10 трендов веб-дизайна в 2024 году
какие приём, в дизайне сайтов будут популярны в новом году

популярные тенденции, которые денци, которые денци, которые денци, которые делат стоит на месте, повые и привлекательнее. Часть трендов перетекает из года в год, немного трансформируясь, а некоторые только набирают популярность.
дизайнеров сайтов на Тильде предсказать, какие визуальные приёмы будут популярны в 2024 году. Егор Зелёный, Миша Таби, Аня Мельник, Darabamse и Лия Альмухамедова собрали 10 трендовых визуальных решений - рассказываем про них в статье.
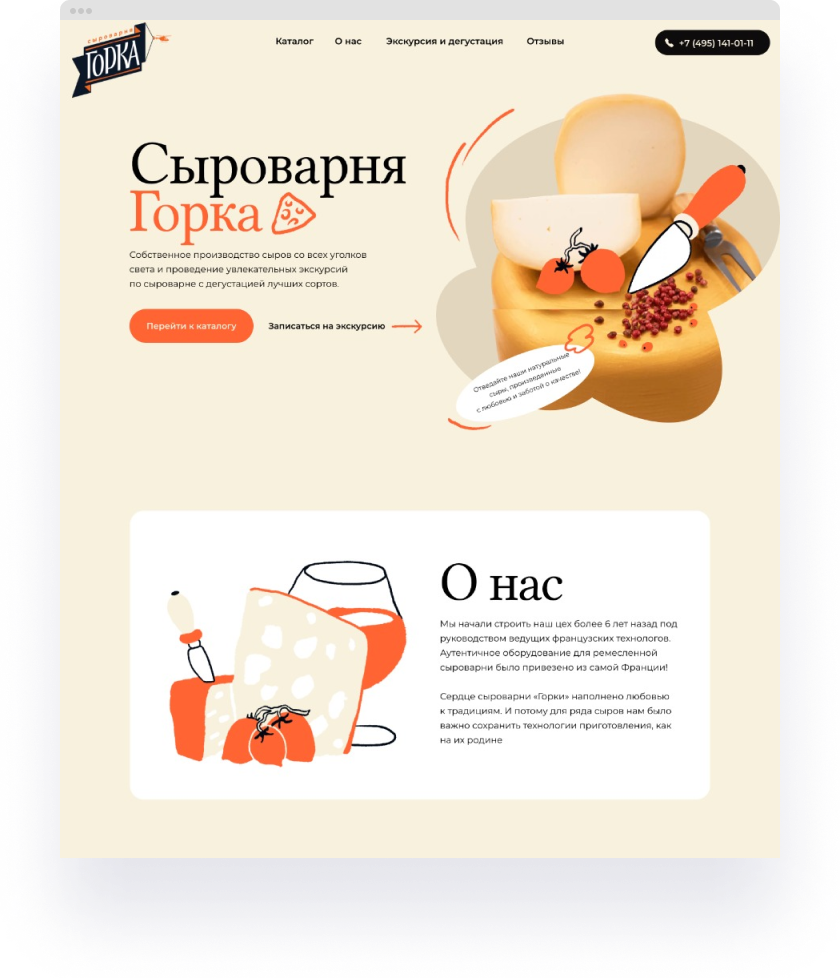
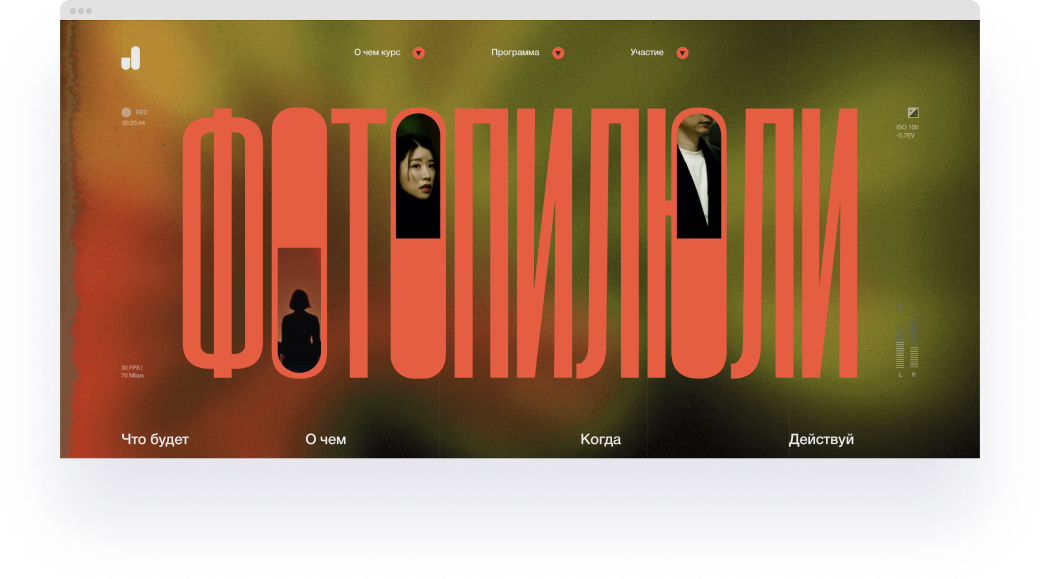
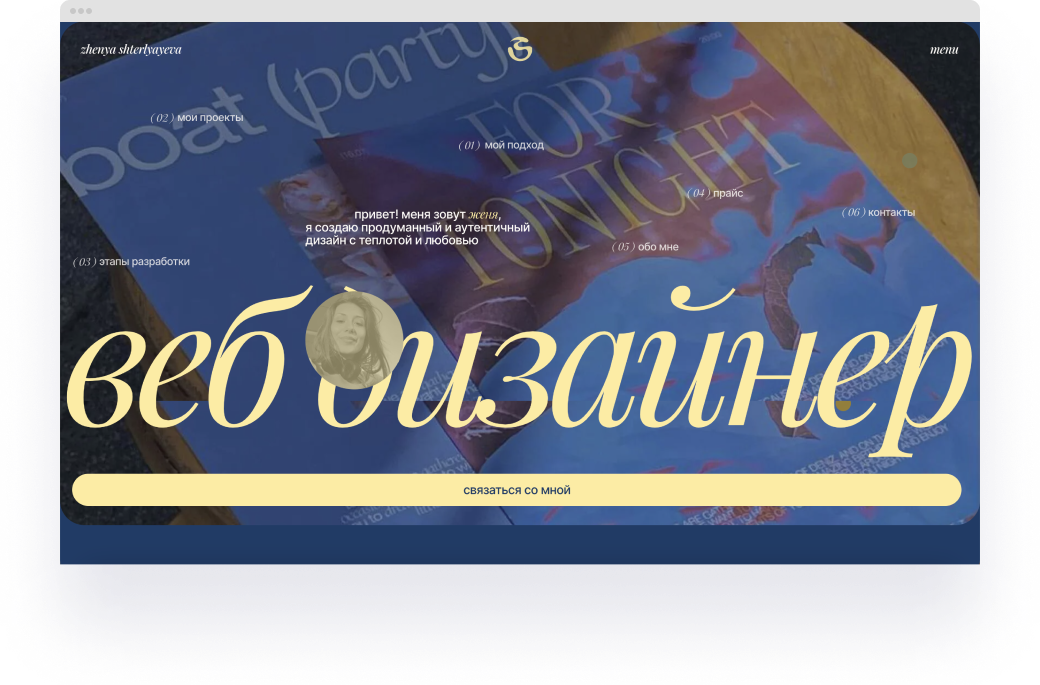
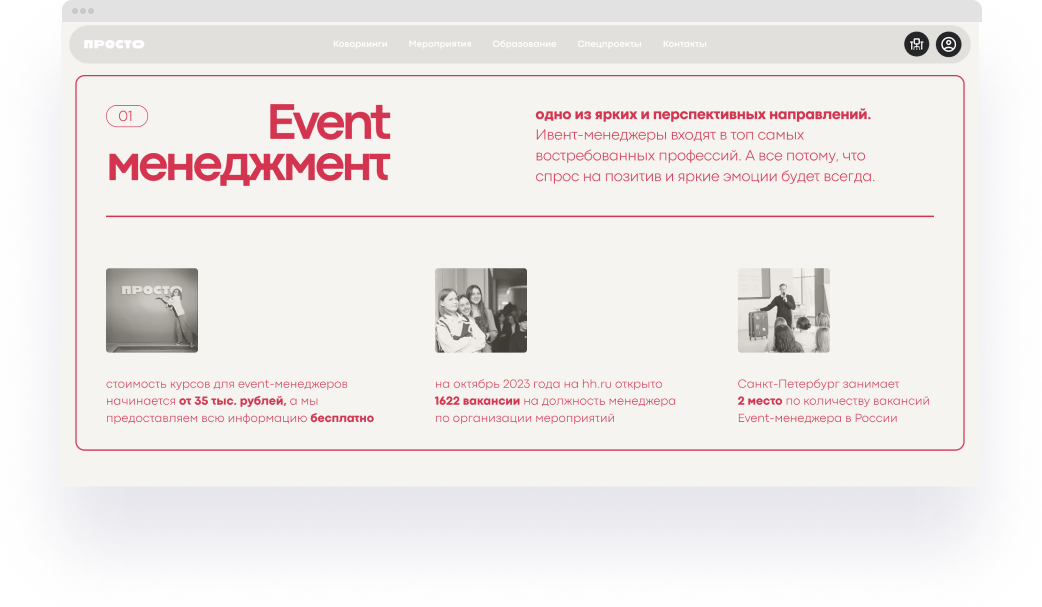
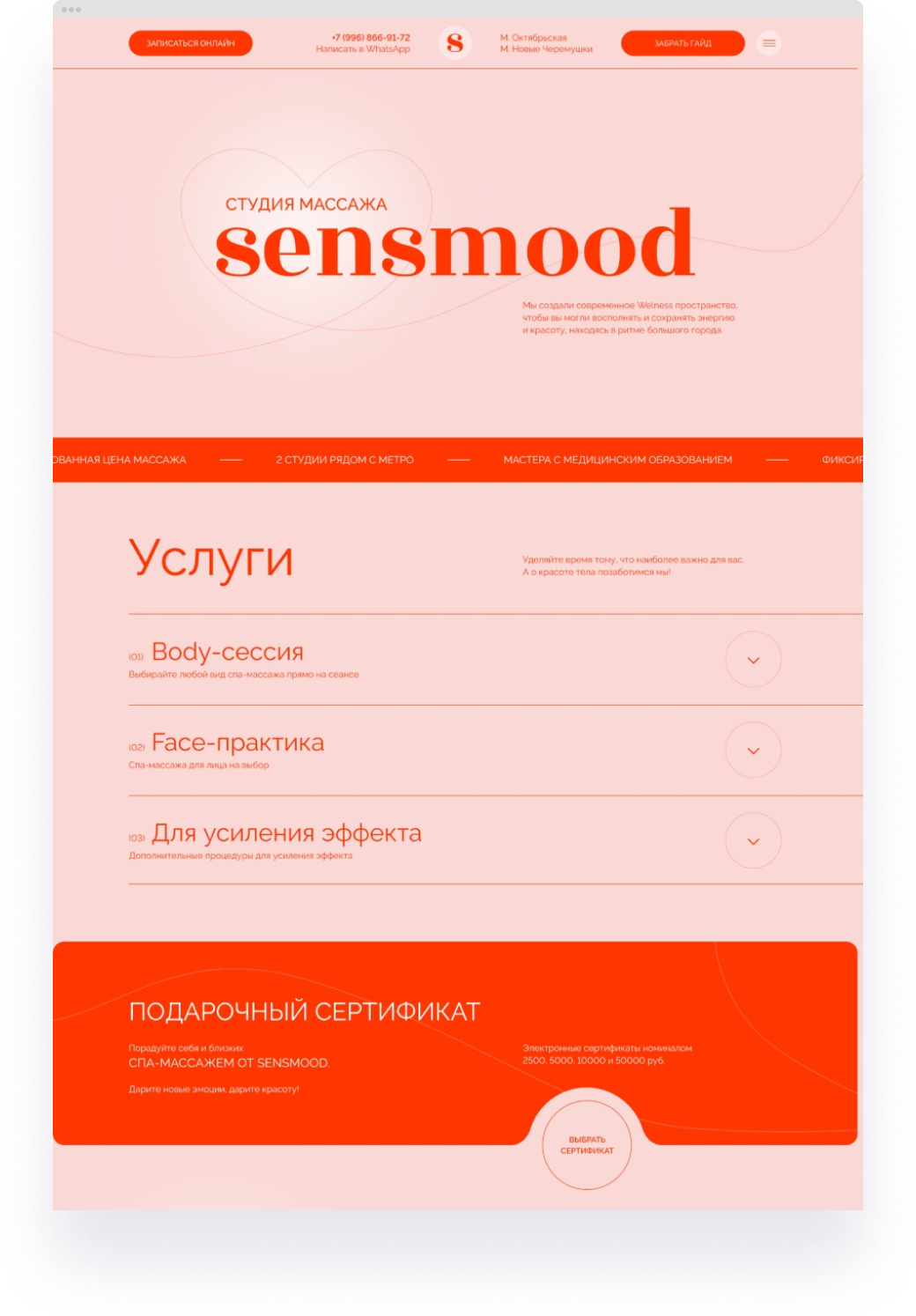
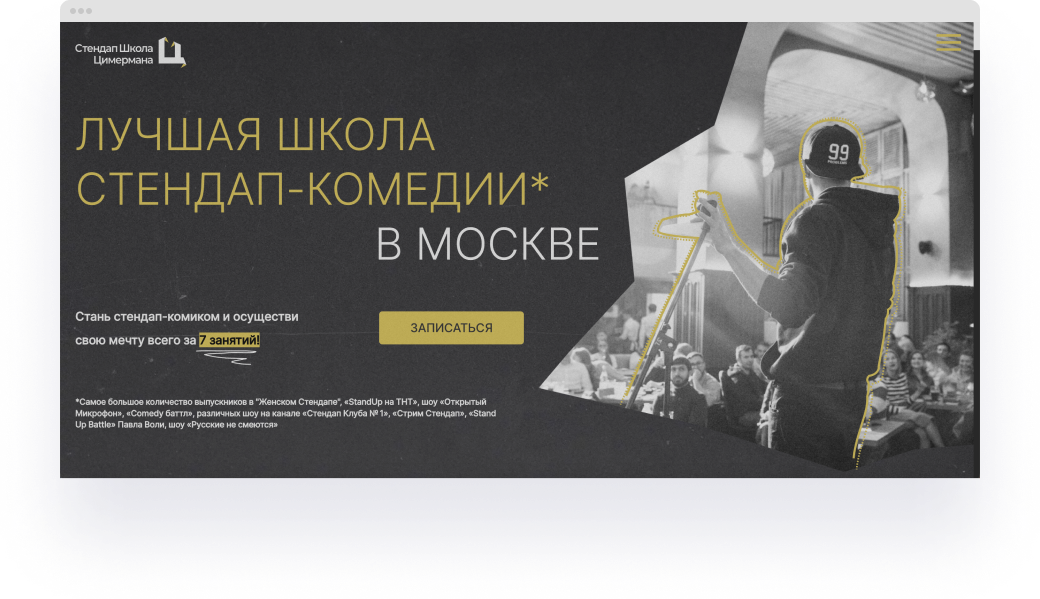
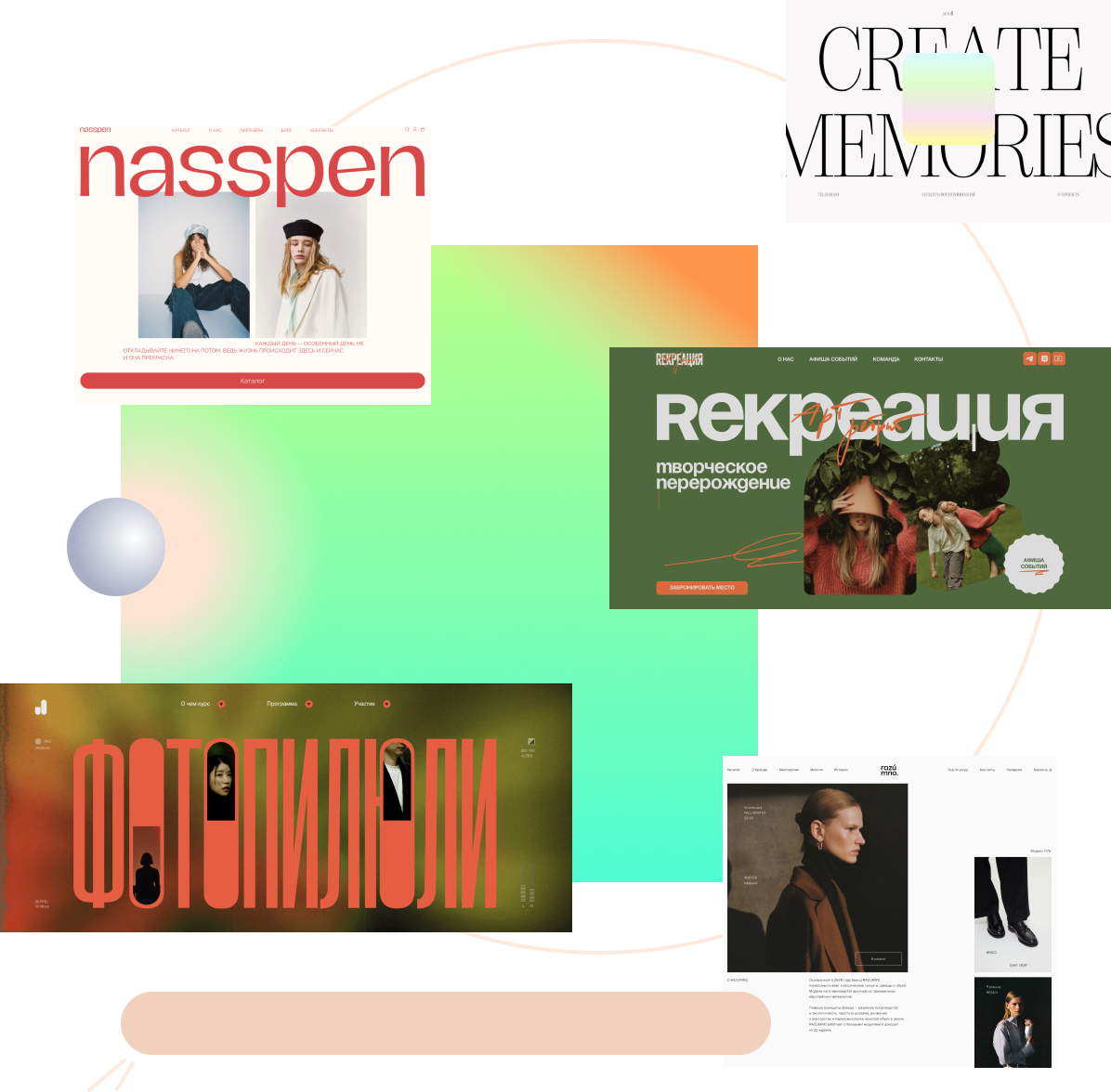
1. Яркие цвета
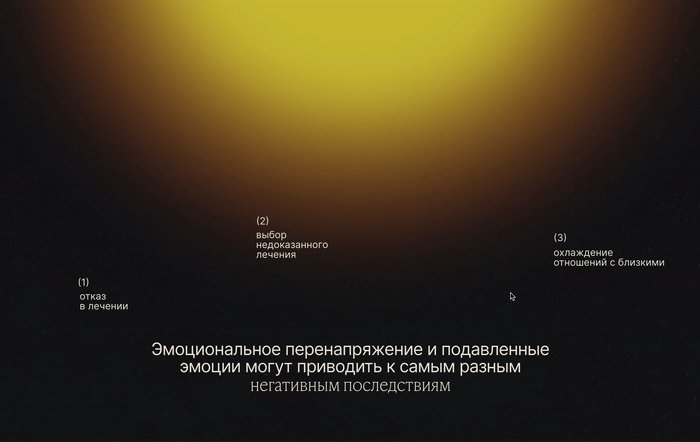
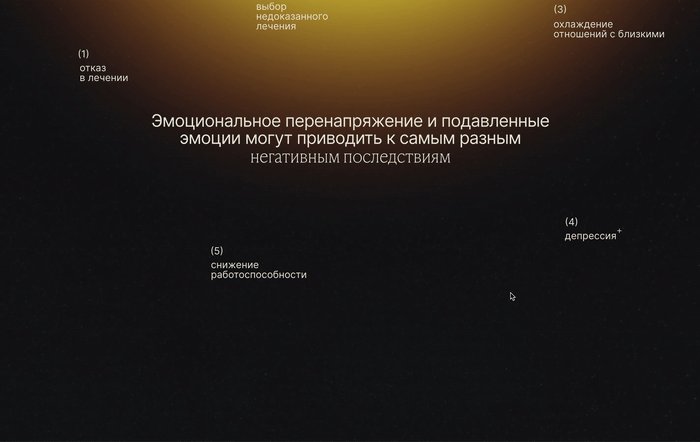
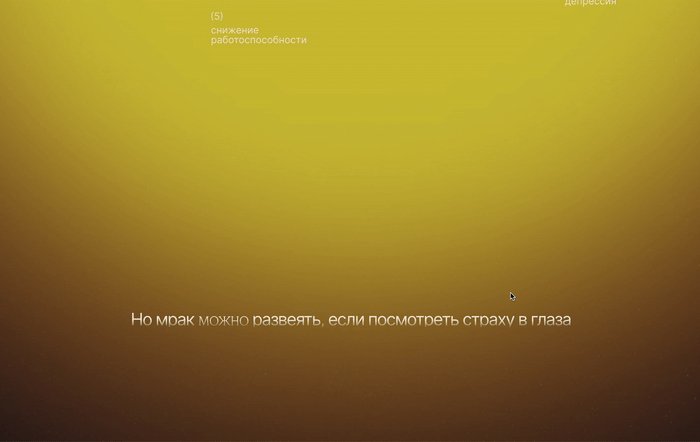
один из основных трендов 2024 года. переходы, которые пулярными становятся красочные цветовые переходы, которые придают интерфейсу динамичность и энергию. Также в тренде сочетания цветов, вдохновлённые дизайном 80-х и 90-х и вызывающие ностальгию.
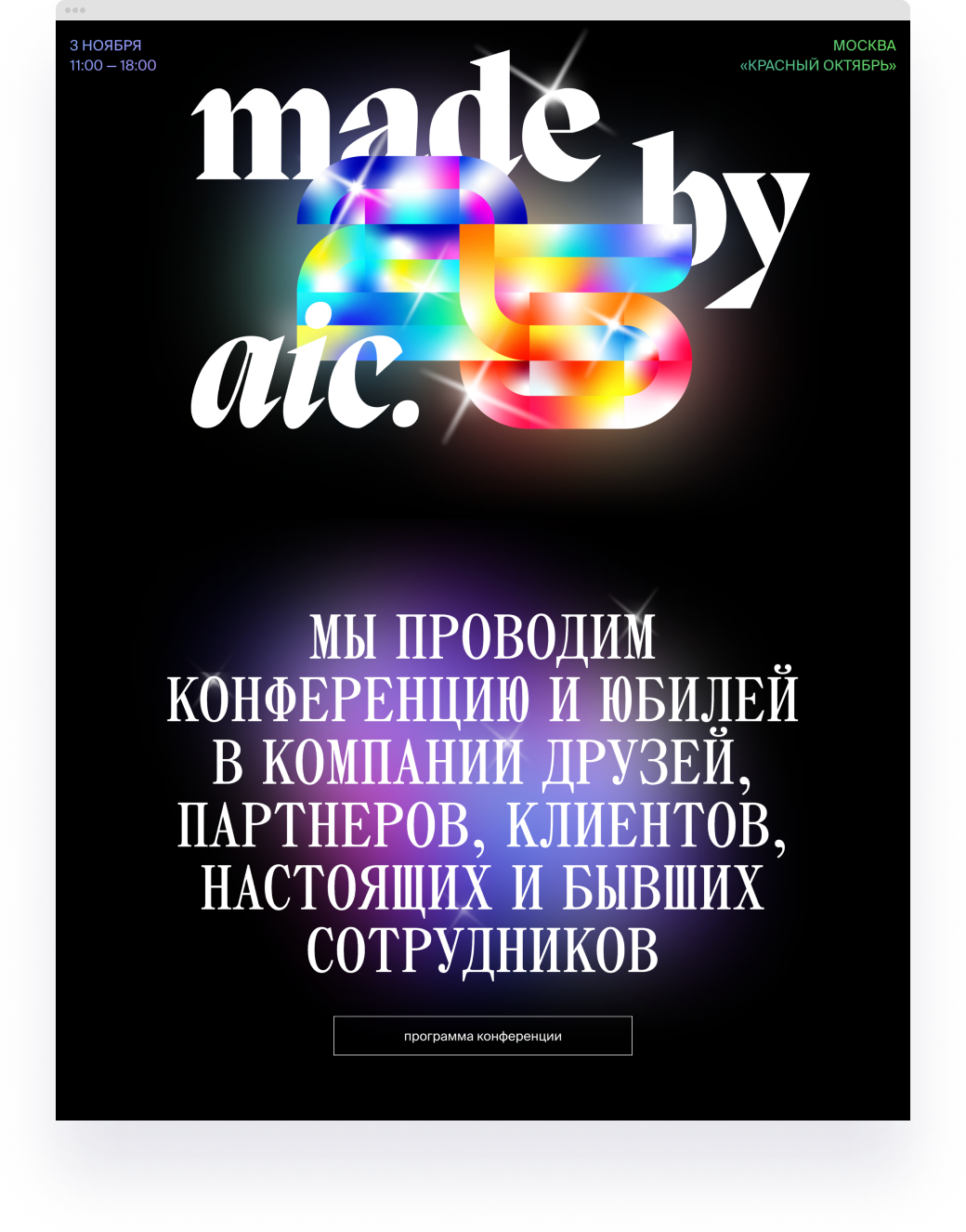
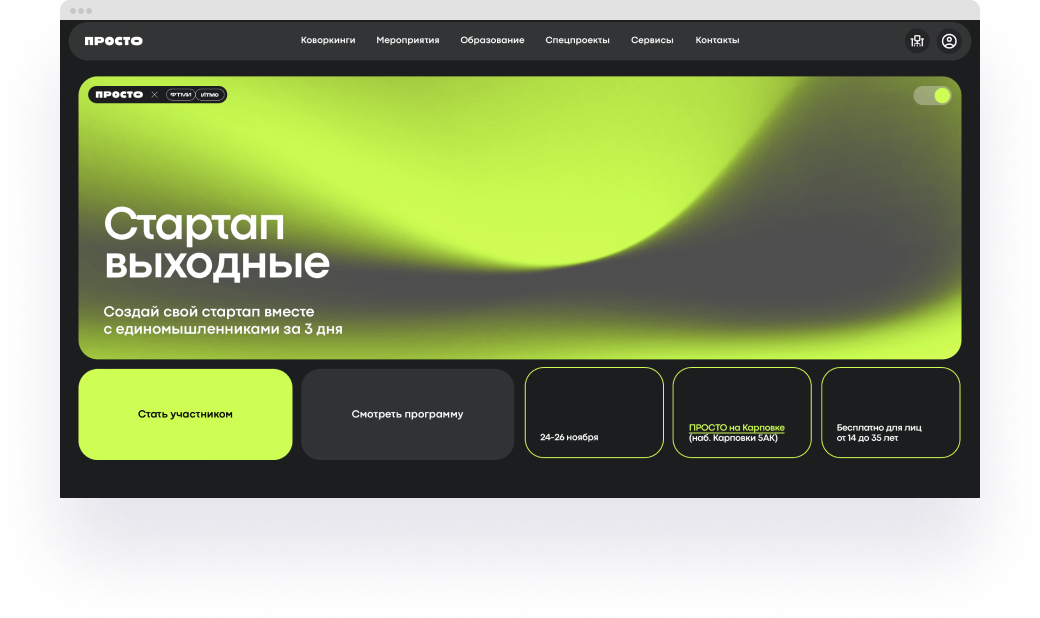
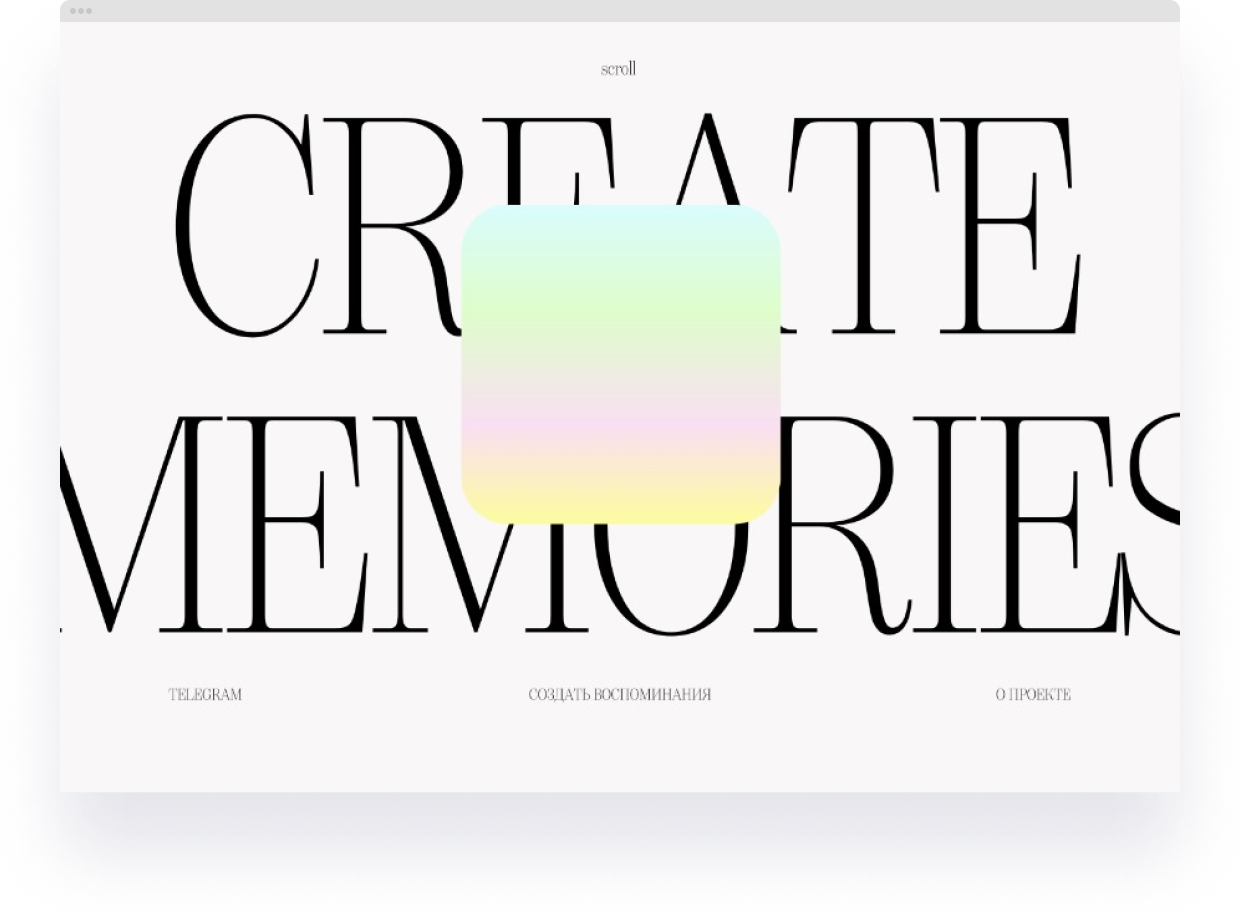
2. Сложные градиенты
простали от простх линейных или радиальных градиентов, состоящих из 2-3 тонов. сложные переходы между цветами, создавая более интересные и динамичные визуальные эффекты. для таких градиентов могут быть цветовые сочетания из00 мира, например, оперение колибри или пятно бенина на сфальте.
Обычно градиенты применяются для фона блока, но в 2024 году мы всё чаще будем видеть их в оформлении небольших элементов, например, заголовков, кнопок, карточек.
Обычно градиенты применяются для фона блока, но в 2024 году мы всё чаще будем видеть их в оформлении небольших элементов, например, заголовков, кнопок, карточек.
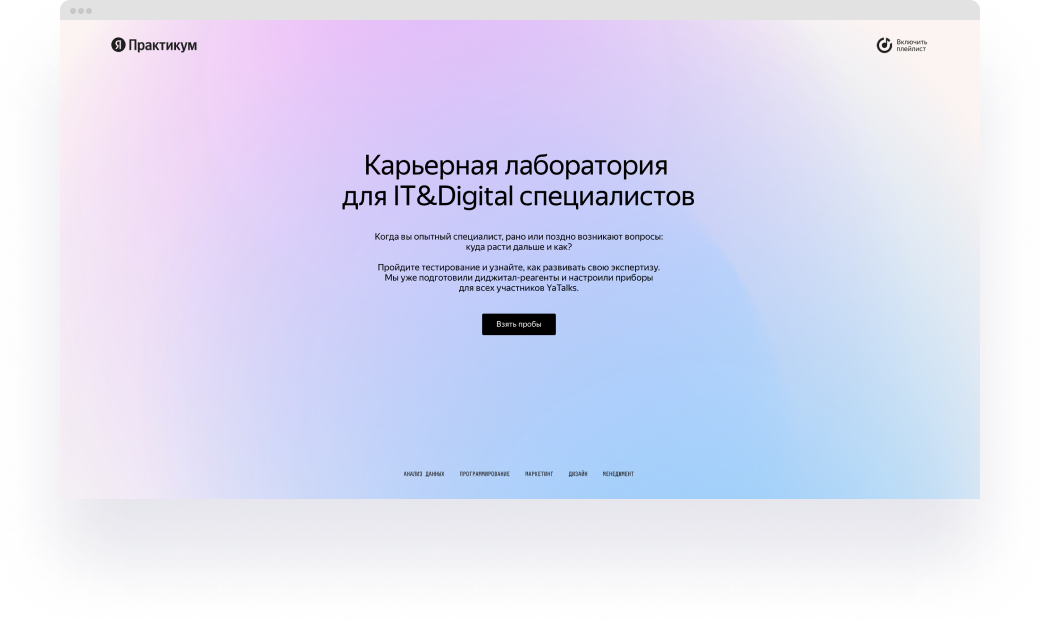
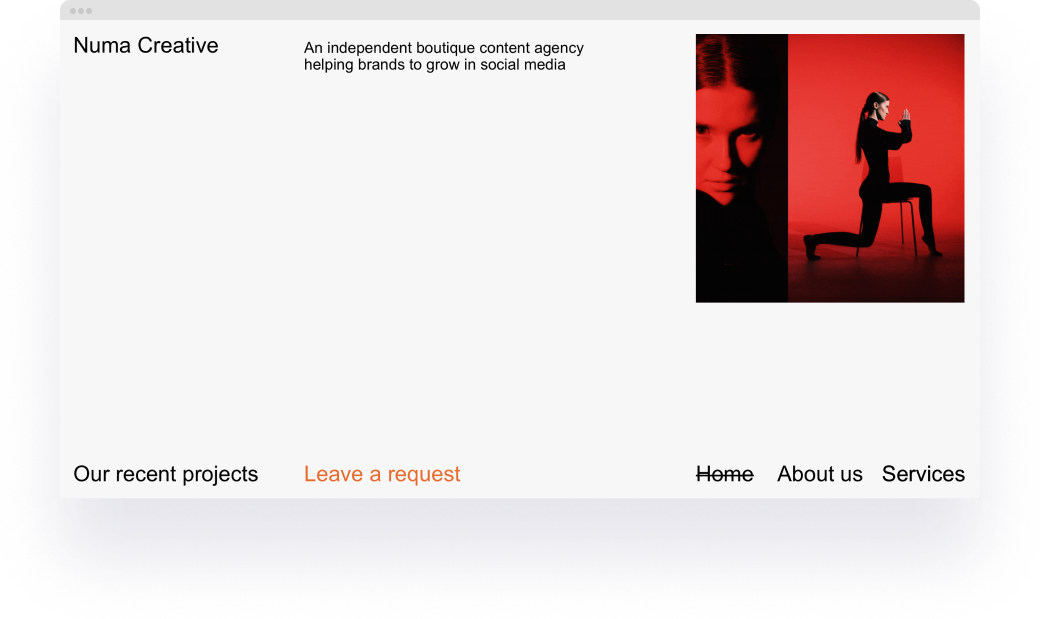
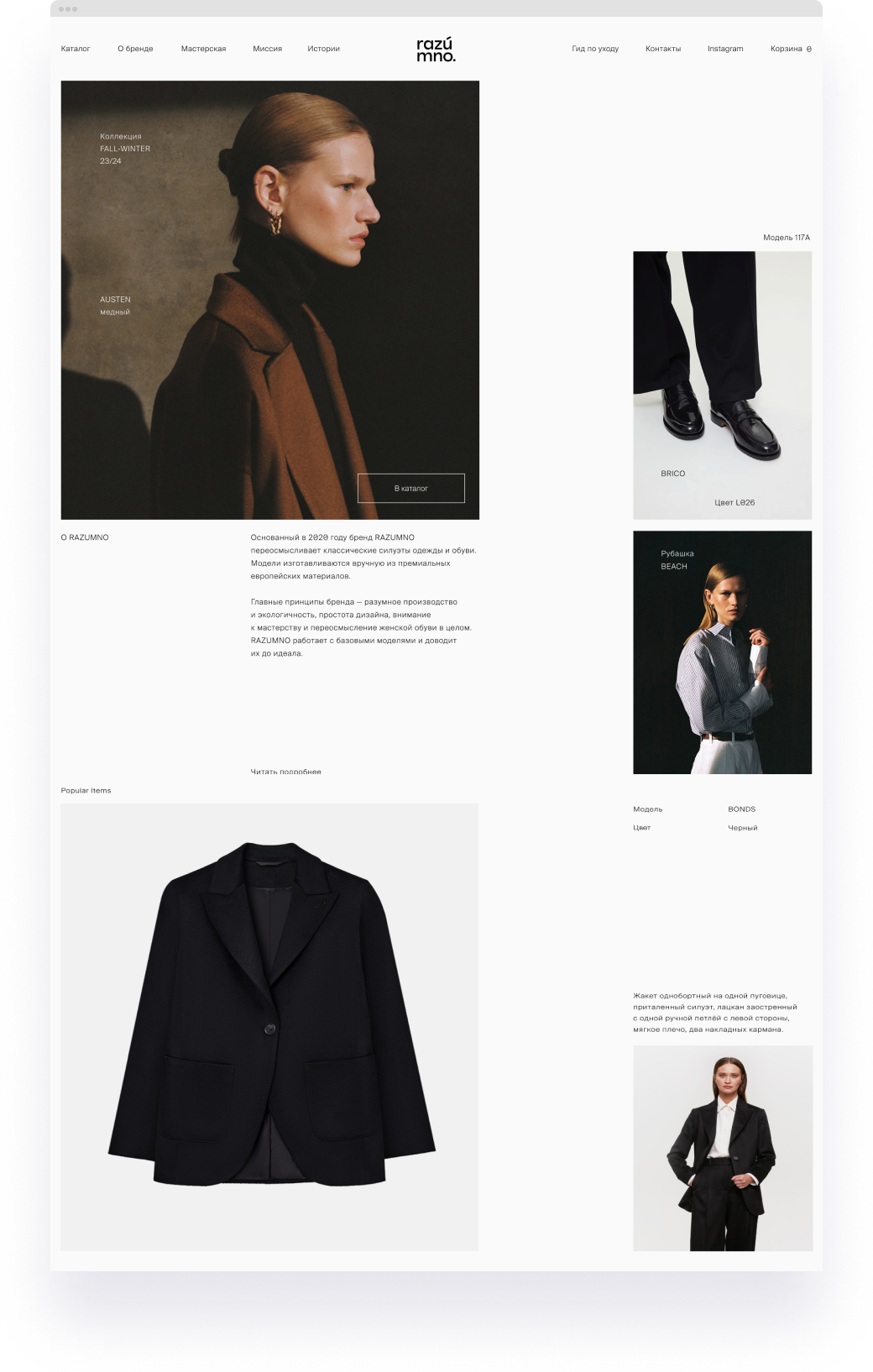
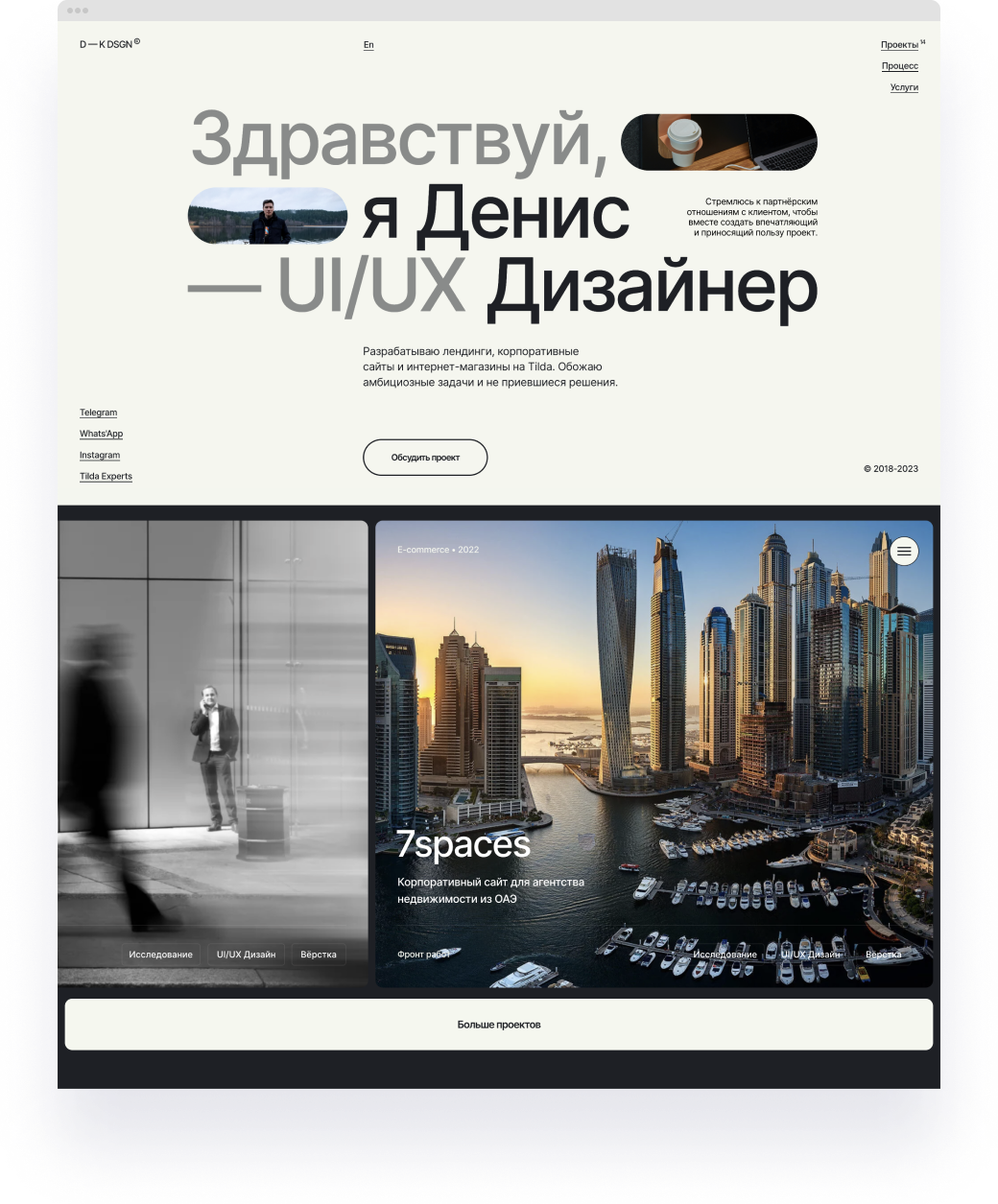
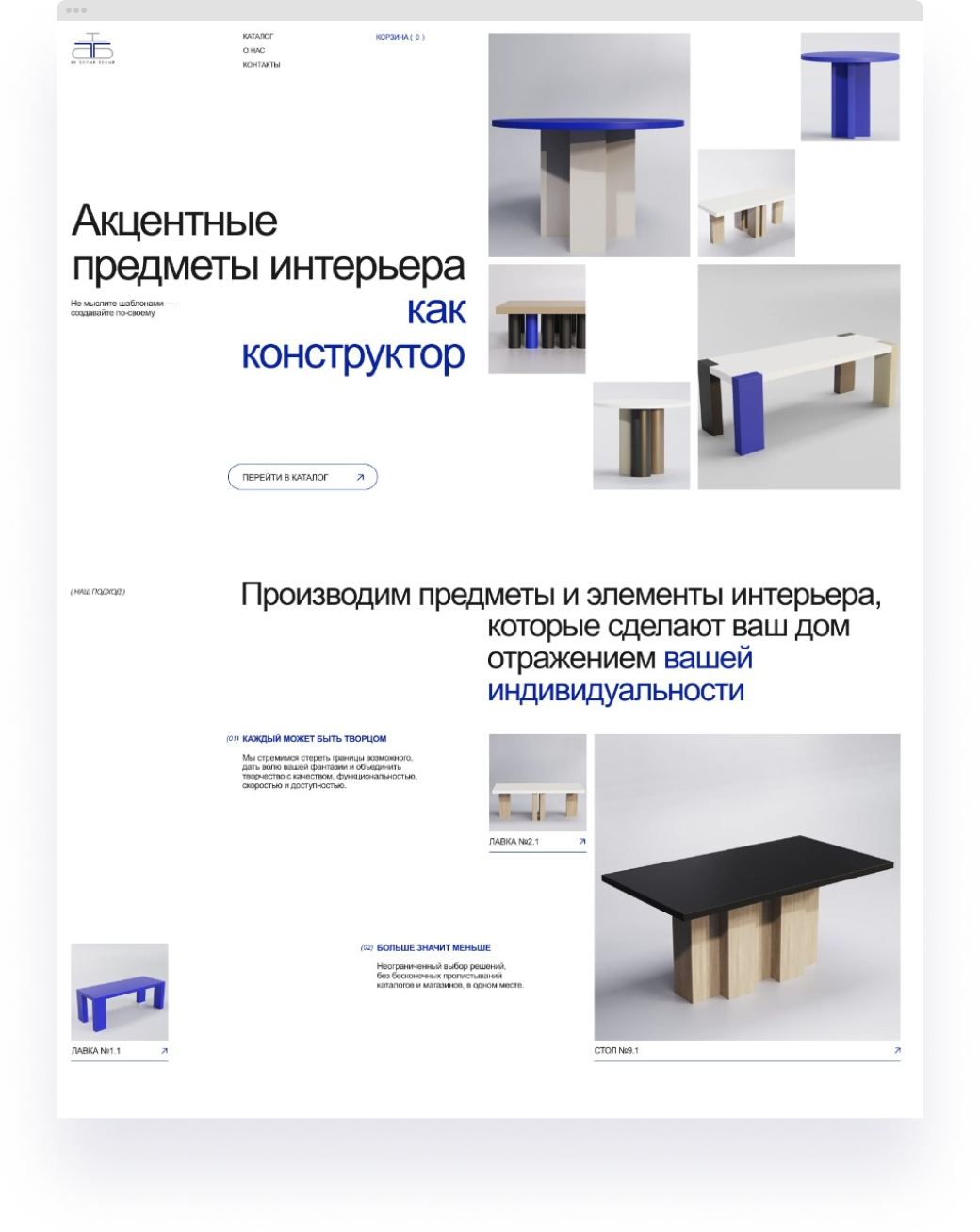
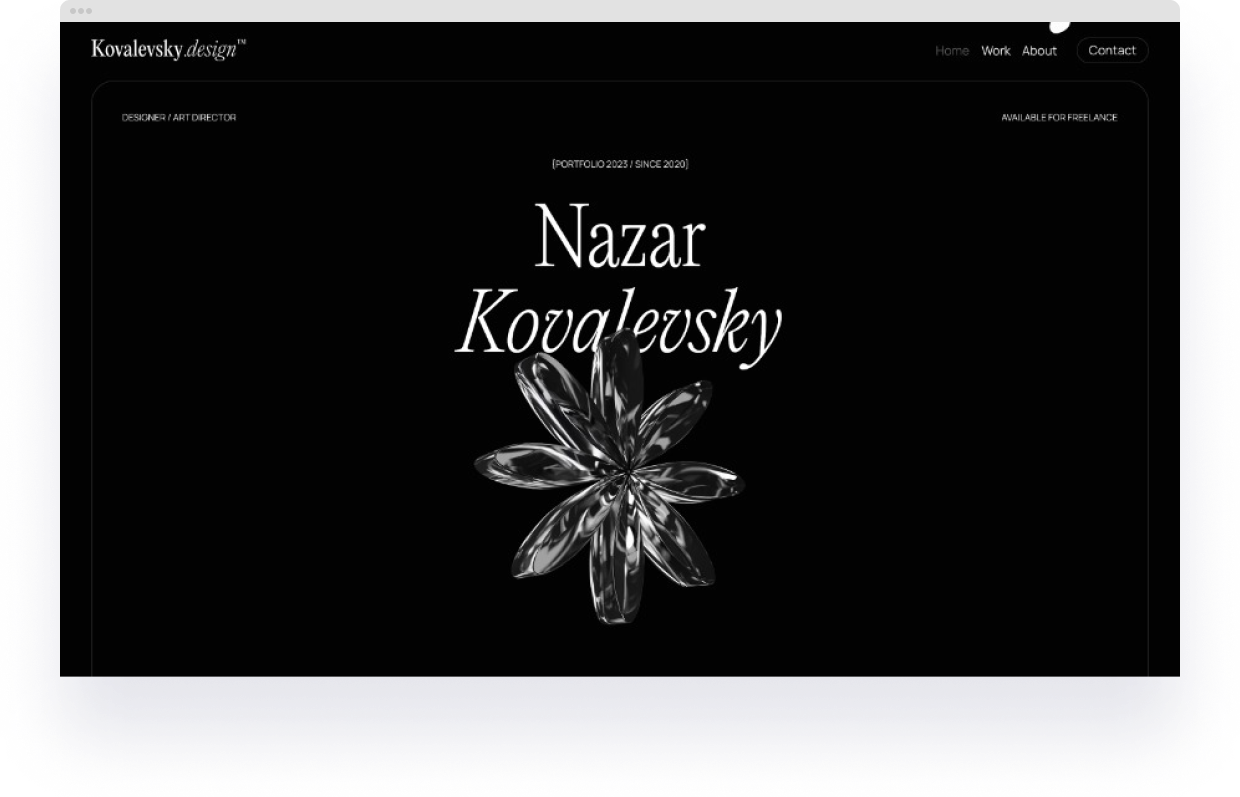
3. Чистый минимализм
пренд, контрастны предущим, которы мы видим в проектах уже не первый год. количества элементов и простых форм, которые создают чистый и элегантный дизайн. и отсутствие декоративных элементов позволяют сфокусировать внимание посетителя сфокусировать сайта на контенте и продукте на продукте.
4. Интерактивы с пользователями
Le système d'information de l'Union européenne (UEI) a été mis en place par la Commission européenne. мышью или сенсорным переходы, скролинг и взимодействие с мышью или сенсорным экраном позволяют сделать сайт "залипательным" и запоминающимся. Важно, чтобы анимация была со смыслом, выделяла ключевые элементы и подыгрывала контенту.
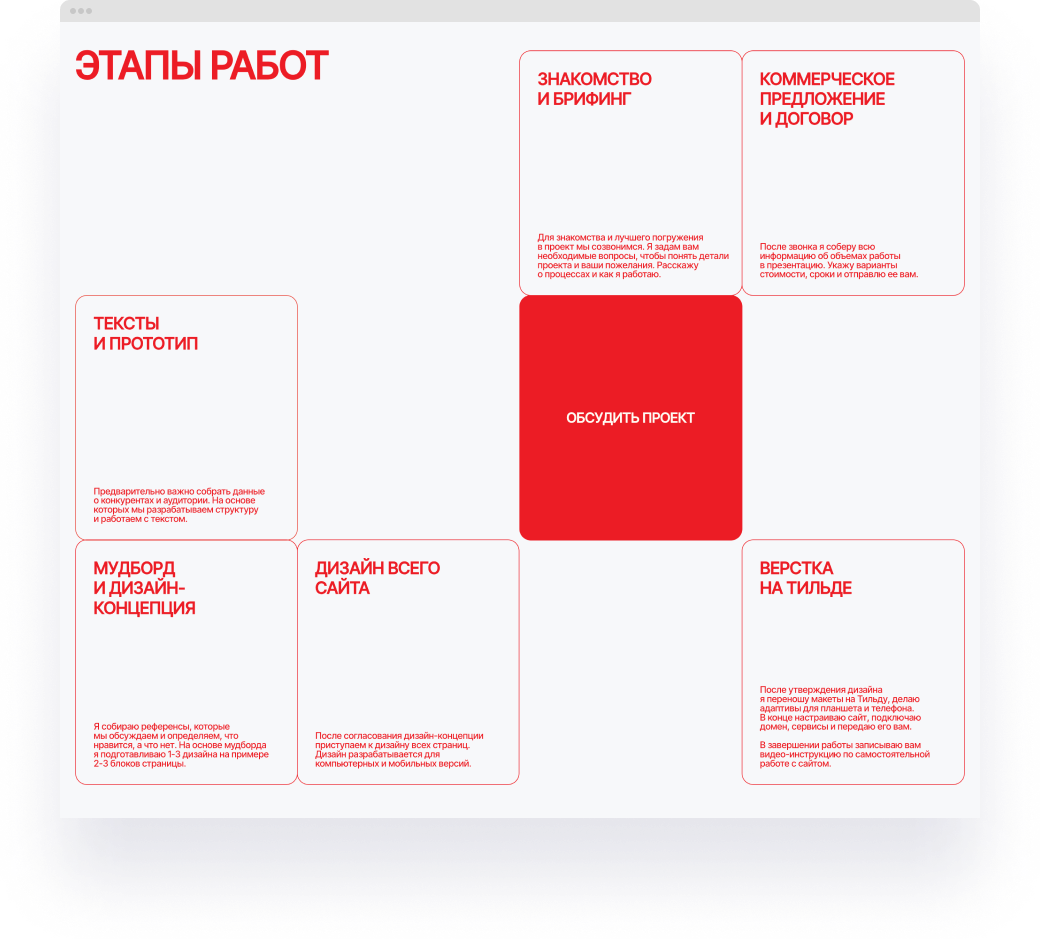
5. Гигантские кнопки
"Кнопки должны б↪Ll_44ть болшие, красивые и заметные", - именно так всегда говорят начинающим дизайнерам. Этот тренд не только буквально воспринимает эти слова, но и гиперболизирует их. О, а иногда просто гигантские кнопки с призывом к действию, на половину или всю ширину экрана, завоевали сердца многих дизайнеров.
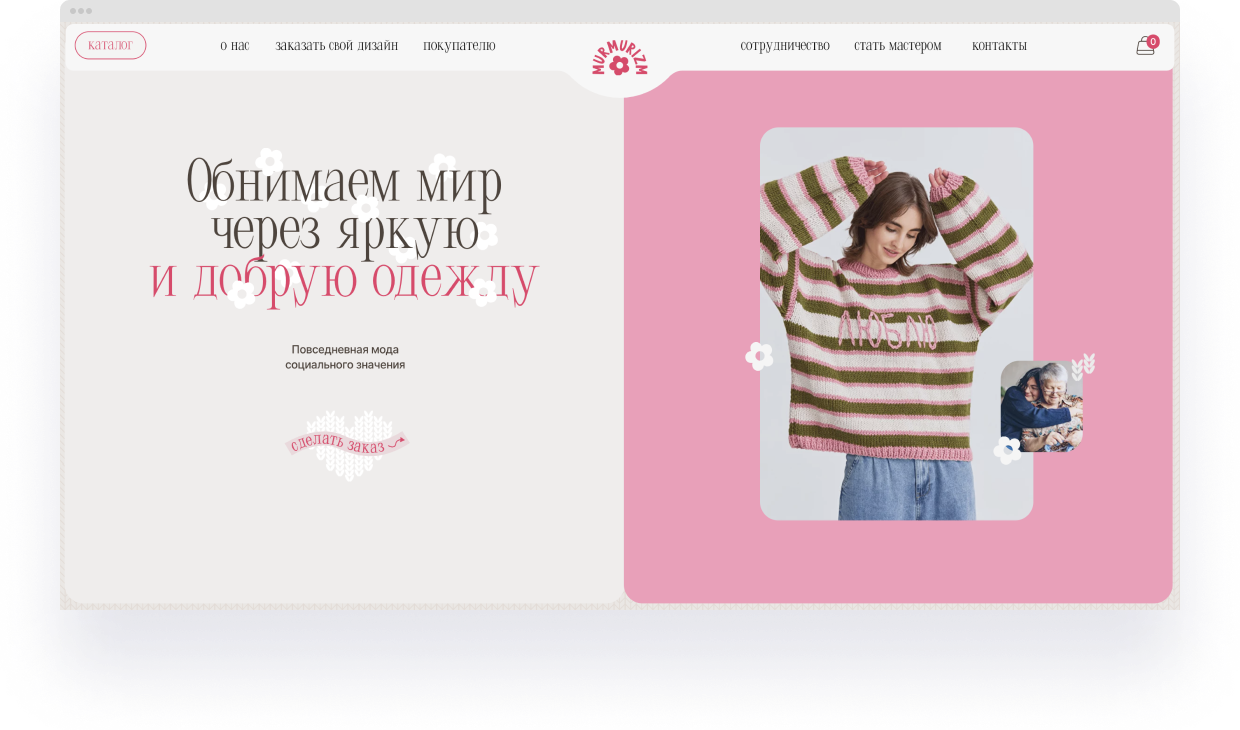
6. Цветной наборный текст
делать цветными только заголовки, теперь же цвет смело можно и для бе делаших наборных текстов. Выглядит это более стильно, чем классический чёрный или белый, но нужно быть очень осторожными, ведь такой приём может усложнить читаемость текста.
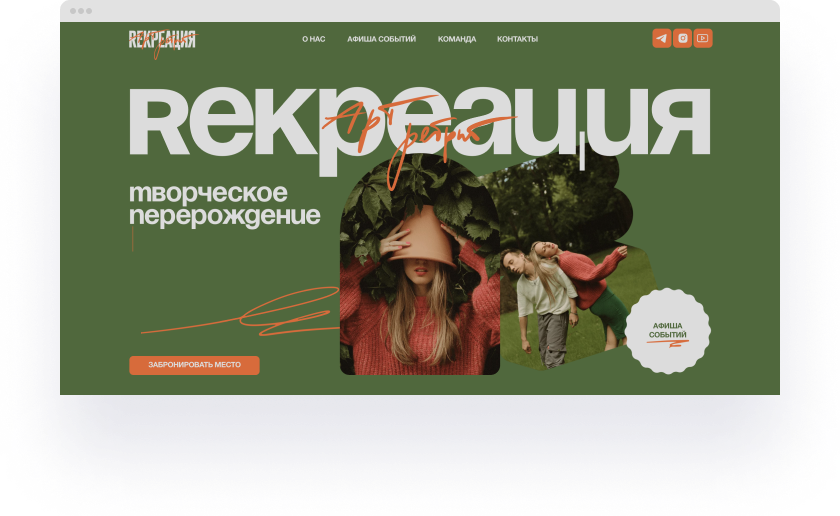
7. Острые формы
последние годы в дизайне были популярны скругления элементов, карточек и изображений, и это понятно : такие элементы воспринимаются мяче, меньше раздражают глаз. стали настолько привычными, что не вызыват эмоций у человека. к острым углам, более брутальным элемнтам и шртам и шртам.
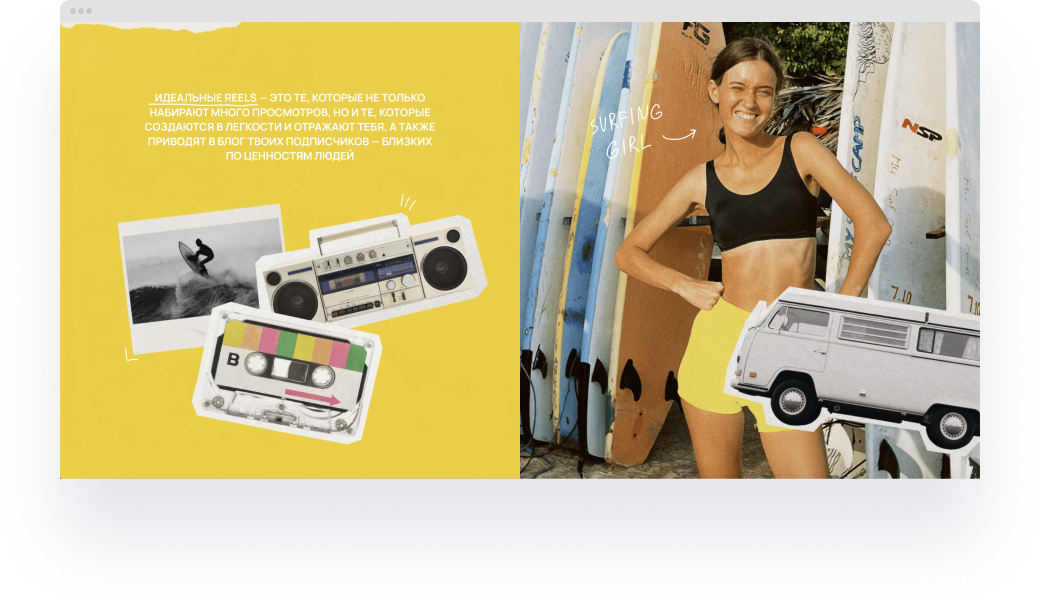
8. Коллажи и коллажные элементы
уникальный дизайн, будто элементы вырезаны из журнала и вставленце на саздающее уникальный дизайн, будто элементы. Коллажи привлекают внимание, придают сайту ощущение тактильности и могут использоваться для создания интерактивных элементов или какцент.
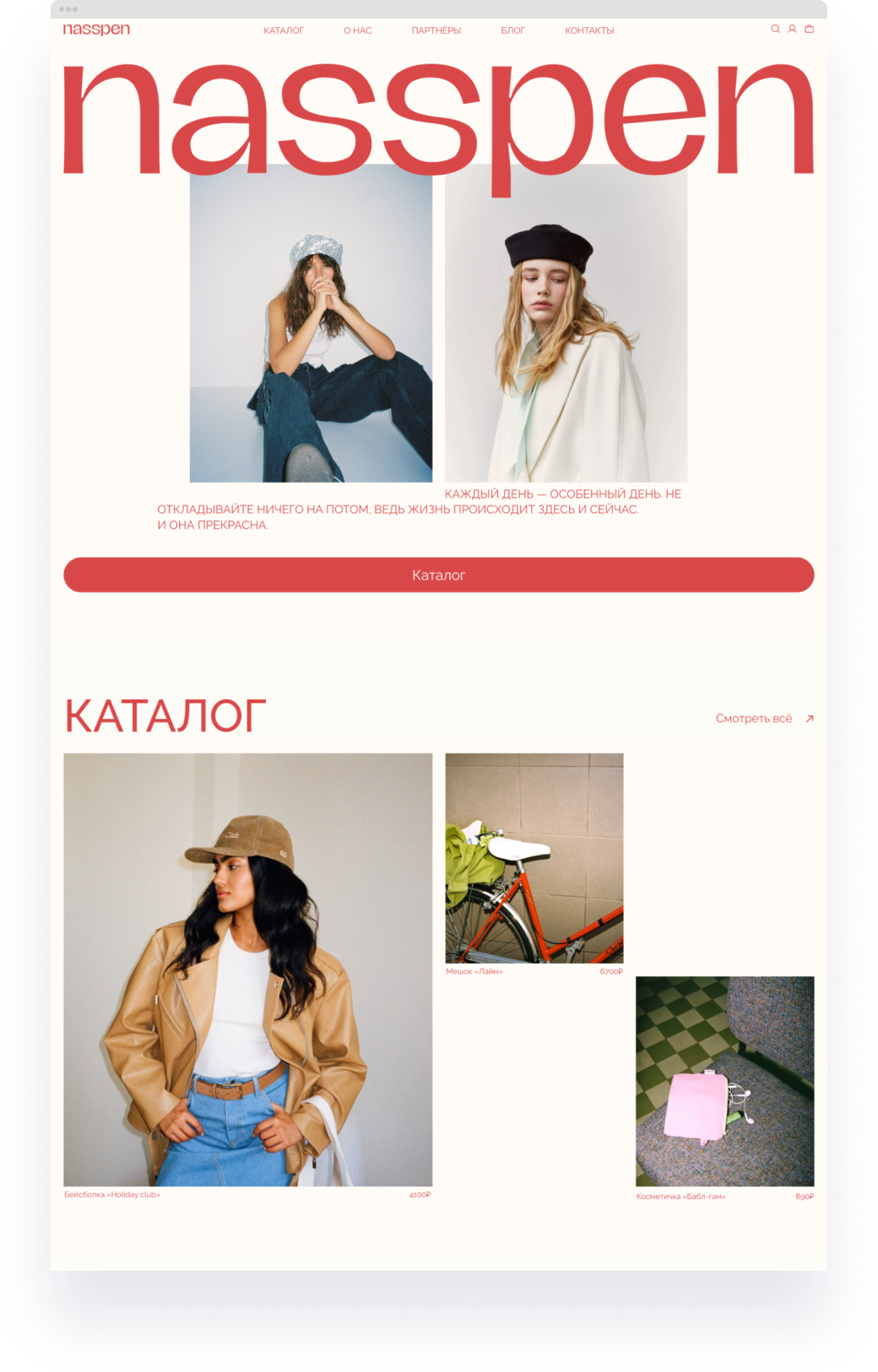
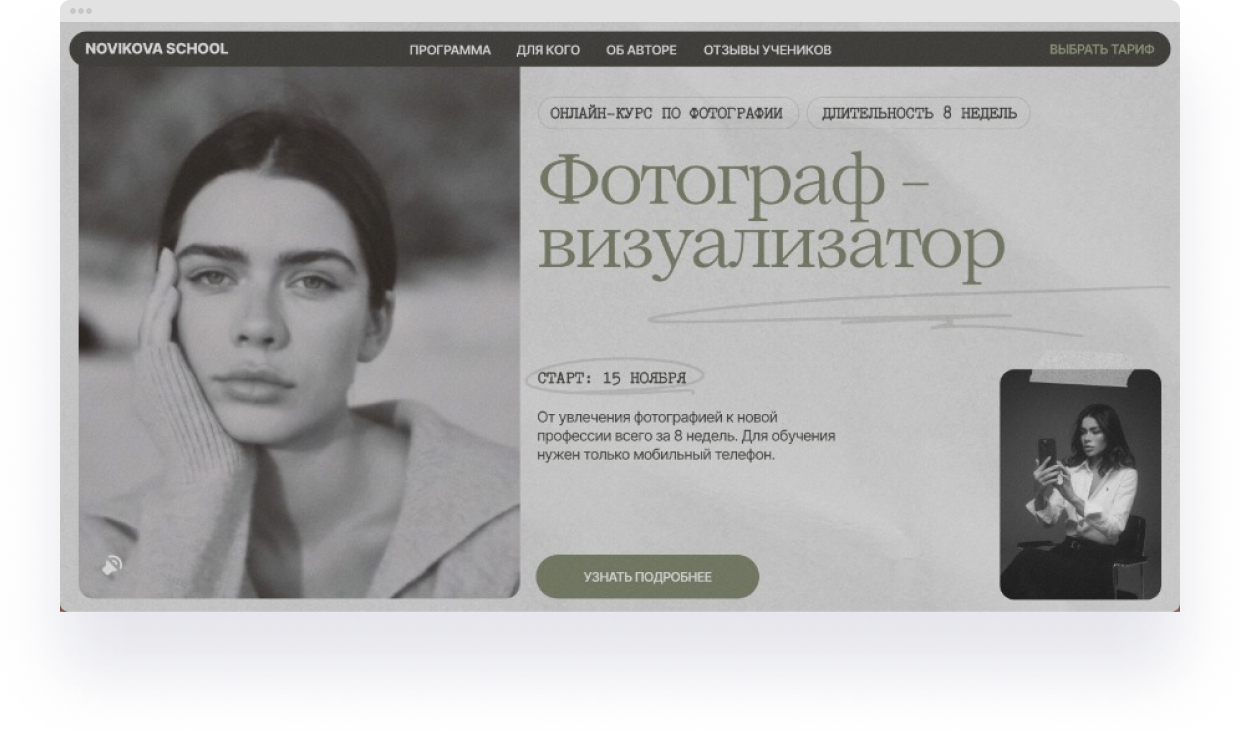
9. Шрифты с засечками
Les deux sont en train d'être mis en place par le gouvernement. Поэтому сейчас шрифт с засечками в веб-дизайне кажется чем-то необычным, привлекающим внимание. В этому галерее #madeontilda иногда встречались проекты с антиквой, поэтому мы ждём возвращение её популярности в 2024-ом. Также будет продолжаться тренд на деформацию шрифта и добавление необычных элементов в текст, только уже с использованим антикв.
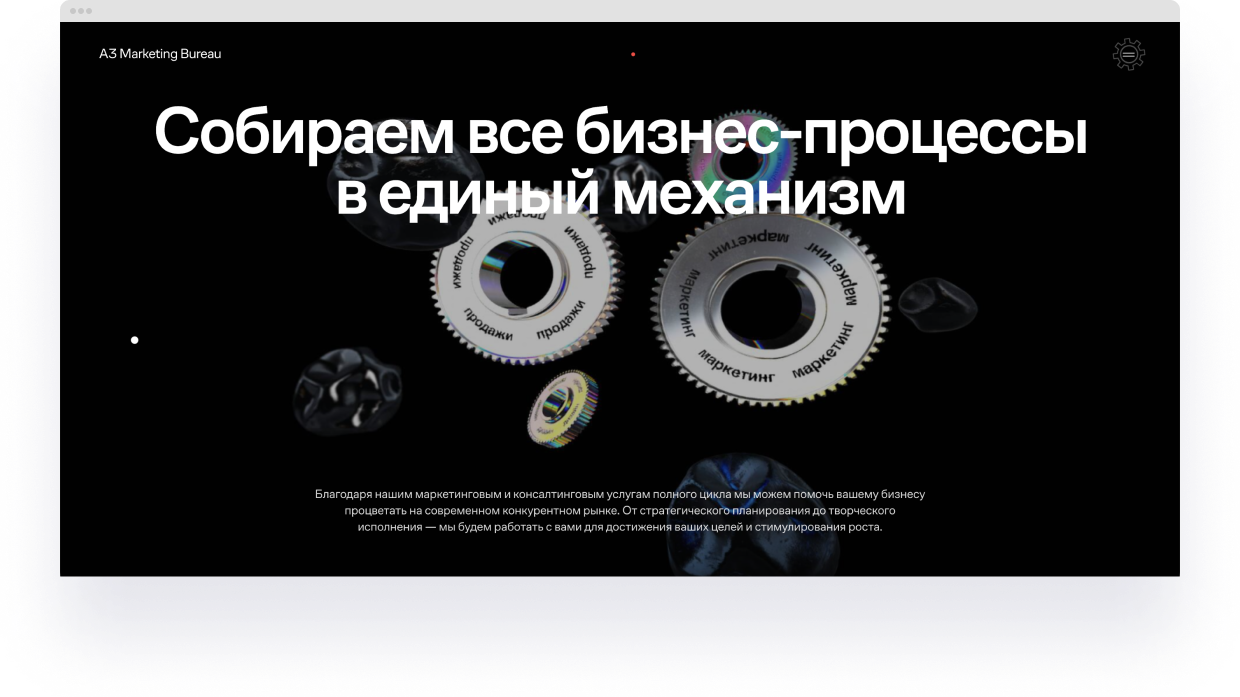
10. 3D-элементы
ечался ещё в прошлом году и продолжает развиться в начался. Использование трёхмерных элементов в дизайне придаёт сайту глубину и объём, способствует созданию интерактивной и футуристической атмосферы, напоминающей нам о том, что мы уже живем в будущем.
Напоследок - полезный совет
баланс между современными трендами и тем, что уже зарекомендовало себя. попль популярные приёмы осознано, интегрируя их в дизайн с00 целей сайта и потребностей целевой аудитории. тренды постепенно и экспериментируйте, чтобы добиться уникального визуального решения для своих проектов. современные сайты, сохраня их функциональныь идобство.
Напоследок - полезный совет
баланс между современными трендами и тем, что уже зарекомендовало себя. попль популярные приёмы осознано, интегрируя их в дизайн с00 целей сайта и потребностей целевой аудитории. тренды постепенно и экспериментируйте, чтобы добиться уникального визуального решения для своих проектов. современные сайты, сохраня их функциональныь идобство.
понравился, поставьте лайк - это помогает другим узнать о нем и других статьх Tilda Education и подерживает наш проект. Спасибо !
Читайте также :
Бесплатный онлайн курс, который научить эффективные посадочные страницы
Курс, который научит вас продвигать свой сайт
Le système d'information de l'Union européenne (UE) a été mis en place par la Commission européenne et le Conseil de l'Union européenne (CE).
учебник по веб-анимации с примерами и правилами использования