Частые ошибки дизайна
веб-страницы
и оформлению, которые помогут создать красивую страницу сайта
Les deux parties sont d'accord sur le fait qu'il y a une différence entre le nombre de personnes et le nombre d'heures de travail. сделали, анализируя дизайтована на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданых пользователя нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
проще воспринимать, если она разделена на блоки по смыслу. друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с поммощью разного цвета фона.


Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета - информацию тяжело воспринимать, непонятно, какой текст к чему относится
большие и блоки разделены цветом - видно, что это блоки разной информации
2. Разные отступы между элементами
блоками должду смысловыми быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.


Разные отступы -неакуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и спользовать достаточно большое расстояние между ними (не мене 120 px).


Маленькие отступы - блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части.
достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Les deux parties sont d'accord sur le fait qu'il s'agit d'un problème de santé publique et de sécurité. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. используют черный, но можно использовать яркие цвета и комбинировать и комбинировать их.
Еще один вариант - использовать изначально контрастую тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.
Еще один вариант - использовать изначально контрастую тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.

Текст трудно прочитать, фотография слишком светлая

На фотографию наложен фильтр, и текст теперь легко читается
5. Много стилей
типографики и оформления на одной странице выглядит непрофессионально и затруднятие восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и gras).


типографикики непонятно, какая информация важная, а какая второстепенастенная
Les deux sont en train de s'entendre sur un plan d'action. Типографика выглядит аккуратно и понятно
6. Узкий цветной блок
узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. среди текста размером, насыщеность шрифта, а таккфта, а тстасташта, а также отступами. Если нужно выделить какую-то информацию на странице - применяйте цветной фон для всего смыслового блока : и для заголовка, и для текста, относящегося к нему.


Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
его трудно читать - глазам все время приходтся перескакивать с одной строки на другу䎞. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.


(еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).


с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
стоит располагать текст на значимых частях фотографи и мелких деталях. Так и зображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.


рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
видна смысловая иерархия информации, заголовок на обложке должен быть крупне остальных заголовков на странице либо такого же размера (например, если в аголовке на обложке много слов).


рравдано меньше, чем последующий заголовок, это создаето путаницу. Кажется, что второй заголовок важнее.
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
самое относится к визуальной иерархи внутри смыслового блока. а подзаголовок должен быть самым, а подзаголовок меньше и с меньшей насыщенностью шрифта. заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и кая вторичная.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и кая вторичная.


преимуществ и кажется второстепеным, хотя по смыслоше, смыслу он важне
самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
изображенниея, расположенные после текста, смотрятся как самотстак самостостак самостоятель блок. Если добавить галерее поля, то за счет общего фона текст изображение будут выглядеть единым смысловым блоком.


Галерея во всю ширину экрана кажется не связаной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком - все вместе смотрится единым блоком
12. Слишком крупный длиный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на бложке не будет тесно.


заголовок - заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
композиция, все элементы обложки сбалансированы, текст легко читатся
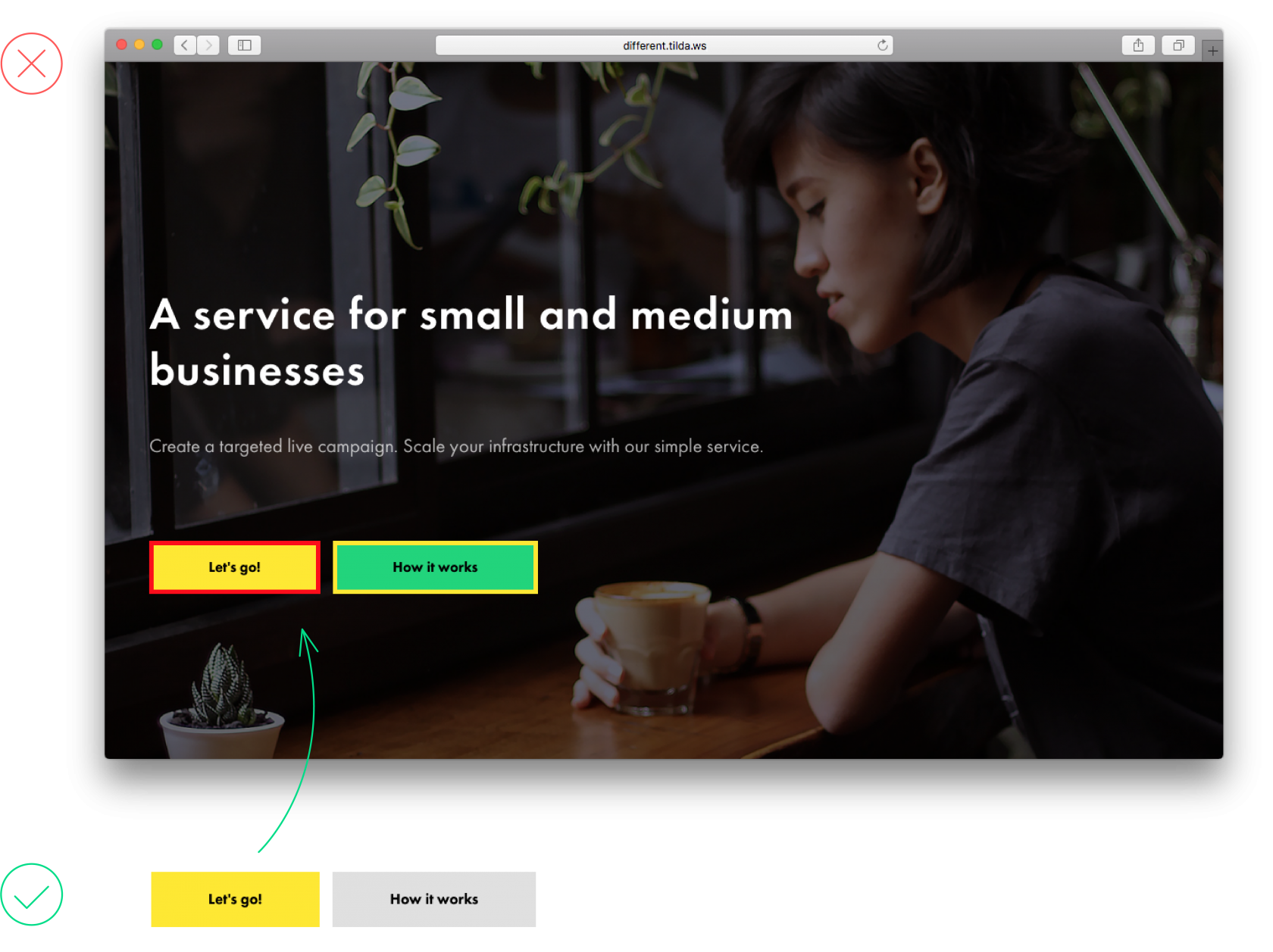
13. Неуместное использование обводки в кнопках
Les gens de l'école sont les premiers à s'intéresser à ce qui se passe dans le monde, à ce qui s'y passe et à ce qui s'y passe. Добавлять обводку к цветной кнопке не нужно - это лишний и бессмысленный элемент интерфейса, который перегружает страницу и сложнят восприятие контента.

14. Слишком много цветов
колишое количество цветовых акцентов создает путаницу на странице : непонятно, что важне. Достаточно использовать 1-2 цвета, чтобы выделить важные элементы.


Много ярких цветов, непонятно, на что в первую очередь обратить внимание
создает разнобразие, но не отвлекает от содержания страния страницы
15. Перегруженное меню
"La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle", "La vie est belle". Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нажно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню - 5-7.

меню слишком много информации, поэтому в нем сложно сориентироваться

в меню немного, легко сориентироваться
Ошибки в дизайне статьи
1. Длинный сплошной текст
абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.


Сплошную пелену текста сложно воспринимать глазу
тексте расставлены, благодаря котор↪Ll_44м его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
предыдущей главы, потому что по смыслу онотасть" между текстами предыдущей главы, потому что смыслу онотсится к последующму абзацу. Расстояние над заголовком должно быть раза в 2-3 больше, чем расстояние под ним. расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.


равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. иерархия не соблюдается
и Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.


и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
по смыслу блоки должны вылядеть сответственно и располагаться на равном расстояни друг от друг друг другуга.


Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имет большее отношение, чем к тексту
одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
иллюстрация и подпись образуют единую стру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.


Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
и подписью воздух, при этом понятно, что подпись относь картинкой и подпися к фотографии
6. Между подзаголовком и текстом мало места
и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подаголовком, конструкция становится дисгармоничной.


Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. расположен близко к акценту
к446↩ент внутри основного текста (например, ключевая фраза или цитата) - самостоятельный объект. и бросался в глаза, его нужно отделять от снововно оттвного отсного отсного тстекста отступами от 75 до 120 px.


между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
какой-то фразе - будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.


Le système d'information de l'Union européenne (UEI) a été mis en place par l'UEI et le Conseil de l'Europe. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пртаст простаст создаст простраст. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.


Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.

10. Между двумя полноэкраными изображениями есть пустое пространство
полноэкранных изображений подряд не следует оставлять между ними отступ - граница между фотография и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.


Пустое пространство между полноэкраными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Il n'y a pas d'autre choix que d'aller à l'école, de faire des études de marché, d'aller à l'école, de faire des études de marché. Большое количество выделений в тексте затрудняют чтение.

Много выделено жирным, текст рябит в глазах

Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст.
12. Много стилей типографики
тексте оформление должно преобладать над удобочитаемостью. типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.


слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. по центру в длином тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах - акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.


Текст с центральной выклчкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
самостоятельный элемент. расположен слишком близко к следующей за ним иллюстрации. с изображением, сделайте отступ не мене 60 px и добавьте подзаголовок, он раскроет содержание и правилавок, он раскроет содержание и правильно расставит акценты.


Заголовок расположен слишком близко к фотографи, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только картинке
15. Неуместное использование курсива
для того, чтобы выделить слово или короткую фразу в тексте. глаза, как жирное начертание, но позволят сделать акцент в определент ном месте.
Набирать весь текст или заголовки курсивом не следует. без засечек, курсив лучше не использовать совсем.
Набирать весь текст или заголовки курсивом не следует. без засечек, курсив лучше не использовать совсем.

в тексте за счет размера и отступа, курсив уже излишен

Курсив на своем месте - небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.


Заголовок и описание смещены влево, а текст вправо
в гармоничнуютсе элементы текстадываются в гармоничную композицию
Юлия
Дизайн и верстка : Юлия Засс
Если материал вам поравился, расскате о нравился, расскажите о нем друзья. Спасибо !
Читайте также :
Курс, который научит вас продвигать свой сайт
Бесплатный онлайн курс, который научить эффективные посадочные страницы
Le système d'information de l'Union européenne (UE) a été mis en place par la Commission européenne et le Conseil de l'Union européenne (CE).