Figma (Фигма) - это графический онлайн-редактор для совместной работы. сайта, интерфейс приложения и обсудить правки с колегами в реальним в реальни. и возможности Фигмы, популярные плагины и расскажем, где научиться работать с сервисом бесплатно.
Содержание :
Les services de l'État et les services de l'administration publique sont les suivants
Какие проекты можно создавать в Фигме
Что ещё можно делать в Фигме
Совместная работа в Фигме
Начало работы в Фигме
Как установить Фигму
Интерфейс Фигмы
Как устроен редактор файлов Фигмы
и возможнострументы и возможности Фигмы
Дополнительные возможности
Какие проекты можно создавать в Фигме
Что ещё можно делать в Фигме
Совместная работа в Фигме
Начало работы в Фигме
Как установить Фигму
Интерфейс Фигмы
Как устроен редактор файлов Фигмы
и возможнострументы и возможности Фигмы
Дополнительные возможности
Для чего нужна Фигма
дизайнеры, маркетологи, менеджеры и разработчики. расскажем об сновых сценариях использования сервиса и его примуществах перед другими графическими редакторами.
Какие проекты можно создавать в Фигме
интерфейса, создать интерактивный прототип сайта и приложения, иллюстрации, векторную графику. дизайнеры делают в ней макеты сайтов для Тильды.
Если вы хотите боле гибко работать с интерфейсной графикой, можно отрисовать макет в Фигме и перенести в Тильду.
Если вы хотите боле гибко работать с интерфейсной графикой, можно отрисовать макет в Фигме и перенести в Тильду.
Прототип
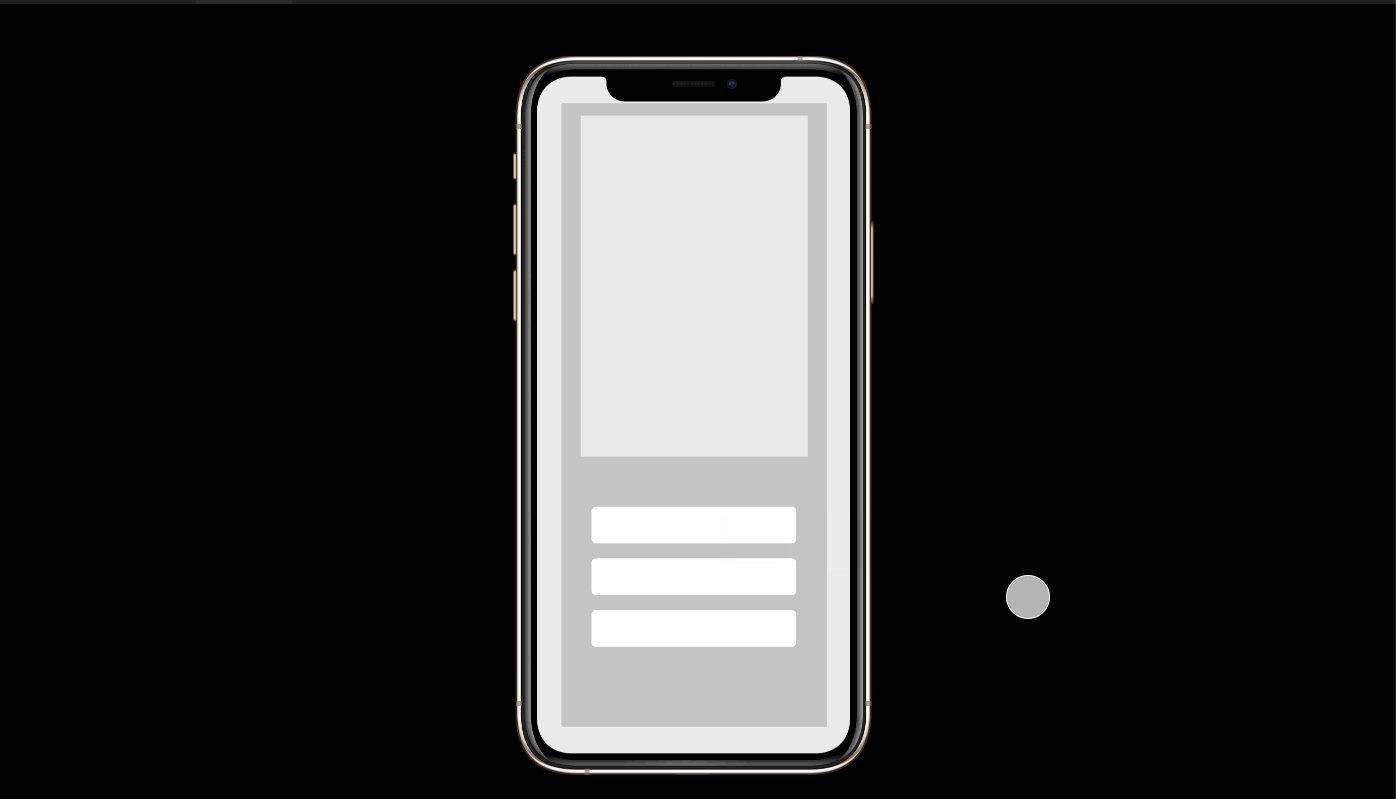
Прототип - это модель сайта или приложения. С ней заказчику проще оценить, как люди будут пользоваться продуктом. Чтобы создать прототип сайта, дизайнер отрисовывает экраны и создаёт связи между ними.


как дизайн будет выглядеть на экране смартфона, планшета и других устройств.


Интерфейс
интерфейса - это внешний вид продукта. эффекты : сделать кликабельные кнопки, иконки, формы обратной связи и настроить эффекты : сделать кликабельные кнопки, раскрыть списки, создать анимацию для боков и попапов.

Примеры интерфейса, созданного в Фигме
интерфейсов и прототипов, сделанных в Фигме
- Интерфейс мобильных приложений Figma iOS UI kit.
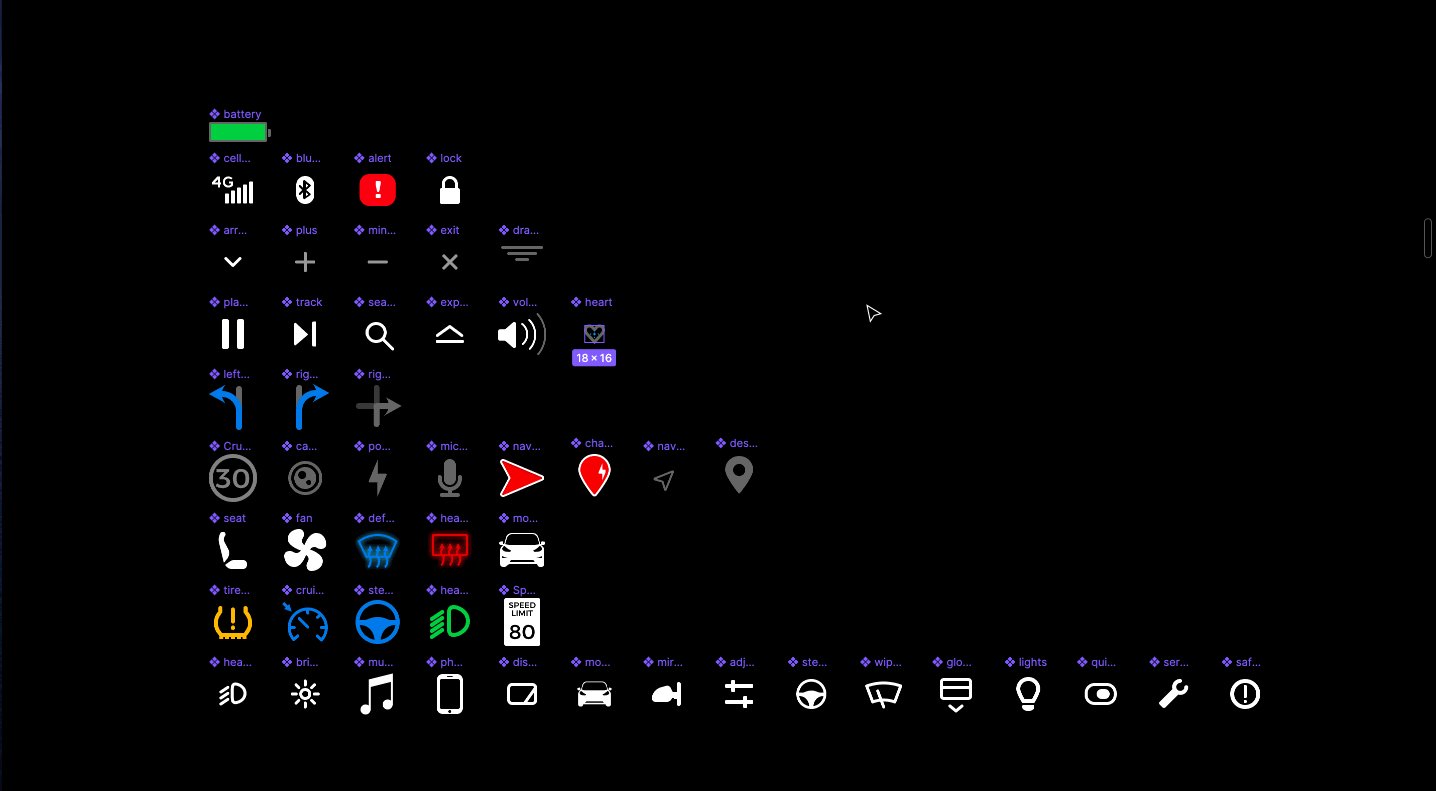
- Прототип панели управления Tesla Model 3 и элементы её интерфейса.
Векторная графика
для работы с векторными объектами, она позволят экспортировать дизайн в формат SVG, импортировать векторные объекты из Adobe Illustrator или редактора Sketch.
Что ещё можно делать в Фигме
пользоваться не только дизайнеры. Неочевидные сценарии использования сервиса можно посмотреть в разделе Modèles.

Шаблон карты пути клиента в Фигме
и Предприниматели, SMM-щики и менеджеры проектов могут вести в Фигме проекты с Диаграмой Гантасоздавать рекламные объявления с шаблонами для Facebook.

Шаблоны для Facebook Ads Manager
Для разработчиков Фигма сделала режим Developer Handoff. Можно использовать направляющие, чтобы определить расстояния до бъектов и их размер, скопировать CSS-стили элементов, их код ля Android и iOS.
Mode Dev, который напоминает инспектор браузера. Если вы работаете дизайнером и часто взаимодействуете с разработчиками, этот инструмент поможет облегчить коммуникацию с ними. Dev Mode можно объединить библиотеку дизайна, базу кода и нструменты управления проектами, не переключаясь между вкладками.

Кнопка перехода в режим в Dev Mode
Совместная работа в Фигме
для работы целой команды над дизайном. В этом её основное преимущество перед другими графическими редакторами. Теперь разработчик всегда в курсе последних изменений макета, менеджер в реальном времени видит, что происходит с проектом, а заказчик оставляет комментарии к дизайну прямо в Фигме.
Три причины выбрать Фигму для совместной работы
Три причины выбрать Фигму для совместной работы
- . сервисе можно из брузера, с любого устройа и в любого стройа с перацонной системе. Не нужно скачивать дополнительные приложения, чтобы согласовать дизайн.
- Облачный сервис. Фигма - онлайн-редактор, поэтому результаты работы сохраняются в облаке, их видят все члены команды. изменения, которые внёс коллега, и восстановить резерную, еслиновить резервную, если нужно резервную, копию.
- макету в Фигме участники могут оставлять комментарии и получать фидбек от коллег. Согласования пройдут быстрее, а история переписки не затеряется в почте.
Начало работы в Фигме
как устроена Фигма : создадим первый файл и поработаем с ним.
Как установить Фигму

на рабочий стол, это поможет избавиться от многочисленных вкладок брузера перед глазами. Зайдите на figma.com/downloads и выберите версию програмы для iOS или Windows.
Дополнительно скачайте бесплатную программу Figma Mirror(Android/iOS), чтобы оценить, как ваш дизайн будет выглядеть на телефоне.
Дополнительно скачайте бесплатную программу Figma Mirror(Android/iOS), чтобы оценить, как ваш дизайн будет выглядеть на телефоне.
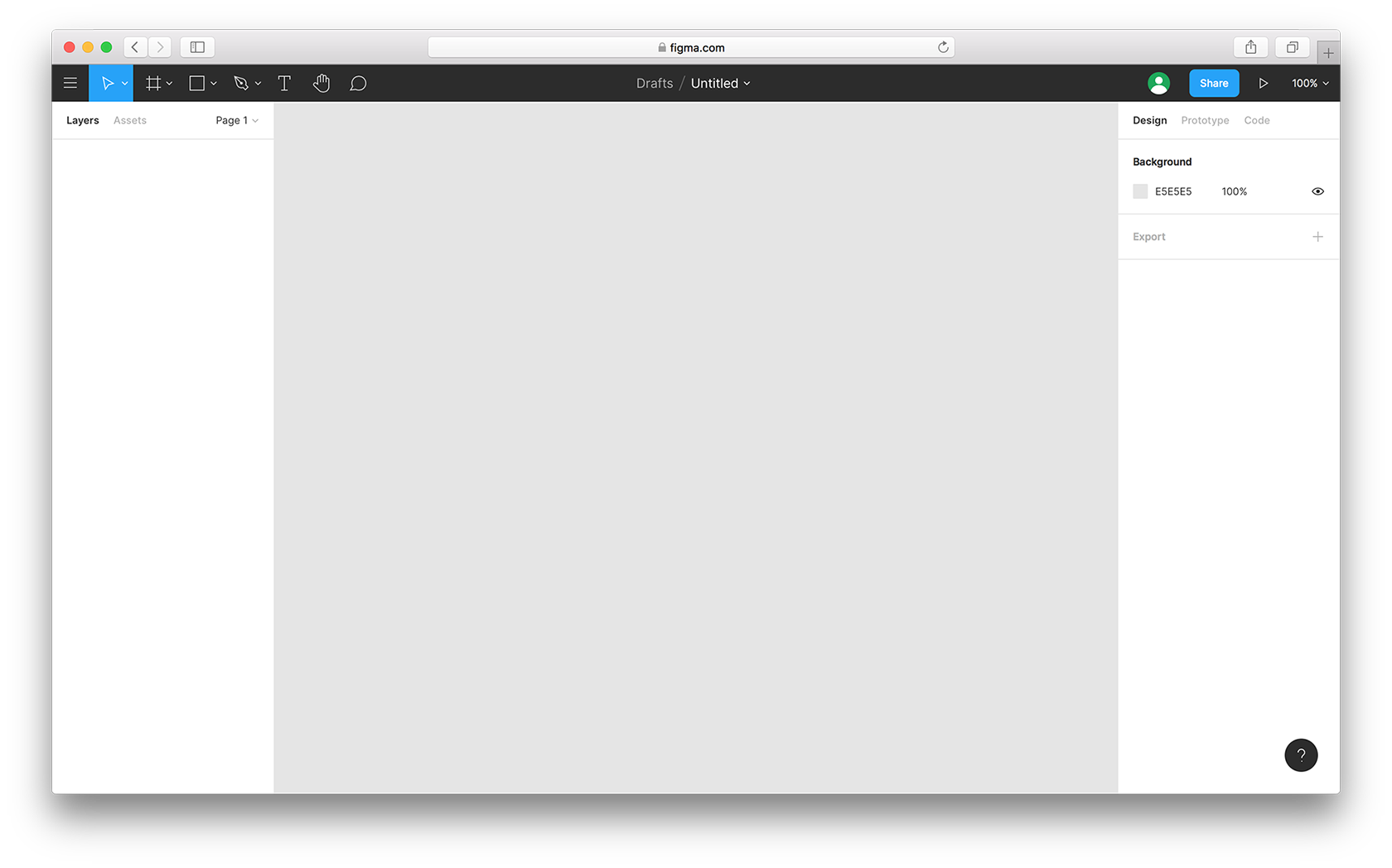
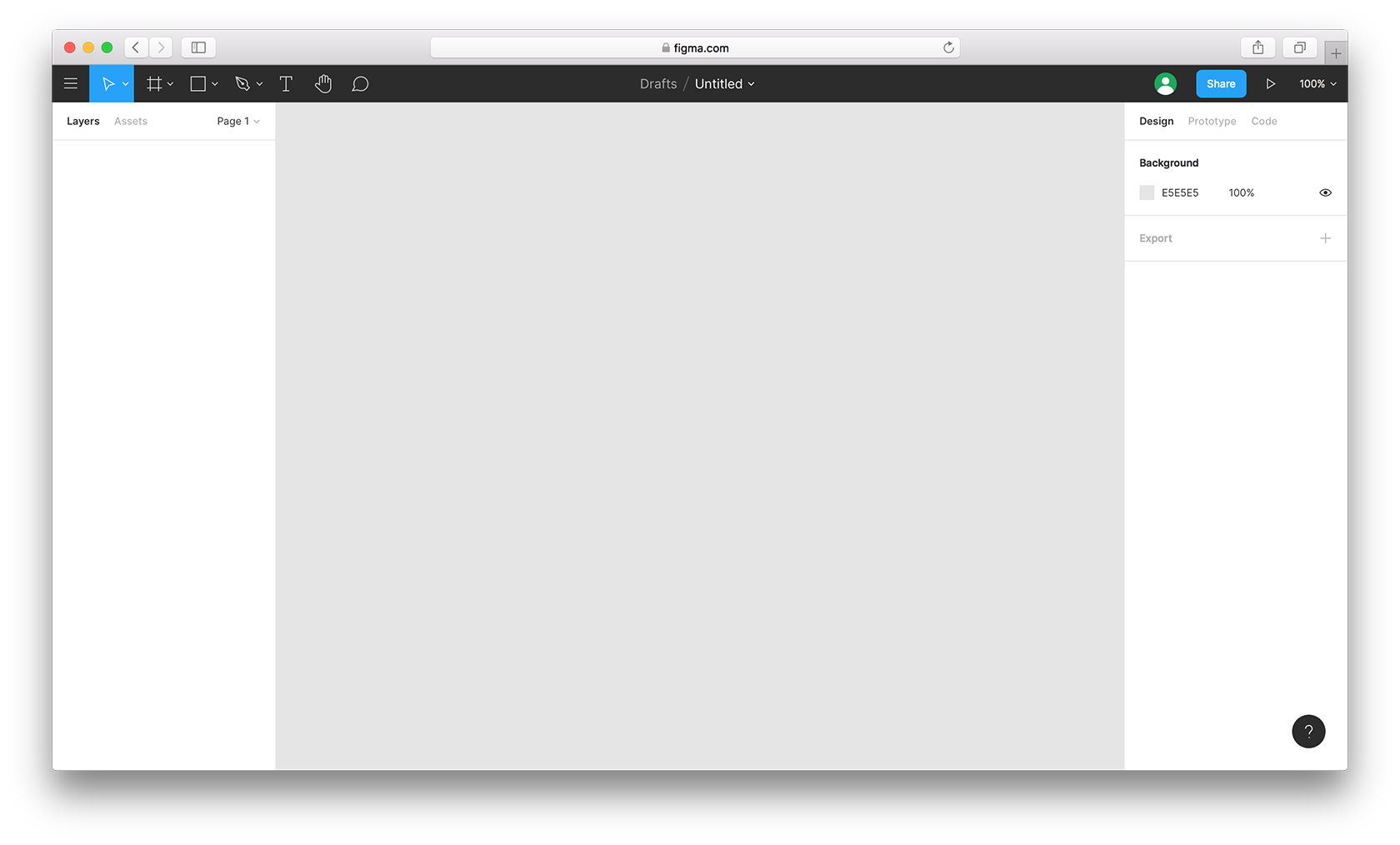
Интерфейс Фигмы
две рабочие области - графический редактор и менеджер файлов, в котором можно создавать пользовать проекты изеня настойки профиля. Рассмотрим пункты меню менеджера файлов.

1
Профиль
настройках профиля можно загрузить, сменить имя, пароль и email, на который проль на который приходят оповещения. Там же можно обновить тариф и удалить аккаунт.

2
Поиск
Ищите файлы и проекты, в которых участвуете, через поиск Recherche.

Переименовывайте файлы, с которыми хотите работать в будущем, чтобы их было легче найти.
3
Последние файлы
Les deux sont en cours d'élaboration et de mise à jour. Все файлы, которые вы открывали, можно увидеть во вкладке Recent.

Les enfants de moins de 18 ans sont plus nombreux que les autres enfants de moins de 18 ans. восстановить резервную копию вашей работы.
4
Плагины
Les services d'inspection et de contrôle de l'environnement sont disponibles sur le site web de la Commission européenne. Чтобы увидеть все плагины, нажмите Parcourir tous les plugins.

5
Новый файл
в Создать новыйл в Фигме можно через пункт Drafts или New File в правом углу экрана. По умолчанию файл называется Untitled.

6
Команда
проект, создайте команду : нажмите New Team и придумайте наймите.
пригласить участников по email и обозначить их роли : только просмотр или редактирование файла. На бесплатном тарифе права редактора могут быть у двух человек, включая вас.

7
Проекты
Le gouvernement de l'Union européenne a décidé de mettre en place un programme d'aide à l'emploi et à la formation. Проект - это папка. команда хранит все файлы, которые относятся кодному проекту. удобно, если в каждом проекте у вас десятки файлов и вы не хотите в них путаться. На бесплатном тарифе сможете создать максимум три проекта.

Чтобы создать дополнительный проект внутри команды, нажмите Nouveaux projets. Внутри проекта создавайте новые файлы или перетаскивайте сюда SVG, PNG, JPEG-файлы.

Если вы фрилансер, и вам не нужно создавать команды и вести проекты, приглашайте участников к работе с файлом через кнопку Share.

Как устроен редактор файлов Фигмы
рабласти : рабочая область, панель инструменти : рабласть, панель инструментов и панель слоёв. Рассмотрим важные функции пунктов меню.

Панель инструментов
Рабочая область
Панель слоев
Панель инструментов
Поиск
а не элементы, которые вы создавали. Пригодится, если вам нужна конкретная команда, но вы забыли, где именно она находится.

Панель Fichier
панели применить действие к файлу, в котором вы работате. Например, с помощью Nouveau fichier de Sketch можно импортировать файлы, созданые в графическом редакторе Скетч.

работы, она сохранят изменения фала совместной, она сохранят изменения фала автоматчески. Вы можете сохранить изменения немедленно, нажав Save to Version History или посмотреть историю изменений коллег, нажав Show Version History.
Чтобы сохранить файл Фигмы в pdf, используйте Export Frames to PDF. Пригодится для презентаций.
Чтобы сохранить файл Фигмы в pdf, используйте Export Frames to PDF. Пригодится для презентаций.
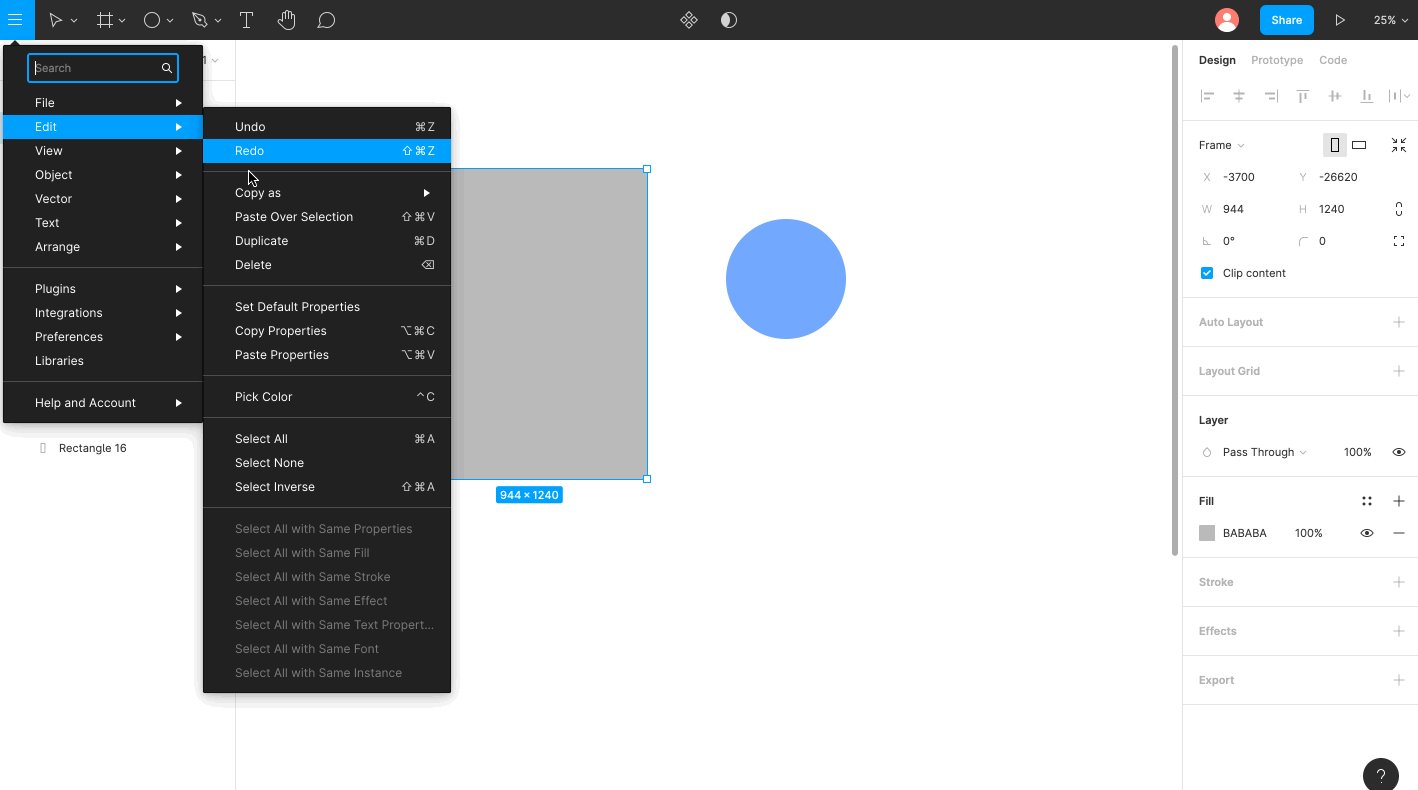
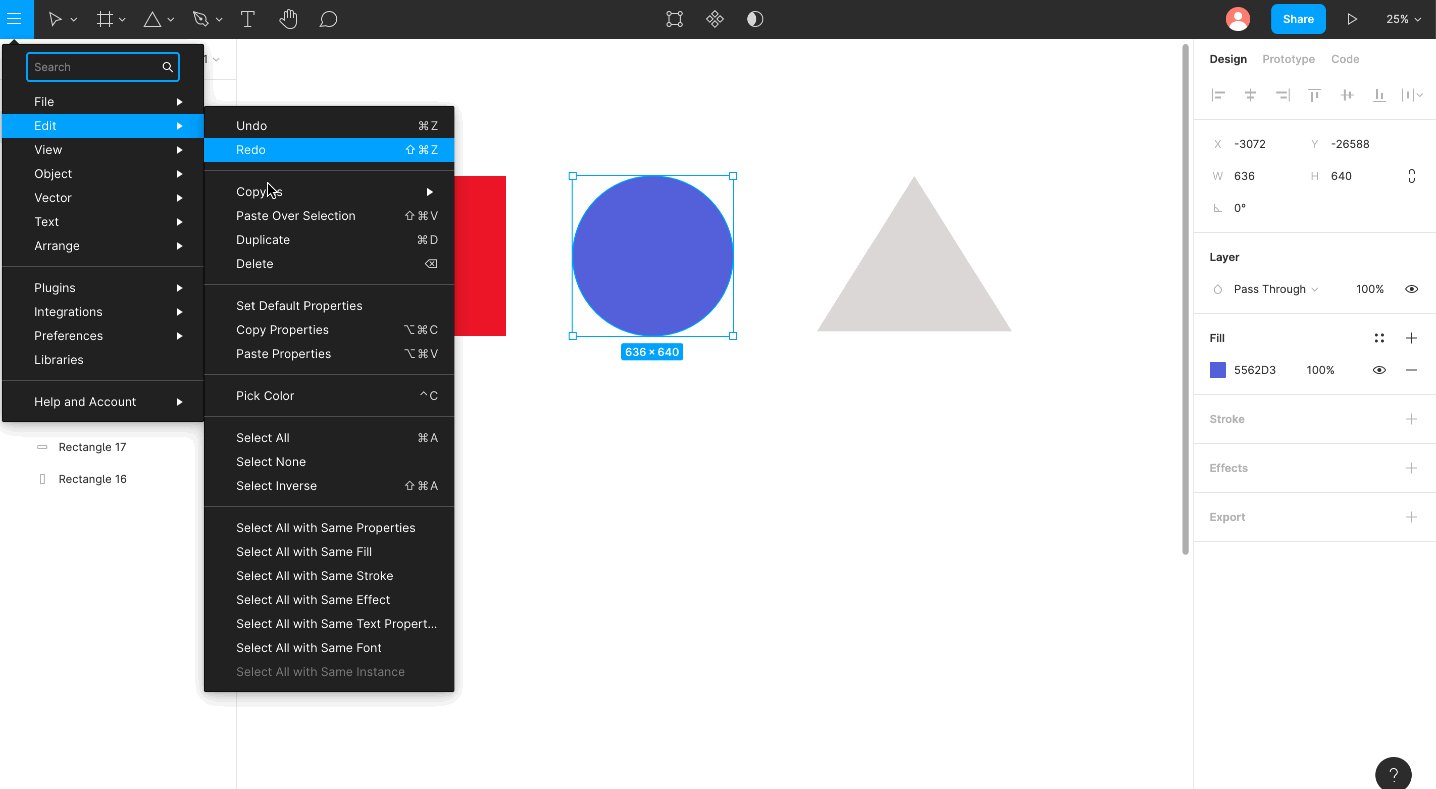
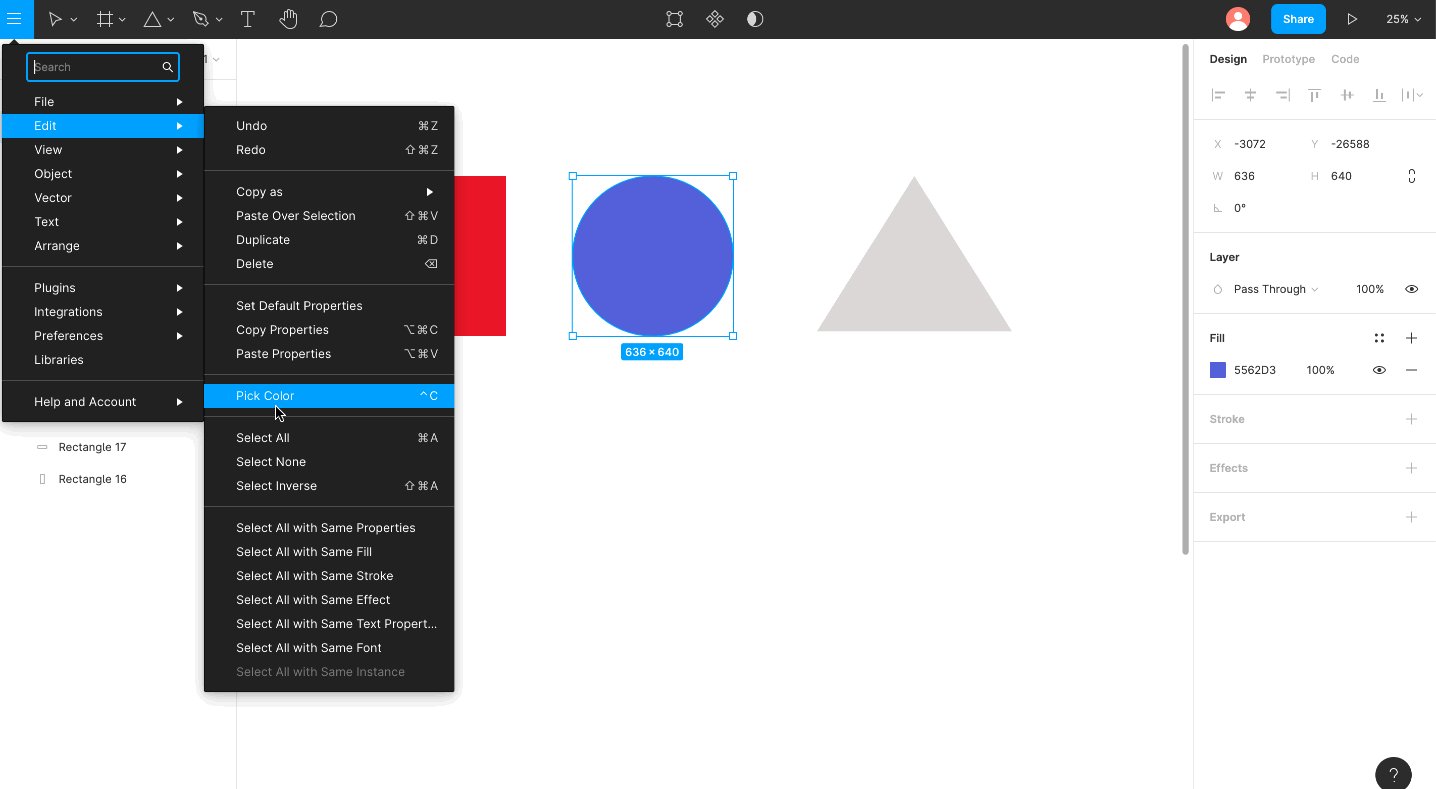
Панель Edit
Les deux parties sont d'accord sur le fait qu'il s'agit de la même chose et que les deux parties sont d'accord sur le fait qu'il s'agit de la même chose. Чтобы применить действие к элементу, его нужно выделить. Например, объект можно скопировать как код CSS, SVG или PNG-файл с помощью Copy As.

Функция Paste Over Selection позволят разместить скопированный элемент в левом верхнем углу друго объекта.


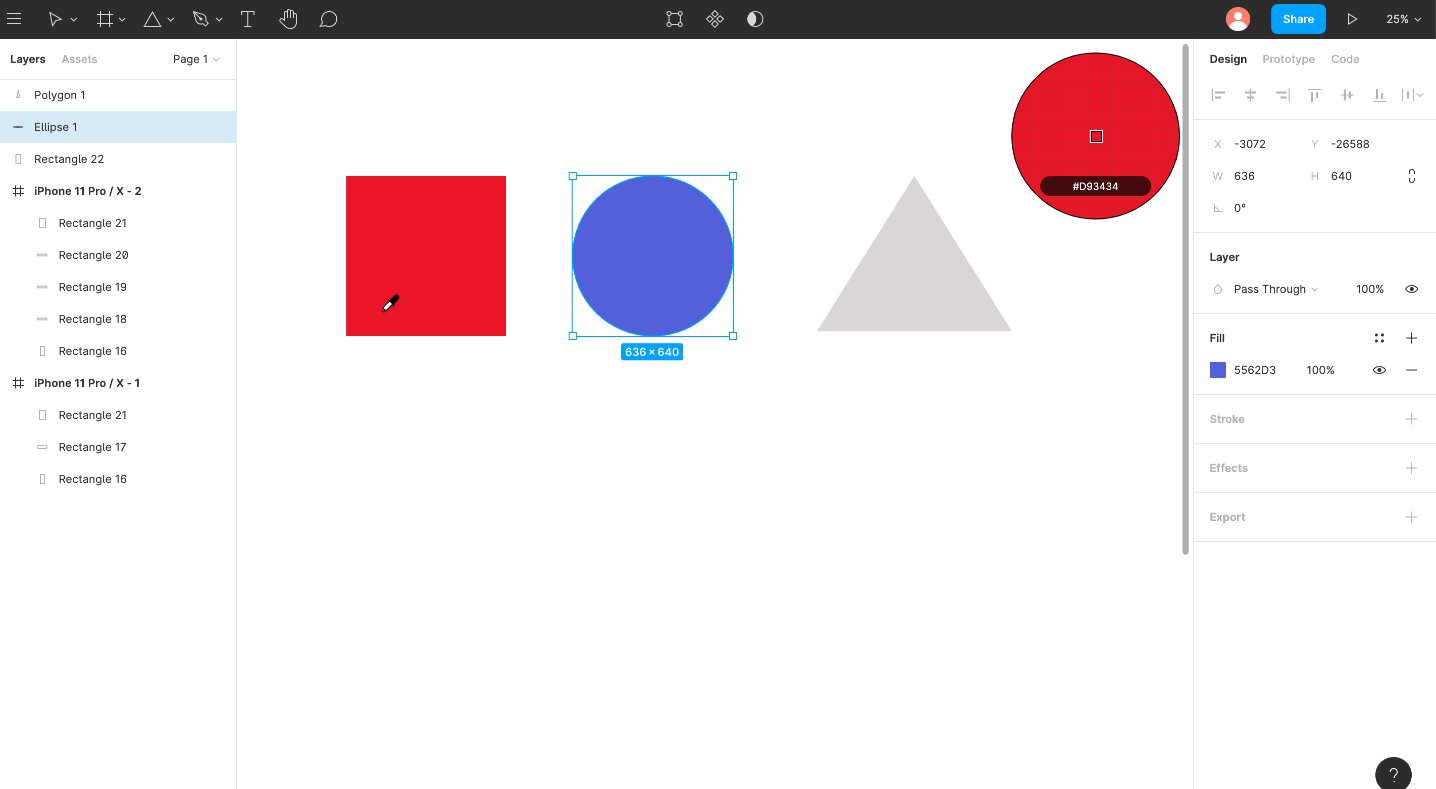
созданные в файле, по умолчанию серого цвета. создать множно создать объектов с другим цим Исполе множество объектов с другим цветом. Используйте Définir les propriétés par défaut: скопируйте цвет нужного объекта один раз и все последующие объекты будут созданы с задаными свойствами.
Окрашивайте объект в нужный цвет пипеткой Pick Color.
Окрашивайте объект в нужный цвет пипеткой Pick Color.


Группа команд All with подсвечивает все похожие объекты в файле : с одинаковыми свойствами, заливкой, шрифтами, эффектами и так дале.

Панель Voir
Les deux parties sont d'accord sur le fait qu'il s'agit de la même chose pour les deux parties, mais les deux parties sont d'accord sur le fait qu'il s'agit de la même chose pour les deux parties. Она отвечает за масштабирование макета и навигацию по нему.

Aperçu de l'évolution de Pixel. дизайнер векторный редактор, поэтому дизайнер видит ровные векторные линии. Подключая просмотр объекта в пикселях, можно увидеть, как элемент будет выглядеть на экране.

Масштабировать макет можно функциями Zoom In/Zoom Out.

Чтобы показать линейки и вытянуть направляющие в Фигме, используйте Règles.
расширить рабочую область и получить больше простора для вдохновения, можно скрыть панель слоёв и интерфейс командами Layers Panel, Show/Hide UI.

Панель Préférences
Панель определяет навигацию в файле. Первые три пункта - Snap to Geometry, Snap to Pixel Grid, Snap to Objects - настройки привязки. Помогут слегка примагнитить элементы избежать "кривой" сетки, если вы работаете быстро.

Mettez en évidence les couches au survol лучше держать включенным всегда - функция подсвечивает мелкие элементы дизайна при наведении - кнопки, иконки, значки, конки, значки.


Включенная функция Le clavier effectue un zoom sur la sélection будет приближать/удалять макет относительно элемента, выбранного на экране.


и возможнострументы и возможности Фигмы
Рассмотрим панель инструментов для работы с графикой и выравнивания объектов, выбора шрифтов, создания эффектов для слоёв и фигур.
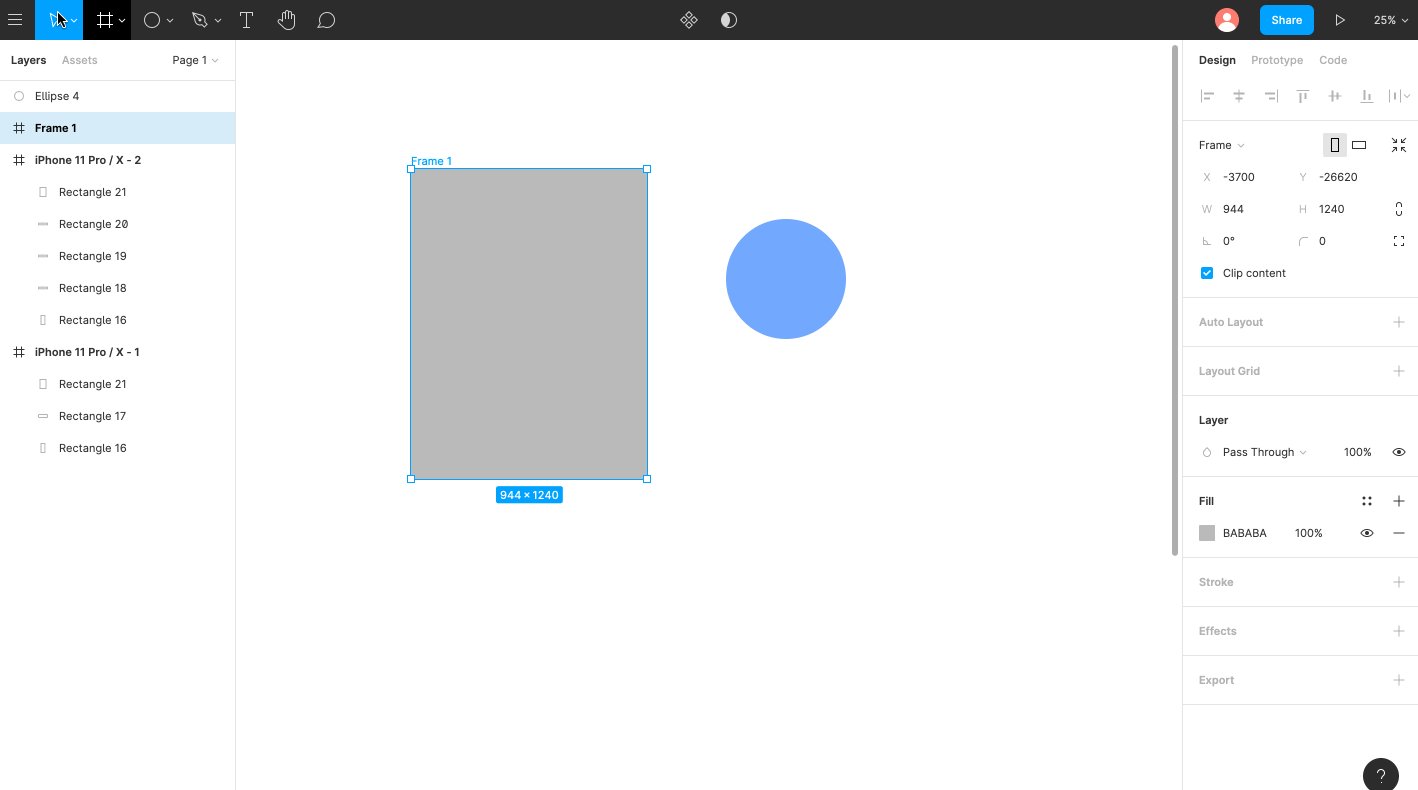
Фреймы
Les services de l'État et les services de l'administration publique sont les mêmes que ceux de l'administration publique. законченный документ, который может быть страницей сайта или экраном мобильного приложения.
задать размер фрейма самостоятельно или выбрать готовые размеры экранов популярных устройств - ноутбуков, часов, планшетов - в панели инструментов справа.
задать размер фрейма самостоятельно или выбрать готовые размеры экранов популярных устройств - ноутбуков, часов, планшетов - в панели инструментов справа.

Il n'y a pas d'autre choix que de s'en remettre à l'autorité de l'État pour la mise en œuvre de la politique de l'État. панели свойств слева будутте добавли свойств рейма, панели свойств слева будут добавляться слои. Слои в Фигме - это содержимое вашего фрейма : объекты, текст, фотографии.

сгруппировать отдельные объекты во фрейм или разбить его на объекты сочетаниями клавиш
объекты во фрейме по оси X/Y или расстояние между элементами, используйте панель справа.

внутри фрейма можно групировать. Допустим, вы делаете несколько страниц сайта. у вас будут контактц : телефон и электронная почта. Objet → Sélection de groupe или сочетанием клавиш Ctrl (Cmd) + G. Вы увидите измения в слоях объектов - они объектов -динились в группу. Теперь вы можете перемещать все объекты разом.

ограничивать поведение элементов во фрейме. Например, вы хотите, чтобы кнопка вашего дизайна была всегда в углу экрана, даже если размер фрейма изменится. и спользуйте инструмент Contraintes в панели свойств спрумент Contraintes в панели свойств справа.

Фрейм - это законченный дизайн, его можно скачать одним файлом. При сохранении убедитесь, что все объекты находятся внутри фрейма. Если случайно переместить слой объекта за пределы фрейма, можно потерять часть дизайна. Перед скачиванием, проверьте превью файла, и выберите нужный формат.
Модульная сетка
в Сетка в Фигме помогает упорядочить все элементы дизайна во фрейме. Чтобы легко адаптировать дизайн от дного устройства к другому, используйте в Фигме 12 колоночную модульную сетку (Bootstrap).
Для настройки сетки нажмите "+" в блоке Layout Grid.
Для настройки сетки нажмите "+" в блоке Layout Grid.

количество колонок, их цвет и прозрачность. её адаптивной, выровнять по центру или ки - сделать её адаптивной, выровнять по центру или краю.

делаете сайты на Тильде, задайте настройки : 12 колонок с отступом 40 пикселей, отступы по бокам экрана - 103 пикселя.

Ребята из Тильдошной сделали готовые шаблоны сетки Тильды под разные экраны для Фигмы, Фотошопа и Скетча.
дизайнерам удобно добавлять вертикальный ритм, чтобы перемещать объекты по сетке и настраивать расстояние между элементами. Для этого нажмите "+" в блоке Layout Grid ещё раз - появится дополнительная сетка с шагом 10 пикселей.
Чтобы элементы дизайна незжали на края фрейма, используйте монтажные области. Чтобы контролировать отступы, можно использовать дополнительную сетку. Создайте одну колонку слева или справа нужной ширины, сделайте неброский цвет.
Чтобы элементы дизайна незжали на края фрейма, используйте монтажные области. Чтобы контролировать отступы, можно использовать дополнительную сетку. Создайте одну колонку слева или справа нужной ширины, сделайте неброский цвет.

Gutter = 0 и превратить колонку в линию с одним видним видт виднию с одним.

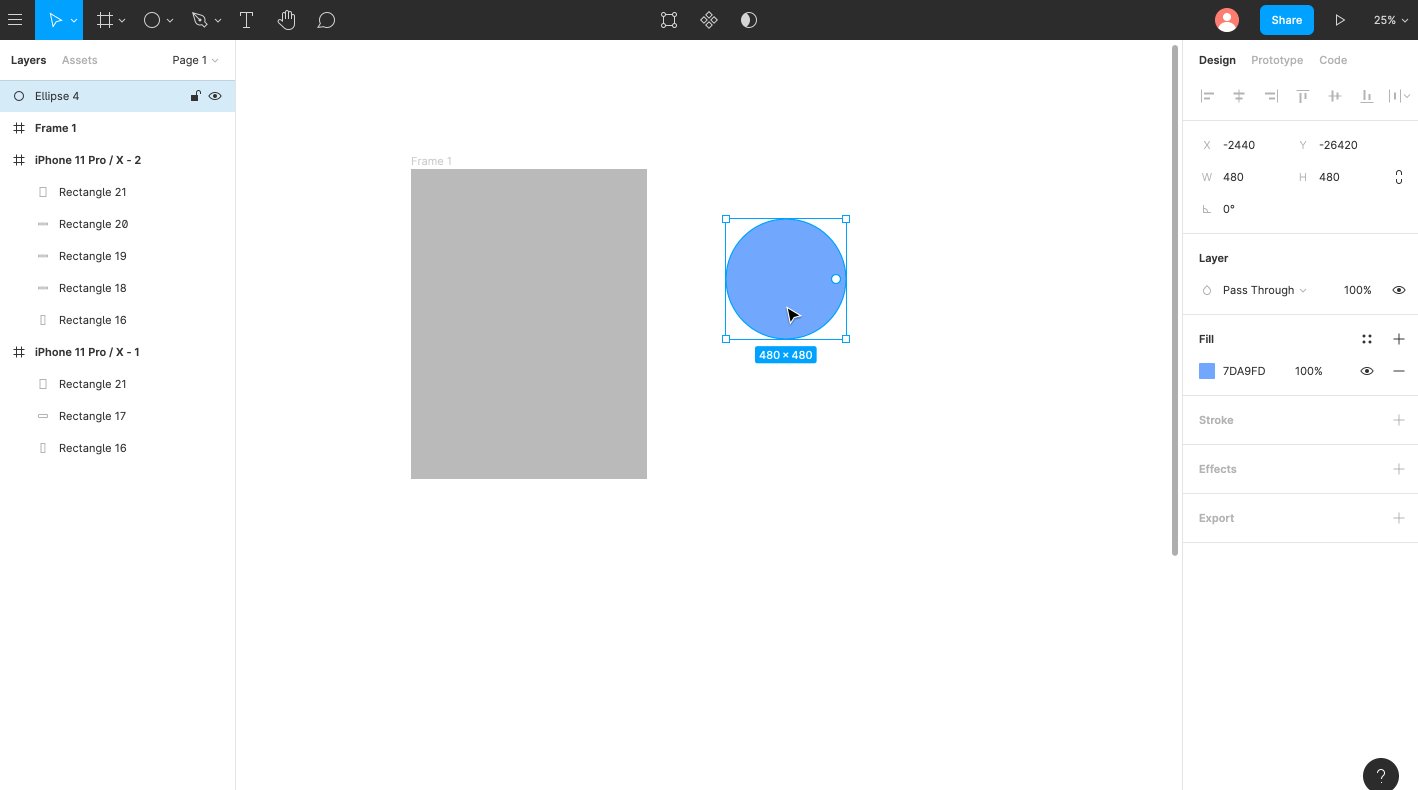
Векторные формы
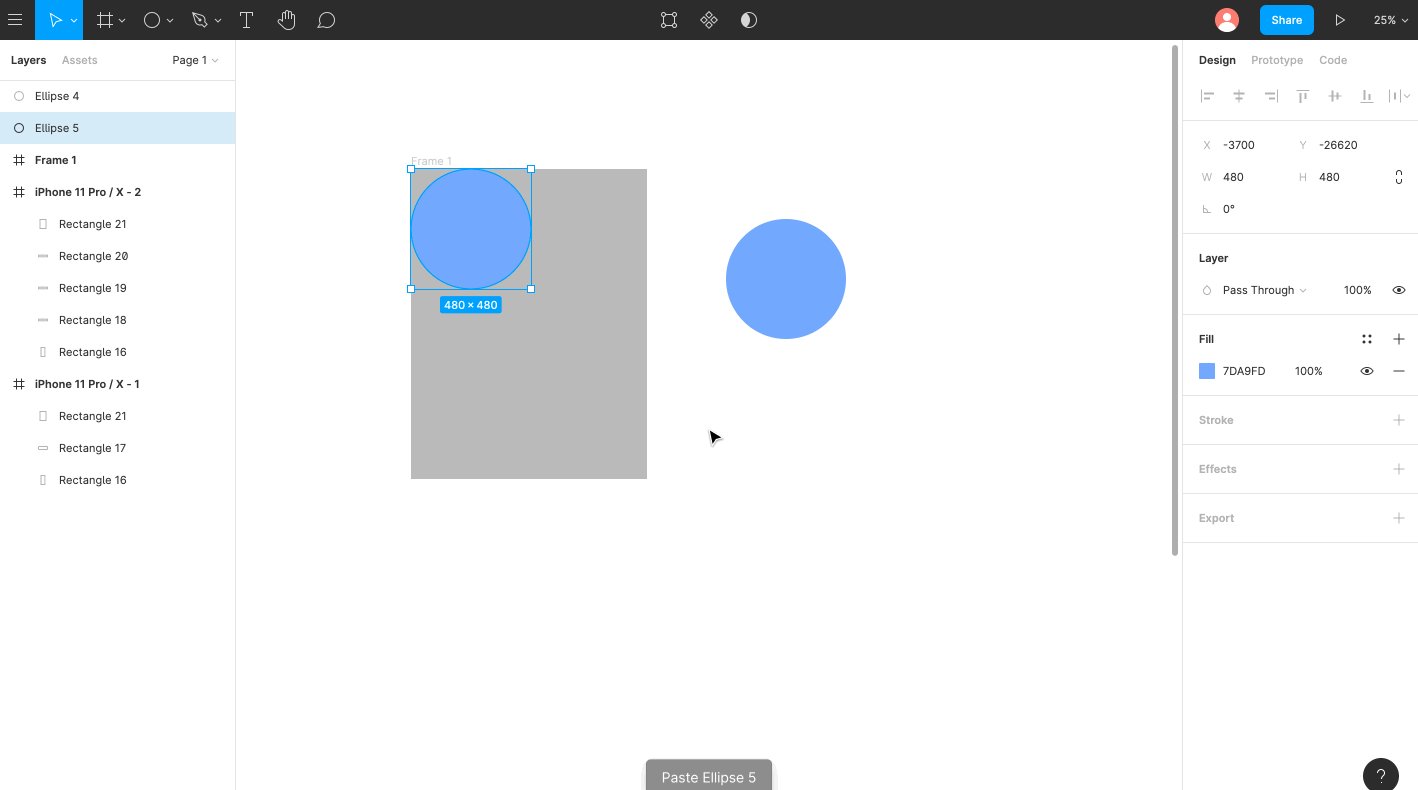
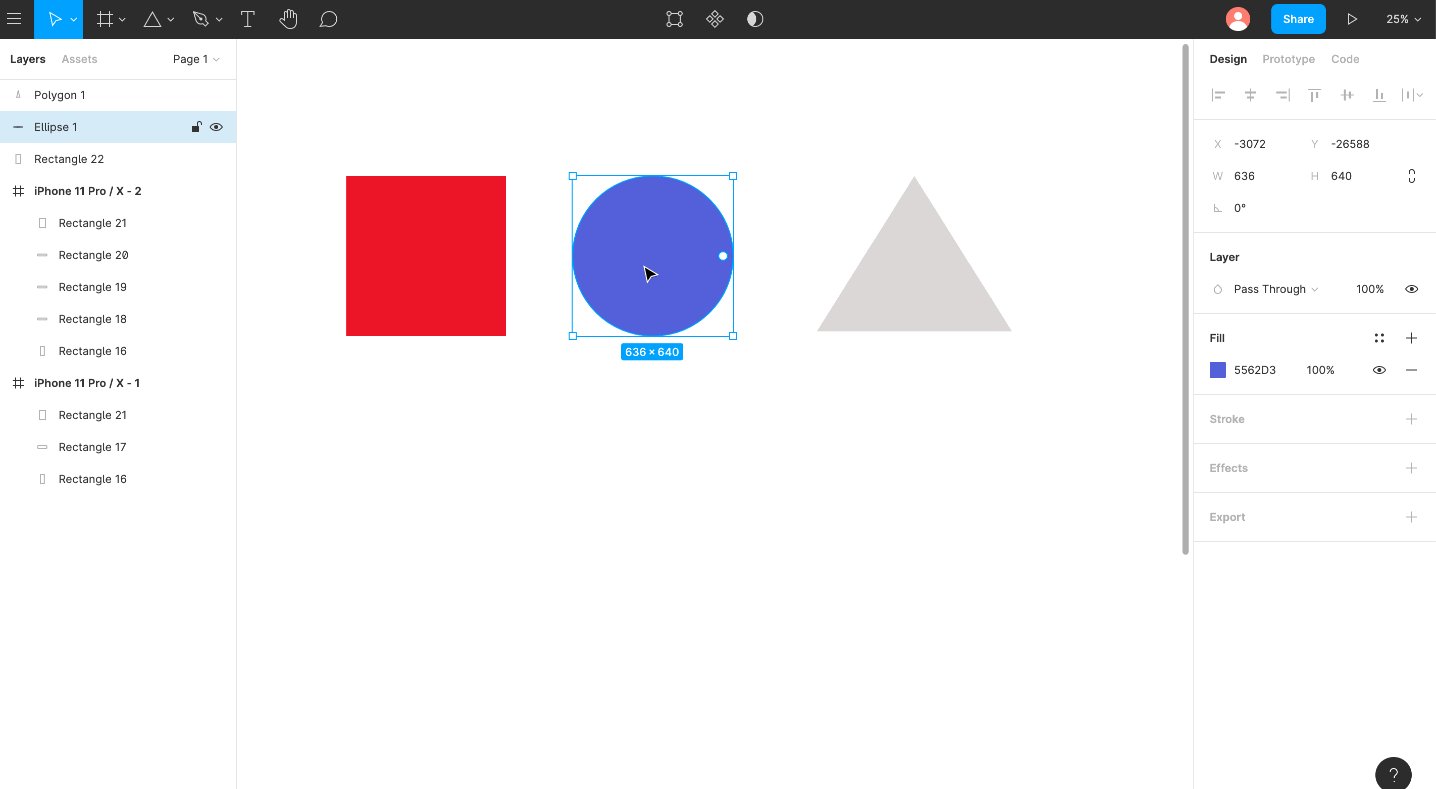
инструментом Shape Tool. С его помощью можно отрисовывать элементы интерфейса, например, иконки.

прямоугольник, линия, треугольник, стрелка, кругольник, стрелка, круг, звезда. формы или зажать клавишу Shift и вставить объекты произвольной формы клавишу Shift и вставить формы. Alt - объект растягивается из центра.
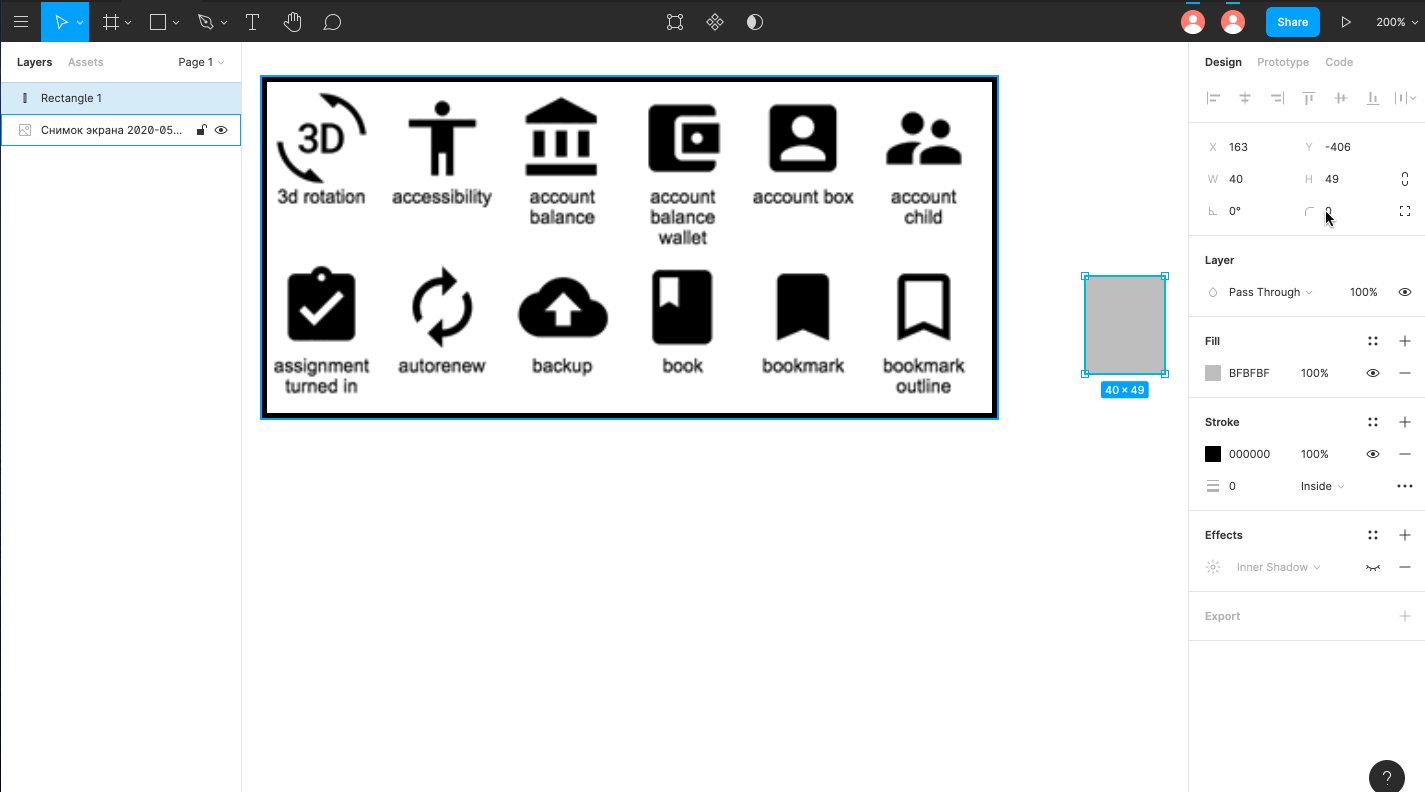
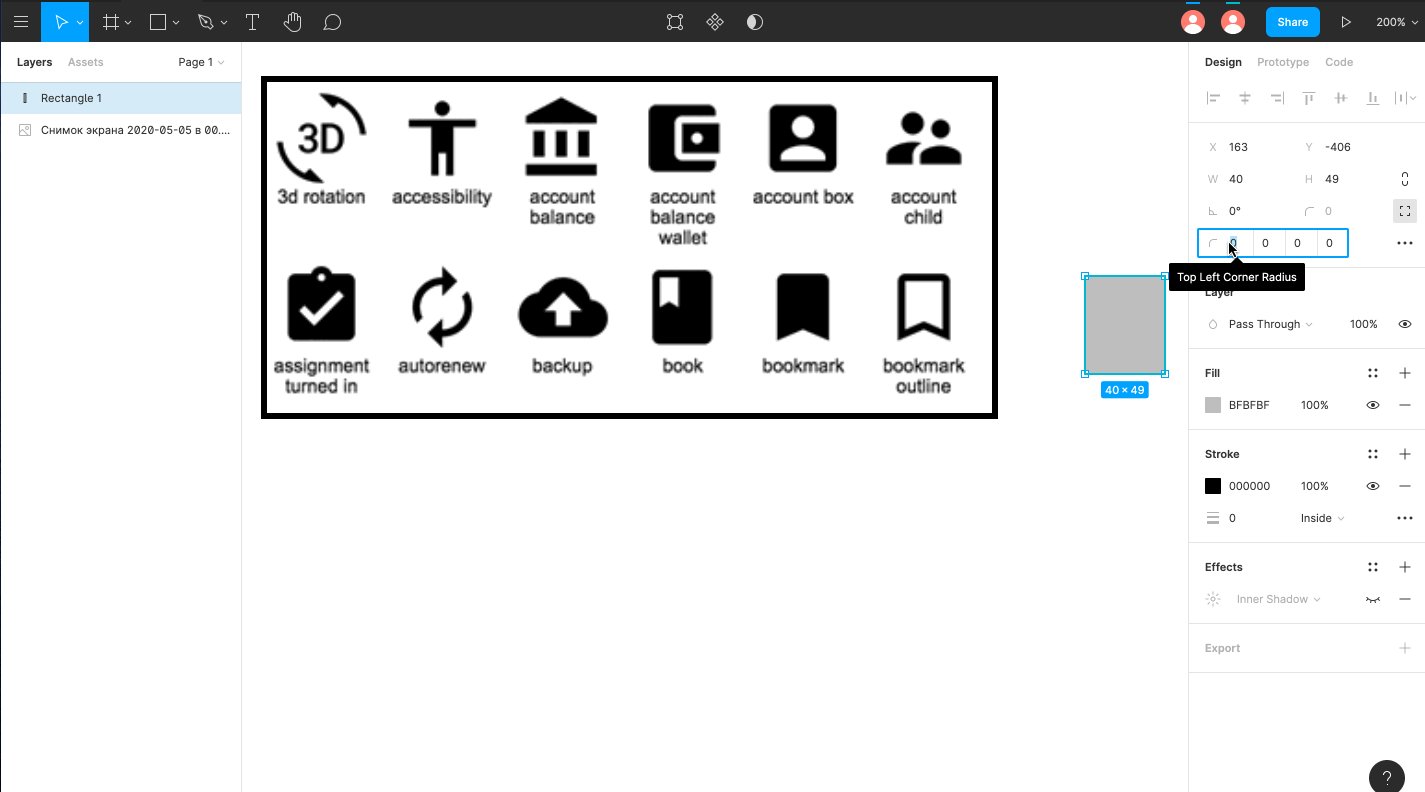
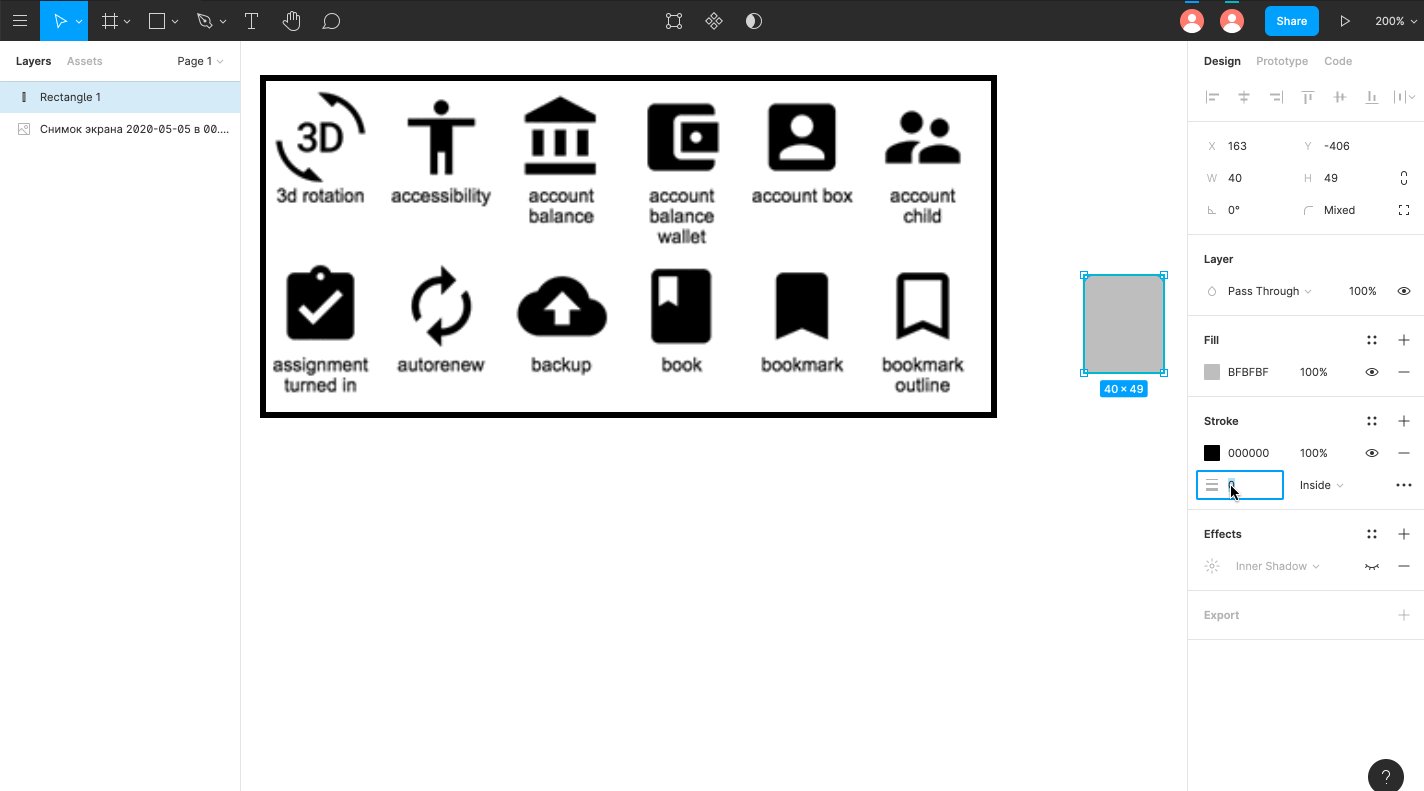
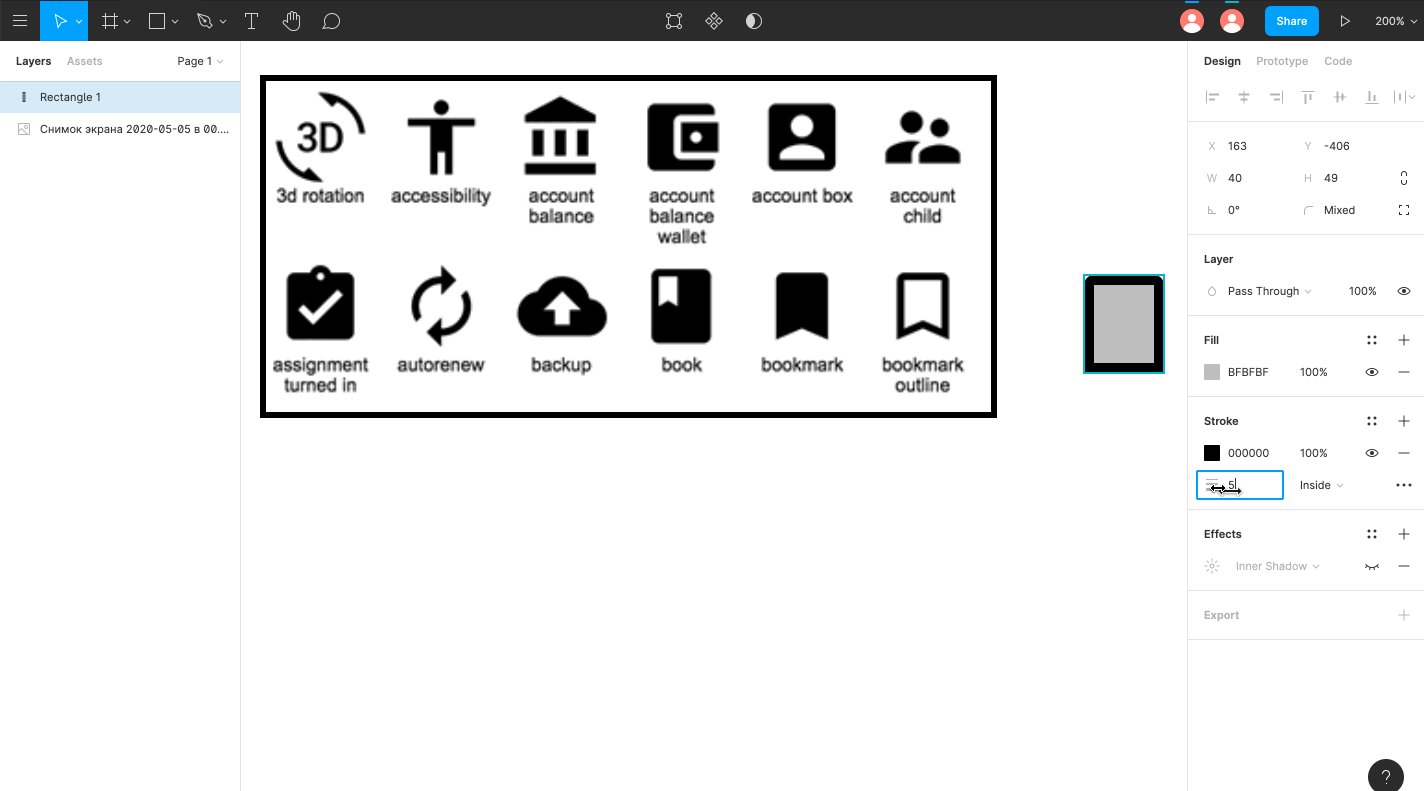
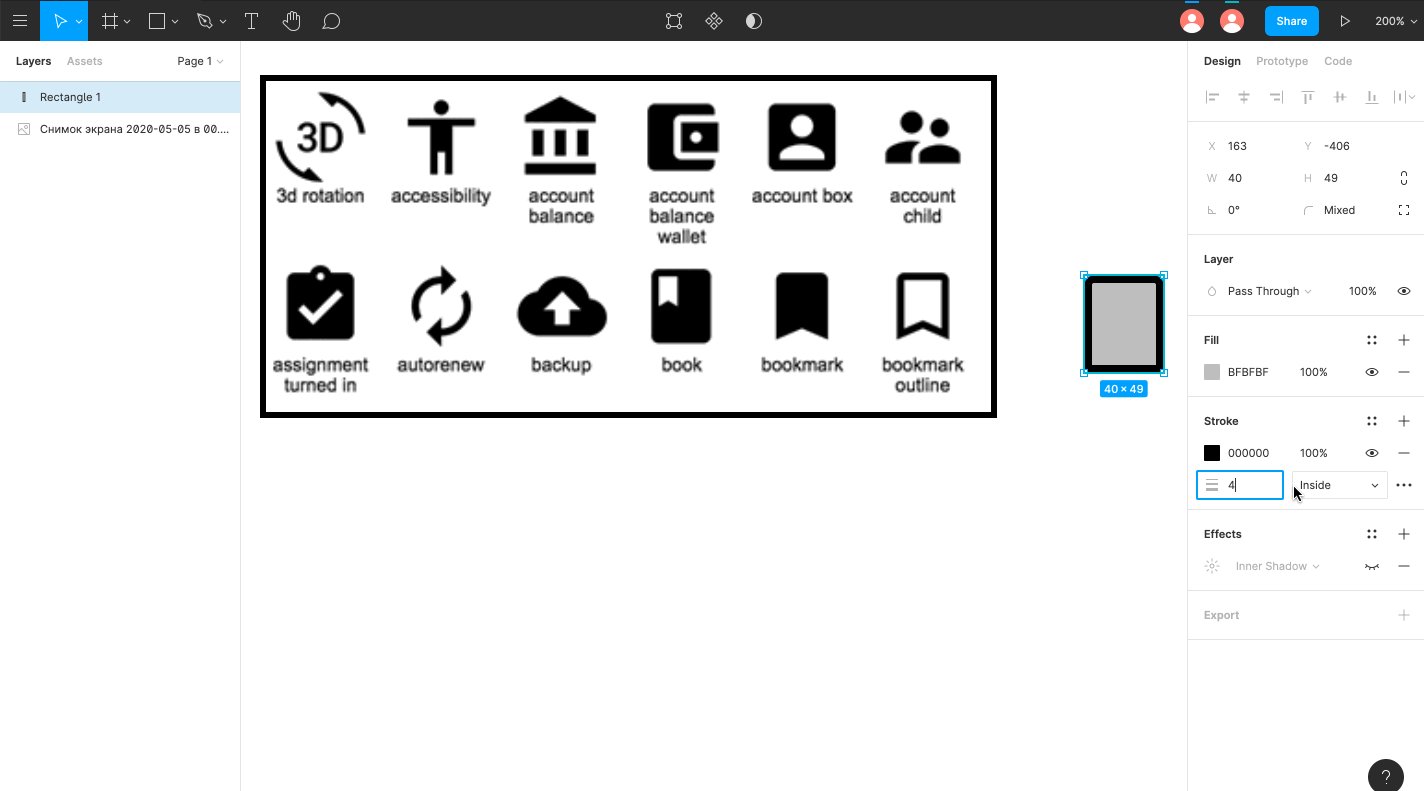
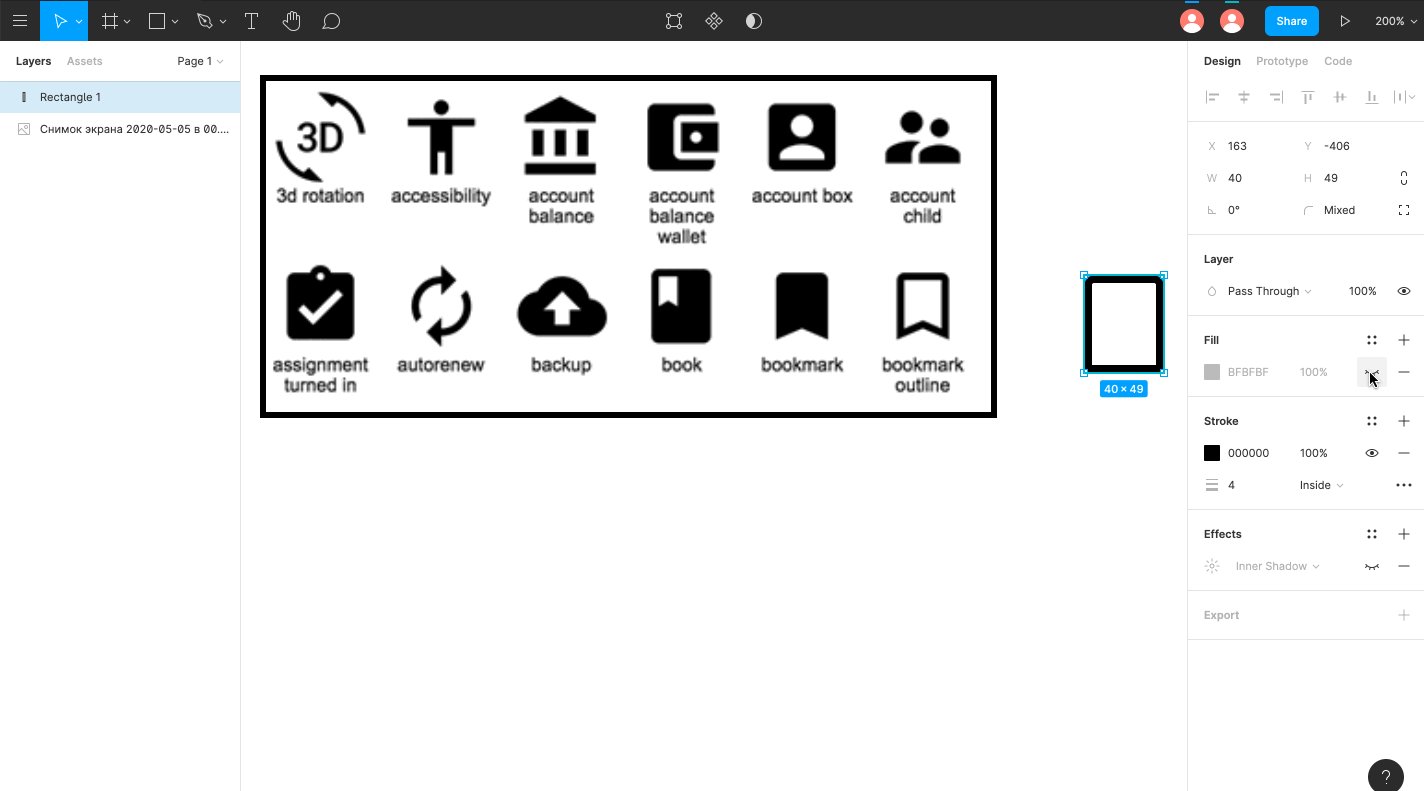
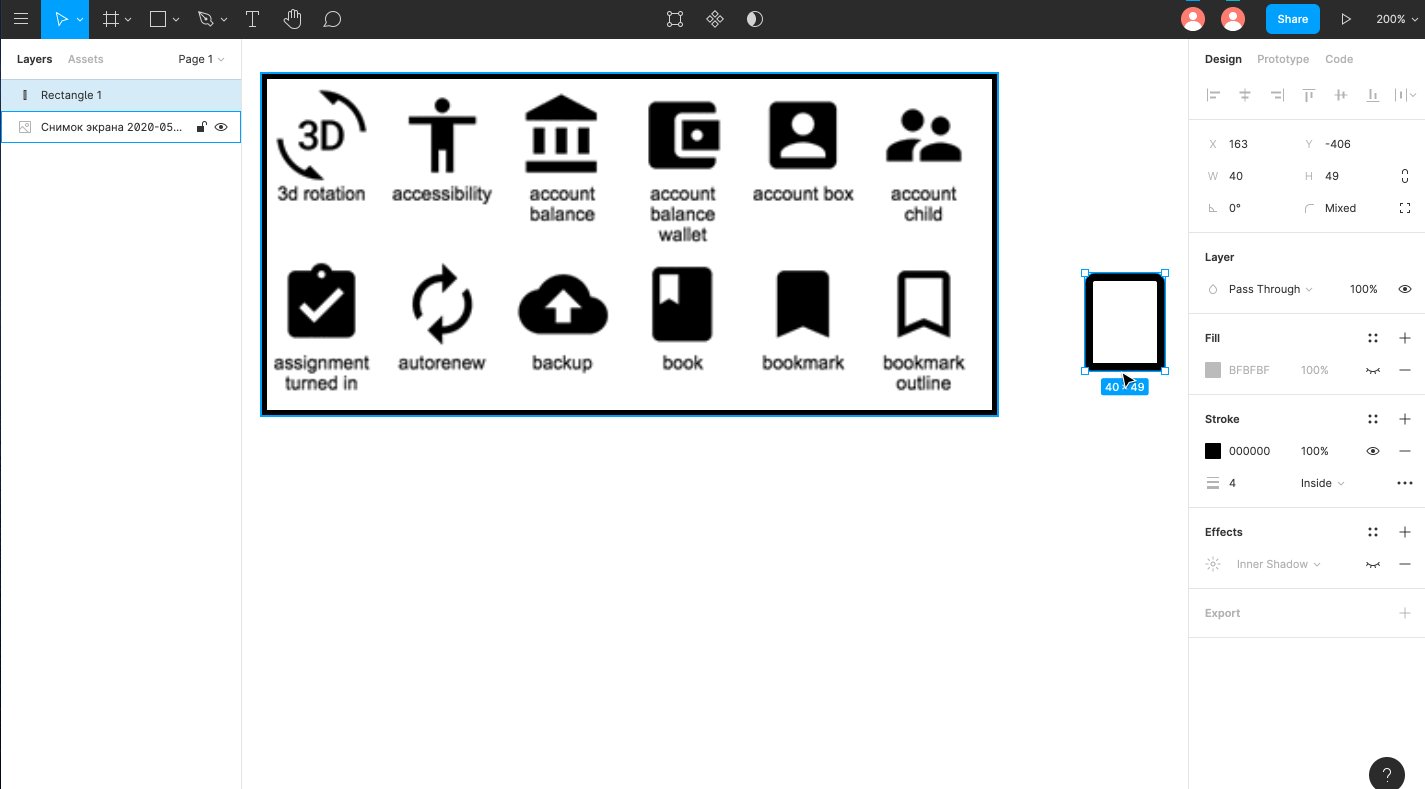
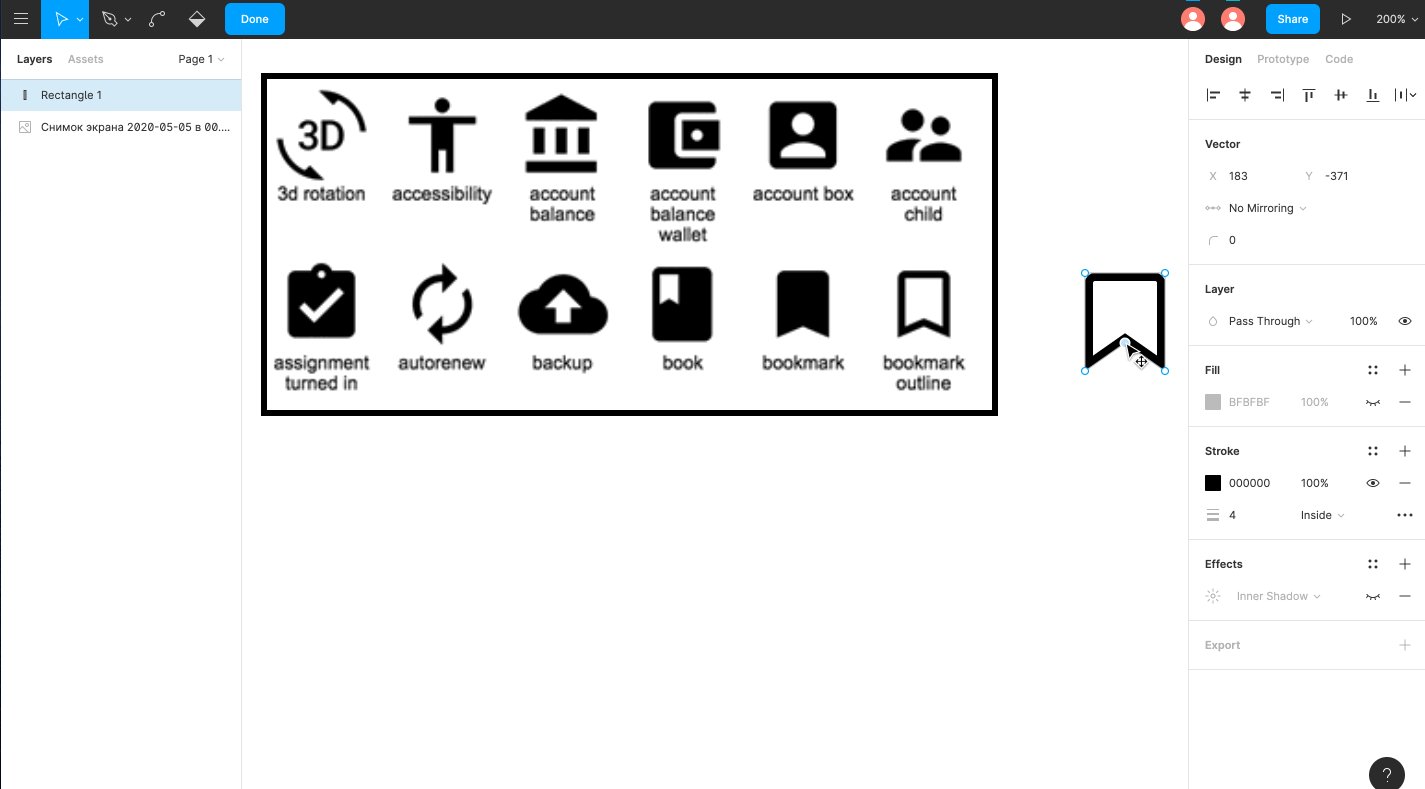
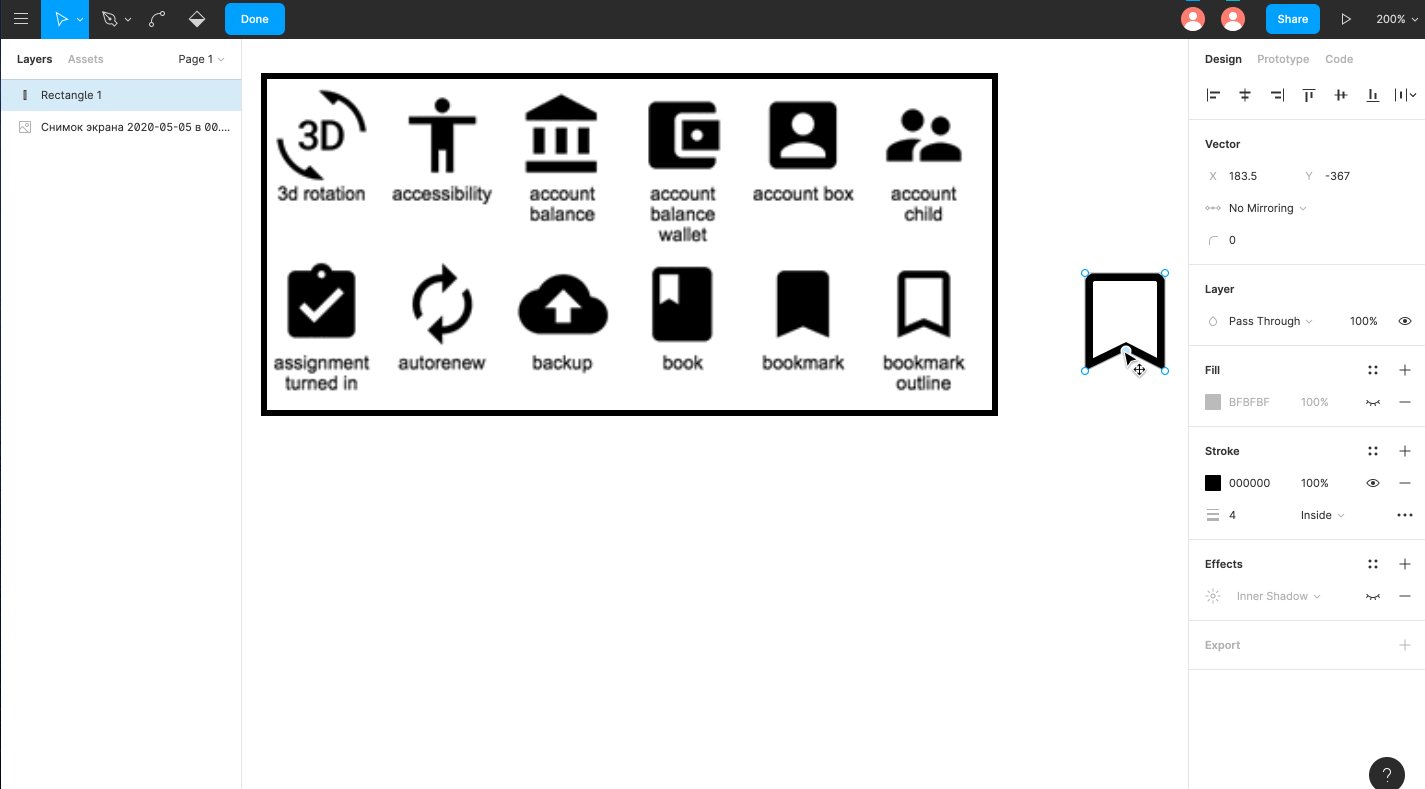
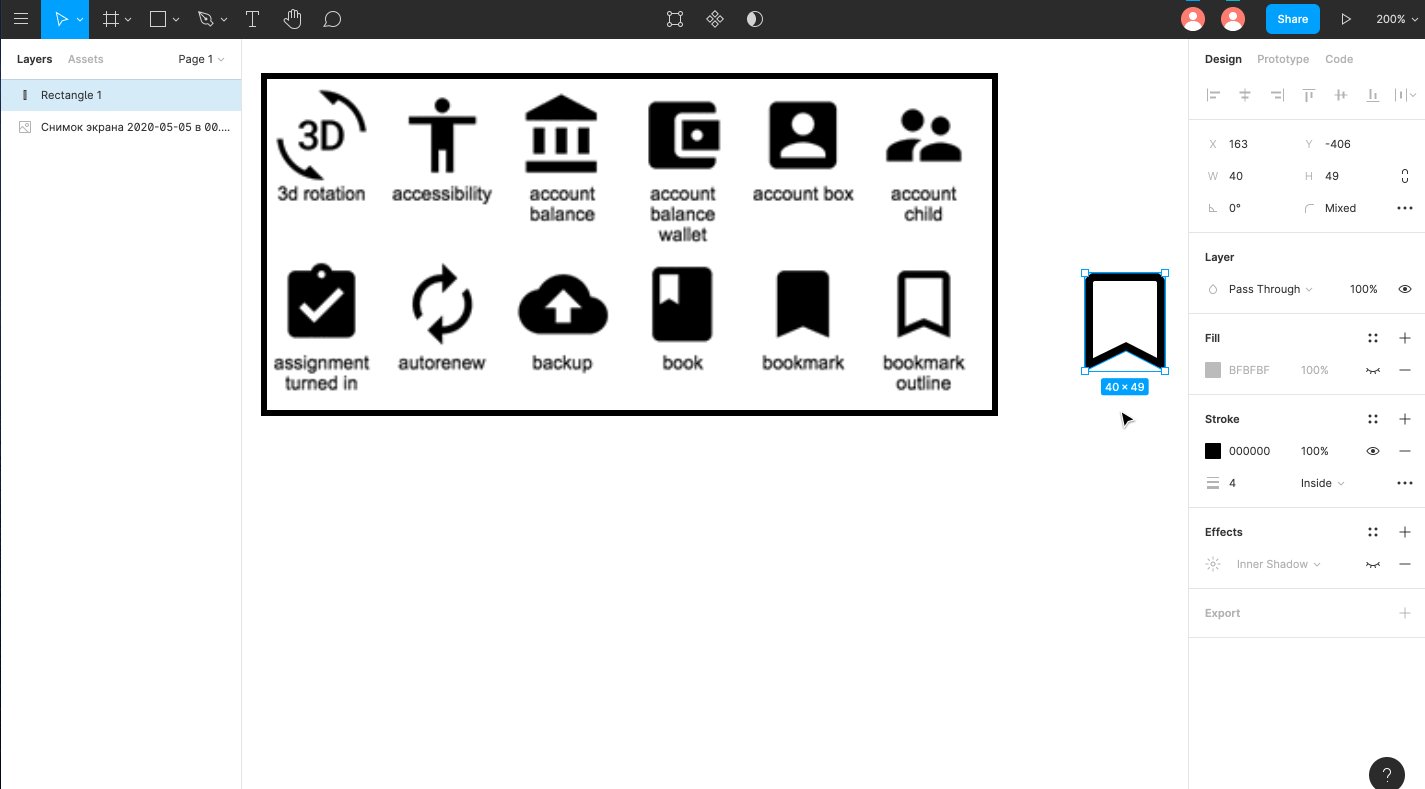
Панель свойств объектов находится справа. Рассмотрим основные функции работы с объектами и покажем, как сделать в Фигме иконку "Закладка", используя прямоугольник произвольной формы.
Панель свойств объектов находится справа. Рассмотрим основные функции работы с объектами и покажем, как сделать в Фигме иконку "Закладка", используя прямоугольник произвольной формы.

Перемещайтесь между полями панели свойств с помощью кнопки Tab.
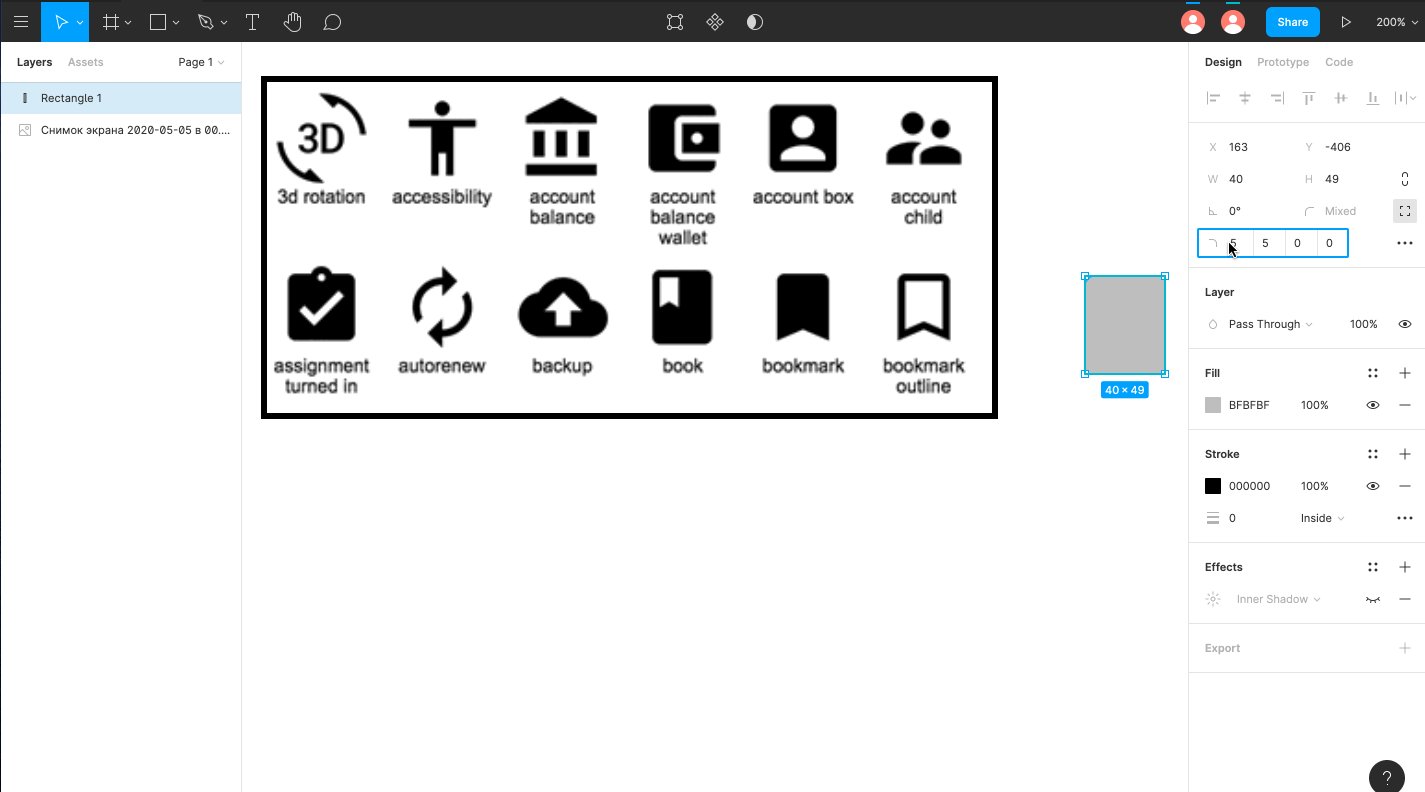
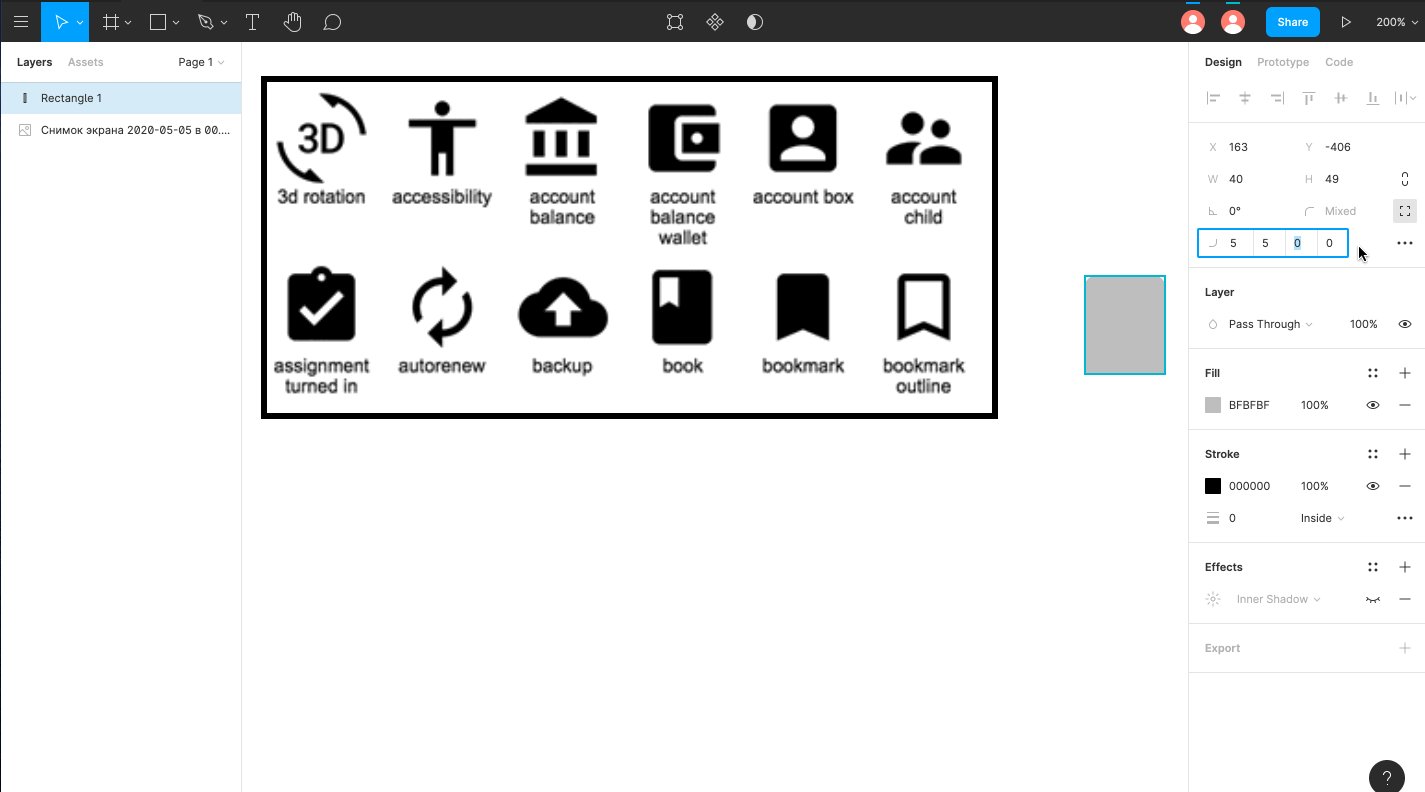
верхней части панели можно изменить расположение объекта, растянуть его по оси X/Y. Выберем Rayon d'angle, чтобы скруглить углы нашего прямоугольника, каку закладки из примера. По умолчанию свойство применяется ко всем сторонам объекта. Чтобы выбрать два верхних угла, нажмём Independed Radius.


с обводкой объекта. Stroke заданным значением илиниии менятся в пункте Stroke заданым значением или мышкой. Заливка объекта нам не нужна, можно скрыть её в пункте Fill, нажав на "глаз".


сторону прямоугольника и сделаем его похожим на флаг. Чтобы редактировать фигуру, кликнете по ней дважды.


Outil de plume. Мы поговорим о нём подробнее дальше.
Les effets можно добавить тень или размытие объекту. Чтобы сохранить иконку, перейдите в раздел Export и выберите формат SVG.

Кривые
Pen Tool позволят рисовать кривые лини в Фигме и несложные векторные формы : иконки и графику. со сложными формами, лучше загрузить их из Adobe Illustrator или редактора Sketch.

Outil de pliage для скругления кривых или Seau à peinture для заливки залыте заливки затого контутель контура.

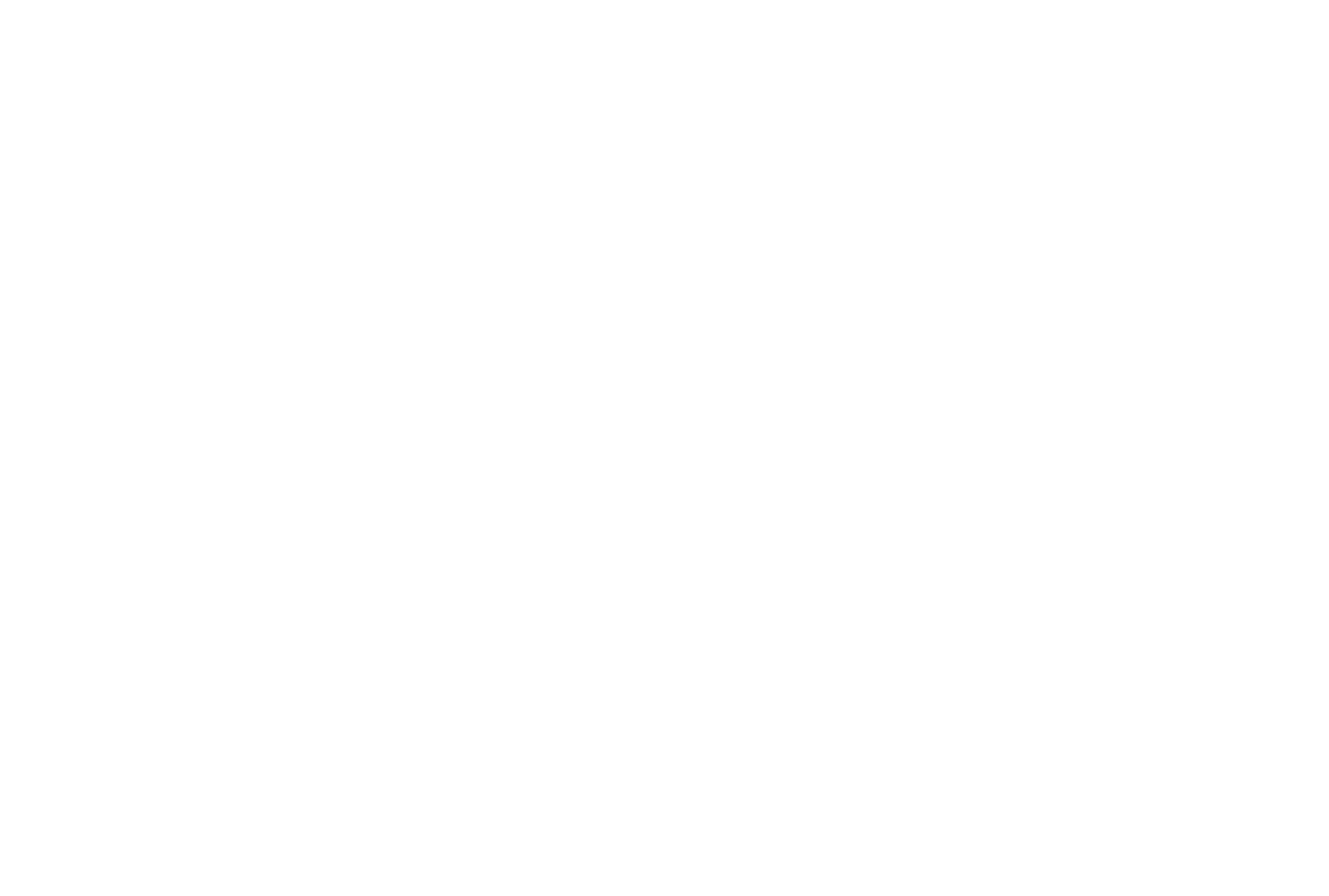
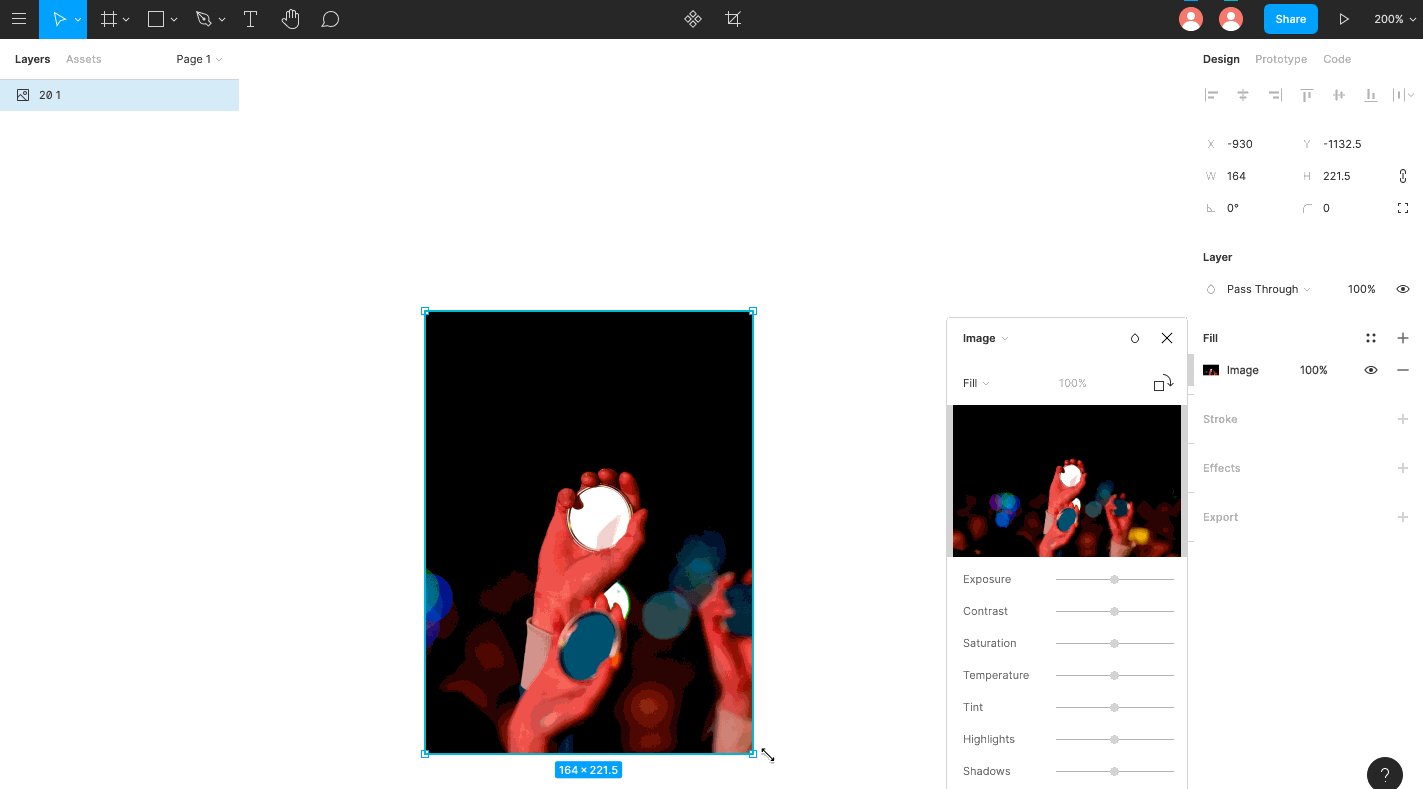
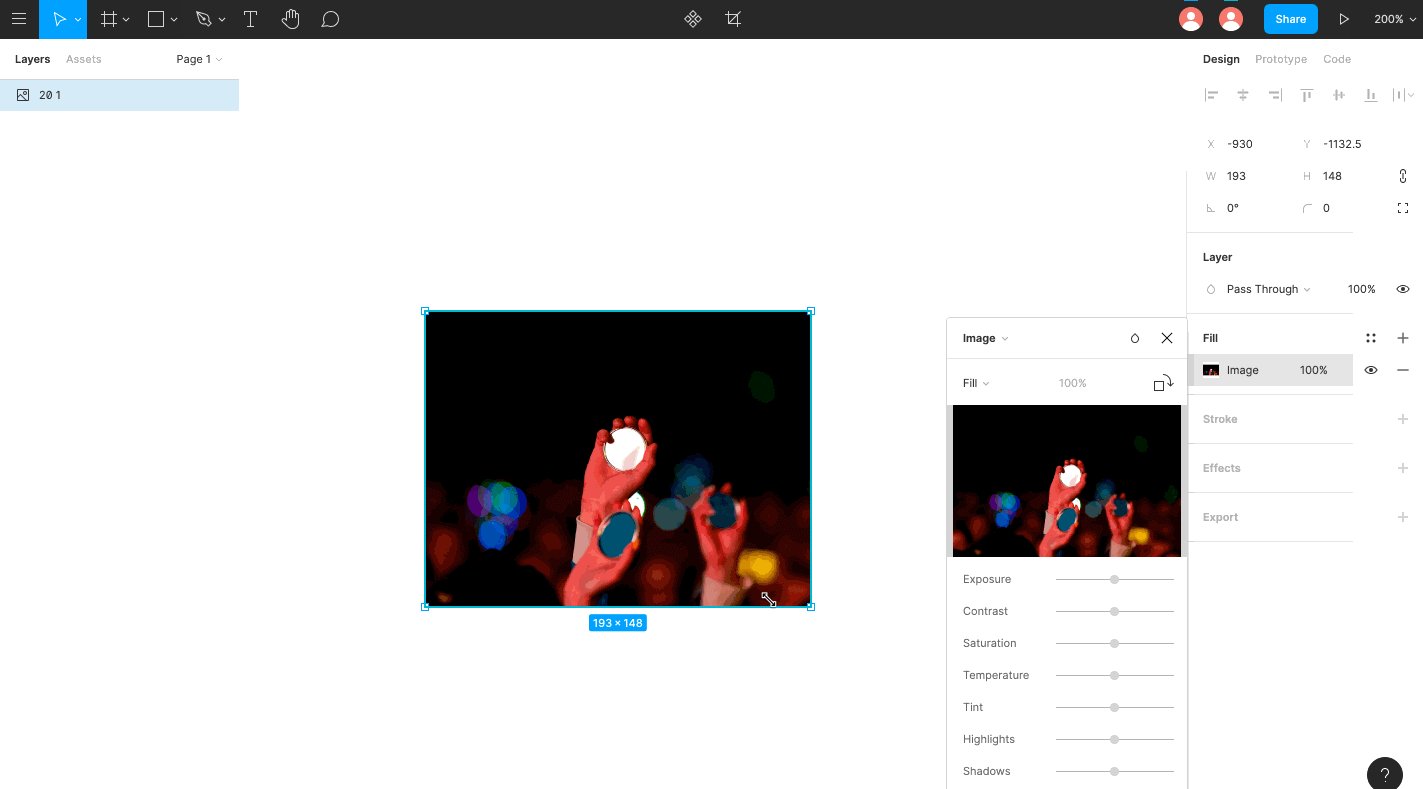
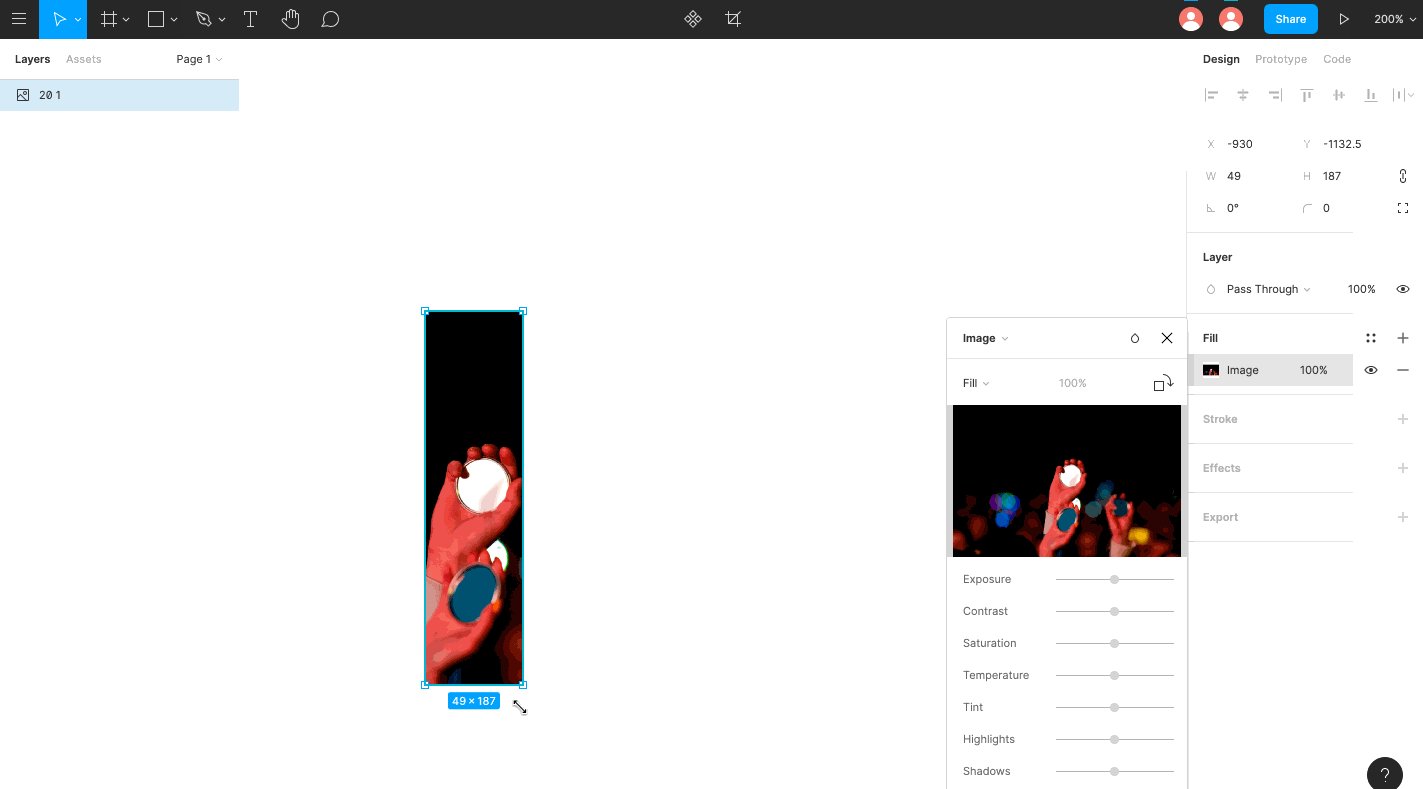
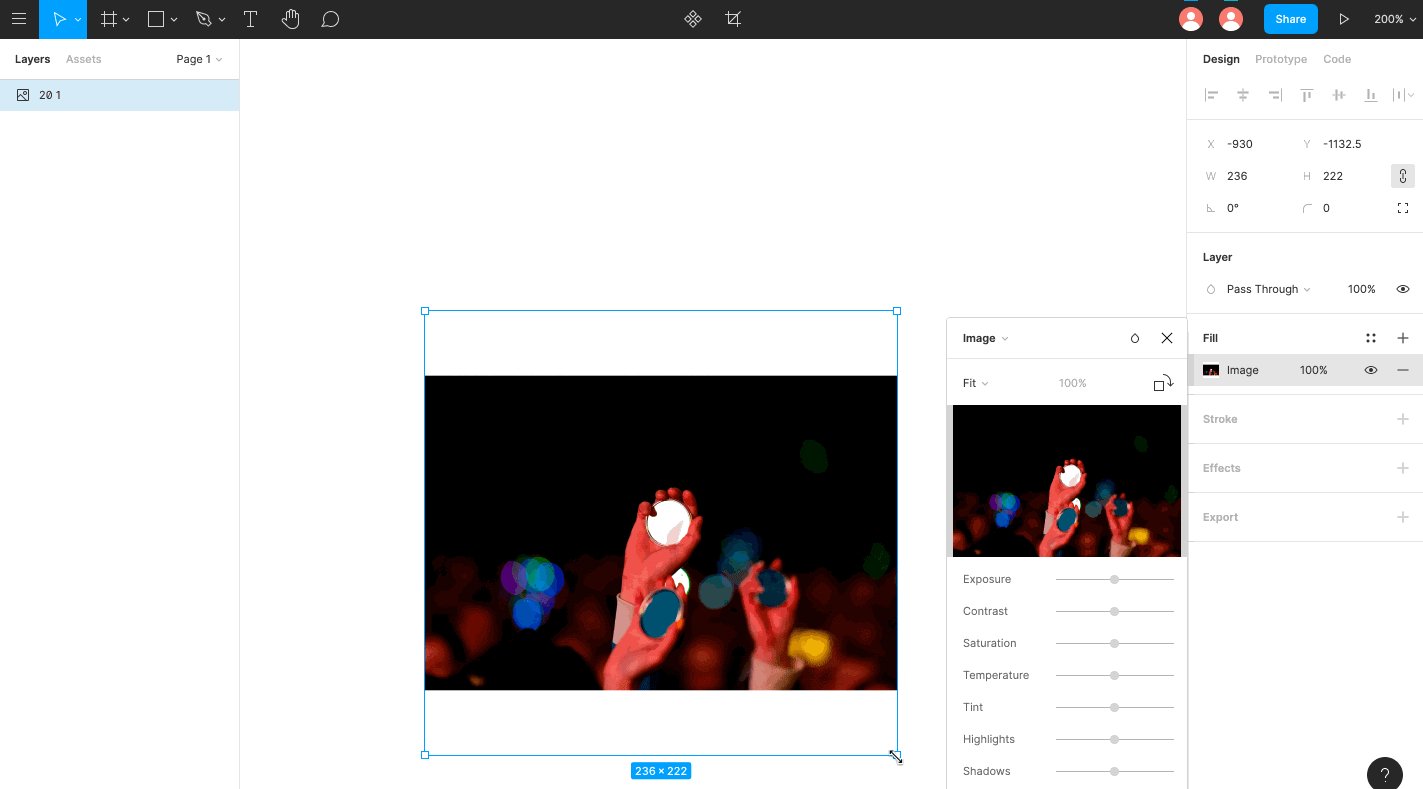
Изображения
изображений в макет через панель Fichier, инструмент Image de lieu или просто перетащите с рабочего стола.

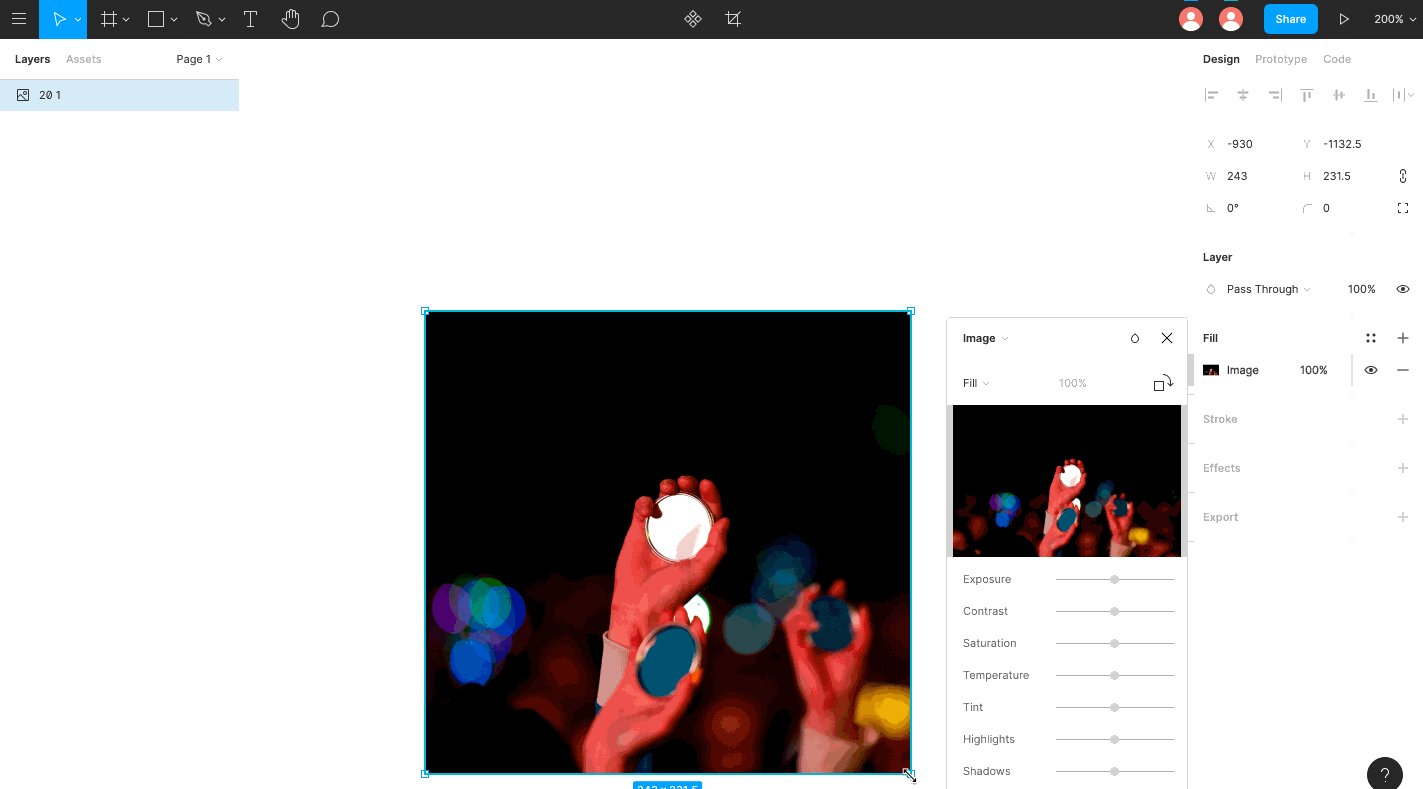
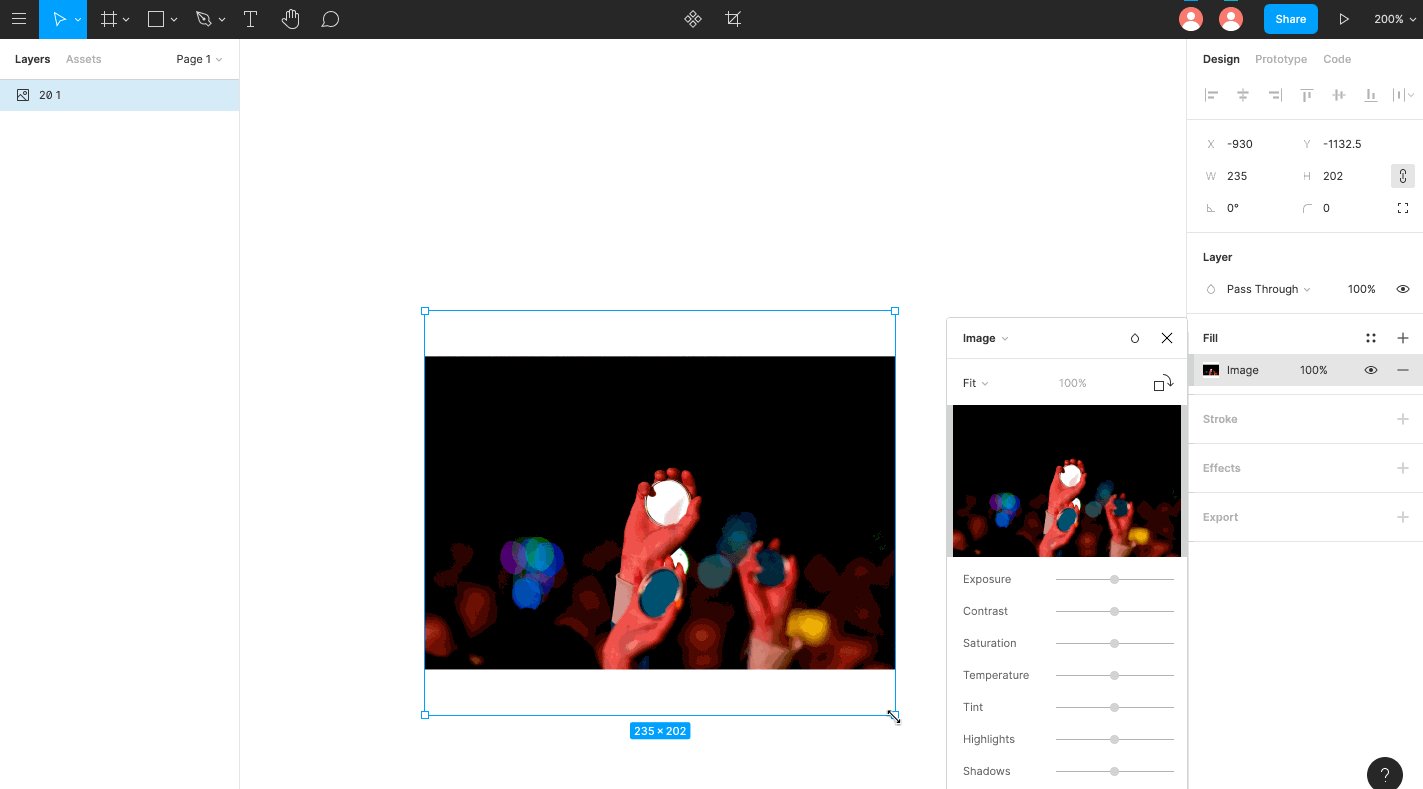
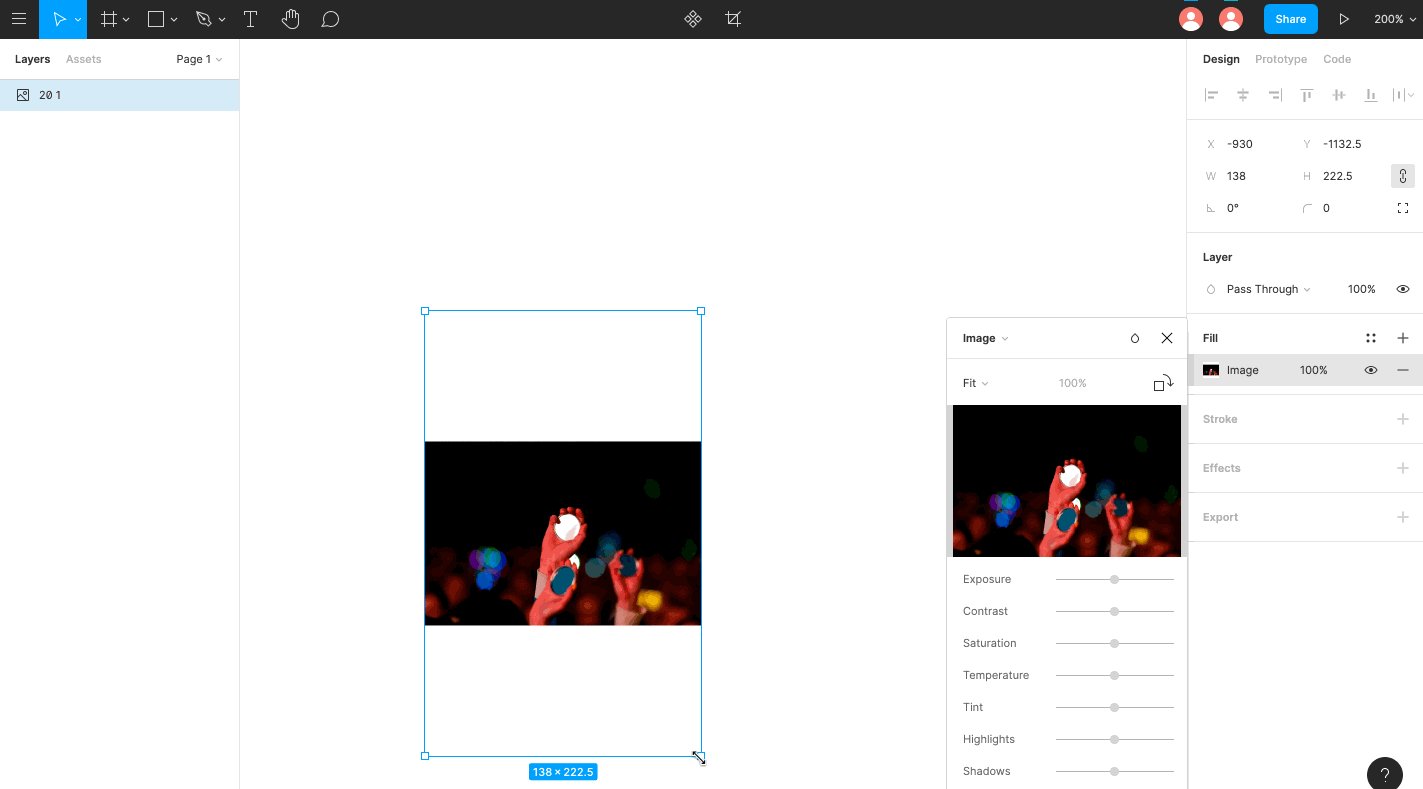
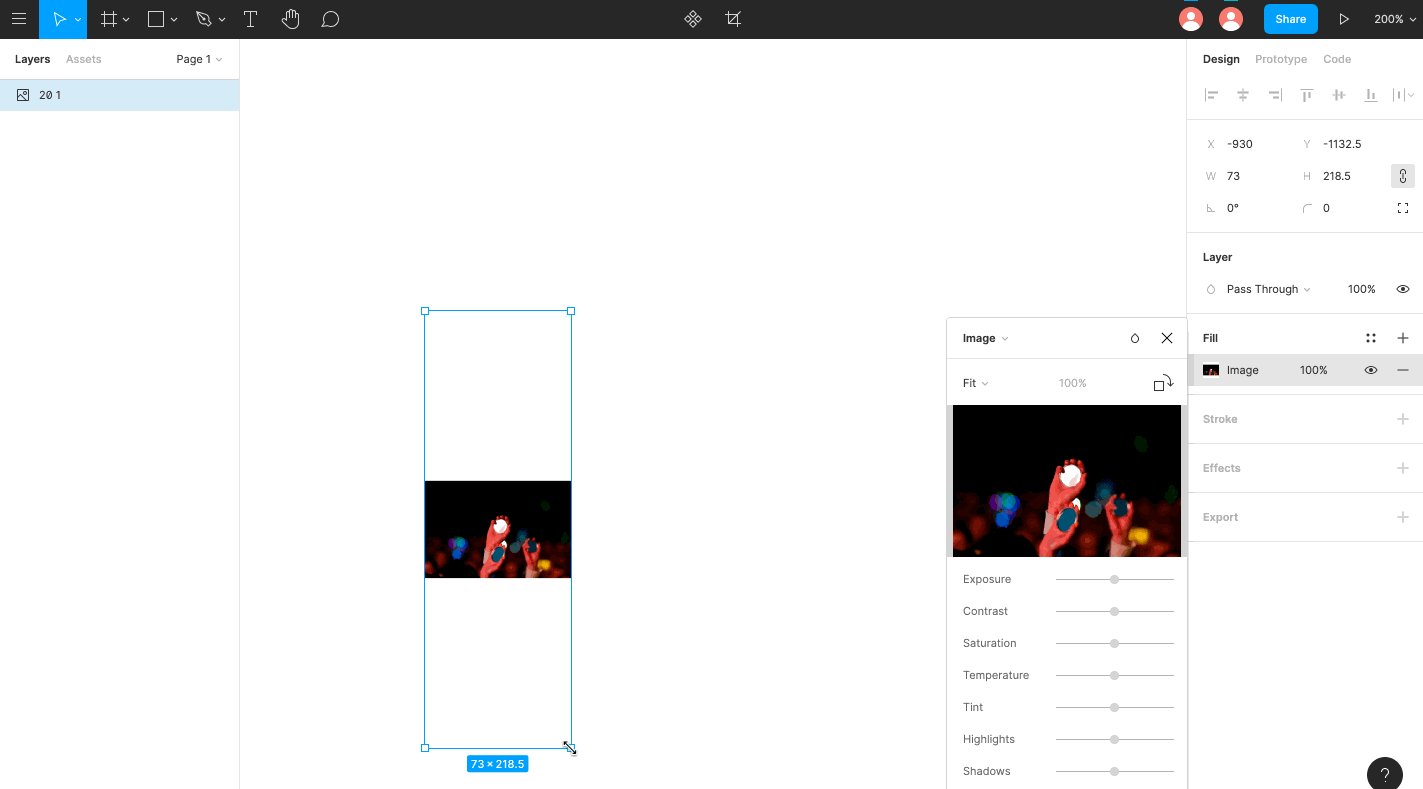
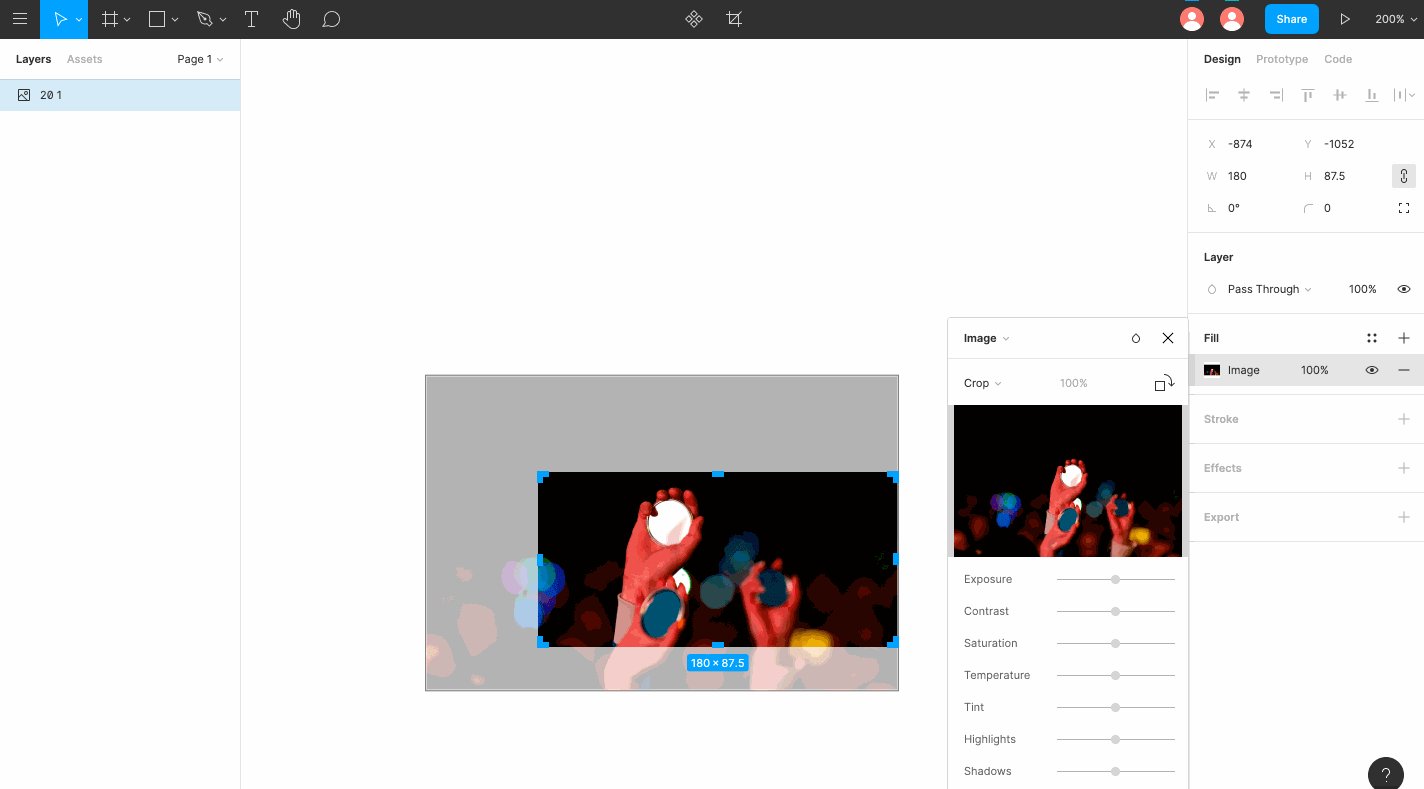
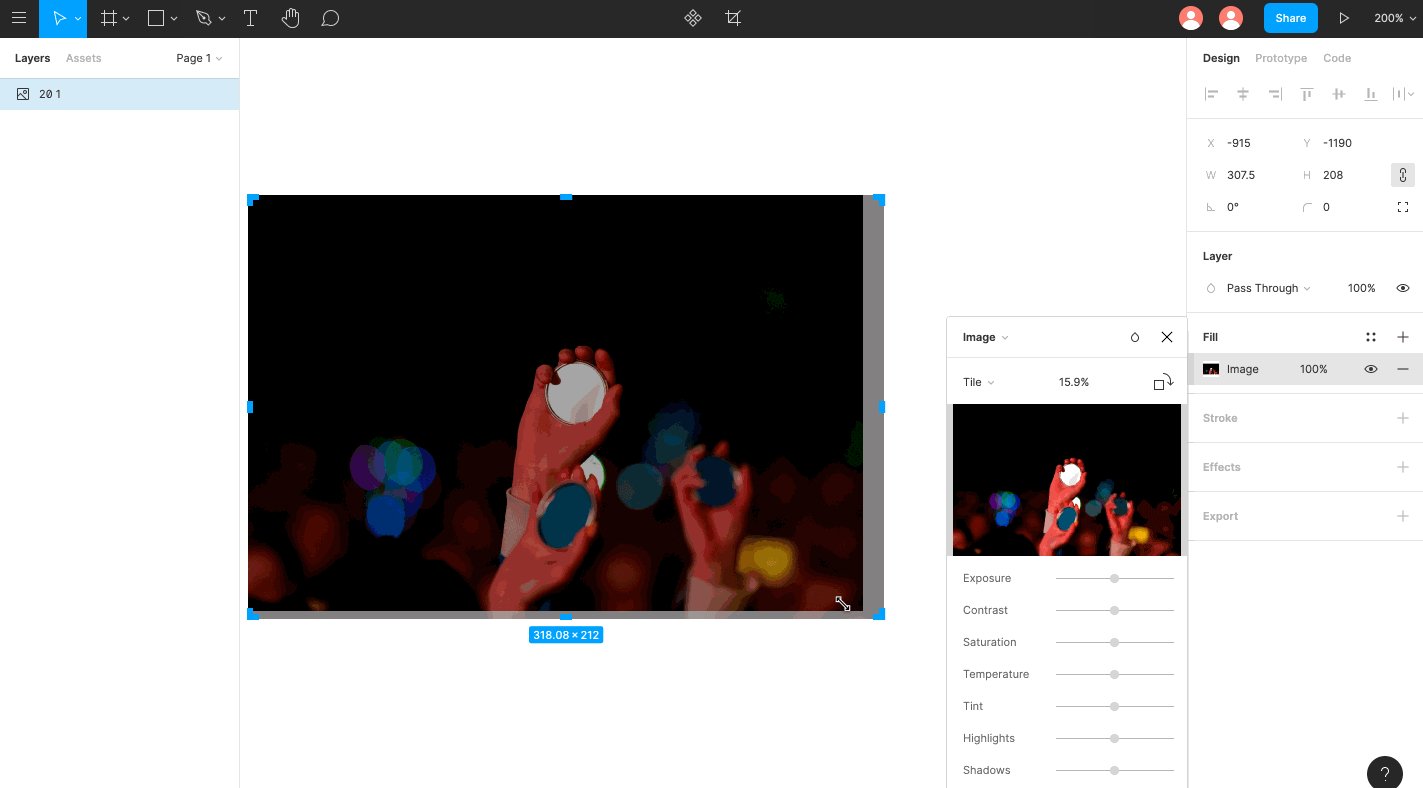
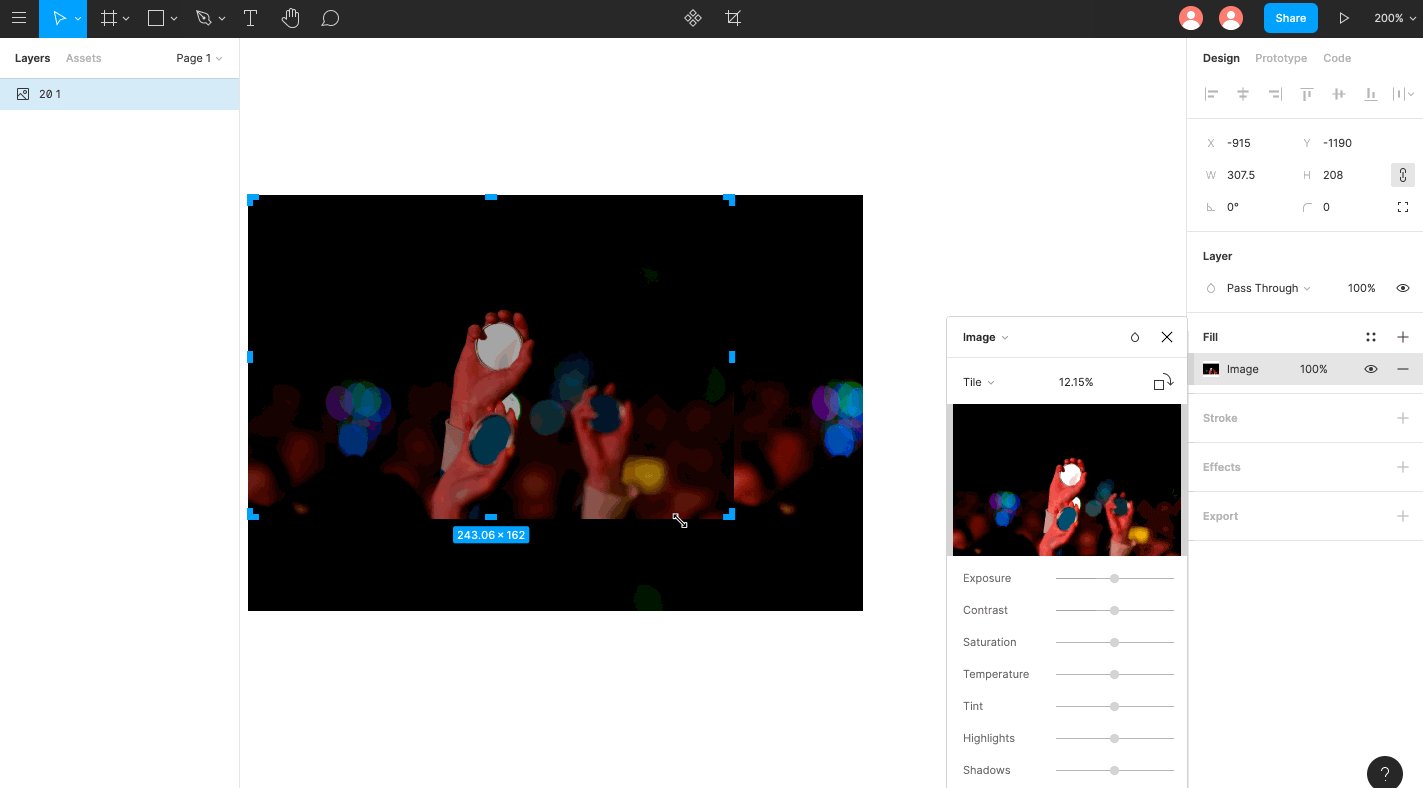
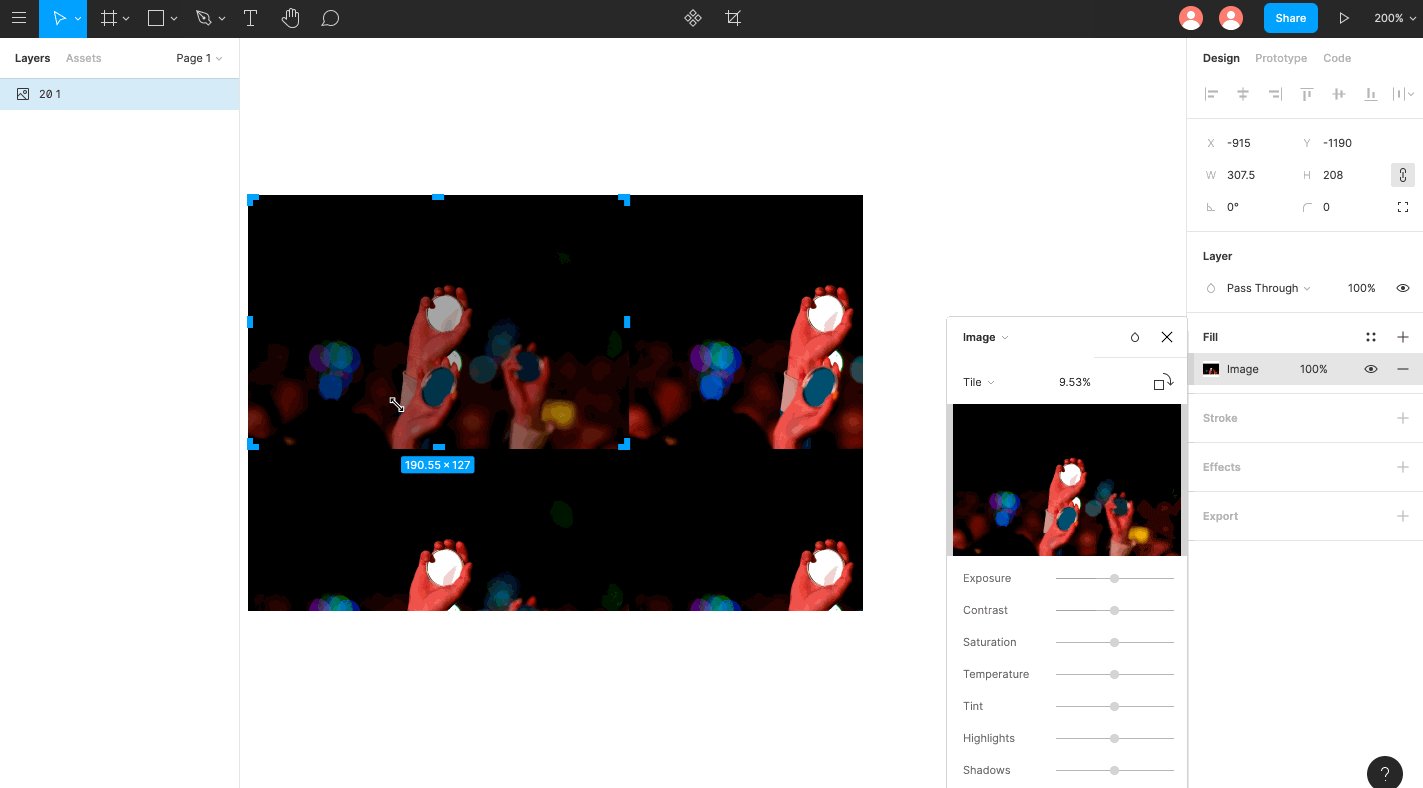
Forme, а не как отдельный объект. По сути мы заливаем изображением фрейм - прямоугольник. Поэтому, мы можем изменить заполнение фрейма параметрами Fill, Fit, Crop, Tile

Fill, изображение заполняет весь фрейм. При этом сложно соблюсти его пропорции и картинка может обрезаться.


Fit, изображение отображаетс во фрейме полностью. с пропорцили не совпадают с пропорциями картинки, в нём появится пустое пространство.


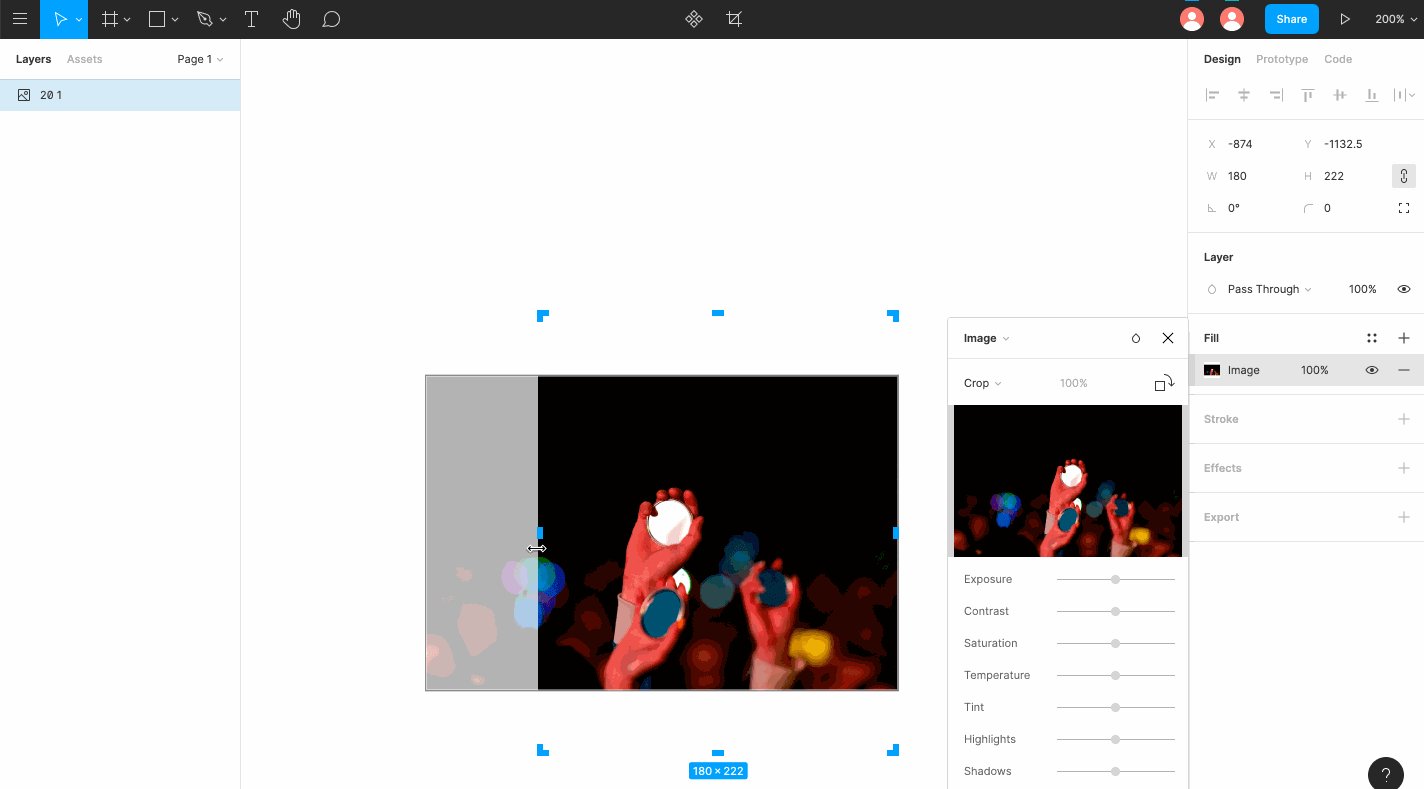
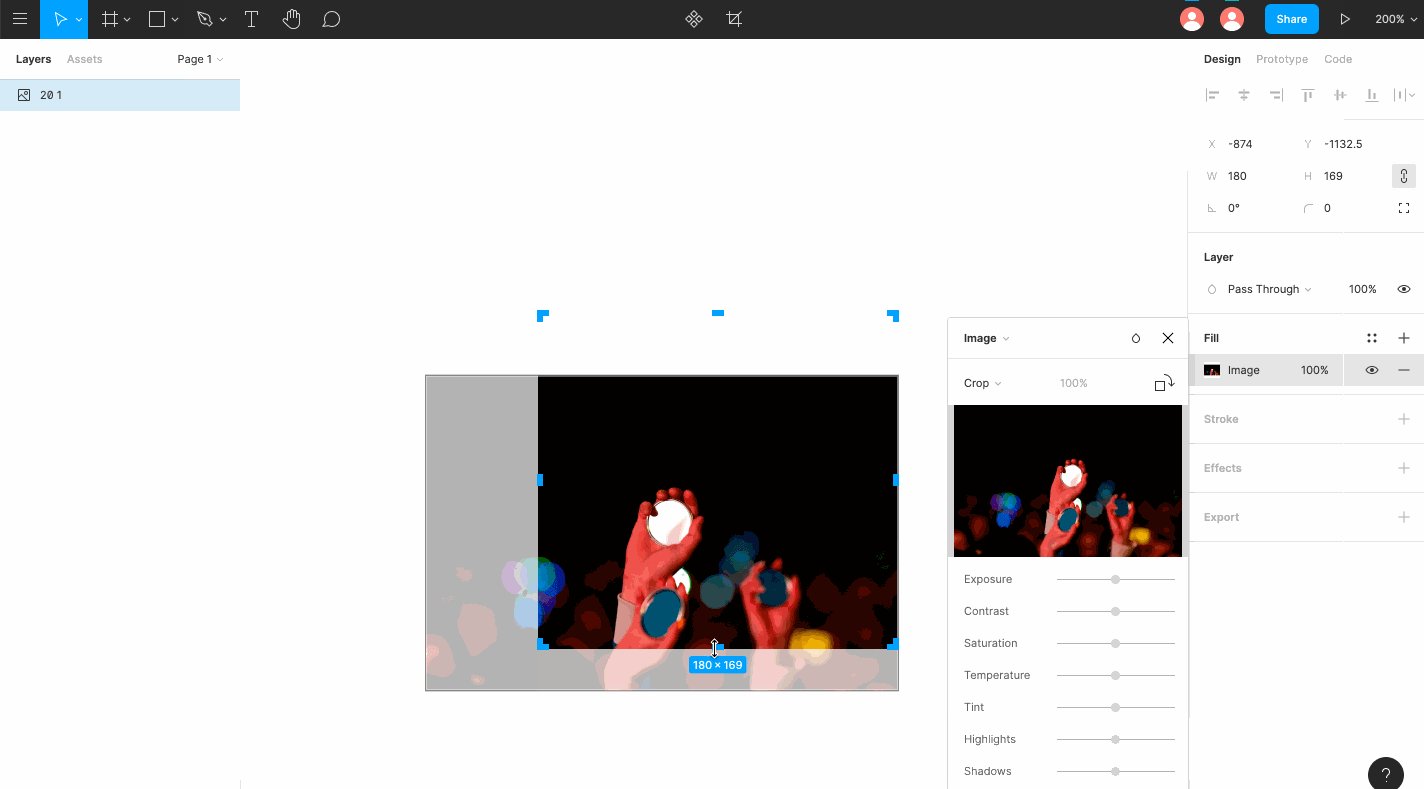
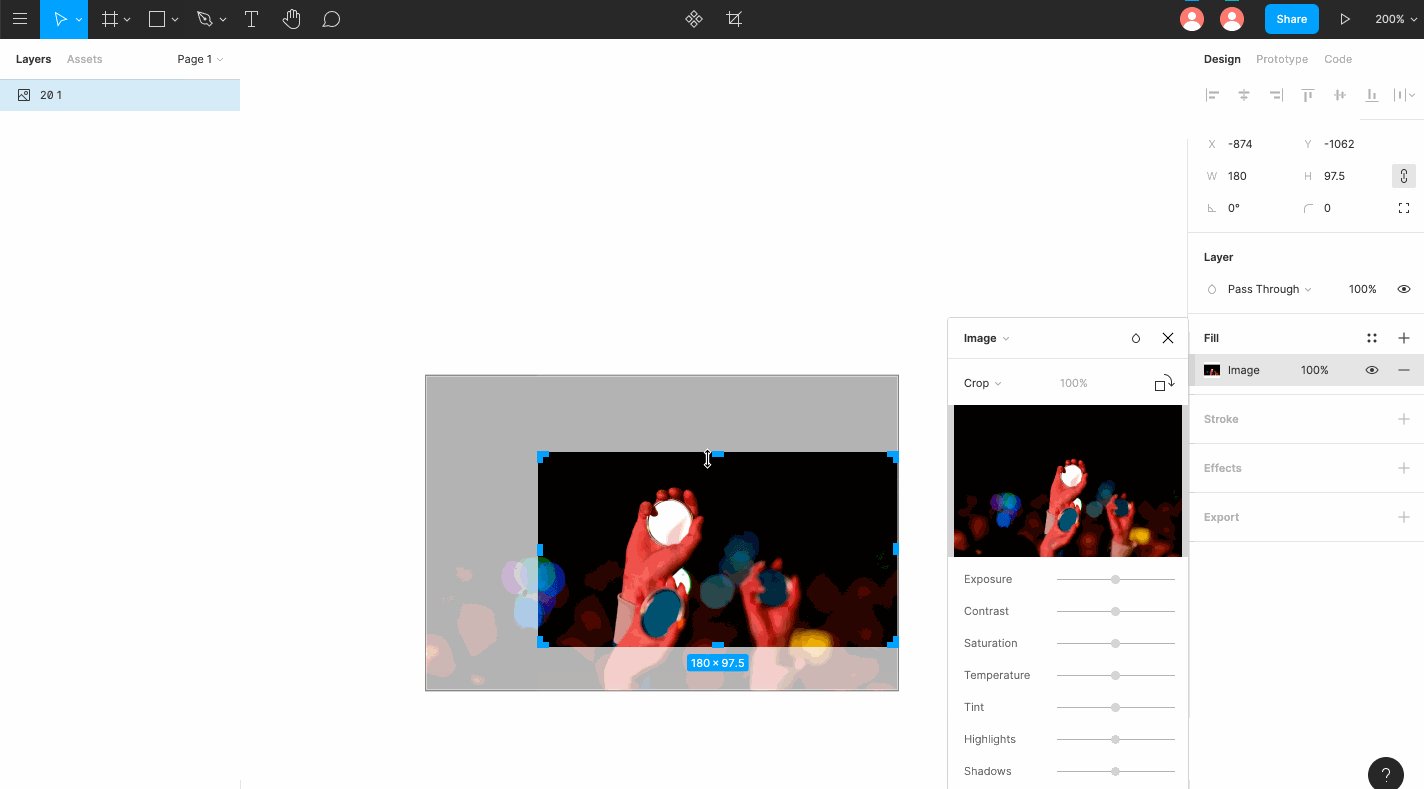
Crop, можно приблизить нужный ракурс изображения, обрезав "лишние" части.


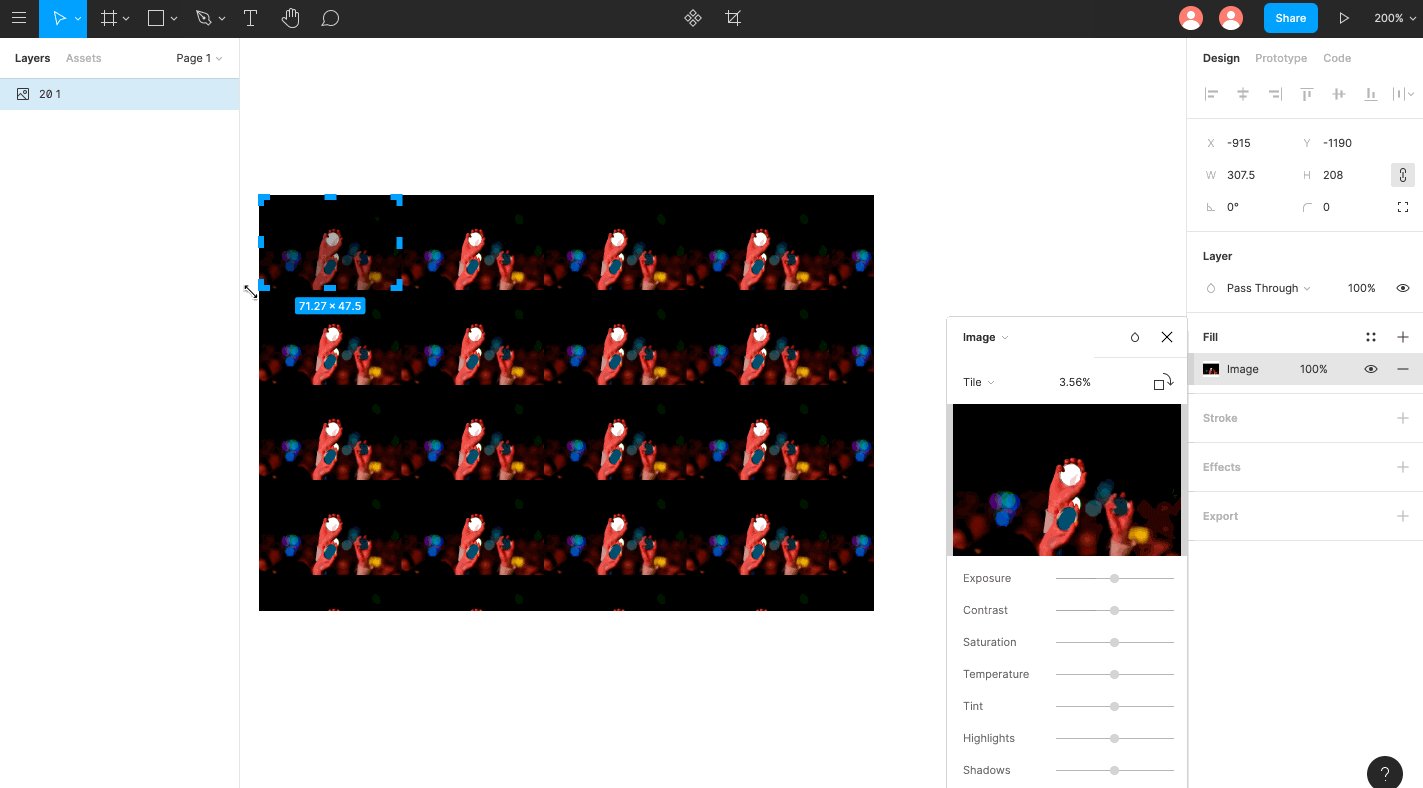
включенным параметром Tile, вы сможете создать паттерн или узор.


изображения, контраст, насыщенность, яркость отдельных участков фото.

изображению градиент, используйте знак "+" в панели свойств. Выберите стиль градиента : Linéaire (Линейный), Radial (Радиальный), Angulaire (Угловой) или Diamant (Ромбовидный).

дополнительные настройки цвета изменяйте положение градиента, чтобы добиться нужного эффекта изображения.
добавлять цвета или другие фотографии к изображению с инструментом "смешивание слоёв". Например, чтобы попасть в фирменый стиль сайта или добавить фотографии индивидуальности.
добавлять цвета или другие фотографии к изображению с инструментом "смешивание слоёв". Например, чтобы попасть в фирменый стиль сайта или добавить фотографии индивидуальности.

Il n'y a pas d'autre choix que d'aller à l'école, et il y a aussi la possibilité d'aller à l'école. сделать маску в Фигме, создайте объект, перенесите слой ни436↩е фотографии. Выделите оба слоя и выберите панель Objet → Utiliser comme masque (горячие клавиши для Windows : Ctrl + Alt + M, для Mac OS : Cmd + Opt + M).
SVG-файлы и работать с ними. SVG-файлы можно загрузить с компьютера либо переносить прямо из Adobe Illustrator или Sketch с помощ горячих клавиш Cntrl + C и Cntrl + V.
Обычно файлы такого типа вставляютс как фрейм. Ctrl+G и перетяните векторные объекты в групу клавишами Ctrl+G и перетяните и䑅 выше фрейма.
Обычно файлы такого типа вставляютс как фрейм. Ctrl+G и перетяните векторные объекты в групу клавишами Ctrl+G и перетяните и䑅 выше фрейма.

Эффекты и маски
работать с заливкой фреймов и текстовых слоёв. заливки находятся в левой панели свойств. Вы можете выбрать цвет, прозрачность, указать конкретные значения цвета.

В Фигме шесть типов заливки : сплошной цвет (Solide), линейный градиент (Linéaire), радиальный градиент (Radial), угловой градиент (Angulaire), радиальный с четырьмя лучами (Diamant), изображение (Image). По умолчанию для объекта выбран режим ровной заливки Solid.
Переключитесь на Linear - градиент с осью, вдоль которой изменяется цвет. По умолчанию он с двумя точками, одна из которых прозрачная. Добавьте цвета ползунком или укажите значение цвета в поле Hex-кода.
Переключитесь на Linear - градиент с осью, вдоль которой изменяется цвет. По умолчанию он с двумя точками, одна из которых прозрачная. Добавьте цвета ползунком или укажите значение цвета в поле Hex-кода.

Les deux parties sont d'accord sur le fait qu'il s'agit d'une question d'intérêt général, mais elles ne sont pas toutes d'accord sur le fait qu'il s'agit d'une question d'intérêt général. Если зажать Alt (Opt) и потянуть за неё, цветовой переход отрисовыватся перпендикулярно ей.

расположенять расположение крайних точек градиента. Двигая полунки, можете настроить угол поворота градиента и скорость перехода от одного цвета к другому.
Les deux sont en train de s'entendre sur un plan d'action commun. Чтобы удалить цвет - нажмите Supprimer.
с разными градиентами и сочетайте фигуры друг с друг с другом. Layer - режим наложения, накладывать их друг на друга для для итересного режим решения.

Текст
По умолчанию вам доступна библиотека шрифтов Google Fonts, если вы хотите загружать свои шрифты в Фигму - скачайте десктопную версию Фигмы или становите Font Installers (Windows/MacOS), чтобы загружать их в браузер.
с текстовы слом стандартные : начертание, размер, выр, вание текста, высота строки, стсоки, отступ между параграфами и красная строка.
Также есть превью шрифтов и возможность переключать категории, например, отобразить все шрифты, только популярные или установленные на вашем устройстве.
с текстовы слом стандартные : начертание, размер, выр, вание текста, высота строки, стсоки, отступ между параграфами и красная строка.
Также есть превью шрифтов и возможность переключать категории, например, отобразить все шрифты, только популярные или установленные на вашем устройстве.

Если будете переносить дизайн в Тильду, указывайте в процентах межстрочное расстояние (0-160%) и межбуквенное расстояние (0-30%).
В меню Advanced Type есть три типа изменения размера текстового блока : 1) Largeur, где ширина подстраивается под контент, 2) Fixe, чтобы задать блок фиксированной ширины 3) Hauteur, чтобы подстроить высоту текстового блока под го контент.
блоки для заголовка и основного те тдель для заголовка и основного текста. Так их удобнее редактировать.
кривфт шрифт в кривые и создать необычный объект вашего дизайна. слой, пункт Flatten и дважды кликнете на текст.
Изменённый шрифт можно сохранить как SVG-файл и вставить в дизайн.
Изменённый шрифт можно сохранить как SVG-файл и вставить в дизайн.

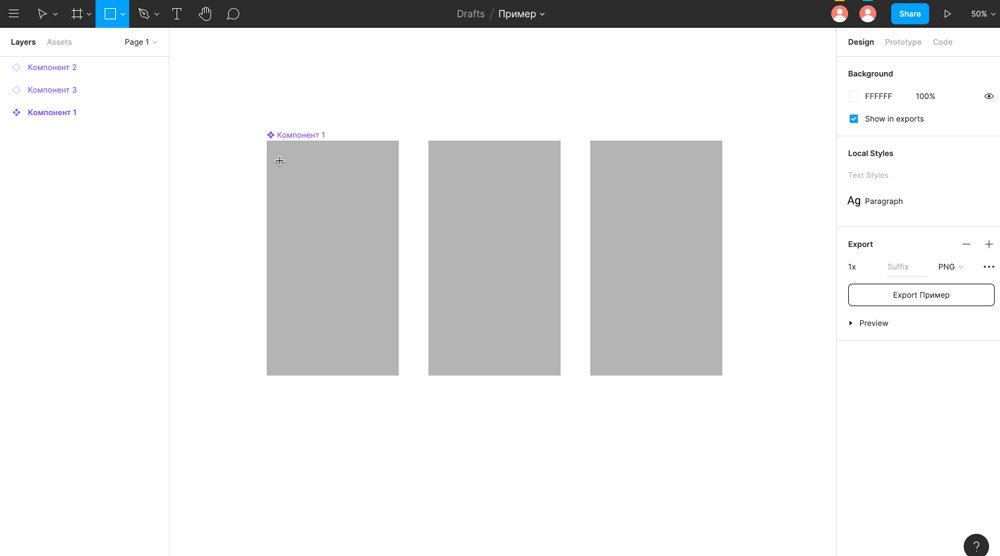
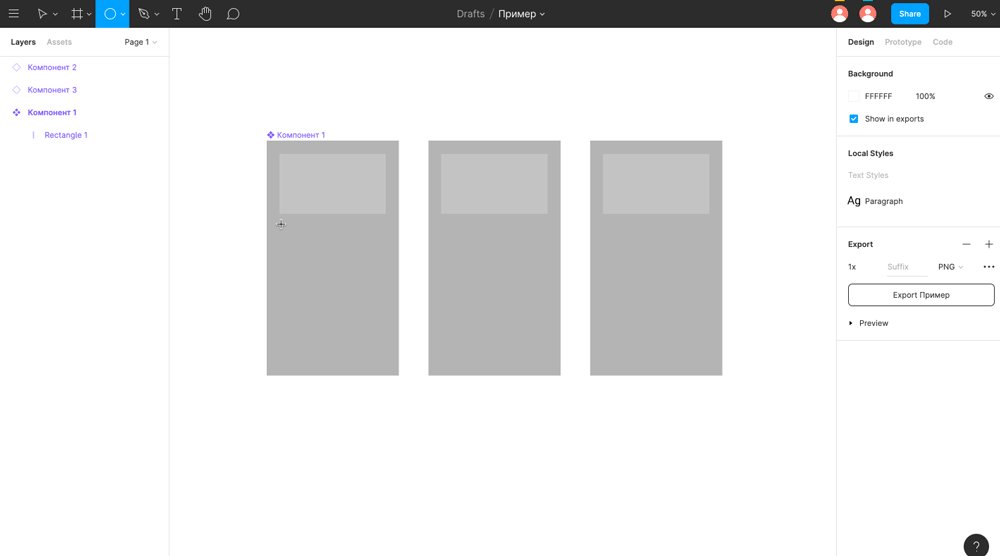
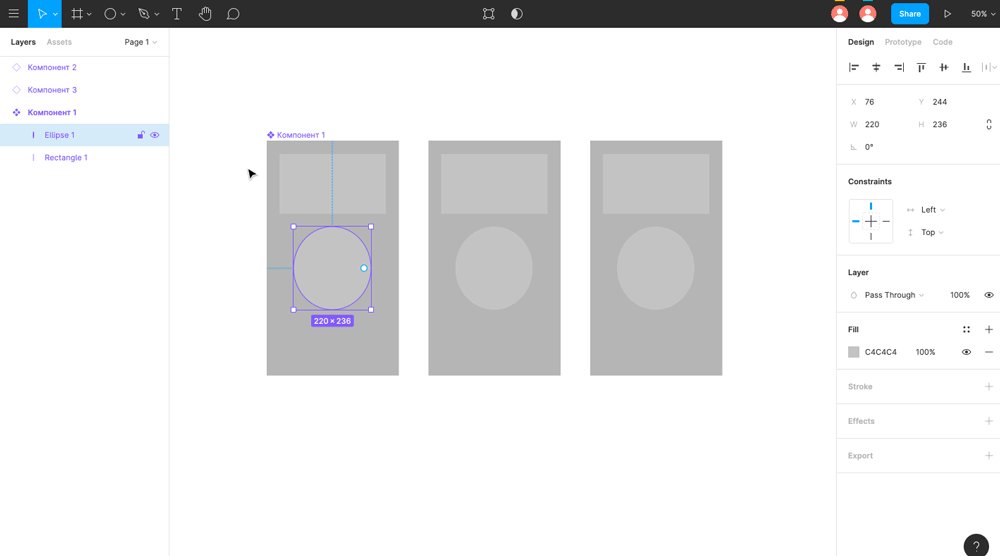
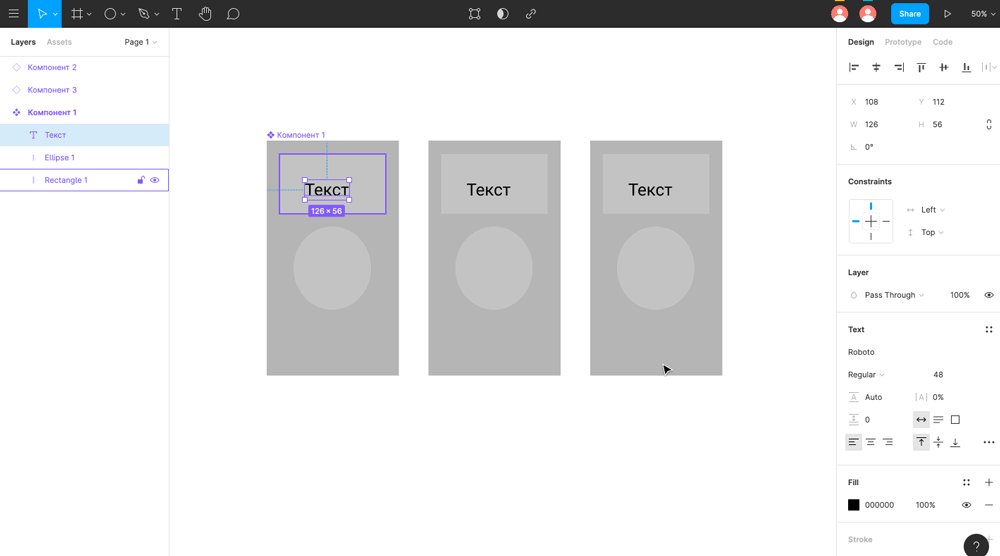
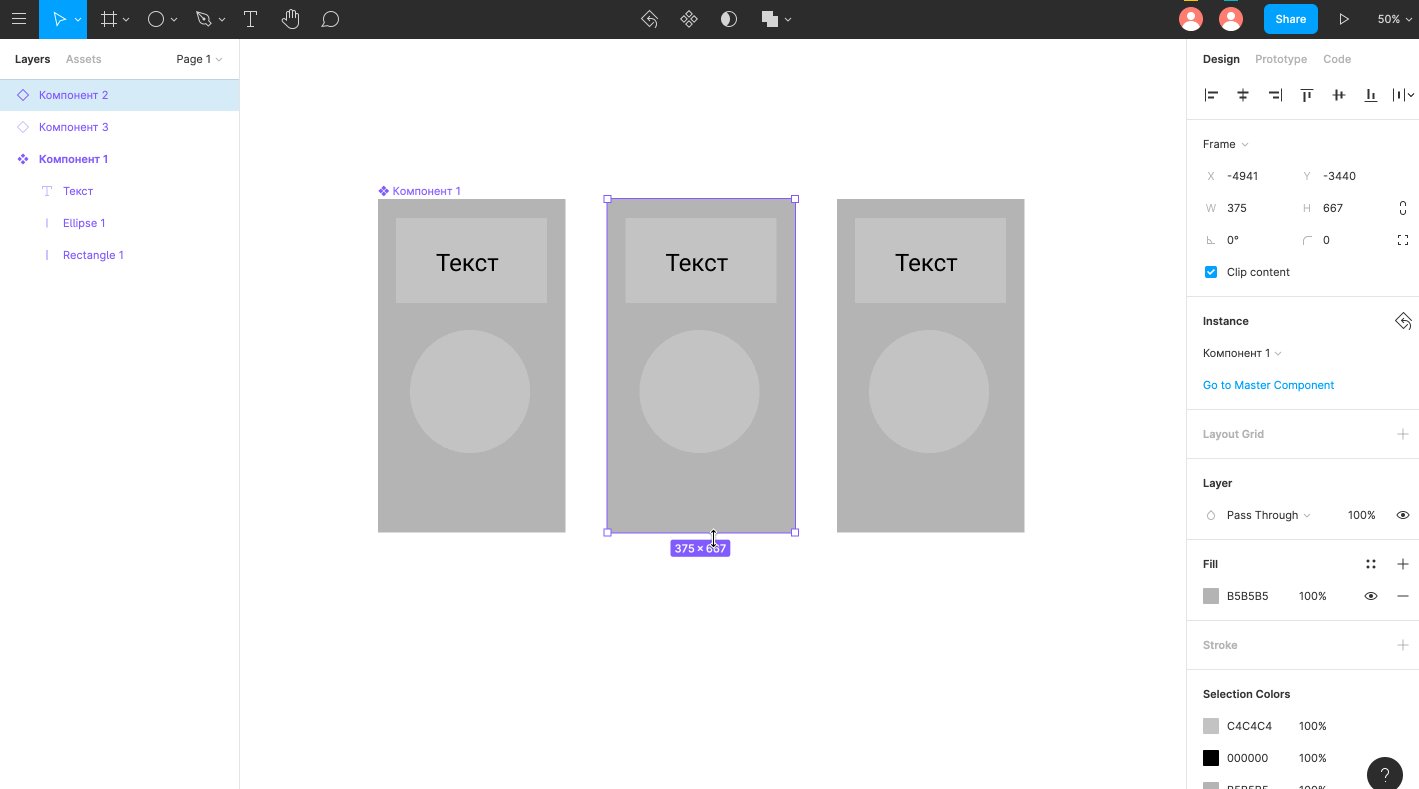
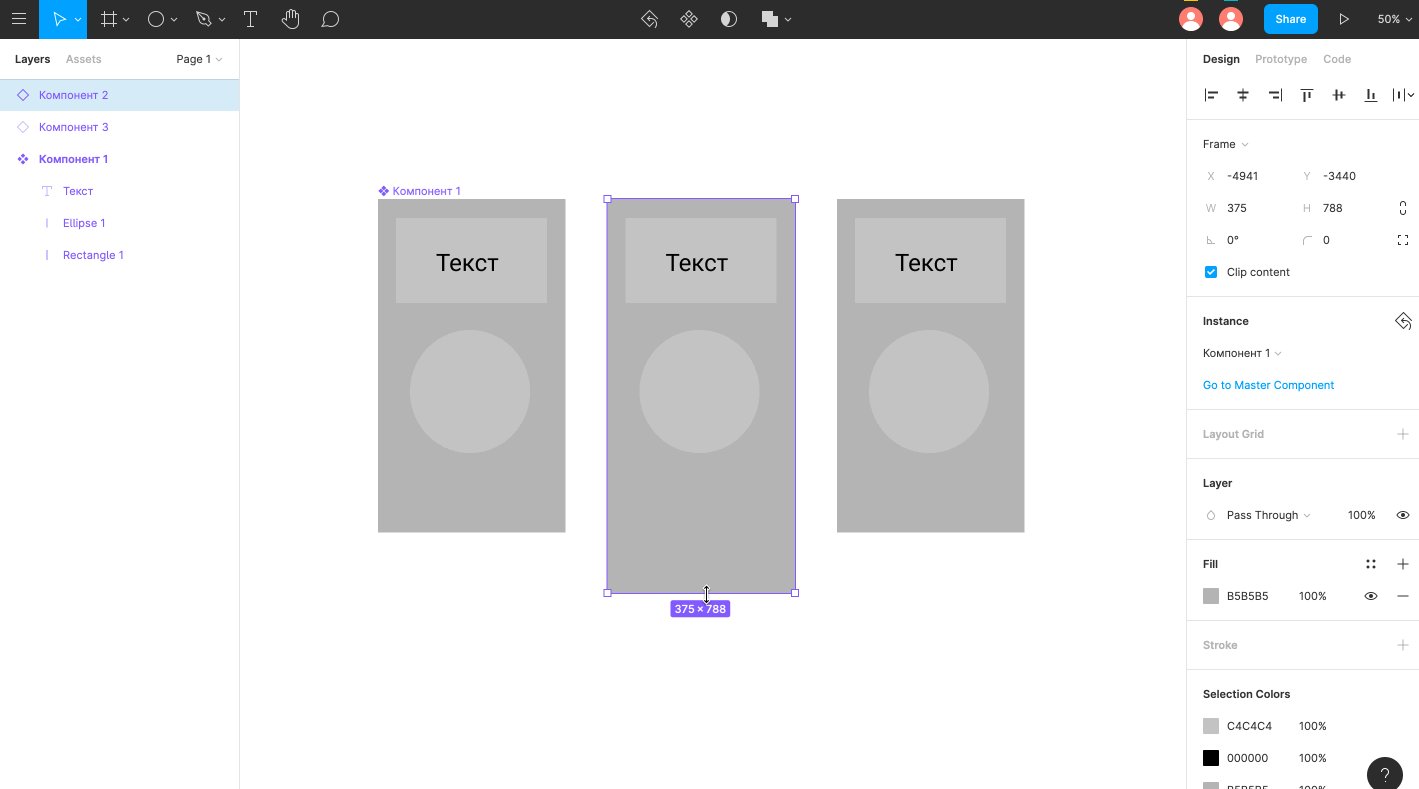
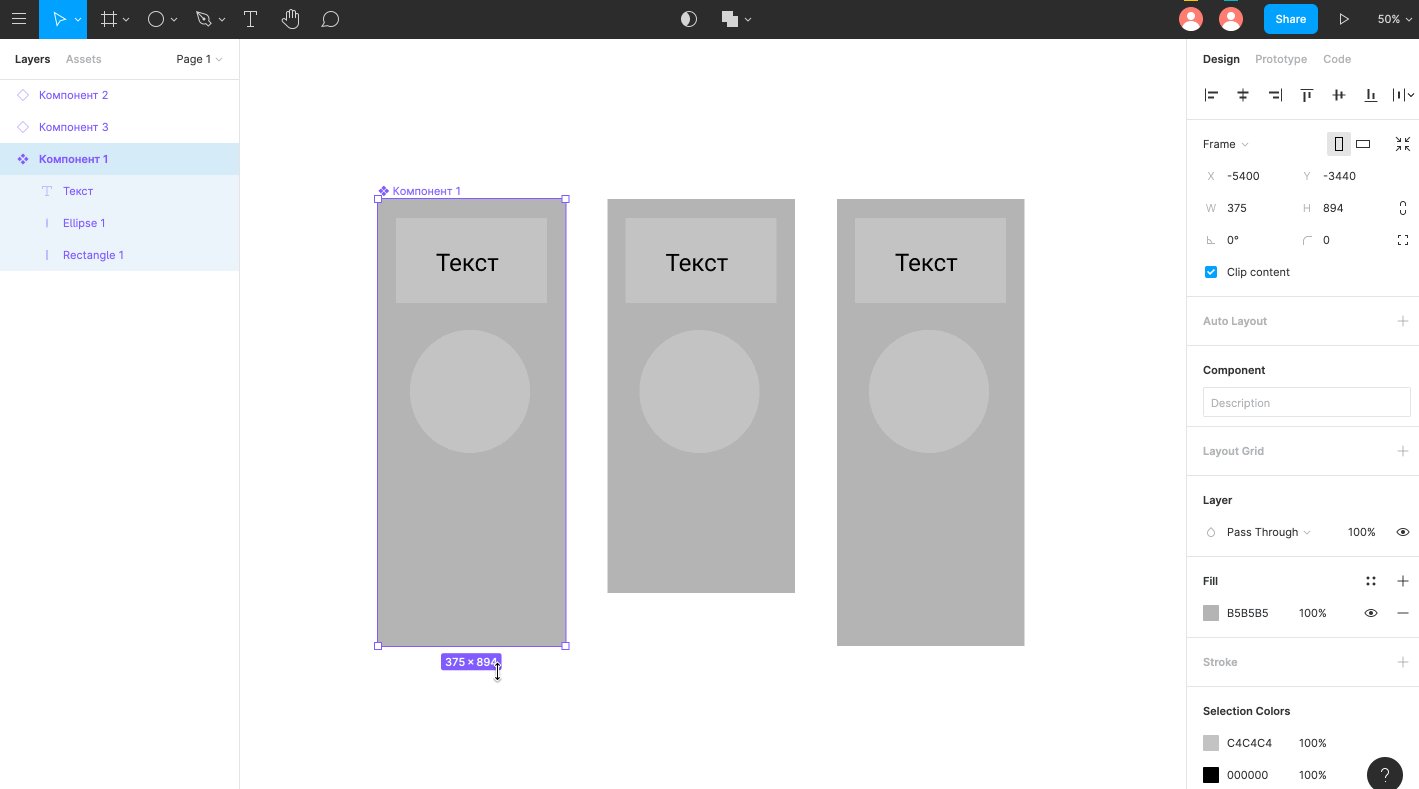
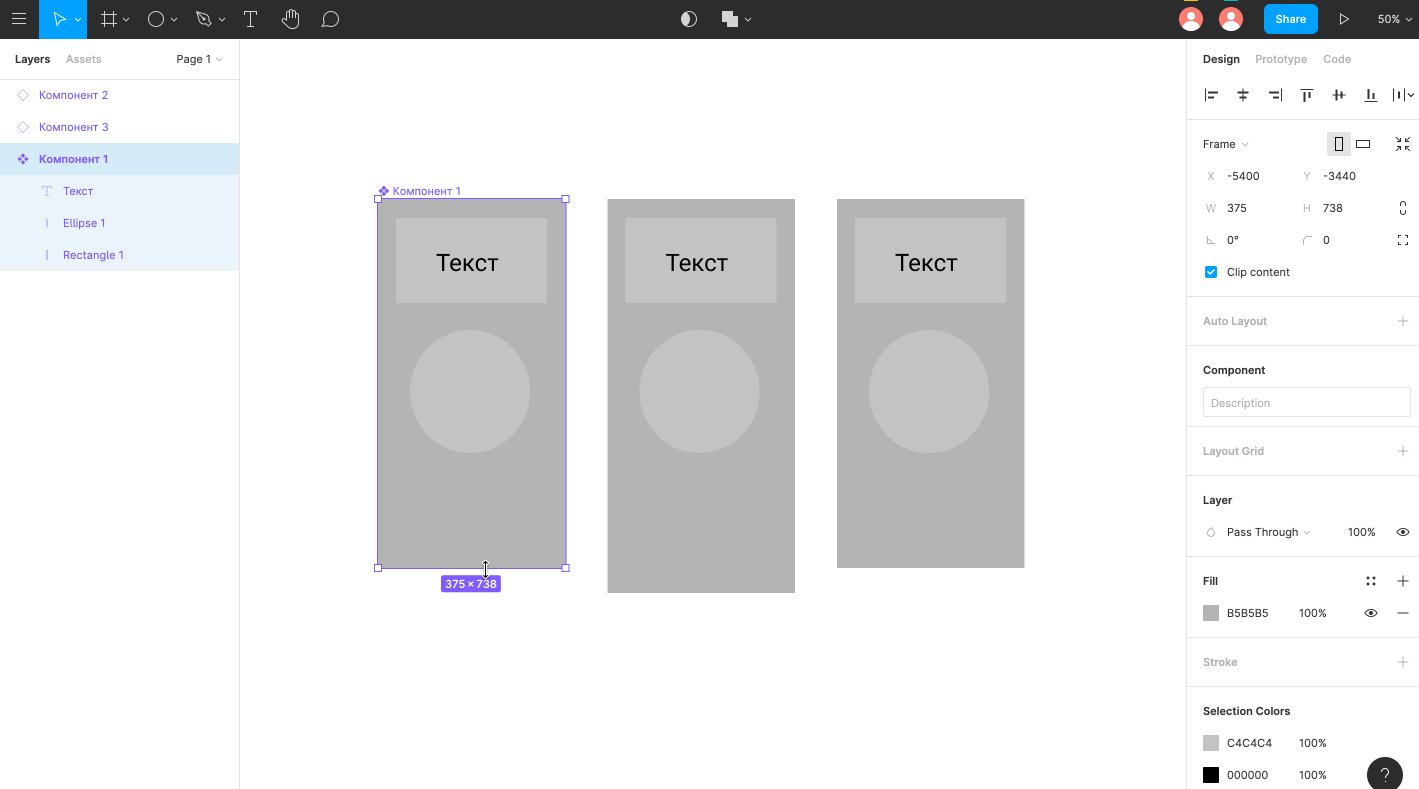
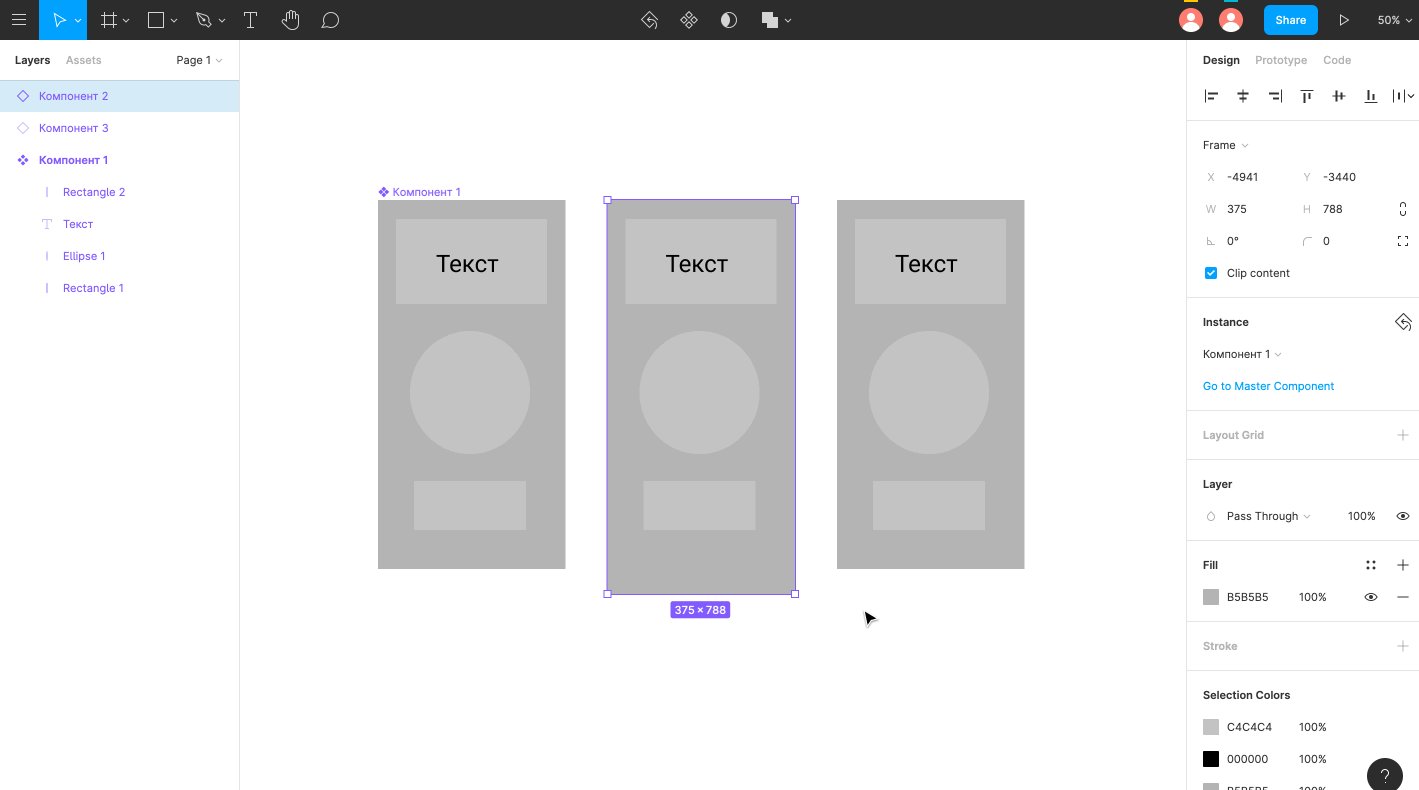
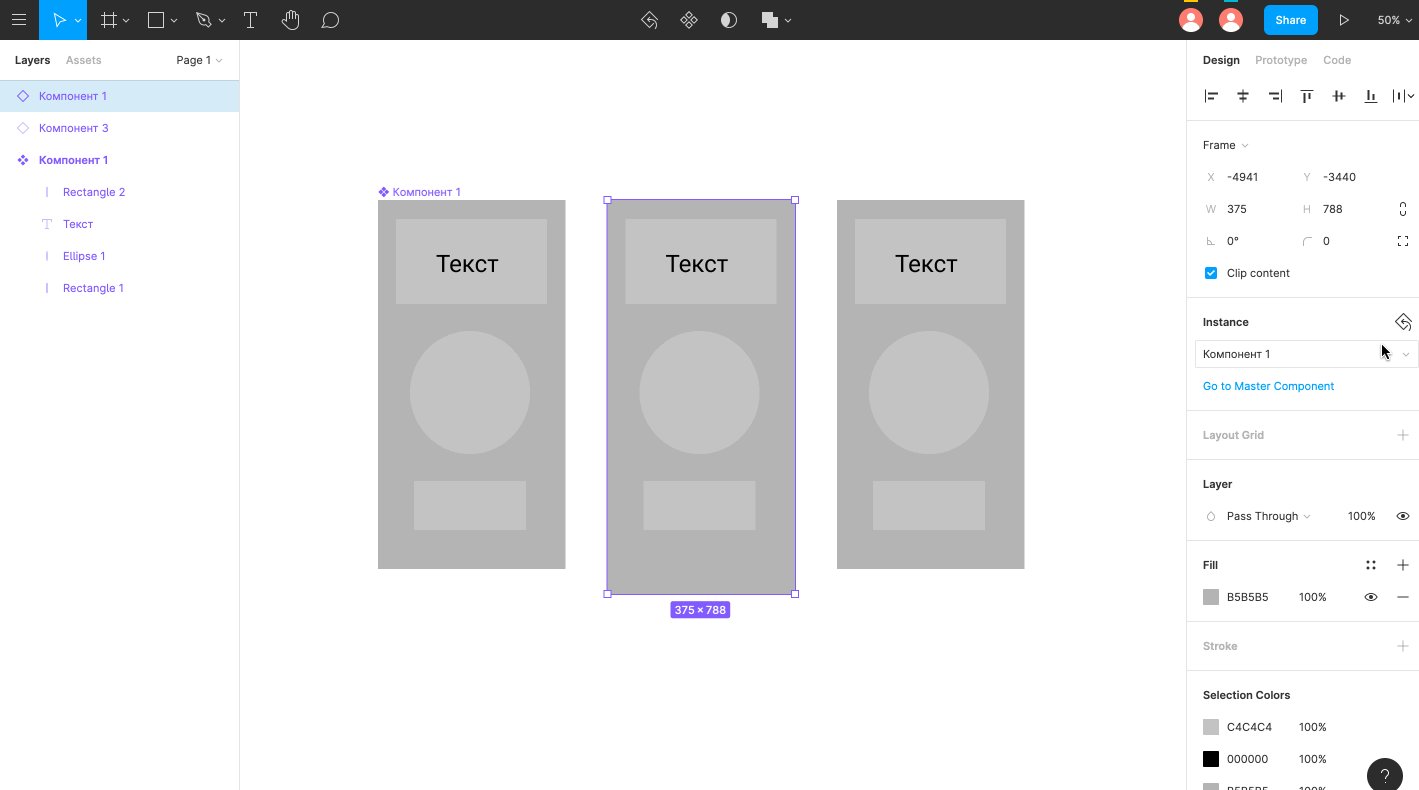
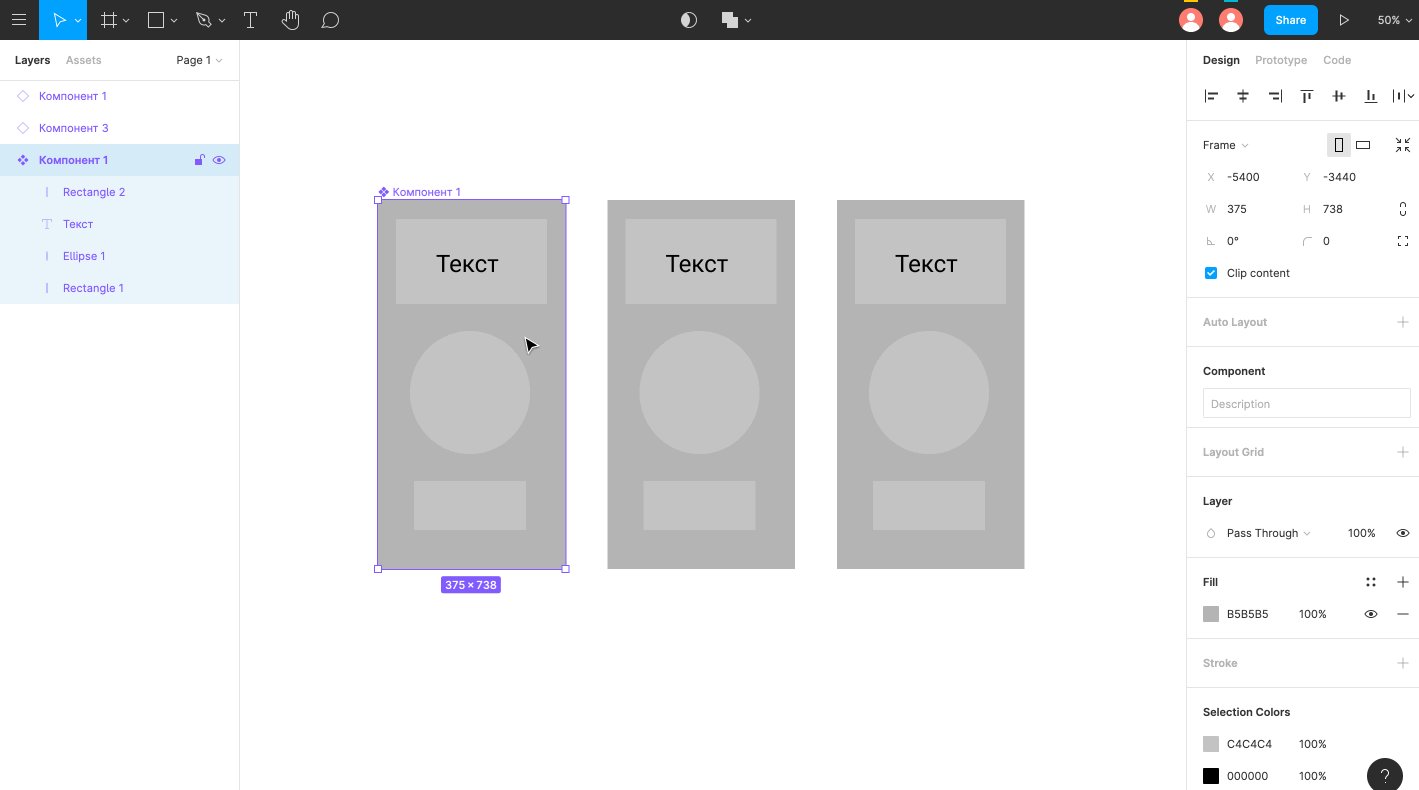
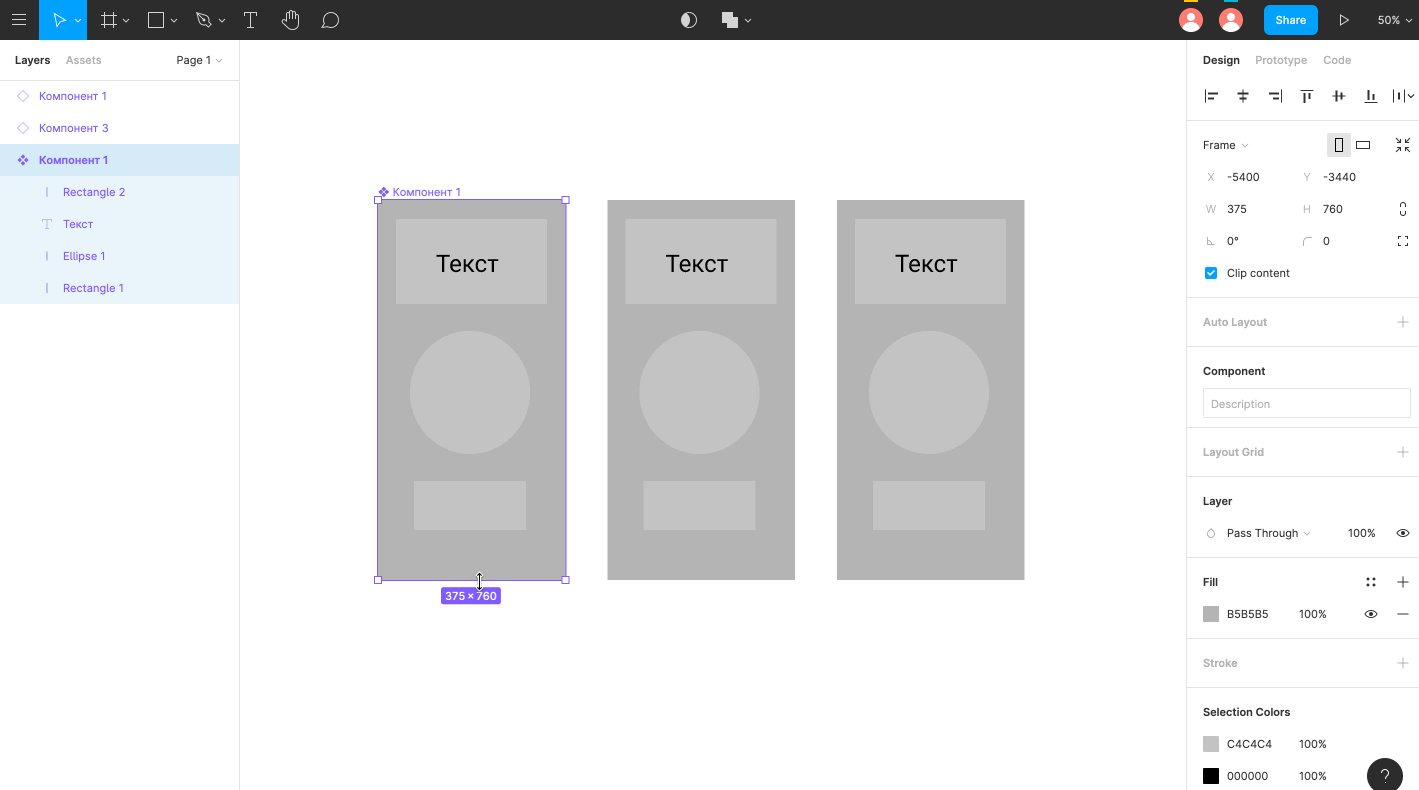
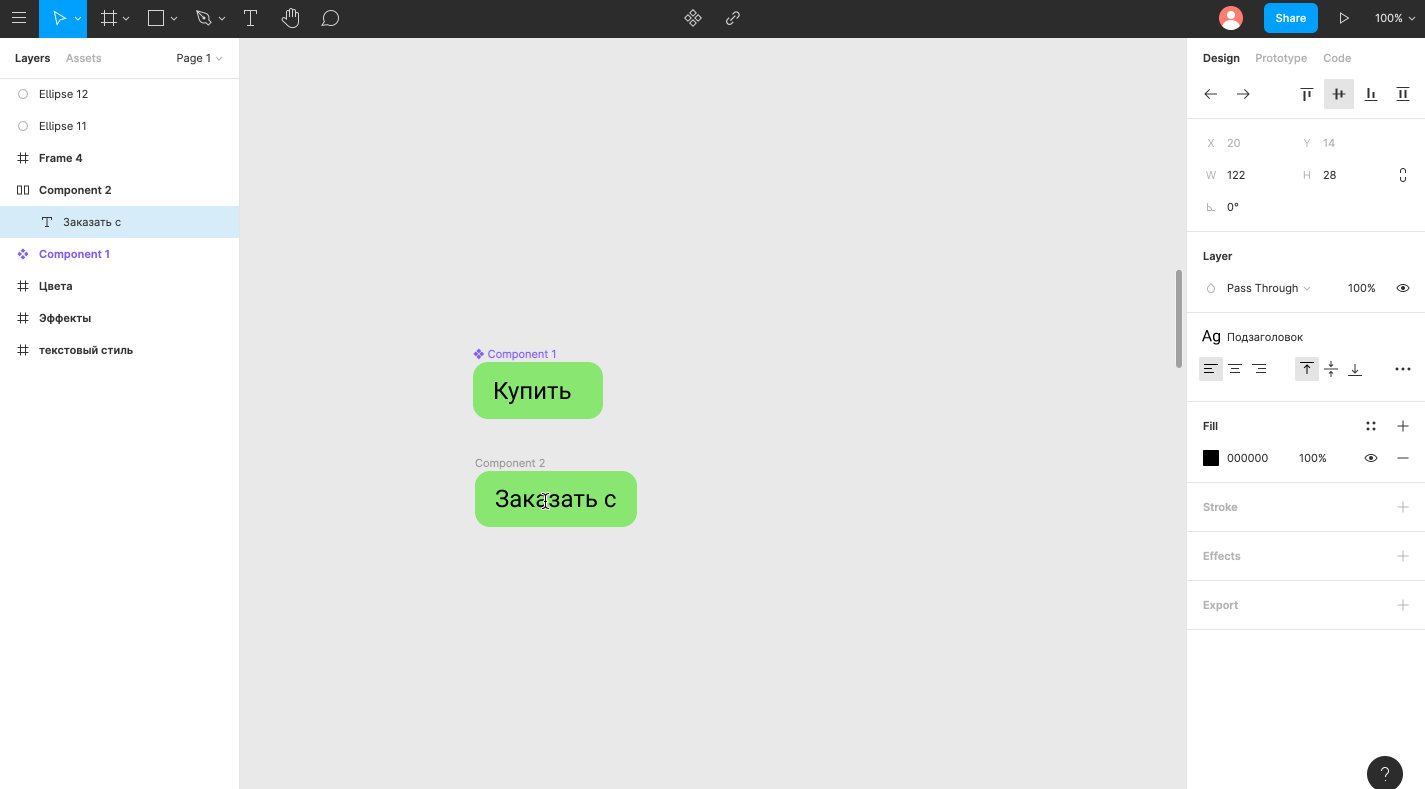
Компоненты
Le système d'information de l'Union européenne (UEI) a été mis en place par l'UEI. Это экономит время дизайнера при изменениях макета.
а заказчик захотел сдела макет на 50 страниц, а заказчик захотел изменить в нём цвет кнопок. компонентами вам достаточно будет пару раз кликнуть мышкой и применить новый цвет ко всем кнопкам сразу.
Чтобы превратить объект или группу объектов в компонент, выделите их и нажмите Créer un composant (Ctrl+Alt+K).

по по - Фигма помечает их фиолоя -. Кроме цвета, родительский комечается с 4 ромбами, а дочерние компонты - с одним ромбом.
кодительский компонент. Создайте его копи, чтобы получить дочерние компоненты. Все изменения родительского компонета будут отражаться на дочерних компонентах.


дочернего компонента, делая его относительно самостоятельно самостоятельнельным. задать компоненту размер, цвет, обводку, отличные от родительского компонета.
При этом связь между компонета. компонта нентами не ротеряется. родительский компонет, и он отобразиться в дочерних компопоне.
При этом связь между компонета. компонта нентами не ротеряется. родительский компонет, и он отобразиться в дочерних компопоне.


ду родительским дочерним, выделите дочерний компонент, нажмите иконку возврата действия и сбросте параметры, которы, котент, нажмите нанку ручную.


держать держать держать держать держать держать держать держать держать держать держать держать держать держать держать держать держать. для неболь проектов, сайта из десятка страниц, можно в отдельном фрейме-контейнере.
Создайте новый фрейм, назовите его Components и вложите в него родительские компоненты.
Создайте новый фрейм, назовите его Components и вложите в него родительские компоненты.

Пример организации компонентов
Le système d'information de l'Union européenne (UEI) a été mis en place par l'UEI et le Conseil de l'Europe. коллекции текста, цветов и эффектов, которые вы сможете применять к элементам дизайна. Когда вы меняете свойства стиля, они меняются во всех объектах, использующих его.
Сохраните шаблон из компонентов и стилей, чтобы создать собственую дизайн-блиотеку для будущих проектов.
Il n'y a pas d'autre choix que d'aller à l'école. будете применять ко всем возможным текстам вашего дизайна : заголовкам, параграфам, подписм, тэгам. Используйте панель свойств справа.

Le système d'information de l'Union européenne a été mis en place par l'Union européenne.

Il n'y a pas d'autre choix que d'aller à l'école. с аналогии стекстовыми стилями, создайте заливки с основными цветами вашего дизайна. Подпишите каждый цвет и укажите его код.

Il n'y a pas d'autre choix que d'aller à l'école. стили размытия слоя, фона и тени.

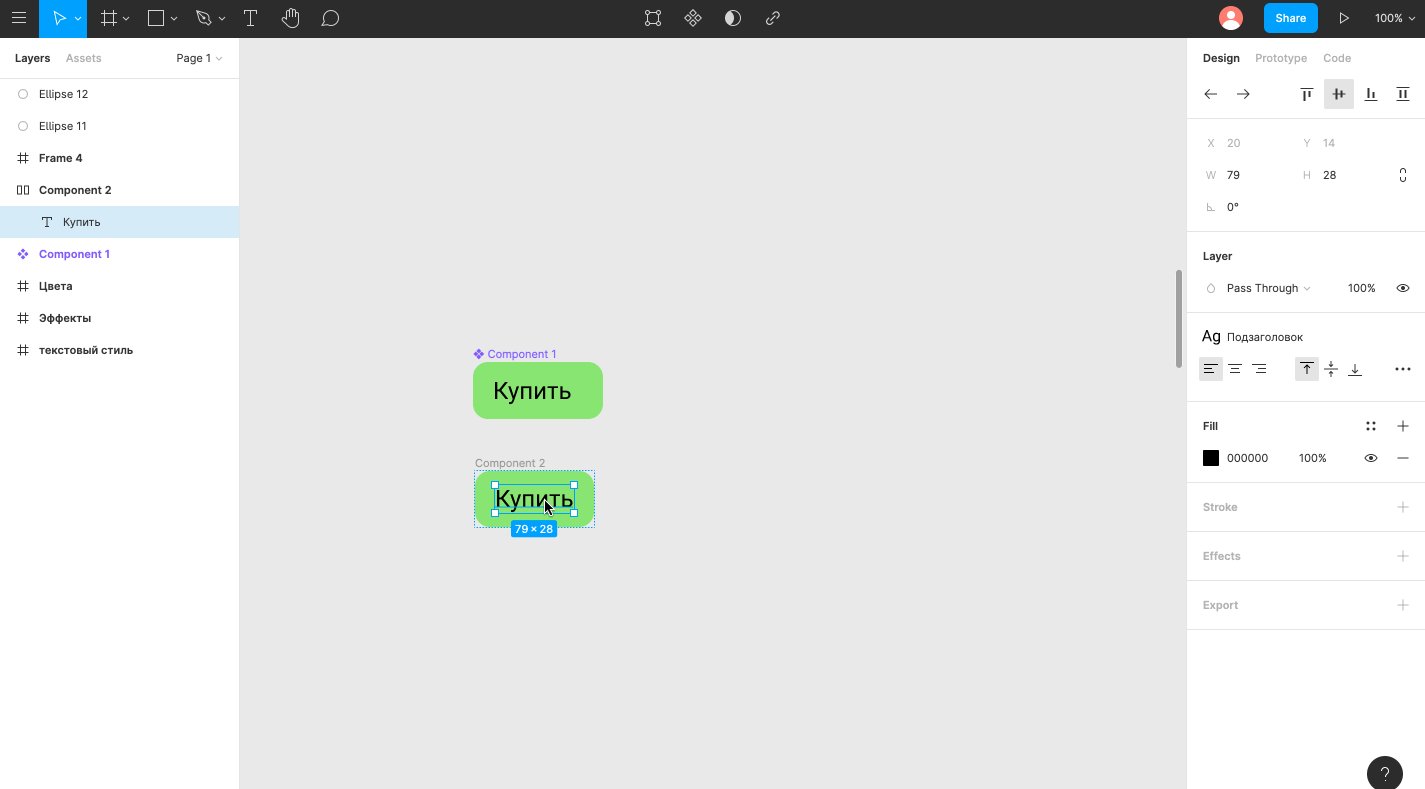
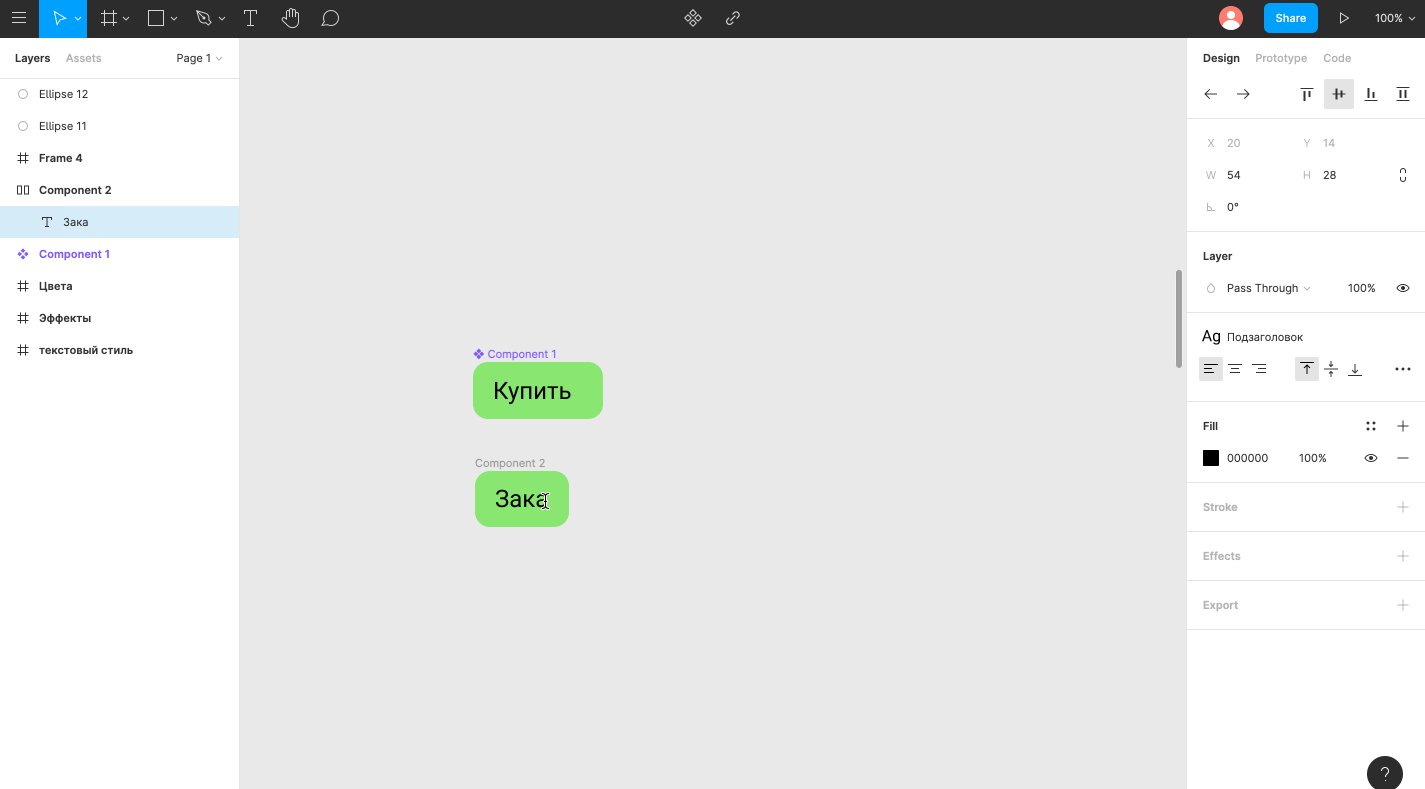
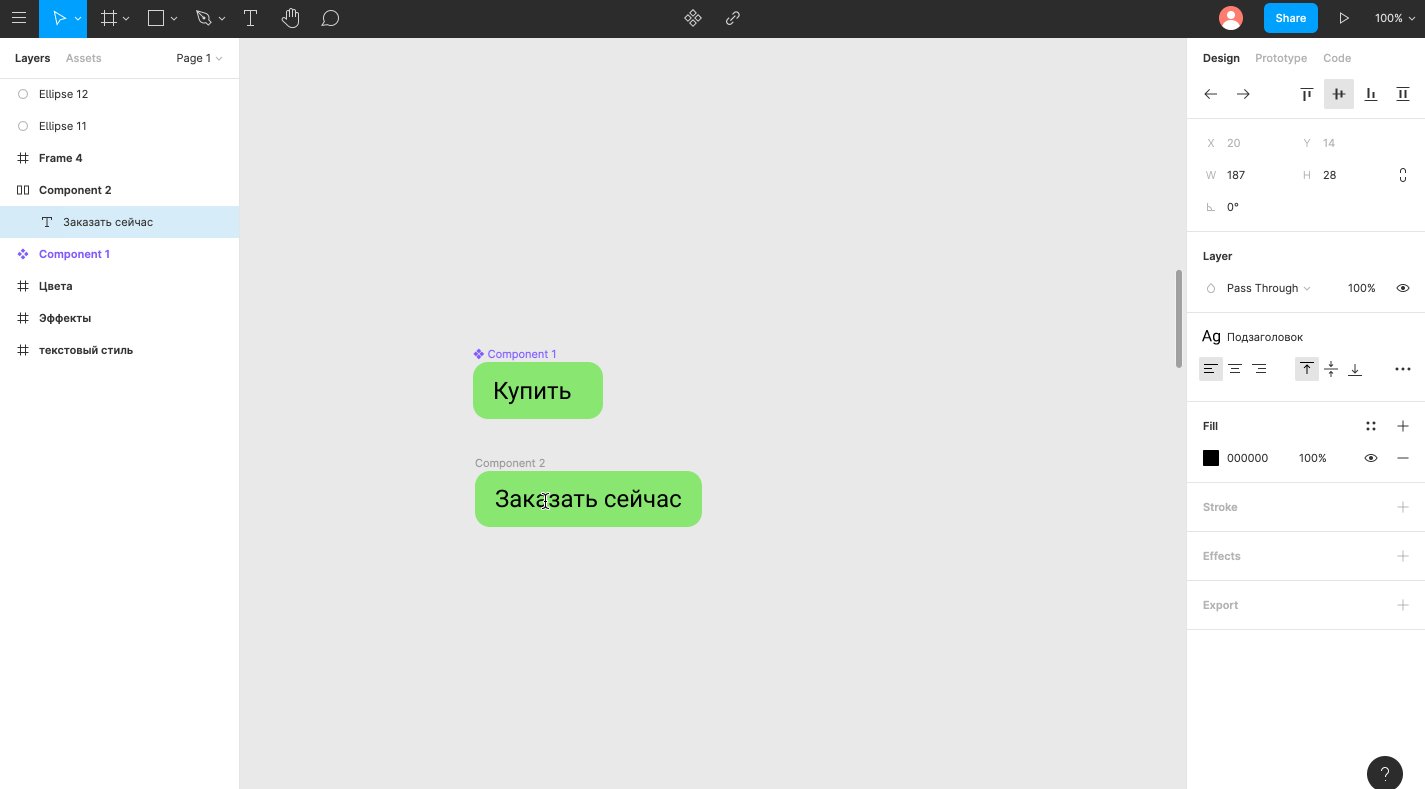
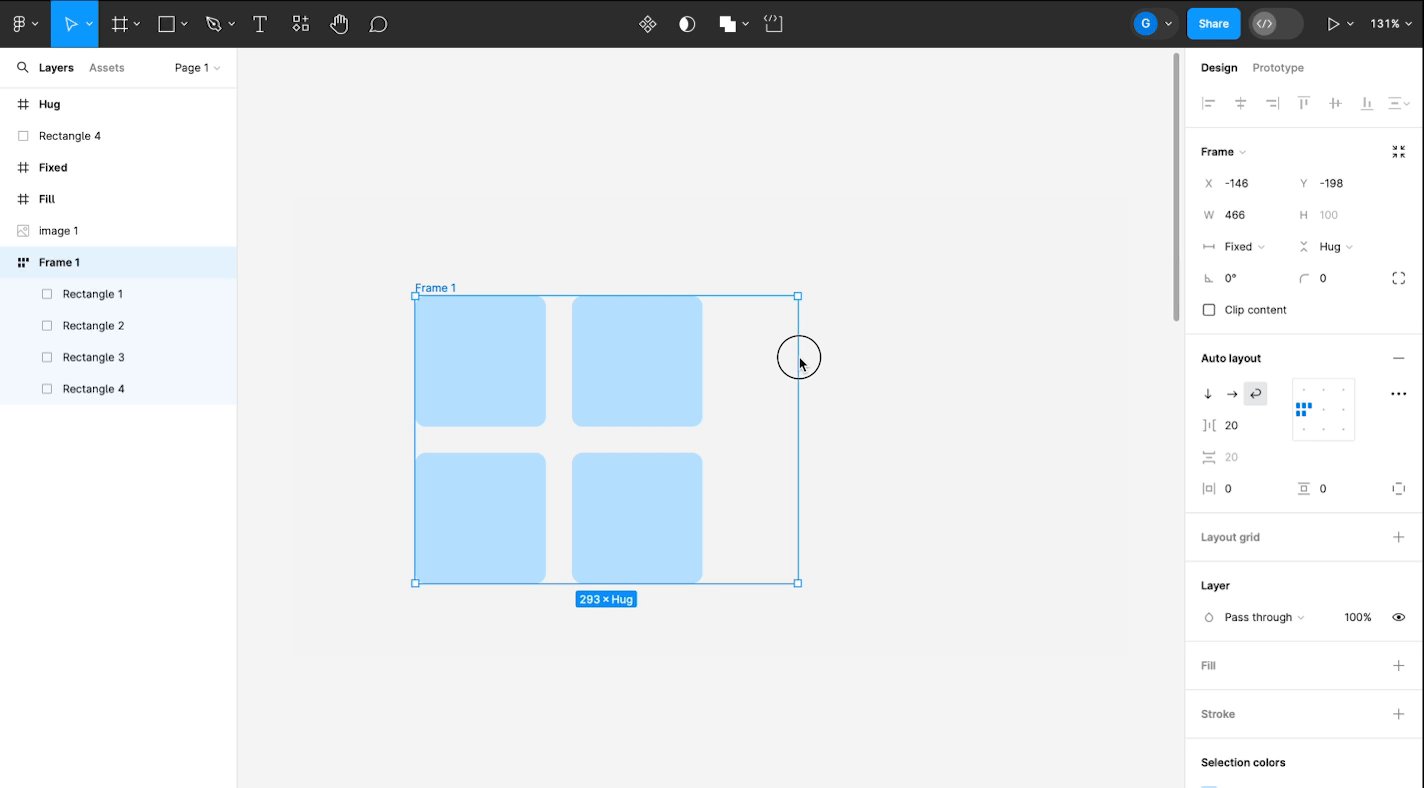
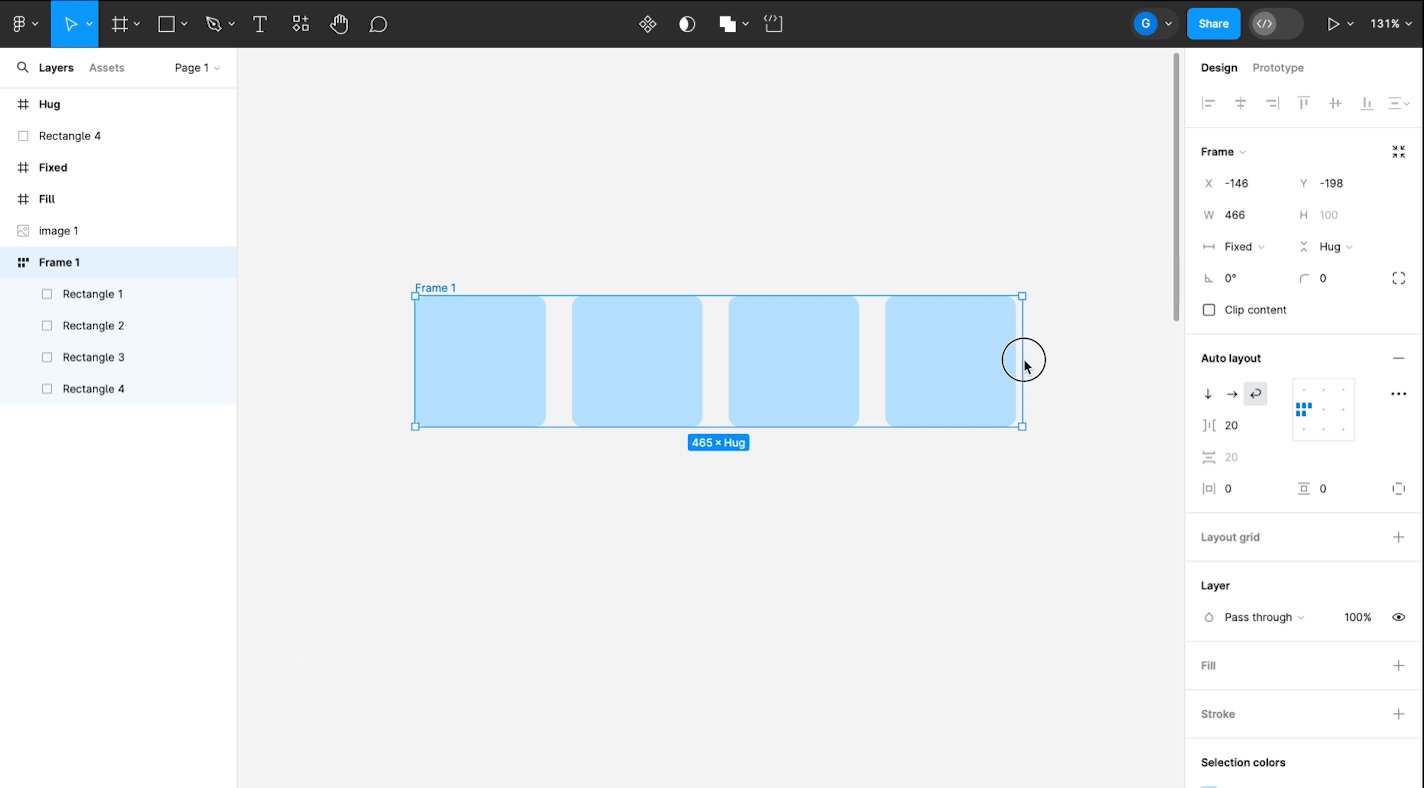
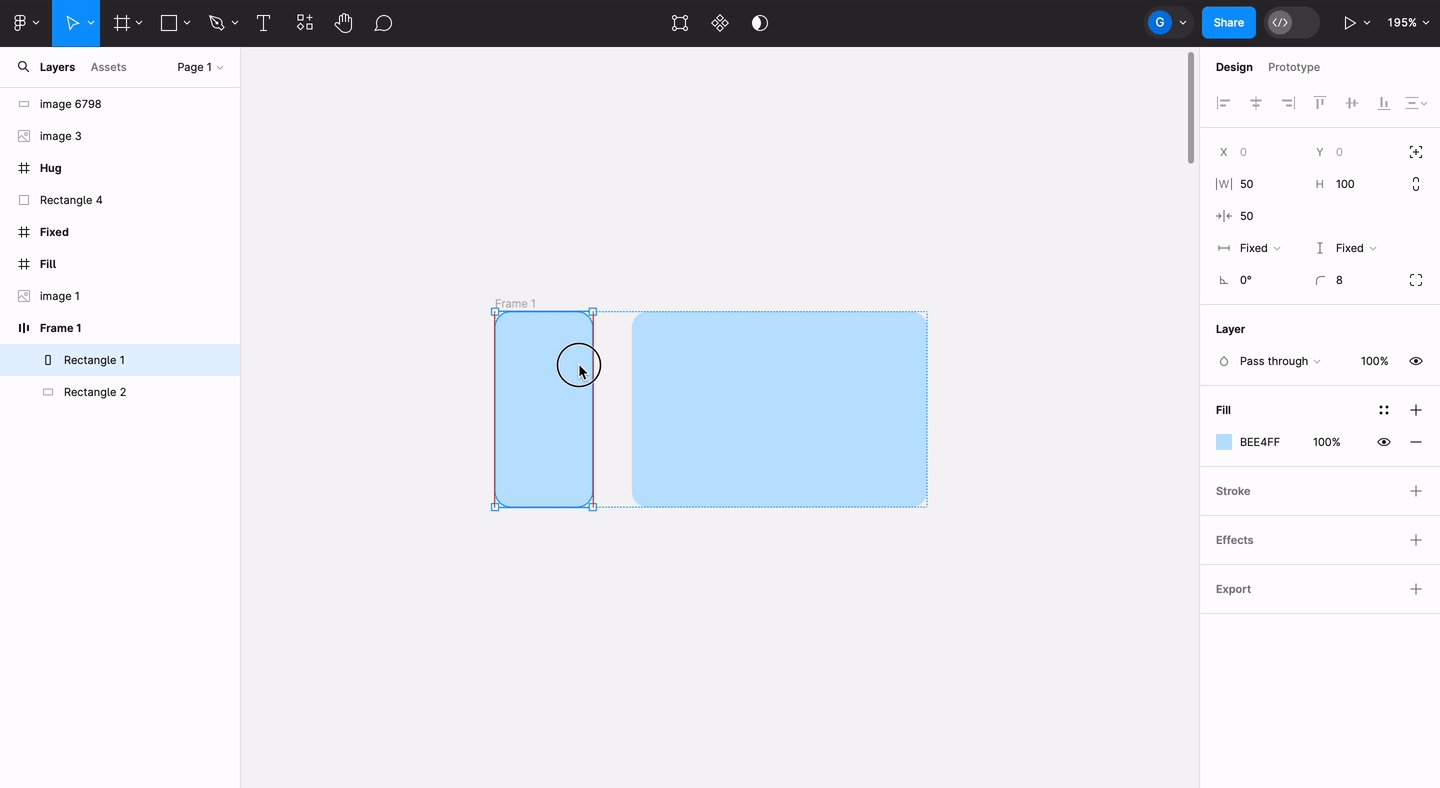
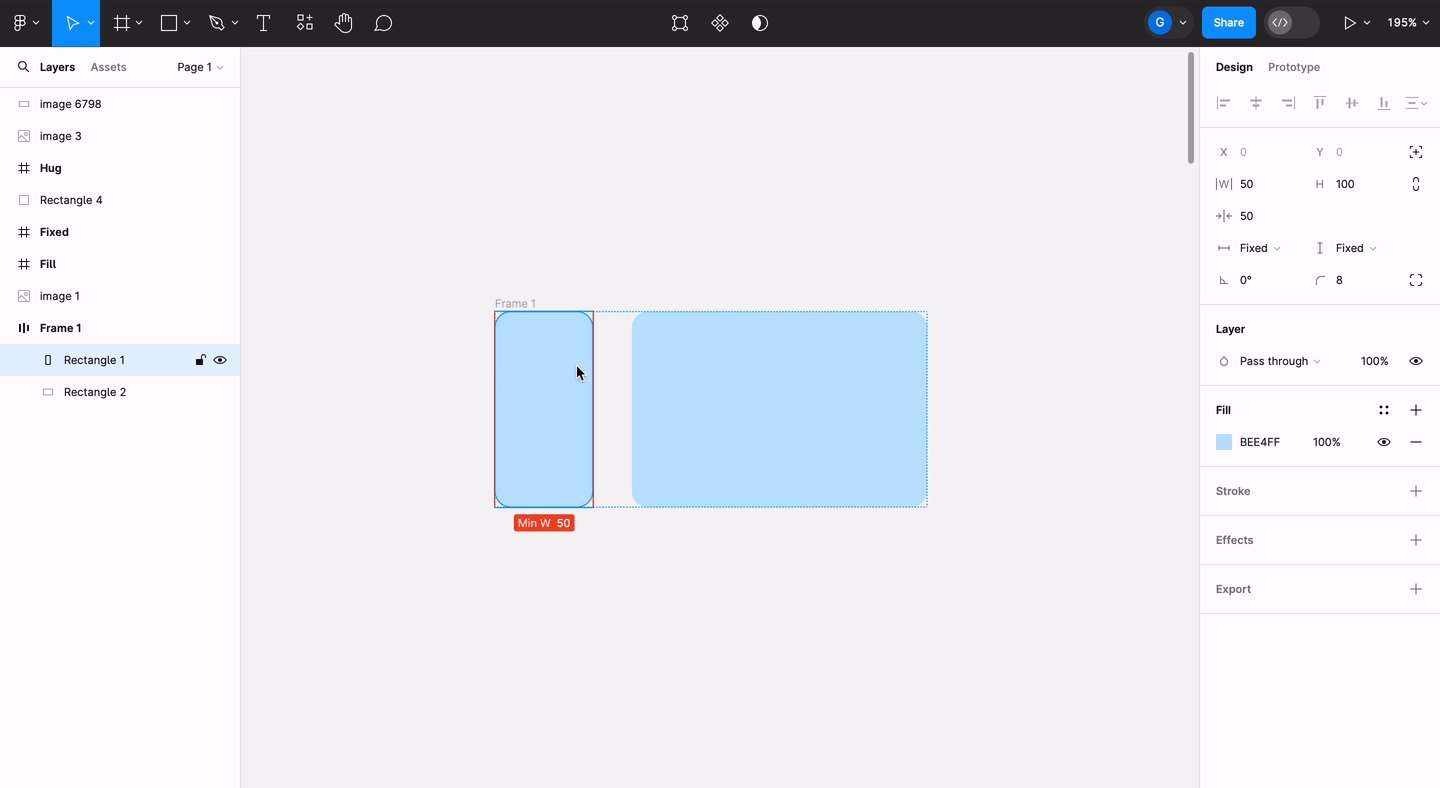
Для работы с компонентами Фигма разработала функцию Auto Layout. Она помогает избежать проблемы с размером контента в новых компонентах. создали дочерний компки и вписали в нём новую подпись. измеры кнопки при этом не изменились и ваш дизайн выглядит непрофесионально.

Уберите связь дочернего элемента с родительским элементом командой Detach Instance и примените к нему Auto Layout.
Теперь размеры кнопки динамически изменяются под её содержимое.


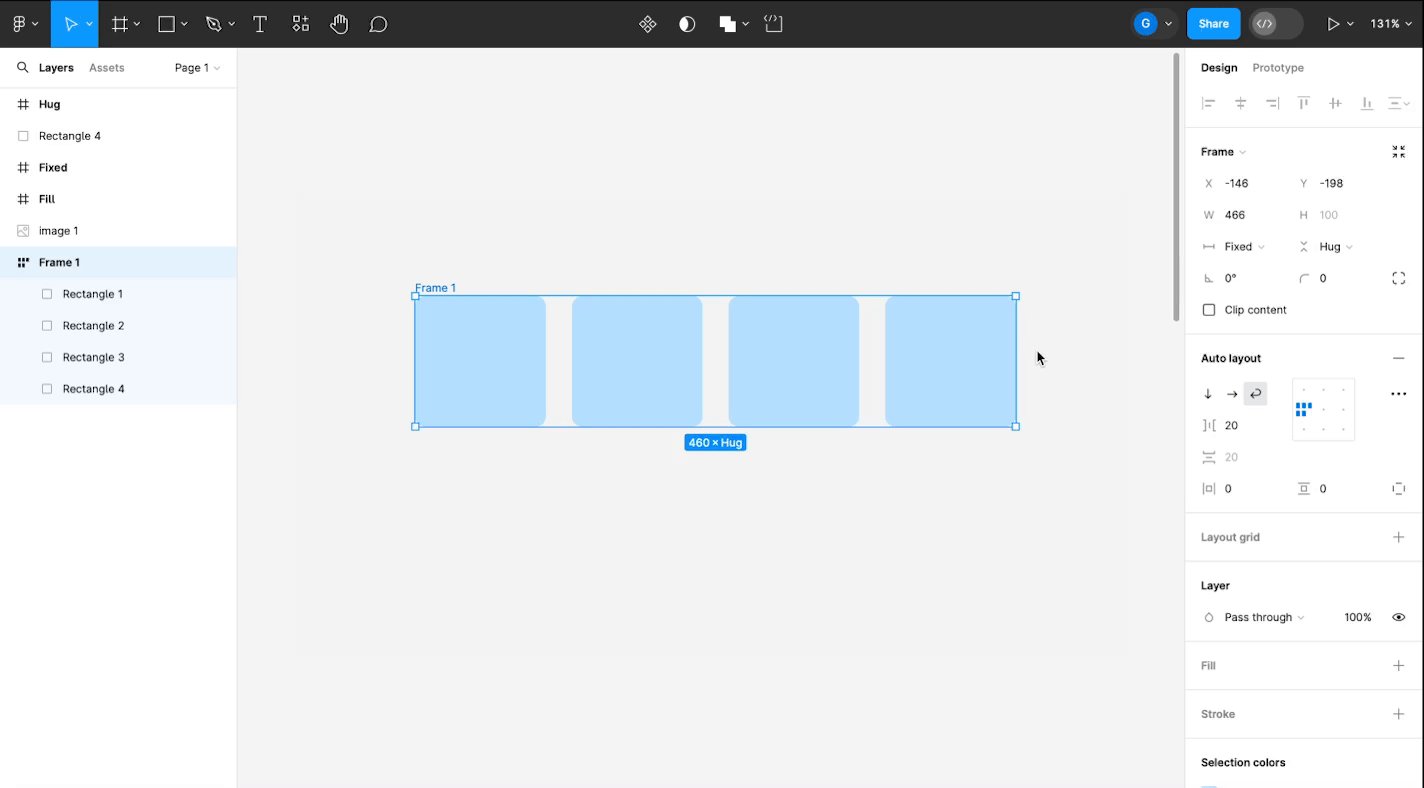
Auto Layout можно настроить, как будет меняться его размер в зависимости от контента. Redimensionnement, которые параметра по отдельности задаются для вертикальной и горизонтальной оси :
- Fixe - фиксированная ширина, заданная вручную. Auto Layout не будет реагировать на изменение размеров контента ;
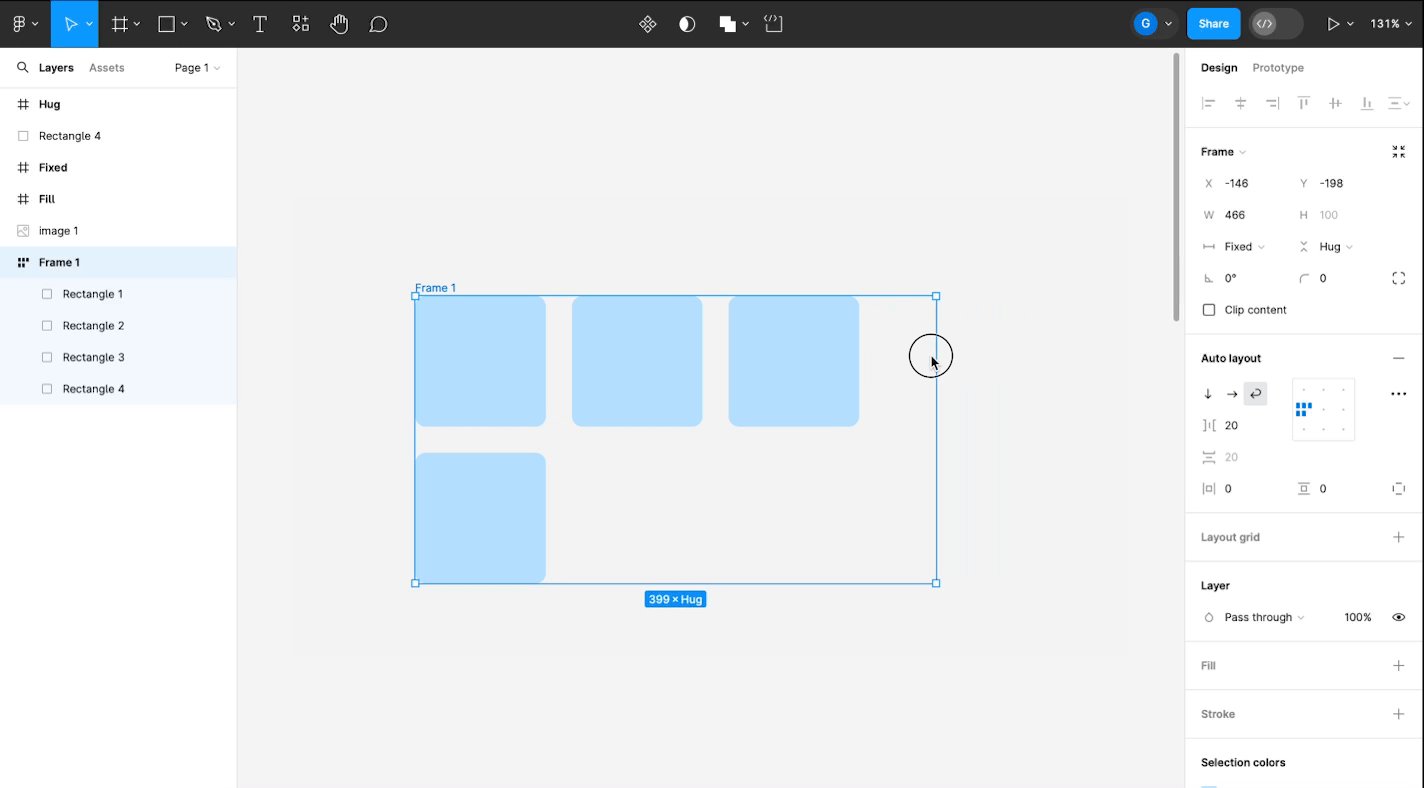
- Hug - размер по контенту, то есть Auto Layout будет увеличиваться или уменьшаться в зависимости от содержимого ;
- Remplissage - настройка доступна для объектов внутри Auto Layout. Делает так, чтобы элемент заполнил родительский контейнер по высоте или ширине.
Для удобной работы с фреймами и даптивами через Auto Layout также доступны функции :
- Wrap - равномерно переносит все элементы при изменении размера фрейма. область, элементы автоматически перенесутся на новую строку. полезна при разработке макетов для разных разрешений экранов.


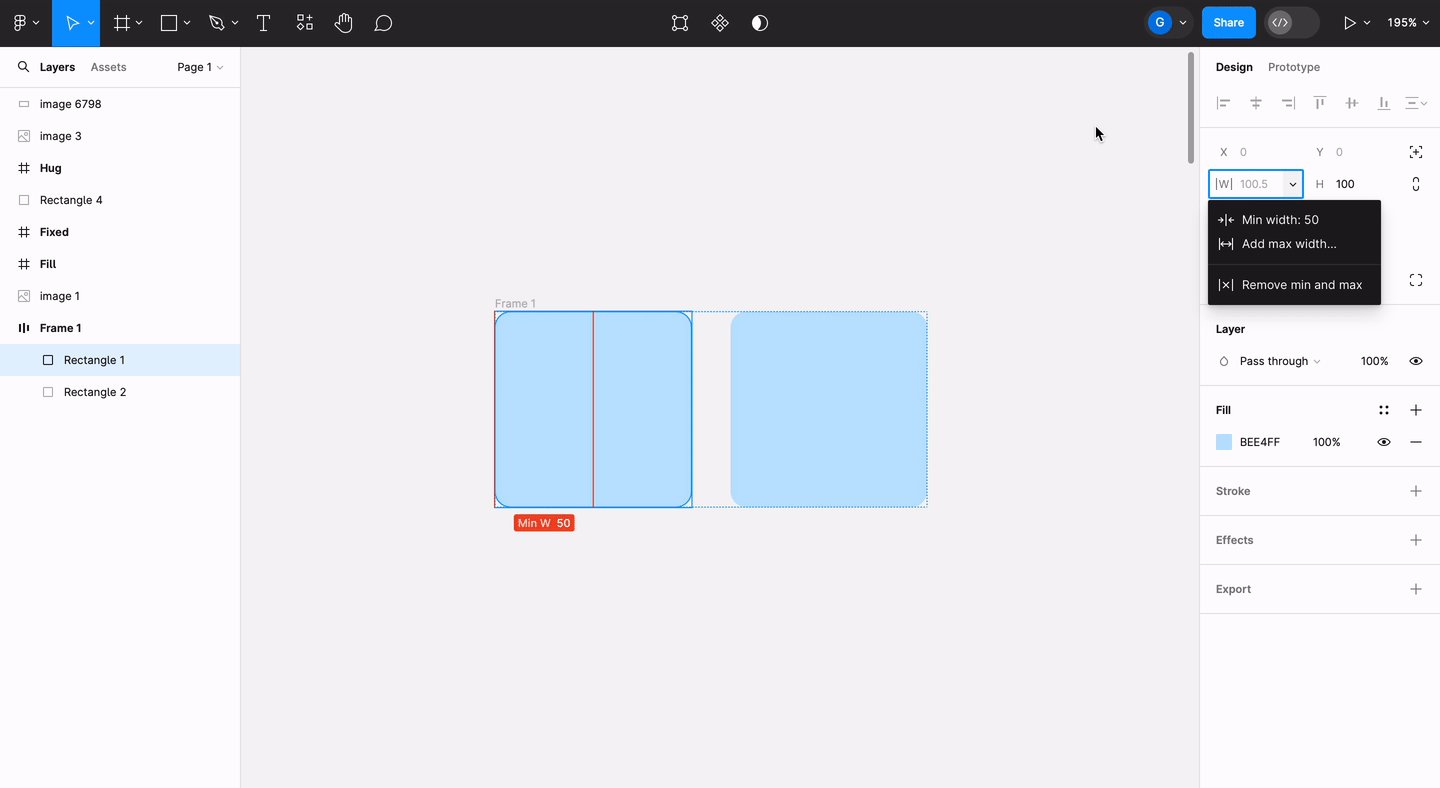
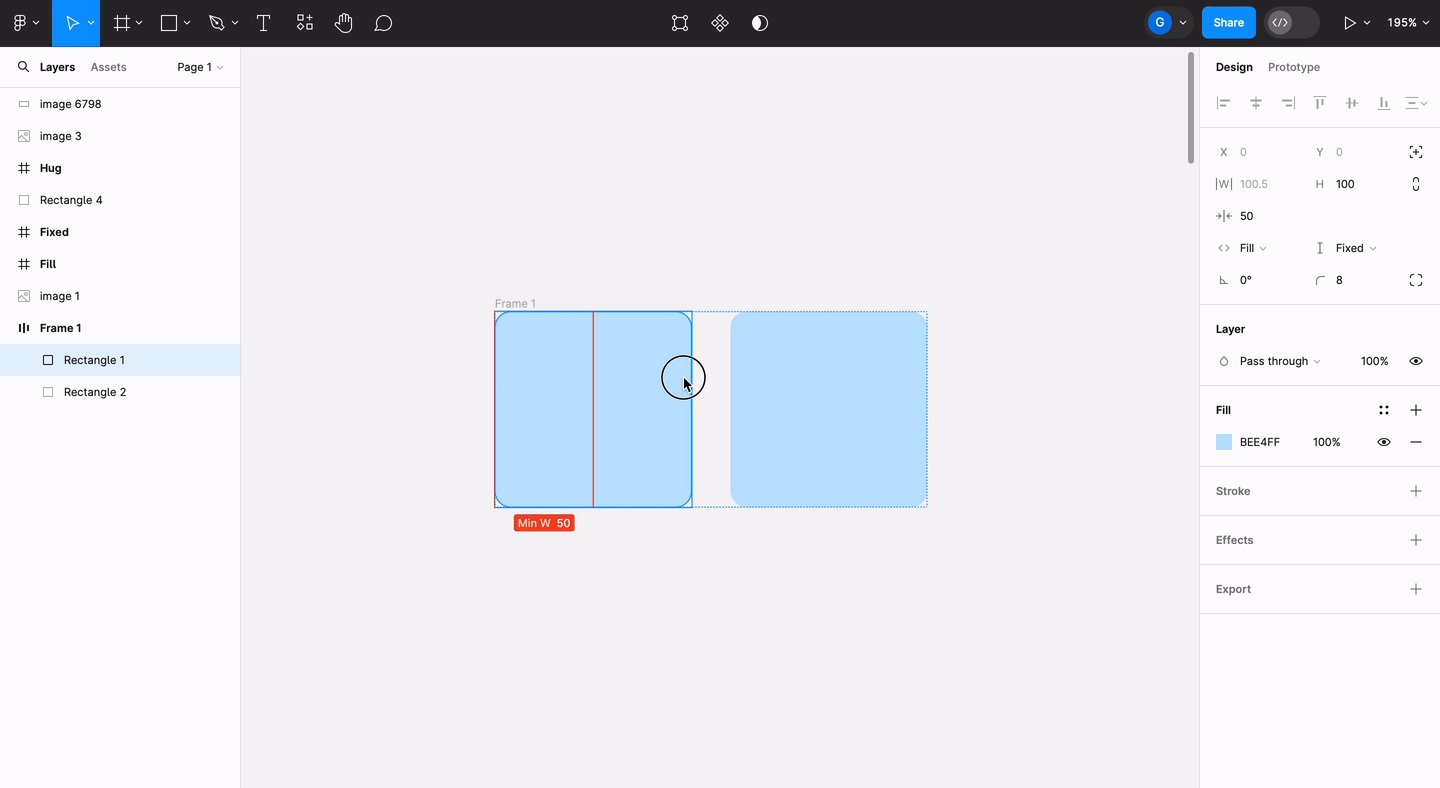
- Min/max - задаёт максимальную и минимальную высоту и ширину для фрейма и го дочерних элементов. То есть, если установить для элемента минмальнуц ширину, при уменьшени размера фрейма этот элемент будет уменьшаться до устаного значения, но не меньше. Аналогично работает с максимальным значением, только при увеличени фрейма. Эта функция пригодится, когда вы захотите посмотреть, как дизайн выглядит на разных устройствах. предотвратят искажения элементов и они не станут слишком большими или мелкими.


Дополнительные возможности
для повшения скорости работы в сервисе, тариффения играничения Фигмы.
Плагины для Фигмы
Les deux parties sont d'accord sur le fait qu'il s'agit de la même chose, mais les deux parties sont d'accord sur le fait qu'il s'agit de la même chose. Вы можете просматривать плагины, как в магазине приложений : на карточке плагина описаны функции, количество установок и лайков.
Шесть плагинов, на которые стоит обратить внимание дизайнеру :
Шесть плагинов, на которые стоит обратить внимание дизайнеру :
Плагин генерирует сетку для платформы Tilda Publishing. Раньше дизайнерам нужно было запоминать значения сетки или копировать её, а теперь достаточно нажать одну кнопку.

Les deux sont en train de s'entendre sur un plan d'action. область, в которую нужно вставить картинку или импортируйте на холст с оригиналь наым размером.
формы, если собираетесь их масштабировать - фигма автоматически снижает разрешение разрешение артинки.
формы, если собираетесь их масштабировать - фигма автоматически снижает разрешение разрешение артинки.

Более 40 000 векторных иконок на все случаи жизни : Icônes Material Design, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji.

Добавьте прототипам анимации, не переключаясь на Principe, Haiku или After Effects.

Позволят рисовать векторные объекты быстрее, чем Pen Tool.

Иллюстрации людей, созданые Пабло Стэнли - иллюстратором и дизайнером платформы InVision Studio. Можно брать готовые варианты иллюстраций или сочетать элементы, создавая уникальные работы.

Горячие клавиши в Фигме
Сочетания горячих клавиш указаны в пункте Raccourcis clavier. Aide et compte, когда работаете с файлом, или нажмите "Cmd + Shift + ?" в Mac OS и "Ctrl + Shift + ?" в Windows.
комбинации клавиш, которые вы используете в работе используете и серым - которыми вци вци не пользуете в работе и серым - которыми вы не пользутесь.
Экспорт из Фигмы
файлы или фрейм, в котором они собраны. Меню экспорта находится в панели справа.

Горячие клавиши для вызова меню экспорта
Windows : Ctrl + Shift + E
Mac OS : Cmd + Shift + E
Вы можете добавить название к имени файла (Suffixe) и настроить его размер, например, сделать файл кратный двум.
Выберите формат сохранения файла : для иконок подойдёт SVG, для изображений - JPEG и PNG, а макеторными объектами, которые нужно масштабировать, лучше сохранить в PDF.
Windows : Ctrl + Shift + E
Mac OS : Cmd + Shift + E
Вы можете добавить название к имени файла (Suffixe) и настроить его размер, например, сделать файл кратный двум.
Выберите формат сохранения файла : для иконок подойдёт SVG, для изображений - JPEG и PNG, а макеторными объектами, которые нужно масштабировать, лучше сохранить в PDF.

FigJam
FigJam - доскти для командной работы, подходят для генераци дей, построения схем идаграмам. В этом инструменте можно :
- Обсуждать проекты

- Конспектировать и анализировать интервью с пользователями для создания персон

- Строить Carte du parcours client

Тарифы
тарифе бесплатном тарифе можно работать над тремя проектами. в файл сможет один человек, если предоставить ему права "редактора". Показать файл можно любому количеству пользователей. На бесплатном тарифе история версий макета хранится 30 дней.
Профессиональный тариф позволяет команде работать над неграниченным количеством проектов, бесконечно хранить историю изменений и спользовать командую билитеку элементов. Стоит 12 долларов в месяц за каждого редактора. Преподавателям и студентам тариф предоставлятся бесплатно на два года.
Для крупных организаций подписка будет стоить 45 долларов месяц за каждого редактора.
Профессиональный тариф позволяет команде работать над неграниченным количеством проектов, бесконечно хранить историю изменений и спользовать командую билитеку элементов. Стоит 12 долларов в месяц за каждого редактора. Преподавателям и студентам тариф предоставлятся бесплатно на два года.
Для крупных организаций подписка будет стоить 45 долларов месяц за каждого редактора.

Ограничения Фигмы
Le système d'information de l'Union européenne (UEI) a été mis en place par l'UEI et le Conseil de l'Europe. иллюстраций и файлов PNG, которой может удалёно пользаться каждый участник команды, не боясь потерять потерять счастник команды, не боясь потерять исходники файлов. у Фигмы есть ря ограничений :
Нельзя установить локальный шрифт без перезапуска. дополнительный шрифт в Фигме, мало скачать его на компьютер. работу и перезапустить сервис.
Неточный экспорт файлов. PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и скажать линейные иллюстрации.
Нет защиты от копирования. тариф Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Google Docs : в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш
.К заданым горячим клавишам придётся привыкнуть. Autohotkey и настроить Фигму под себя.
Нет русскоязычной верси. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию - проблем не возникнет.
Нельзя установить локальный шрифт без перезапуска. дополнительный шрифт в Фигме, мало скачать его на компьютер. работу и перезапустить сервис.
Неточный экспорт файлов. PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и скажать линейные иллюстрации.
Нет защиты от копирования. тариф Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Google Docs : в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш
.К заданым горячим клавишам придётся привыкнуть. Autohotkey и настроить Фигму под себя.
Нет русскоязычной верси. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию - проблем не возникнет.
Где научиться работать в Фигме
Вы практи несложный сайто м : узнавайте о новинках сер виса, изучайте лучшие практи работы. можете пройти несложный курс по работе с Фигмой на русском языке от Tilda School. Макс Ширко, куратор школы, расскажет, как делать макеты в Фигме и переносить их в Тильду.
Главное о Фигме
Фигма - это графический онлайн-редактор. В нём может работать вся команда одновременно : изменея макета сохраняются в облаке, поэтому каждый участник всегда видит актуальную версию дизайна.
раняет историю изменений макета, если что-то пойдёт не так, можно откатться к00 версии документа.
Чтобы работать в Фигме, не нужно устанавливать приложения и подбирать операционую систему - сервис работатет из браузера. для согласования дизайна можно отправить заказчику ссылку на макет. даже на простом "стоковом" ноутбуке.
Сервис Фигма условно-бесплатный : на тарифе Starter работать с макетом могут два человека. Достаточно для фрилансеров-одиночек и мини-команд.
В Фигме можно создавать несложные прототипы, отрисовывать интерфейс сайтов и приложений. графикой лучше другой редактор.
В Фигме есть несколько сотен плагинов, они пмогут расширить возможности сервиса. Зная програмирование, можно написать собственный плагин.
Чтобы работать в Фигме, не нужно устанавливать приложения и подбирать операционую систему - сервис работатет из браузера. для согласования дизайна можно отправить заказчику ссылку на макет. даже на простом "стоковом" ноутбуке.
Сервис Фигма условно-бесплатный : на тарифе Starter работать с макетом могут два человека. Достаточно для фрилансеров-одиночек и мини-команд.
В Фигме можно создавать несложные прототипы, отрисовывать интерфейс сайтов и приложений. графикой лучше другой редактор.
В Фигме есть несколько сотен плагинов, они пмогут расширить возможности сервиса. Зная програмирование, можно написать собственный плагин.
Le projet de loi a été adopté par le Parlement : Денис Вихарев
Редактор : Маша Кочеткова
Иллюстрации, дизайн и верстка : Юлия Засс
Редактор : Маша Кочеткова
Иллюстрации, дизайн и верстка : Юлия Засс
понравился, поставьте лайк - это помогает другим узнать о нем и других статьх Tilda Education и подерживает наш проект. Спасибо !
Читайте также :
Бесплатный онлайн курс, который научить эффективные посадочные страницы
Курс, который научит вас продвигать свой сайт
Le système d'information de l'Union européenne (UE) a été mis en place par la Commission européenne et le Conseil de l'Union européenne (CE).
учебник по веб-анимации с примерами и правилами использования