Основатель Tilda Publishing Никита Обухов рассказывает, как избежать частых ошибок при работе с обложкой сайта и какие приемы использовать, чтобы создать правильную комбинацию и текста.
Les enfants de l'école primaire sont les premiers à avoir été formés à l'école secondaire, et les enfants de l'école secondaire sont les premiers à avoir été formés à l'école primaire. словах-пяти суть, подкрепленая фотографией. Начальный экран - первое, что видит посетитель сайта, и на этом этапе человек принимает решение : остаться на странице и читать дальше или закрыть вкладку. Поэтому ваша задача - сделать первый экран максимально цепляющим интересным.
Содержание
Делаем обложку сайта. С чего начать
Как выбрать фотографию на обложку
Подобрали фон, но текст плохо читатся. Что делать
Le gouvernement de l'Union européenne a décidé de mettre en place un programme d'aide à la création d'entreprises et à l'amélioration de la qualité de vie. Исправляем
Добавляем цвета
Какие еще есть способы оформления
Делаем обложку сайта. С чего начать
Как выбрать фотографию на обложку
Подобрали фон, но текст плохо читатся. Что делать
Le gouvernement de l'Union européenne a décidé de mettre en place un programme d'aide à la création d'entreprises et à l'amélioration de la qualité de vie. Исправляем
Добавляем цвета
Какие еще есть способы оформления
Делаем обложку сайта. С чего начать
главное - это тек, фотография стоит на втое.
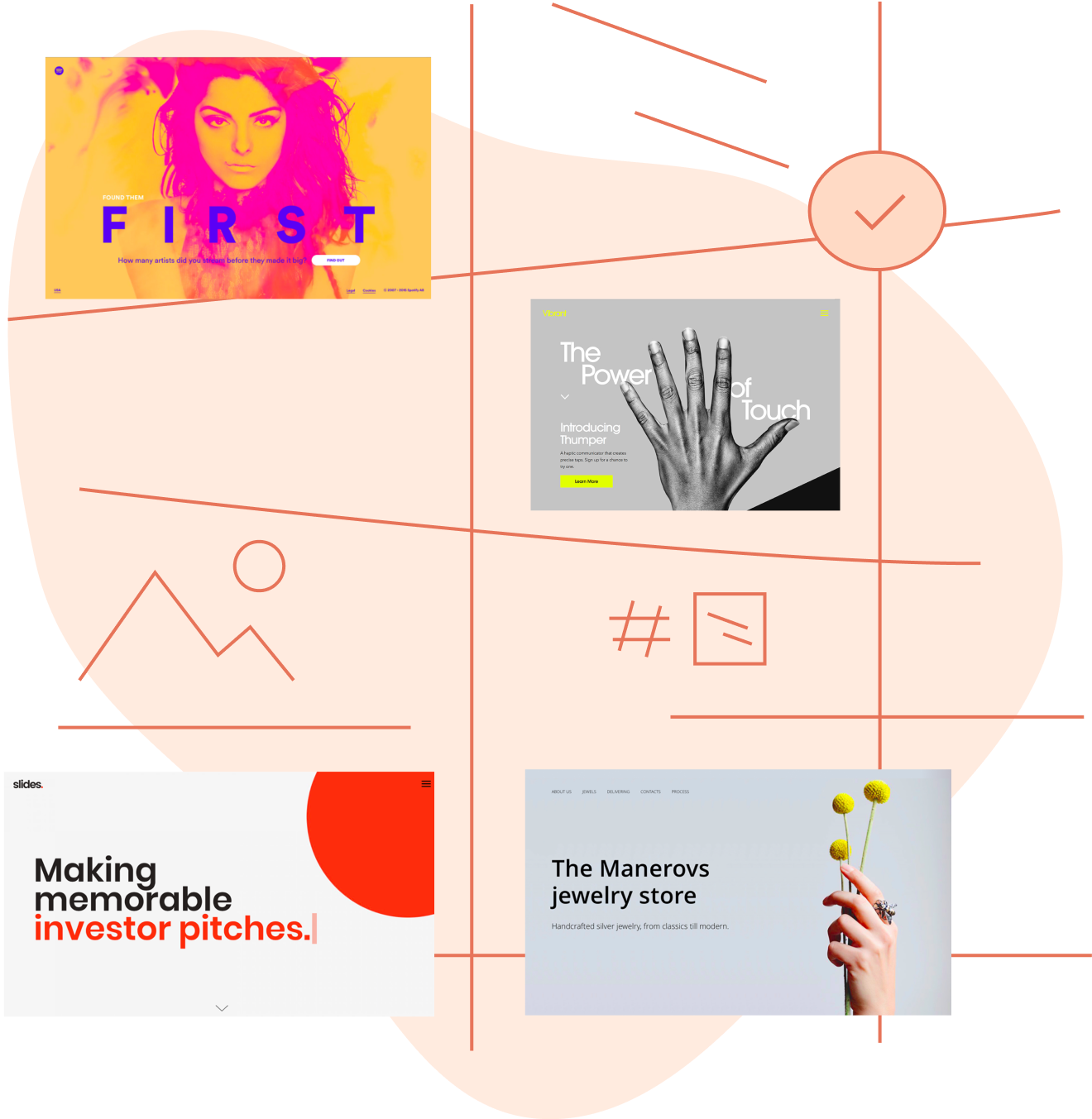
Сообщение важне всего, а фоное, а фоножне, а фоновое изображение задат правильную аттосферу. фотографию, которая не затруднят чтение и сответствует тематике сайта.
При этом фотография не обязательно должна прямо иллюстрировать ваше предложение. Фотография - это фон, поэтому она может подерживать коммуникацию. Например, обложка Tilda Education - делает исследование, но это не значит, что сайт посвящен только исследованиям. данном случае обложка - это настроение. Она вдохновляет и погружает в контекст.
Сообщение важне всего, а фоное, а фоножне, а фоновое изображение задат правильную аттосферу. фотографию, которая не затруднят чтение и сответствует тематике сайта.
При этом фотография не обязательно должна прямо иллюстрировать ваше предложение. Фотография - это фон, поэтому она может подерживать коммуникацию. Например, обложка Tilda Education - делает исследование, но это не значит, что сайт посвящен только исследованиям. данном случае обложка - это настроение. Она вдохновляет и погружает в контекст.

Главная страница образовательного журнала платформы для создания сайтов Tilda Publishing.
ногда, напротив, обложка похожа на объявление : четкое предложение, призыв к действию и иллюстрация того, что человек в итоге получит. Если у вас-салон, удачной фотографией для обложки будут мастера за работой. как вши работники, что это не дешевая работникая сила из соседних стран, а золотые руки. Продаете милые блокноты с котиками - им место на обложке. И вам не нужно будет об этом писать - фотография скажет сама.

Шаблон сайта компании ремонта квартир. Фото на обложке : Depositphotos
для сайта найта можно найтисплатна профессиональных фотостоках, распространяющих картинки по лицензии Creative Commons Zero (CC0). Это значит, что изображение освобождено от ограничений авторского права, то сть его можно как угодно использовать и зменять, в том числе в коммерческих целях.
Примеры ресурсов с качествеными изображениями : Unsplash, Pexels, Stocksnap, Rawpixel.
Примеры ресурсов с качествеными изображениями : Unsplash, Pexels, Stocksnap, Rawpixel.
изображений для шаблонов Тильды. На старте у меня есть только текст и общая тема шаблона, все фотографи нужно где-то найти. Когда текст готов, становится понятно, сколько строк но разместить на обложке, много ли разделов верхнем меню, добавится подзаголовок или оффер, кнопки или форма. С учетом количества элементов и веса, я ищу подходящее по композици изображение, которое в первую очередь позволит легко прочитать сообщение на обложке и не будет перетягивать внимание на себя.
Как выбрать фотографию на обложку
без сюжета и мелких детале фотография для обложки для экране пустой по центру : без сюжета и мелких деталей.
Текст на практически сегда располагается по центру. Если важный объект или сюжет спрятать под заголовком, его никто не увидит, а читать текст станет сложнее.
Текст на практически сегда располагается по центру. Если важный объект или сюжет спрятать под заголовком, его никто не увидит, а читать текст станет сложнее.
1. Располагайте текст на однородной области фотографии
на пейзаже, небо, столешница без предметов посередине, зеленый лес - все зависит от тематики сайта, нужной атмосферы и вашей фантази. Главное, чтобы текст читался легко.
детагда на фотографии слишком много мелких деталей в месте, где располагается текст, это затрудняет чтение. Поэтому нужно следить, чтобы детали снимка не конфликтовали с текстом своим размером.

Le président du conseil d'administration de l'Union européenne est le président du conseil d'administration de l'Union européenne, le président du conseil d'administration de l'Union européenne est le président du conseil d'administration de l'Union européenne. Сайт онлайн-фоторедактора Pixlr : pixlr.com
в обложке - это фон, который задает определеную атмосферу. Он может помочь усилить ваше сообщение, а может остаться незамеченным.
В целом, главное, чтобы посетитель легко прочитал текст. Например, у вас сайт конференции. На обложке написано название конференции, дата, время и место проведения. Если текст сливается с фоном и плохо читатся, человек может просто не обратить внимания, проскролить и не найти важную информацию.
Когда текст читается хорошо, то удачная фотография сделает его сильнее. ставите с прошлой ку на облож вы ставите фото с прошлой конференции. у вас был большой зал и много людей, или наборот камерная обстия камерная обстановкал или наборот. Фотография заменяет пару-тройку абзацев текста. Но сначала все-таки люди должны узнать про место и время.
В целом, главное, чтобы посетитель легко прочитал текст. Например, у вас сайт конференции. На обложке написано название конференции, дата, время и место проведения. Если текст сливается с фоном и плохо читатся, человек может просто не обратить внимания, проскролить и не найти важную информацию.
Когда текст читается хорошо, то удачная фотография сделает его сильнее. ставите с прошлой ку на облож вы ставите фото с прошлой конференции. у вас был большой зал и много людей, или наборот камерная обстия камерная обстановкал или наборот. Фотография заменяет пару-тройку абзацев текста. Но сначала все-таки люди должны узнать про место и время.

Шаблон лендинга для конференции на Тильде
Моя цель - подобрать такое изображение, чтобы пользователь точно понял тему страницы. Это значит, что фотография должна отражать тему либо конкретно (интерьер со стульями для мебельной мастерской), либо косвенно (красивое морское побережье для лендинга турагентства). Чтобы подобрать изображение с косвенной темой, нужно понять, что в итоге получит клиент, или поставить фотографию с атрибутами, характерными имено для этой темы.
Вот несколько примеров шаблонов, которые сделали дизайнеры Тильды. из шаблонов - пример разного подхода к подбору обложки :
Вот несколько примеров шаблонов, которые сделали дизайнеры Тильды. из шаблонов - пример разного подхода к подбору обложки :
2. Работайте с простыми фигурами
Les deux sont en train de s'entendre sur un plan d'action. Например, расположите его на стене дома. Les deux parties sont d'accord sur le fait qu'il s'agit de la même chose pour les deux parties.

Шаблон на Тильде из категории "Контакты".
порн, может показаться, что они равномерно заполняют все пространа и что фоняют соство снимка и что фон однородный. Это не так - обратите внимание на мелкие детали, они затрудняют восприятие текста. В такой ситуации поможет затемнение фонового изображения.

кажется однородным, но текст проваливается в детали и не читается
3. Ставьте текст в область с незначимыми деталями
расположен справа, размещайте текст на левойте повой половине снимка. Как это работает : посетитель сайта может спокойно рассмотреть лицо человека - значимый объект изображения, остальные детали уже не так важны.
располагается по центру, не ставьте текст на лицо. Лучше опустить его ниже, в районе корпуса.
значимый объекто говоря, лицо человека - это самый значимый объект на фотографии. сайта будет некомфо : он не сможет ни внимательно рассмотреть объект, ни прочитать собъект, ни прочитать собщение.
размер фотографии для обложки в Тильде
Формат : jpg
Размер : 1680x900 px
Кол-во точек на дюйм : 72 dpi
Цветовая модель : RGB
Степень сжатия : 10
Размер : 1680x900 px
Кол-во точек на дюйм : 72 dpi
Цветовая модель : RGB
Степень сжатия : 10
Подобрали фон, но текст плохо читается. Что делать
Глушить градиентом.
на фон фотографию, на которой текст читается с трудом, приглушите ее фильтром. Чем больше непрозрачность, тем темнее будет фон.
на фон фотографию, на которой текст читается с трудом, приглушите ее фильтром. Чем больше непрозрачность, тем темнее будет фон.
Les deux sont en train de s'entendre sur un plan d'action à long terme. Но если переборщить с затемнением, сюжет и объекты на изображени будет не различить. с градиентом зависит от тона начального изображения. Одной фотографии хватит затемнения в 20%, а другую придется заглушить на 70%. Пробуйте разные варианты.
в Тильде сделать фон темне, перейдите в настройки обложки и меняйте значения в полях "Цвет фильтра в начале" и "Цвет фильтра в конце". одинаковые значения в обоих полях, затемнение будет однородным. Но можно сделать непрозрачность больше в нижней части - получится плавный градиент.

Le programme de l'année dernière a été lancé par l'Union européenne. Две настройки фильтра - цвет и непрозрачность. Чем выше процент непрозрачности, тем плотнее заливка цветом.
Le projet de loi a été adopté à l'unanimité par l'Assemblée nationale et le Conseil constitutionnel. Исправляем
Il s'agit d'un programme de formation à l'utilisation de l'Internet, qui a pour but d'améliorer la qualité de l'information et de la communication. из-за черного градиента могут показаться бледными, грязноватыми, грязноватыми. Поэтому появляется траурное ощущение. Чтобы избежать этого, работайте с темными фотографиями.
Другой способ добавить настроения сайту - затонировать фотографию. Ÿ412↩оспольйтесь цветными фильтрами вместо стандартного черного. Сделайте градиент из фирменного или основного цвета сайта. Или подберите оттенок, подходящий палитре самого изображения.
Другой способ добавить настроения сайту - затонировать фотографию. Ÿ412↩оспольйтесь цветными фильтрами вместо стандартного черного. Сделайте градиент из фирменного или основного цвета сайта. Или подберите оттенок, подходящий палитре самого изображения.
сделать цветной градиент в Тильде, задайте цвет верхнего и нижнего фильтра в настройках. или сделать комбинацию из пары оттенное тонирование сделать комбинацию из пары оттенков. Интенсивность цвета фона зависит от значений в поле "Непрозрачность".

Настройки цвета фильтра в Тильде
Добавляем цвета
Les deux parties sont d'accord sur le fait qu'il s'agit de la même chose et que les deux parties sont d'accord sur le fait qu'il s'agit de la même chose. работать стонированием фона и цветом текста одновременно. Но тут нужно быть очень аккуратным, чтобы сайт не стал аляповатым и неакуратным.
Совет : выберите два цвета и спользуйте один в качестве основного (90%) и второй как акцент (10%).
добавить желтый градиент поверх фотографии, а текст набрать ярко-синим. Или заглушить все кислотно-зеленым, а поверх разместить оранжевый текст. поэто поэтому может тлично подойти для сайта конференци или стартапа.
Совет : выберите два цвета и спользуйте один в качестве основного (90%) и второй как акцент (10%).
добавить желтый градиент поверх фотографии, а текст набрать ярко-синим. Или заглушить все кислотно-зеленым, а поверх разместить оранжевый текст. поэто поэтому может тлично подойти для сайта конференци или стартапа.
Чтобы подобрать подходящий цвет для текста или фона пользуйтесь онлайн-иструментами.
Colorscheme легко составить цветовую схему из нескольких цветов, которые хорошо друг с другом.
поможет создать цветовую палитру для материального дизайна и подскажет, каким оттенком оформить основной текст, а какой поставить на фон.
ColorHunt размещены уже готовые палитры. Чтобы добавить понравившийся оттенок на свою страницу, скопируйте его код для HTML.
Colorscheme легко составить цветовую схему из нескольких цветов, которые хорошо друг с другом.
поможет создать цветовую палитру для материального дизайна и подскажет, каким оттенком оформить основной текст, а какой поставить на фон.
ColorHunt размещены уже готовые палитры. Чтобы добавить понравившийся оттенок на свою страницу, скопируйте его код для HTML.
Какие еще есть способы оформления ?
Можно делать белые обложки - они хорошо работают. у вас светлая фотография с интересным объектом, сочетайте е с темным или цветным текстом.
подбора иллюстраций нет универсального рецепта. Увидев подходящее фото, мысленно представьте его в качестве обложки: как оно обрежется, в каком месте будет текст, какие элементы он закроет, помешают ли детали читаемости, поможет ли градиент. Это еще один фильтр перед тем, как применять фото.
Я слежу, чтобы обложка не казалась чужой на странице. с остальными изображениями и стилем верстки. Поэтому фотографии для сайта лучше собирать одновременно.
Я слежу, чтобы обложка не казалась чужой на странице. с остальными изображениями и стилем верстки. Поэтому фотографии для сайта лучше собирать одновременно.
обложки, на которых есть только объект. профессиональную фотосессию, и на фотографиях изображен объект на нейтральном фоне : колонки или автомобиль на белой или серой подложке. В этом случае довольно легко комбинировать текст с фотографиями.
Les deux sont en train de s'entendre sur un plan d'action. с небольшим разрешением результат сильно отличается от того, что вы видите в еб-версии. Если текст закрывает значимый объект на обложке, сделайте два блока - для полной версии сайта и для мобильных устройств.
и позиционие те расположение текста и позиционие изображений в разных блоках. "Диапазон видимости на устрользуйтесь функцией "Диапазон видимости на устройствах".
Диапазон видимости на мобильных устройствах : от 0 до 980 px.
Диапазон видимости на десктопных устройствах : от ≤980 px.
и позиционие те расположение текста и позиционие изображений в разных блоках. "Диапазон видимости на устрользуйтесь функцией "Диапазон видимости на устройствах".
Диапазон видимости на мобильных устройствах : от 0 до 980 px.
Диапазон видимости на десктопных устройствах : от ≤980 px.
Краткая инструкция по созданию обложки
1
которое не спорит с текстом : безоберите фоновое изображе, которое не спорит с текстом : без сюжет в центре и мелких деталей.
2
азмещайте текст на однотонной, однородной области снимка.
3
приглушите чтению, приглушите фон темным градиентом.
4
кажется грязатой, замените фотографию или затонируйте снитой, замените фотографию или затонируйте снимок цветом. Яркий градиент вернет сайту настроение.
5
Le système d'information de l'Union européenne (UEI) a été mis en place par le Conseil de l'Europe. стонированием этот способ работает на создание нужной атмосферы.
Il n'y a pas d'autre choix que d'aller à l'école : Никита Обухов, Яна Плющева
Редактура, дизайн, верстка : Лера Мерзлякова, Ира Смирнова
Иллюстрации : Юлия Засс
Редактура, дизайн, верстка : Лера Мерзлякова, Ира Смирнова
Иллюстрации : Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также :