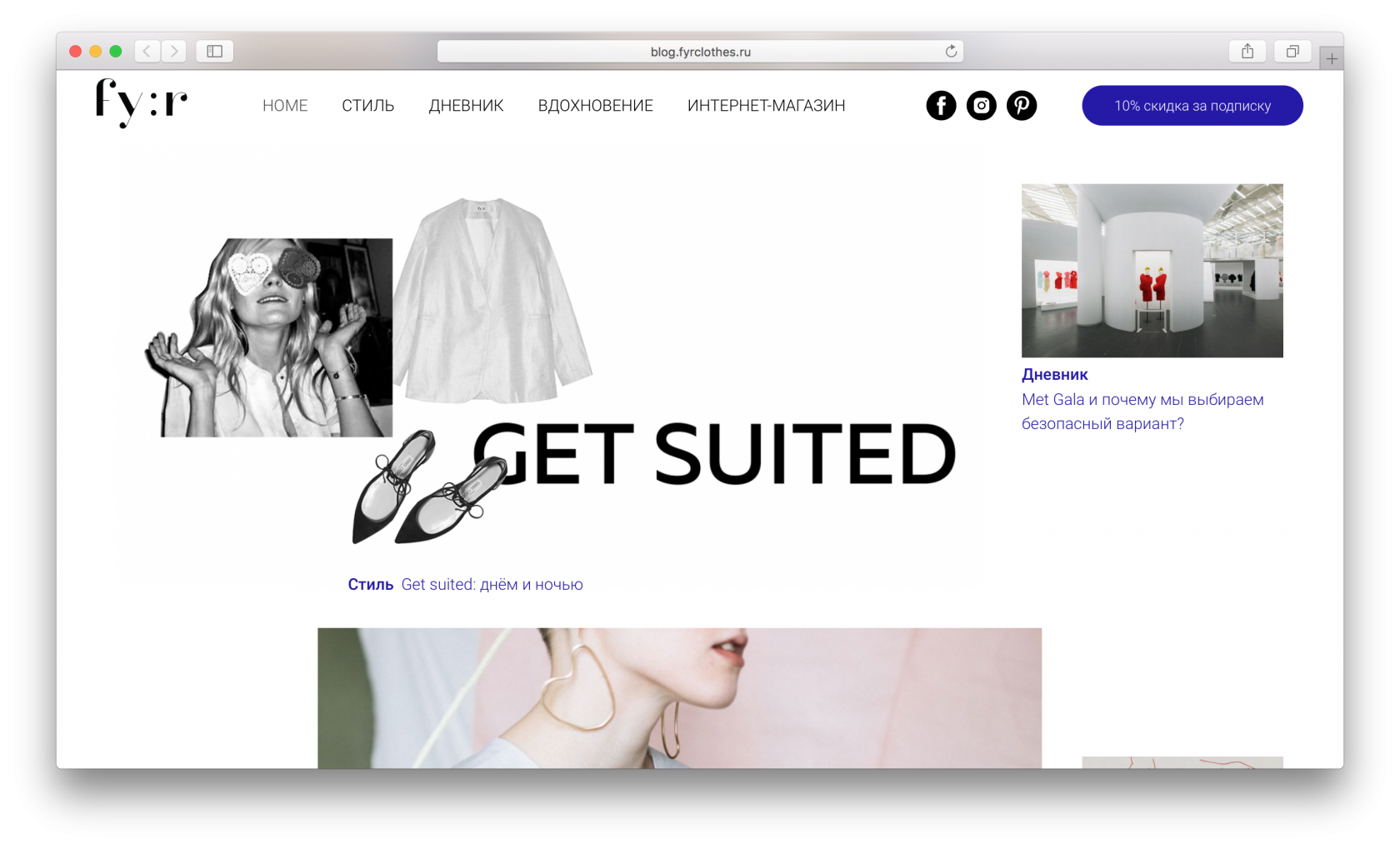
Zero Block позволяет собрать в одну композицию и прямоугольные фотографи и вырезанные изображения. Как в блоге Fy:r Clothes.
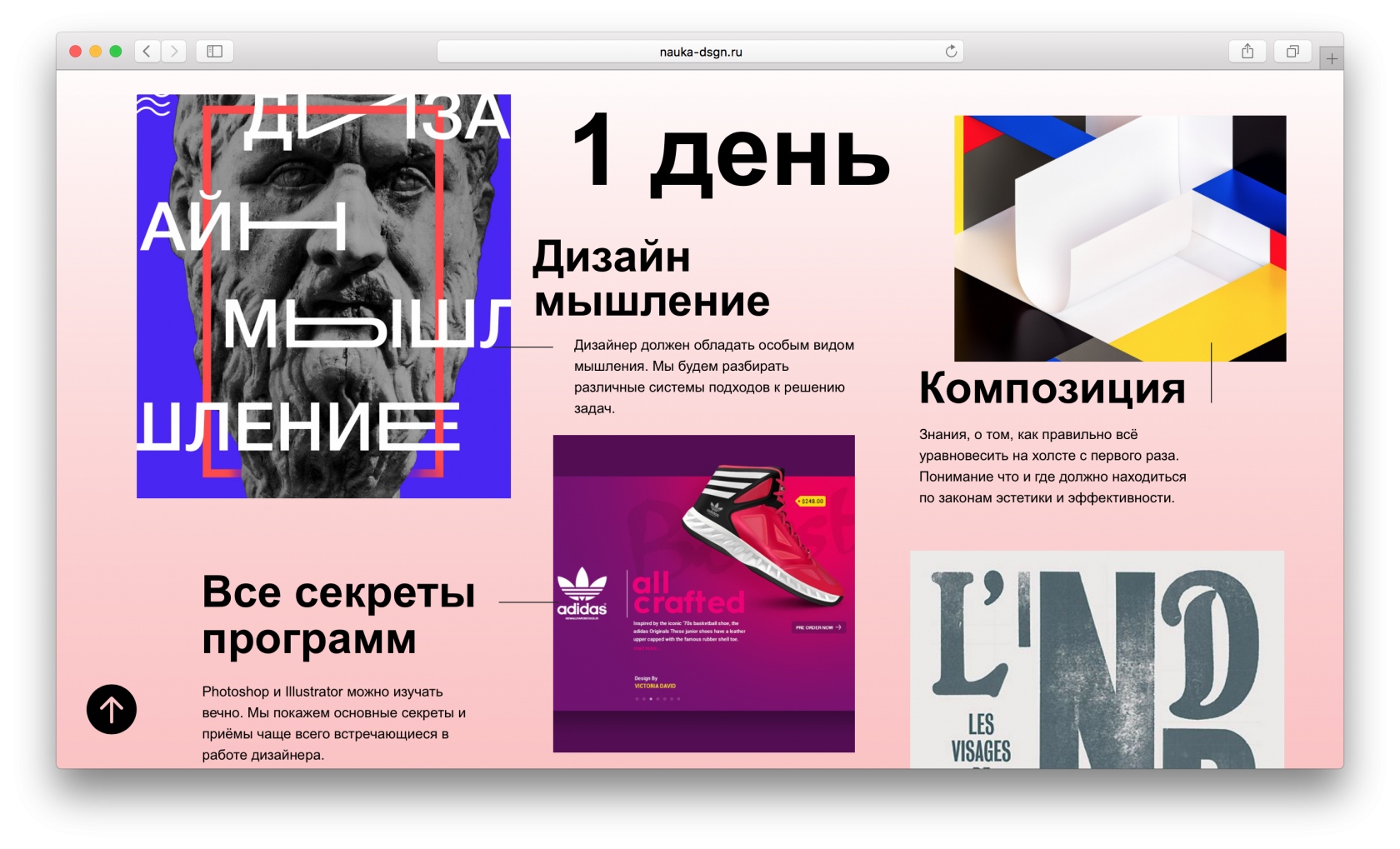
Zero Block позволяет собрать композицию из фигур и типографики, регулируя растояния между ними, как будто вы создаете плакат.
Обложка сайта Zero Block, чтобы расположить кнопки и ссылки в нестандартных местах и контролировать размещение сложной формы на фоне.

3. Слои
Zero Block заезжать - дними изображениями на другие, атакже текстом на плашки, кнопками на фотографии. наложение неспольких элементов друг на друга. Каждый из них вы можете позиционировать по разным параметрам, создавая дополнительные эффекты.


На лонгриде проекта Platforma о 20-ти годах моды в Украине три слоя : фотография, текст и фотография поверх.
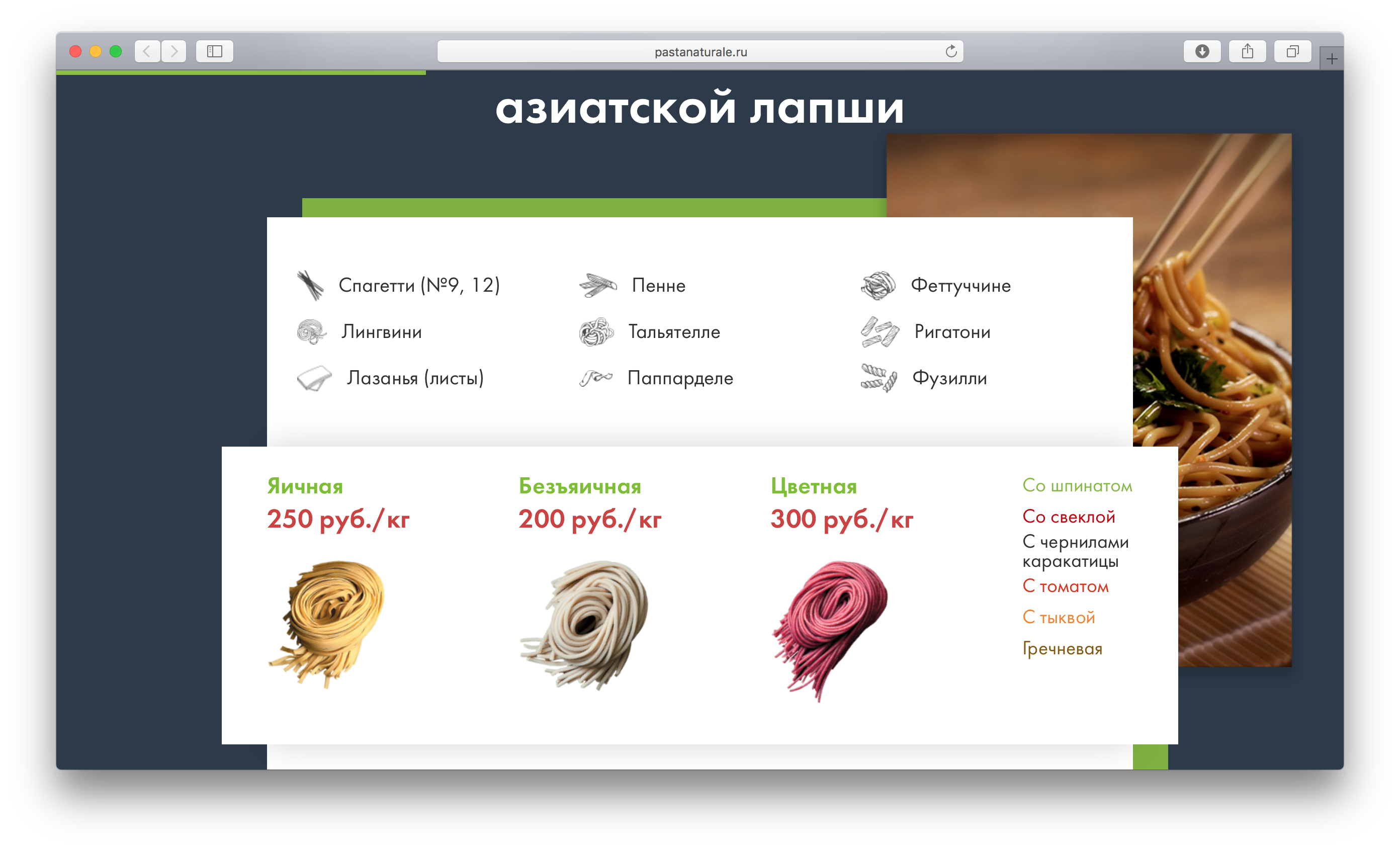
"Pasta Naturale" активно используются слои, ав сочетани стенью карточками, это создат глубину в пространстве страницы.
"Чтобы не запутаться в большом количестве элементов, используйте инструмент "Слои" (Couches). Там вы можете управлять всеми элементами в блоке : менять местами, скрывать и ставить замок.
Чтобы открыть слои, нажмите горячие клавиши ⌘+ L или Cntrl + L для Mac, для Windows - Cntrl + L.
Чтобы открыть слои, нажмите горячие клавиши ⌘+ L или Cntrl + L для Mac, для Windows - Cntrl + L.

4. Много элементов вместе
Zero Block позволяет собирать сложные композиции из множества элементов - текста, изображений, линий, плашек, кнопок.


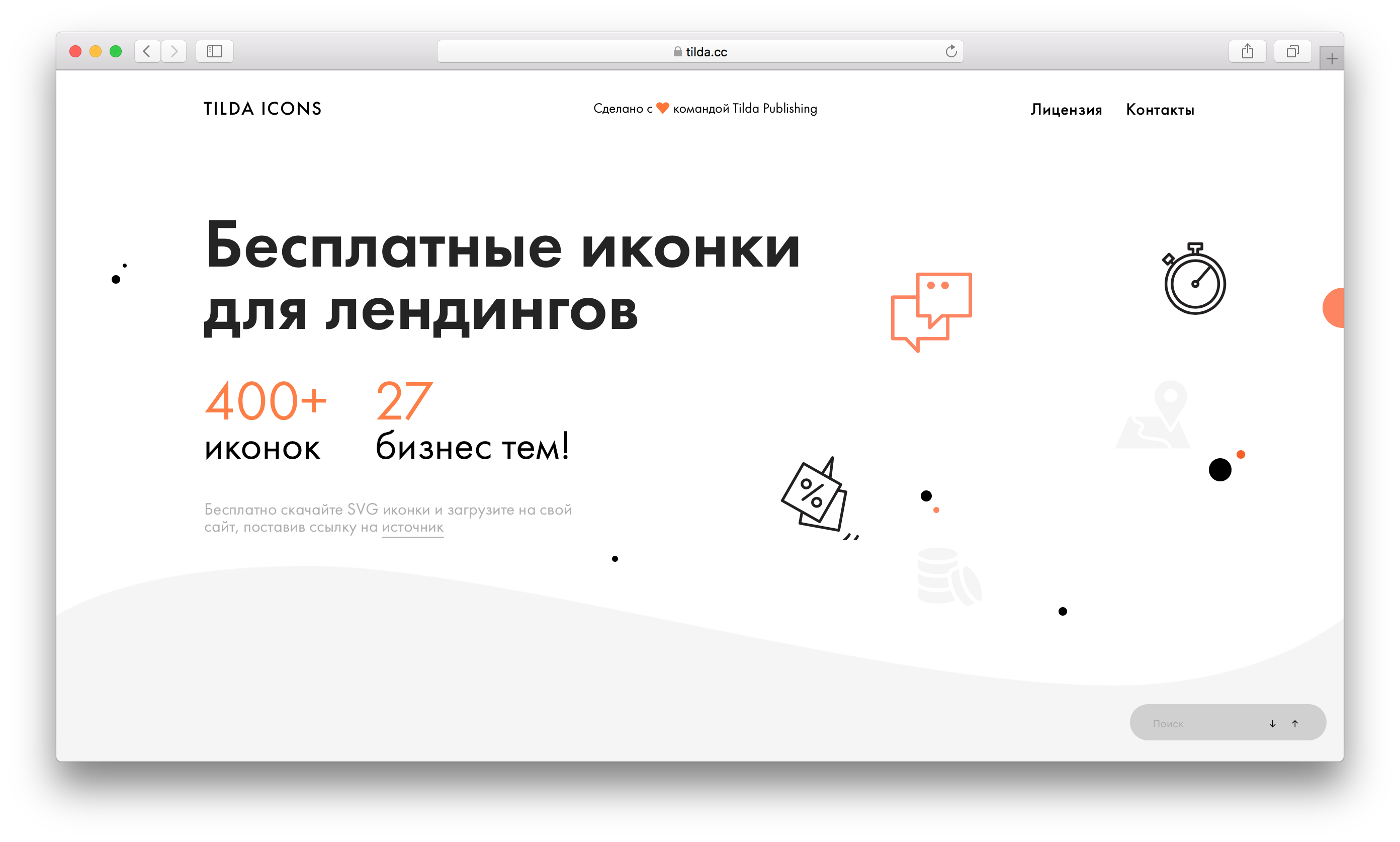
Zero Block с иконками добавили крупные цифры, подписи кним, описание, большое количество иколичество икоккок икок крайок икок и неровный.
помощью Zero Block на сайте проекта "Do and Go" собраны вместе и линии и фактура итекст.
про каждый состоит из множества шрифтов на Тильде блок про каждый шрифт состоит из множества элементов.
5. Ховер
Ховер (изменение внешнего вида элемента при наведении) можно использовать как дополнительный элемент оформления илика функциональную часть стать или инфографики.

нагляднее показать анатомию лонгрида, на странице использованы ховеры. При нажатии на каждый из них, читатель попадает в сответствующих раздел.
3. немного изменить стандартный блок Тильды
и41A↩огда хочется изменить что-то в обычном блоке и это нельзя сделать с помощью настроек.
и хотите его немного изменить или что-то добавить, а нужных параметров нет в настройках, воспользуйтесь функцией "Конвертировать в Zero Block". Тогда выбранный блок можно будет редактировать как Zero Block. Эта функция доступна для большинства блоков Тильды.
по этапам. и41D↩апример, изменим блок с тарифами : вынесем иконки за пределы карточки с информацией.
и хотите его немного изменить или что-то добавить, а нужных параметров нет в настройках, воспользуйтесь функцией "Конвертировать в Zero Block". Тогда выбранный блок можно будет редактировать как Zero Block. Эта функция доступна для большинства блоков Тильды.
по этапам. и41D↩апример, изменим блок с тарифами : вынесем иконки за пределы карточки с информацией.
1
Добавим нужный нам блок на страницу сайта.

2
Переведем его в Zero Block, нажав в настройках "Конвертировать в Zero Block".

3
Нажмем "Редактировать блок"

4
Внесем нужные изменения. данном случае нужно обрезать плашку до середины иконок - это и есть цель перевода в Zero Block.

5
до тарифов сталоеперь расстояние от заголовка до тарифов стало визуально больше. карточки с тарифами и поднимем их ближе в заголовку. Также уменьшим высоту всего блока, чтобы отступ снизу оставался таким же.


7
теперь надо выровнять отступы и длину карточек, чтобы блок смотрелся гармонично.

8
того, как вы внесли измения на самом большом экране, расположение элементов на остальных экранах останется прежним. добавленный вами контент. самостоятельно и создавать совершенно разншено и создавать совершенно разные композици на всех экранах.
для остальных размеров экрана от большего к меньшему.
текст, нужно последствии измените текст, нужно проверить отображение на всех экранах еще раз.
для остальных размеров экрана от большего к меньшему.
текст, нужно последствии измените текст, нужно проверить отображение на всех экранах еще раз.
Примеры других блоков, конвертированных в Zero Block:


перевели блок старифами в Zero Block и добавили иллюстрации и плашку нтенсива "Прорыв" фон.
"Wave" перевели в зеро, чтобы добавить рамку со смещена сайте" на сайте веб-студии "Wave" перевели в зеро, чтобы добавить рамку со со смещением к фии и фигуру на фон.

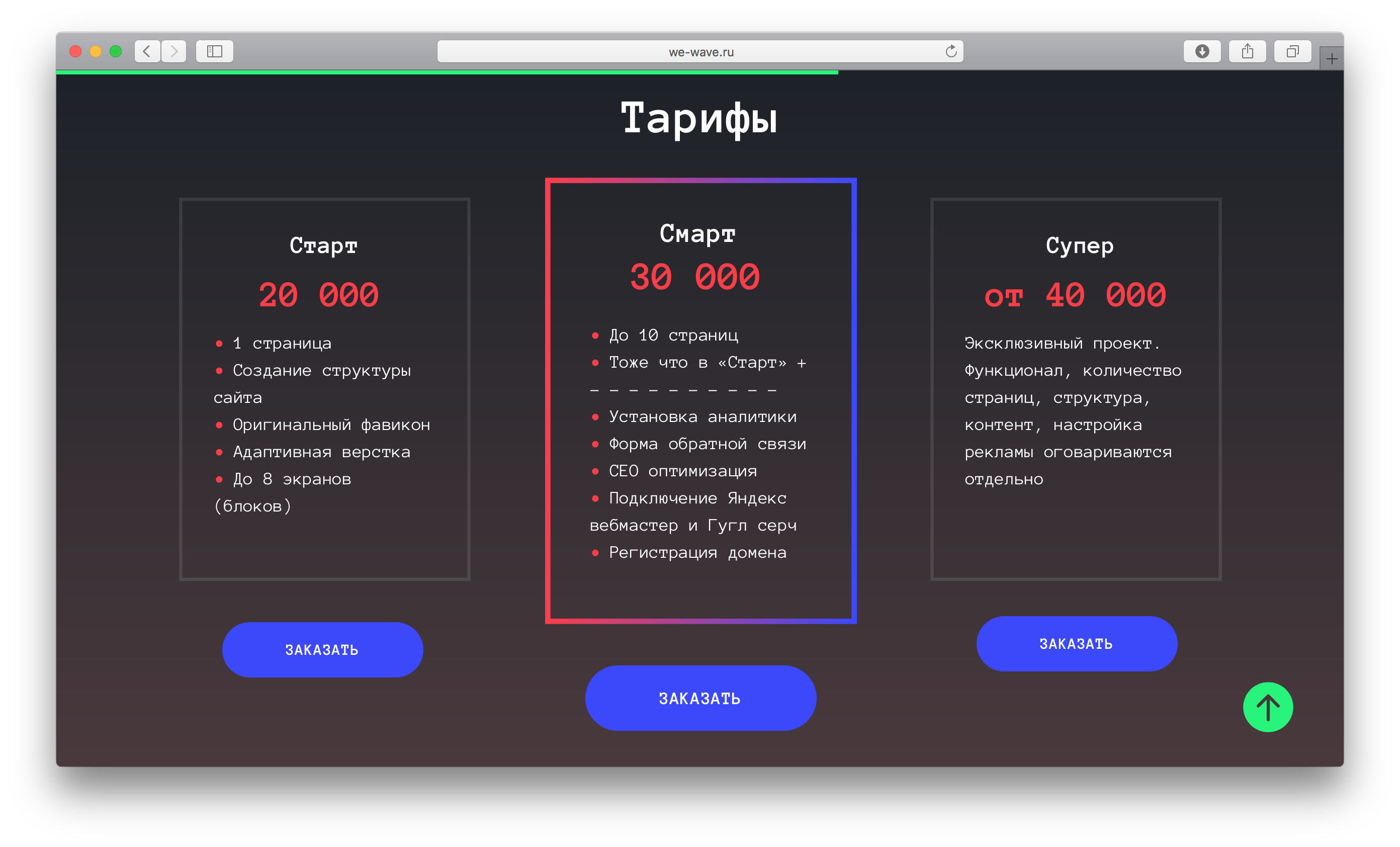
"Wave" изменили плашку с теньц на б-студи "Wave" изменили плашку с тенью на обводку и вынесли кнопку за пределы рамки.
Когда Zero Block не нужен
1. Если можно добиться того же результата обычными блоками
блоки Тильды имеютандартные блоки Тильды имеют много настроек. Добавьте максимально подходящий вам блиотеки и, открыв вкладку "настройки", посмотрите, можно ли с помощью них добиться нужного вам результата. Возможно, Zero Block вам не понадобится.
созданые ниже примеры из стандартных блоков Тильды.
созданые ниже примеры из стандартных блоков Тильды.


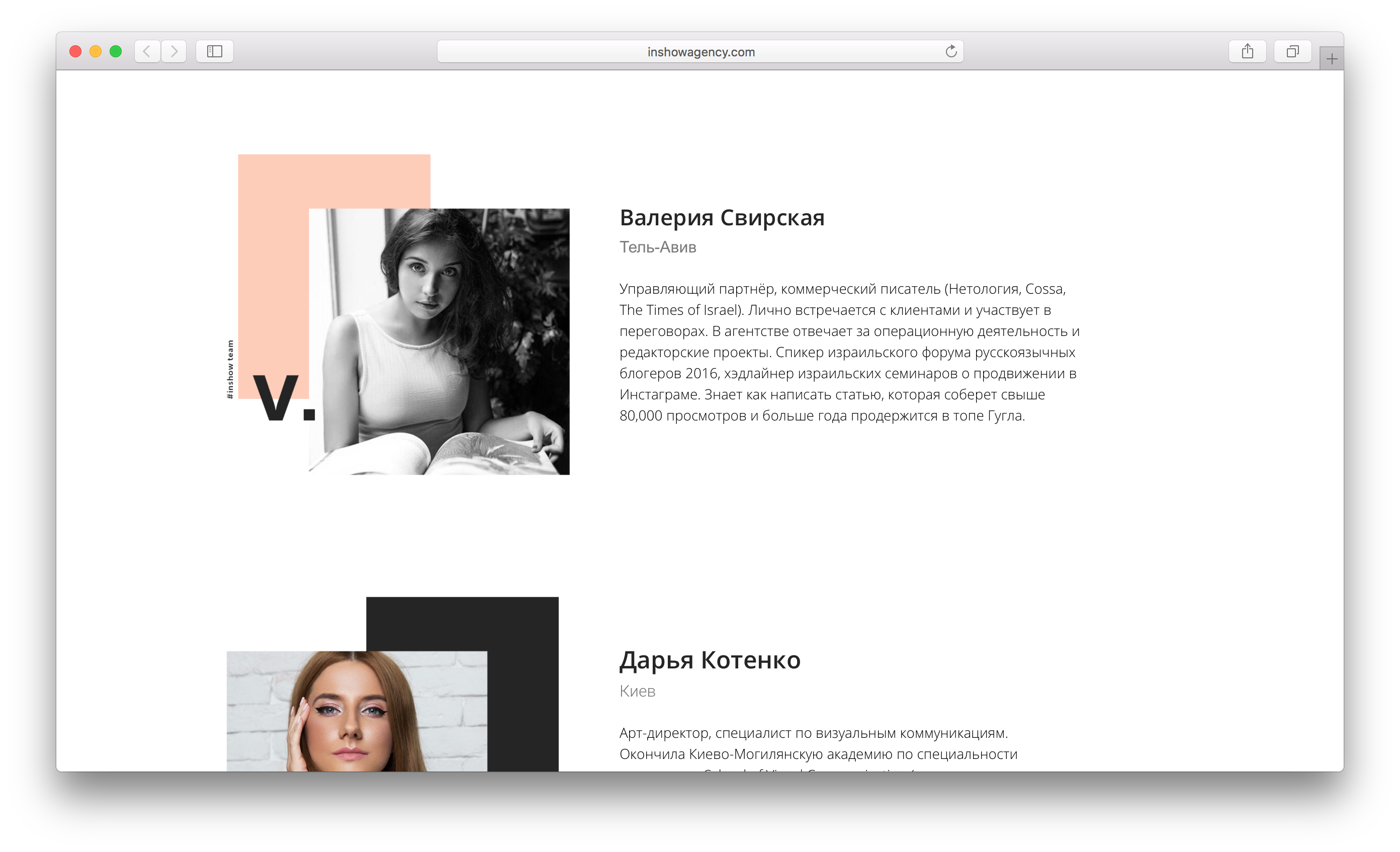
TM301 на сайте агентства InShow. коместо фотографии вставлены целые композиции. Zero Block или добавить отдельно изображажением в обый блок.
иконок добавлены целые композиции, каждая из которых содержита белый круг, цифру и иллюстрации.
2. Чтобы создать адаптивные отступы для мобильной версии
задавать отдельноде есть функция, позволяющая задавать отдельно отступы для компьютеров и мобильных устройств.

3. Если нужно изменить расстояния в обычных блоках, кога Zero Block блок сделан не по сетке
Les deux parties sont d'accord sur le fait qu'il s'agit là d'une question d'intérêt général, mais elles ne sont pas toutes d'accord sur le fait qu'il s'agit d'une question d'intérêt général. Так каждому заголовку можно задать отступы, равные любому количеству колонок. Zero Block без учета сетки, то обычные блоки невозможно будет поставить на тступож будет же отступы без перревода в Zero Block. Например, создаете сайт, чередуя обычные блоки и Zero Block. При этом, если в Zero Block расставляте элементы без учета сетки, то элементы в обычных блоках не получится разместить на те же расстояния, что и в Zero Block. Помните, что обычные блоки Тильды можно расположить только по сетке.
дании дизайна в Zero Block, мы советуем использовать сетку и располагать основные элементы, учитывая оси. Zero Block будет легко сочетать с остальными блоками Тильды.
дании дизайна в Zero Block, мы советуем использовать сетку и располагать основные элементы, учитывая оси. Zero Block будет легко сочетать с остальными блоками Тильды.
Как использовать Zero Block
Рассмотрим основные возможности Zero Block.
Какие элементы можно добавить
Помимо текста, изображения, плашек и кнопок в Zero Block можно добавлять еще несколько боле сложных элементов.
Видео
Zero Block есть добавить и настроить видео из YouTube и Vimeo. Можно менять размер и соотношение сторон видео, его прозрачность, задавать тень и применять анимацию.
автоматическое воспроизведение, включение и отключение зацикливания, задание времени начала и завершения и загрузить свою обложку.
автоматическое воспроизведение, включение и отключение зацикливания, задание времени начала и завершения и загрузить свою обложку.

Видео в Zero Block
Вставка HTML
Zero Block добавить любые элементы при помощи вставки HTML кода. Например : интерактивные элементы, онлайн-запись, музыкальные плеры, календари, калькуляторы, посты из соцсетей. Можно настроить позиционирование этих элементов на каждом экране.

Info-bulle
Tooltip - интерактивнт, при наведени на который появлятся подсказка с текстом или изображением. например, расказываететет и хотите на фото описать составаете про какой-то сложный предмет и хотите на фото описать его составные части. продаете дома в строящемся поселке - можно нарисовать схему и отметь на ней каждома дома стить на ней кай участок.
В тултипе много настроек : можно настроить цвет, тень, размер, выбрать или загрузить икоторая будет отображаться внутри кружка, а также загрузить изображе, которорое будет всплывать при наведени.
Не забудьте после распределения всех элементов в блоке и спользования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
В тултипе много настроек : можно настроить цвет, тень, размер, выбрать или загрузить икоторая будет отображаться внутри кружка, а также загрузить изображе, которорое будет всплывать при наведени.
Не забудьте после распределения всех элементов в блоке и спользования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.

Использование тултипа для того, чтобы показать характеристики товара. Фото : SPERA.de
Форма обратной связи
или вертикаль ную форму в улевой блок и применить все нулевой блок и применить все нубавитйодиые насттройки : добавить поля для вода, подклчить сервисы приема даных, задать собщения обу спехе и ошибках. Такжете задать стиль формы и применить к ней анимацию.

Форма в нулевом блоке в блоге Tilda Publishing
Как располагать элементы
каждого элемента можно задать кординаты относительно четырех сторон экрана или сетки, изменить параметры прозрачности, тени, можно повернуть элемент, а также задать ему ссылку при нажатии.

Как задавать размеры элементов
размер в пикселях или в проценту от элементу можно задать размер в пикселях или в процентах от экрана. которы создать элемент, который вне зависимости от размера экрана сегда будет занимать его половину. В таком случае его ширину и высоту стоит задать не в px, а в %.
Какие эффекты можно применить
Zero Block таит в себе много неочевидных возможностей. использовать на своем сайте, которые вы можете использовать на своем сайте.
Ховеры
в Zero Block используйте кта (эффекта при) в используйте кнопку. ее любого размера, а, настроив параметры скругления, превратить в кругления, превратить в круг. е видимой только при наведени, сделайте е бесцветной, а для ховера выберите прозрачность 30 и любой цвет.

косположте такую кнопку поверх элементов, которых вы хотите настроить ховер. Это могут быть и зображения, и текст. Если нужно, задайте кнопке ссылку.

На странице Формула Landing Page цифры в кружках - черные кнопки стекстом и оранжевом цветом при наведении, а эффект на схеме - несколько прямоугольных кнопок поверх изображения.
Фиксация фонового изображения при скролле
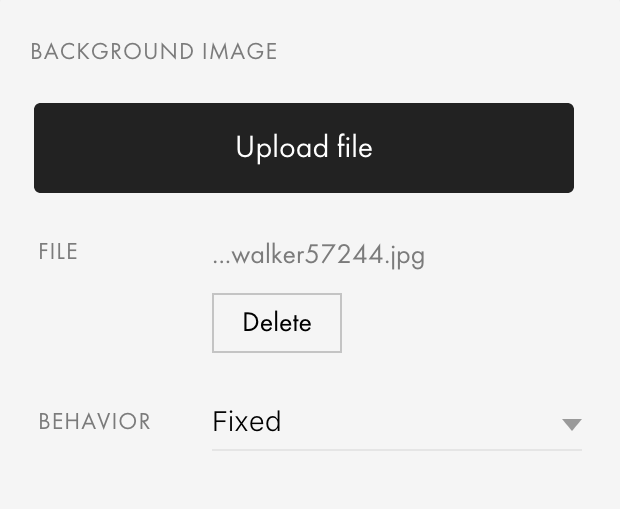
при скролле, задайте изображению Comportement - Fixe. доступна для изображения на фоне и для изображения внутри шейпа. для изображения то размер изображеки, то размер изображения растянется на весь экран, но его будет видно только вобласти шейейейпа. Если использовать несколько таких шейпов в блоке, то изображение в них будет продолжением одного и того же. Помните, что фиксация при скролле доступна для всех разрешений экрана, поэтому важно проверить адаптивность страницы перед публикацией.
изображения и статеть фиксированые статичные для создания дополнительного эффекта и необычных сочетаний.

Лонгрид проекта Platforma о 20-ти годах моды в Украине
Длинный скролл
создать длинный скролл, задайте высоту блока (Hauteur du conteneur de la fenêtre) в процентах от высоты экрана. Например, если вы хотите, чтобы блок был высотой в две высоты экрана, поставьте значение 200.
Задайте фоновому изображению позицию fixe.
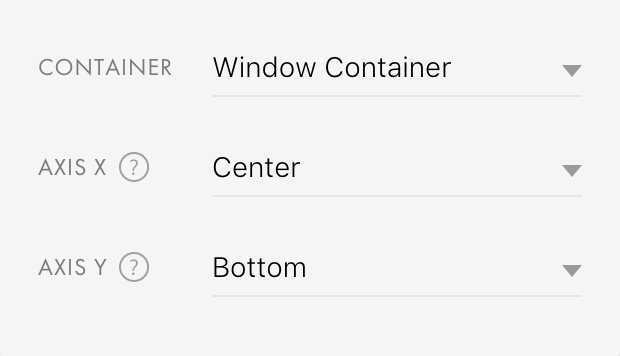
и другие элементы поверх изображения появлялись на странице не сразу, а в нижней части, задайте каждому элементу Container - Conteneur de fenêtre и Axis Y - En bas. Теперь расположение элементов ориентировано на нижнюю границу изображения. Поднимите каждый из них на столько, на сколько хотите сделать их выше этой границы.
Задайте фоновому изображению позицию fixe.
и другие элементы поверх изображения появлялись на странице не сразу, а в нижней части, задайте каждому элементу Container - Conteneur de fenêtre и Axis Y - En bas. Теперь расположение элементов ориентировано на нижнюю границу изображения. Поднимите каждый из них на столько, на сколько хотите сделать их выше этой границы.
создать длинный скролл, задайте высоту блока (Hauteur du conteneur de la fenêtre) в процентах от высоты экрана. Например, если вы хотите, чтобы блок был высотой в две высоты экрана, поставьте значение 200.
Задайте фоновому изображению позицию fixe.
другие элементы поверх изображения появлялись на странице не сразу, а в нижней части, задайте каждому элементу Conteneur - Conteneur de fenêtre и Axis Y - En bas. Теперь расположение элементов ориентировано на нижнюю границу изображения. Поднимите каждый из них на столько, на сколько хотите сделать их выше этой границы.



Отображение элементов за пределами Zero Block
элементы в нулевом блоке выходили за его пределы и наклады ды наклады алась на соседнась блоки, вы можете использовать опцию Débordement. в настройках блока.

Когда такая опция может быть полезна :
1
станда вы хотите наложить какой-то элемент на стандартный блок. не нужно будет переводить стандартный блоким облок в нуй блок в нулевой и настраивать его адаптивность.
Чтобы наложить элемент на соседний блок, создайте рядом с ним узкий нулевой блок, расположите элемент в нужном месте так, чтобы он выходил за пределы белой области, включите опцию Débordement. проверить отображение элемента в мобильной версиии.
Чтобы наложить элемент на соседний блок, создайте рядом с ним узкий нулевой блок, расположите элемент в нужном месте так, чтобы он выходил за пределы белой области, включите опцию Débordement. проверить отображение элемента в мобильной версиии.
2
былент был зафиксирован за пределами нулевого блока. Tакая опция может особено пригодиться при работе с пошаговой анимацией.
Как настроить адаптивность
для предаптацию основных видов экранов. блок на любом устройстве будет выглядеть хорошо.
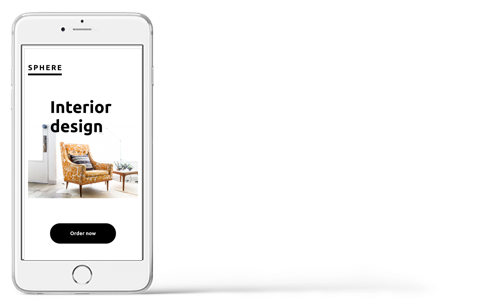
Создавая Zero Block, важно проверить, как выглядит сайт на всех экранах. Сделать это можно прямо в Zero Block, нажав на изображение соответствующего устройства.
Создавая Zero Block, важно проверить, как выглядит сайт на всех экранах. Сделать это можно прямо в Zero Block, нажав на изображение соответствующего устройства.

Zero Block устроен так, что каждый каждом экране можно настроить индивидульно, поэтому, меняя композицию или котен на одном из них, на экранах с меньшим разрешением блок может выглядеть по-другому из-за разницы в длине строки или размере элементов.
Создавая Zero Block с нуля, адаптивность нужно настраивать самостоятельно. об этом перед публикацией сайта.
Если весь ваш сайт предполагает дизайн в Zero Block, то удобнее разбивать его на отдельные блоки. для экранов с маленьким разрешением или времененно выключать их для всего сайта.
Если на большом экране вы используете множество деталей, то, для удобства восприятия, на экранах с меньшим разрешением вы можете сделать все проще и лаконичнее.
Создавая Zero Block с нуля, адаптивность нужно настраивать самостоятельно. об этом перед публикацией сайта.
Если весь ваш сайт предполагает дизайн в Zero Block, то удобнее разбивать его на отдельные блоки. для экранов с маленьким разрешением или времененно выключать их для всего сайта.
Если на большом экране вы используете множество деталей, то, для удобства восприятия, на экранах с меньшим разрешением вы можете сделать все проще и лаконичнее.



Пример, где убраны декоративные элементы на экранах с меньшим разрешением.
Пример индивидуальной композиции на каждом экране :
Анимация в нулевом блоке
нулевом блоке можно применить несколько видов анимации : анимацию при появлении, по шагам, а так же параллакс и фиксацию элементов при скролле.
Анимация появления элементов
Zero Block можнта в можно анимировать. Мы предусмотрели шесть видов анимации :
Fondu enchaîné - появление через прозрачность.

Fade In Up - появление через прозрачность снизу.
Fade In Down - появление через прозрачность сверху.
Fondu enchaîné à gauche - появление через прозрачность справа.
Fondu à droite - появление через прозрачность слева.
Zoom In - появление через увеличение или уменьшение.





Les deux sont en train de s'entendre sur un plan d'action à long terme. Разберем, что они означают.
Durée - длительность анимации в секундах. Чем больше значение, тем медленнее анимация.
Durée - длительность анимации в секундах. Чем больше значение, тем медленнее анимация.

Distance - расстояние от исходной точки анимаци до конечного местоположения объекта. для только тех видов анимации, где объекты появляются с какой-либо стороны.

Échelle - Размер элемента в начале анимаци в процентах от исходного размера. Этот параметр задается при появлении через увеличение или уменьшение. Если значение больше 100 - объект изначально больше и уменьшается до основных параметров, если меньше 100 - наборот, объект увеличивается до исходного значения.

Retard - задержка воспроизведения анимации в секундах. Если значение нулевое, анимация начнется сразу, как только блок появится на странице.
Когда может быть полезна задержка ? Если значимый объект перекрывается или зачеркивается другим объектом. Если на одном экране несколько объектов с анимацией, то, чтобы она не появлялась вся сразу, поставьте каждому элементу разную задержку. Так вы сможете управлять взглядом зрителя, ведя его от одного элемента к другому.
Когда может быть полезна задержка ? Если значимый объект перекрывается или зачеркивается другим объектом. Если на одном экране несколько объектов с анимацией, то, чтобы она не появлялась вся сразу, поставьте каждому элементу разную задержку. Так вы сможете управлять взглядом зрителя, ведя его от одного элемента к другому.

Trigger Offset - расстояние в пикселях от нижнего края экрана, при котором элемент появляется на странице. По умолчаниция элемента начинается, как только он пересечет нижний край экрана. когда объект будет в идимости для зрителя, а не в самом низу, задайте растояние низу, крадайте расстояние от нижнего края окна, при котором начнется анимация. Если объект изначально находится на меньшем расстоянии, чем значение этого параметра, то его не будет видно, пока пользователь не проскролит дальше.

Применение Trigger Offset к элементу в статье "10 причин дизайнеру отправиться в Хельсинки "
параметры, проверьте как вылядит анимация, не выцодя изадя изыходя из редактора. "Jouer l'élément" для воспрозведт, которому вы задали анимацию, нажмите "Jouer l'élément" для воспрозведения анимации этого элемента и "Jouer tout", если вы анимировали несколько объектов и хотите посмотреть, как они сочетаются.

Анимация появления элементов на обложке итогов 2017 года Tilda Publishing
Пошаговая анимация (Animation pas à pas)
C помощью пошаговой анимации любому элементу страницы можно назначать последовательные шаги трансформаций и дать возможность пользователю взаимодействовать с элементами.
Чтобы в нулевом блоке добавить элементу пошаговую анимацию выделите его, зайдите в настройки и перейдите в раздел пошаговой анимации (находится в конце настроек элемента).
Чтобы в нулевом блоке добавить элементу пошаговую анимацию выделите его, зайдите в настройки и перейдите в раздел пошаговой анимации (находится в конце настроек элемента).

происходить по какому-либо событию - действию пользователя нимация на странице. предусмотрено 4 события, по которым воспроизводятся шаги анимации :
- Анимация по скроллу (sur le parchemin)
- Анимация при появлении элемента (à l'écran)
- Анимация при наведении на элемент (au survol)
- Анимация по клику (on Click)

происходить по какому-либо событию - действию пользователя нимация на странице. предусмотрено 4 события, по которым воспроизводятся шаги анимации :
- Анимация по скроллу (sur le parchemin)
- Анимация при появлении элемента (à l'écran)
- Анимация при наведении на элемент (au survol)
- Анимация по клику (on Click)

Анимация по скроллу (sur le parchemin)
При анимации такого типа элемент проходит шаги анимации во время скролла страницы.



* анимаци в нулевом блоке, пожалуйста, откройте статью на экране больше 1200 px
Все примеры анимаци вы можете добавить к сбе и спользовать в личных проектах.

Анимация при появлении элемента
Такая анимация начинает воспроизводиться, когда элемент появляется на экране.




* анимаци в нулевом блоке, пожалуйста, откройте статью на экране больше 1200 px
на экране (élément à l'écran) - анимация начинат воспроизводиться, когда элемент пересекат нижницу браузера и появлятся на странице.
Блок на экране (bloc sur l'écran) - анимация воспроизводится, когда нулевой блок, в котором находится элемент, пересекает нижнюю границу браузера и появляется на странице.
Блок на экране (bloc sur l'écran) - анимация воспроизводится, когда нулевой блок, в котором находится элемент, пересекает нижнюю границу браузера и появляется на странице.
Примеры анимации при появлении элемента на экране :

Анимация при наведении на элемент (au survol)
При таком событи анимация воспроизводится по ховеру - когда пользователь наводит курсор на элемент.











Наведите на элементы курсором










* анимаци в нулевом блоке, пожалуйста, откройте статью на экране больше 1200 px
Пример анимации при появлении элемента на экране :
Анимация по клику (on Click)
При таком событи анимация воспроизведется, когда пользователь кликнет на элемент.



Кликните на элемент


* анимаци в нулевом блоке, пожалуйста, откройте статью на экране больше 1200 px
каждого вида анимаци есть дополнительные настройки :
Тригер начала анимации (Start Trigger) - к чему будет привязано начало анимации. Есть выбор из трех областей - верхней границы (sur la fenêtre du haut), центра экрана (sur la fenêtre du centre) и нижней границы (sur la fenêtre du bas).
По умолчанию задан тригер нижней границы экрана - анимация на странице начинает воспроизводитс, как только пересекает нижнюю границу браузера.
Смещение начала анимации (Trigger Offset) - расстояние в пикселях от выбраного тригера, через которое воспроизводится анимация.
анимации (Loop) - параметр, который позволяет повторять заданые шаги бесконечно.
Вы можете протестировать получившуюся с помощью кнопок Play Element (проиграть анимацию этого элемента)/ Play All (проиграть анимацию всех элементов в блоке). для доступна видов анимации кроме анимации по скроллу.
добства работы над анимацией вы можете работать в двух вкладках браузера : в одной редактировать нулевой блок, а во второй открыть предпросмотр страницы. проверять получившийся результат, не выодя изультат, не выодя из нулевого блока. Перед тестированием результа не забывайте сохранять изменения в нулевом блоке и обновлять страницу предпросмотра.
Тригер начала анимации (Start Trigger) - к чему будет привязано начало анимации. Есть выбор из трех областей - верхней границы (sur la fenêtre du haut), центра экрана (sur la fenêtre du centre) и нижней границы (sur la fenêtre du bas).
По умолчанию задан тригер нижней границы экрана - анимация на странице начинает воспроизводитс, как только пересекает нижнюю границу браузера.
Смещение начала анимации (Trigger Offset) - расстояние в пикселях от выбраного тригера, через которое воспроизводится анимация.
анимации (Loop) - параметр, который позволяет повторять заданые шаги бесконечно.
Вы можете протестировать получившуюся с помощью кнопок Play Element (проиграть анимацию этого элемента)/ Play All (проиграть анимацию всех элементов в блоке). для доступна видов анимации кроме анимации по скроллу.
добства работы над анимацией вы можете работать в двух вкладках браузера : в одной редактировать нулевой блок, а во второй открыть предпросмотр страницы. проверять получившийся результат, не выодя изультат, не выодя из нулевого блока. Перед тестированием результа не забывайте сохранять изменения в нулевом блоке и обновлять страницу предпросмотра.
Шаги анимации (Étapes)
вы, вы можете добавить шаги и настроить свойства каждого, при которых будут изменяться параметр䑋 выбраного элемента. Из нескольких шагов можно составить необходимую траекторию движения и действие элемента на странице.
длительность - период, во время которого воспрозодятся параме.
Чем меньше длительность шага, тем выше скорость изменения параметров элемента.
В анимаци по скролу длина шага изеряется в пикселях. типах анимации каждый шаг измеряется в секундах.
Чем меньше длительность шага, тем выше скорость изменения параметров элемента.
В анимаци по скролу длина шага изеряется в пикселях. типах анимации каждый шаг измеряется в секундах.

длительность - период, во время которого воспрозодятся параме.
Чем меньше длительность шага, тем выше скорость изменения параметров элемента.
В анимаци по скролу длина шага изеряется в пикселях. типах анимации каждый шаг измеряется в секундах.
Чем меньше длительность шага, тем выше скорость изменения параметров элемента.
В анимаци по скролу длина шага изеряется в пикселях. типах анимации каждый шаг измеряется в секундах.

состояние объекта, например, чтобы объект в начале был невидим (значение Opacité равное нулю), нужно добавить первый шаг с этим состоянием и длиной (Durée) в 0 секунд либо 0, если это анимация про скроллу.
Параметры шагов анимации (Propriétés)
к помощ настроек шага можно изменять свойства элемента, к которому применена анимация.
Вы можете задать положение (Déplacer), размер (Échelle), прозрачность (Opacité) элемента и угол поворота элемента (Rotation).
Вы можете задать положение (Déplacer), размер (Échelle), прозрачность (Opacité) элемента и угол поворота элемента (Rotation).

Les deux parties sont d'accord sur le fait qu'il s'agit là d'une question d'intérêt général. При такой настройке элемент будет зафиксирован во время скролла страницы.
Как и в анимации появления каждому шагу можно задать задержку воспроизведения параметров шага (Délai).
Как и в анимации появления каждому шагу можно задать задержку воспроизведения параметров шага (Délai).

Les deux parties sont d'accord sur le fait qu'il s'agit là d'une question d'intérêt général. При такой настройке элемент будет зафиксирован во время скролла страницы.
Как и в анимации появления каждому шагу можно задать задержку воспроизведения параметров шага (Délai).
Как и в анимации появления каждому шагу можно задать задержку воспроизведения параметров шага (Délai).
Параллакс
Les deux parties sont d'accord sur le fait qu'il s'agit d'un problème de santé publique. анимацию, скорость его движения будет отлися отт скорости остальных элементов во время сколла страницы. В настройках вы можете задать скорость его движения — при маленькой скорости от 0 до 100 он будет двигаться медленнее скролла, при высокой от 100 до 200 он будет двигаться значительно быстрее.

при скролле в статье "10 причин дизайнеру отправиться в Хельсинки "
Il s'agit d'un programme de formation à l'utilisation de l'Internet, qui a pour but d'améliorer la qualité de l'information. у которого задан такой вид анимаци двигатся в противополож сторону относительно движения курсора. по вертикали и горизонтали можно задать в настройках.

"10 праллакс элемента при движении курсора мыши в статье "10 причин дизайнеру отправиться в Хельсинки "
Фиксация при скролле
Les services de l'État et les services de l'administration publique ont été mis en place dans le cadre de la loi sur les services de l'État et les services de l'administration publique. расстояние, в течение которого элемент будет зафиксирован (фиксация действует в пределах бока). Расстояние задается в пикселях. дистанцию элемент перестанет быть фиксированным и продолжит скролиться вместе со ссесте со всей страницей.
Также в настройках есть возможность задать, что будет являться тригером для фиксации : верхний край окна, нижний или центр. "Trigger Offset" позволяет контролировать отступ от края окна, чтобы элемент не прилипал к нему вплотную. зафиксировать несколько элементов одновременно на определенно расстоянии друг от друга.
Также в настройках есть возможность задать, что будет являться тригером для фиксации : верхний край окна, нижний или центр. "Trigger Offset" позволяет контролировать отступ от края окна, чтобы элемент не прилипал к нему вплотную. зафиксировать несколько элементов одновременно на определенно расстоянии друг от друга.

Фиксация элементов при скролле
не перегружайте страницу большим количеством анимации, анимировать 20-30 % контена достаточно. Излишнее количество анимации выглядит навязчиво и раздражающе, к тому что понижает скорость загрузки страницы.
Частые ошибки в использовании Zero Block
1. Не обращать внимание на адаптивность
то для начала стоит создля стро, стоит страницу, чтобцB↩ посмотреть, как этот блок сочетатся сталь состаль. Но после этого не забудьте настроить его адаптивность. Если вы переводите в Zero Block и просто меняете текст, даже если на первом экране все выглядит отлично, проверьте адаптивность. Из-за разного кегля и длины строки текст на остальных экранах может выглядеть по-разному.
2. Разное позиционирование у элементов, которые находятся вместе
два элемента постояно находились в одном положени отожени отностойе друга, задавайте им позиционирование относительно одних и тех же сторон либо Grid Container, либо Window Container.
Подробнее о том, как настроить позиционирование элементов, читайте в Справочном центре :
Подробнее о том, как настроить позиционирование элементов, читайте в Справочном центре :

Le système d'information sur la santé est un outil de gestion de la santé qui permet d'améliorer la qualité des soins de santé. Расстояние слева останется таким при любом размере браузера. Подзаголовок позиционируется относительно сетки. Поэтому оба текста будут каждый раз располагаться по-разному относительно друг друга.
3. Контейнер стекстом выходит за область сетки
и хотите, чтобы он всегда оставался в предана, следите за тем, чтобы его контейнер не вэкрана, следите за тем, чтобы его котейнер не выходил за бласть сетки. акуратного макета избавит вас от неожиданостей в отбраж в оттаж в отображении блока.
Zero Block для создания впечатляющих сайтов и нестандартных типографических ходов. для дизайнерских решений ваших проектов. индивидульности сайту с помощью эффектов, типографики и непривычной композиции. Все в ваших руках !
Текст, дизайн, иллюстрации и верстка : Маша Белая
Редактура : Варя Гурова, Юлия Засс
Редактура : Варя Гурова, Юлия Засс
расли материал вам понравился, расскажите о нем друзьям. Спасибо !
Читайте также :