Nous avons introduit le concept de sections dans le
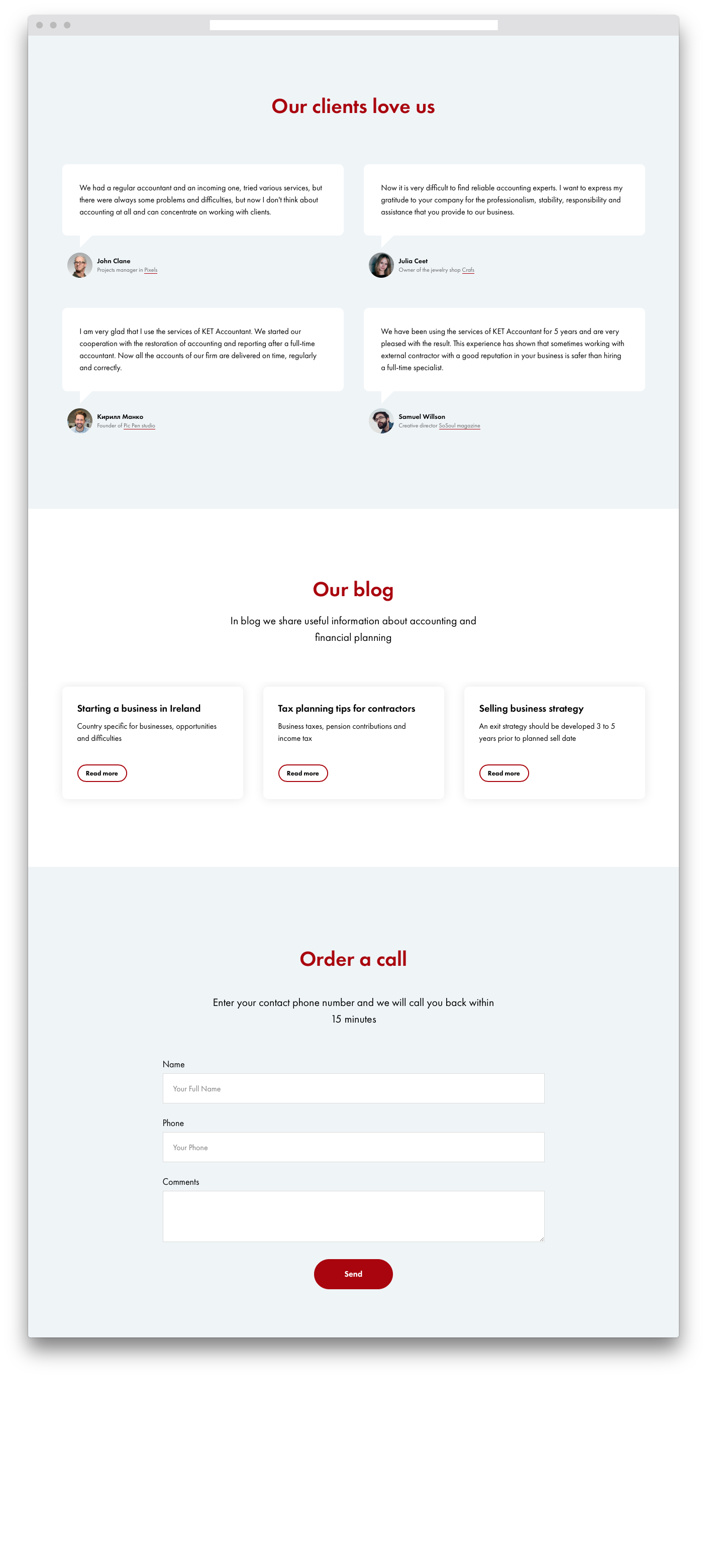
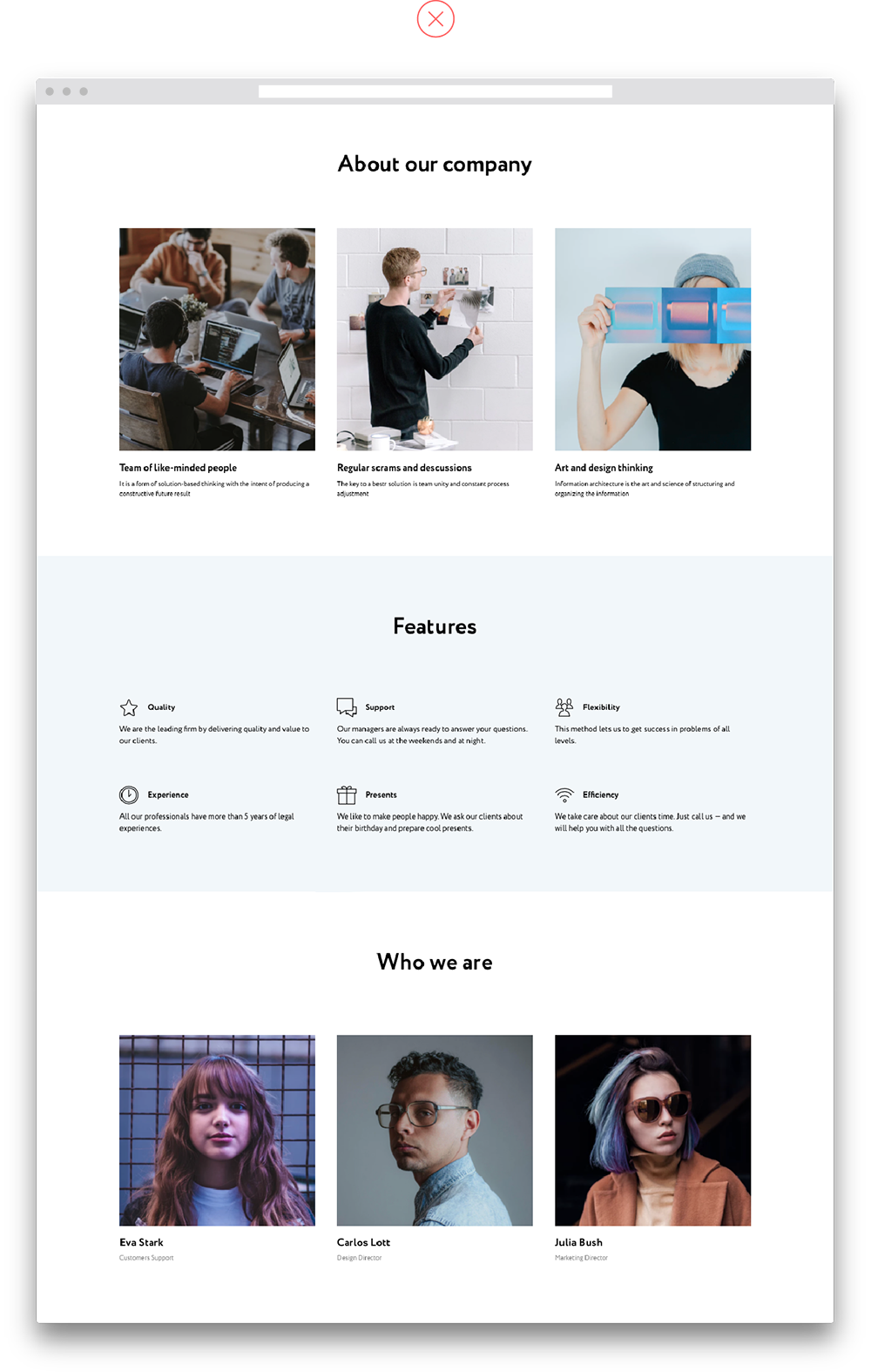
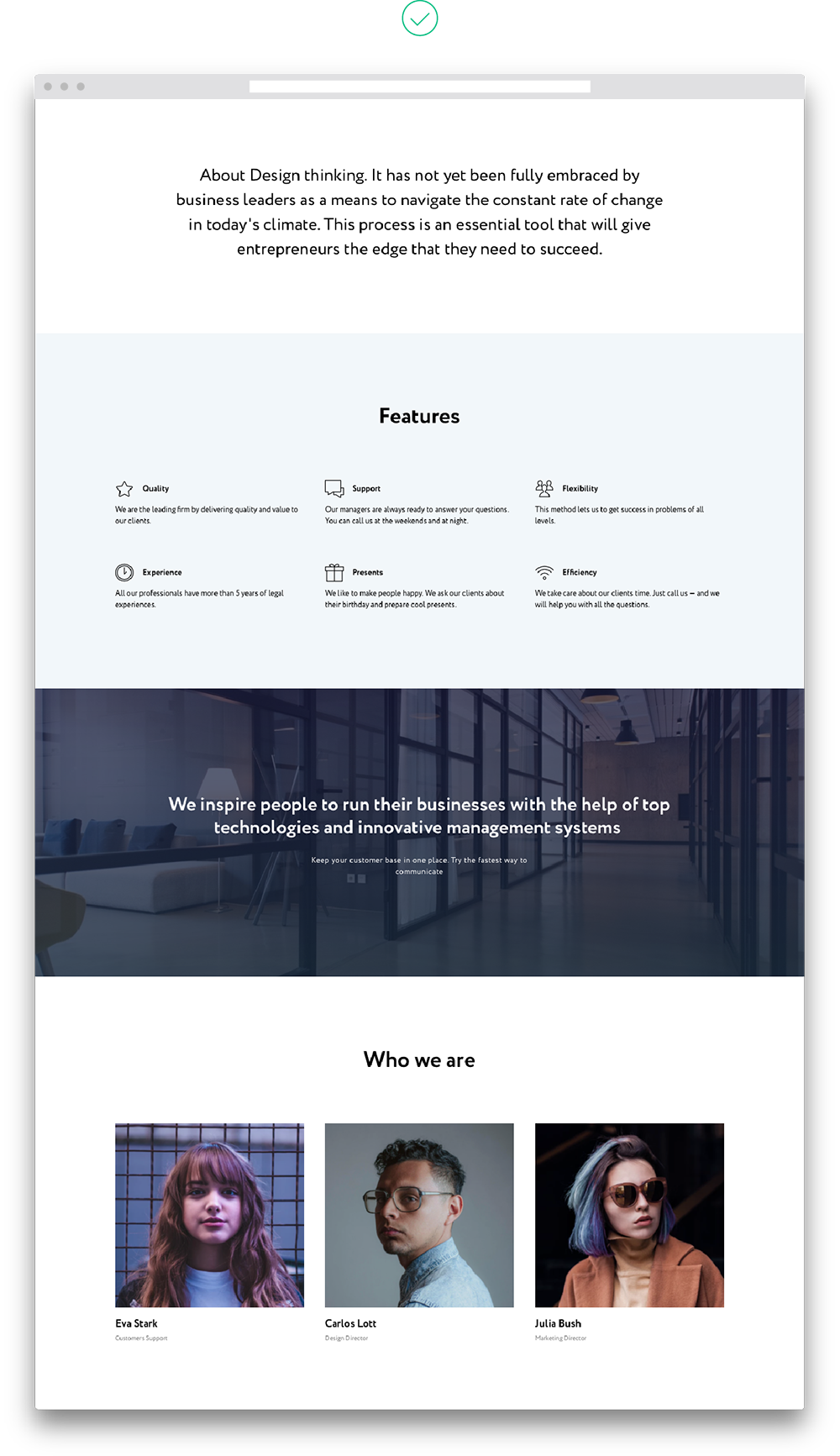
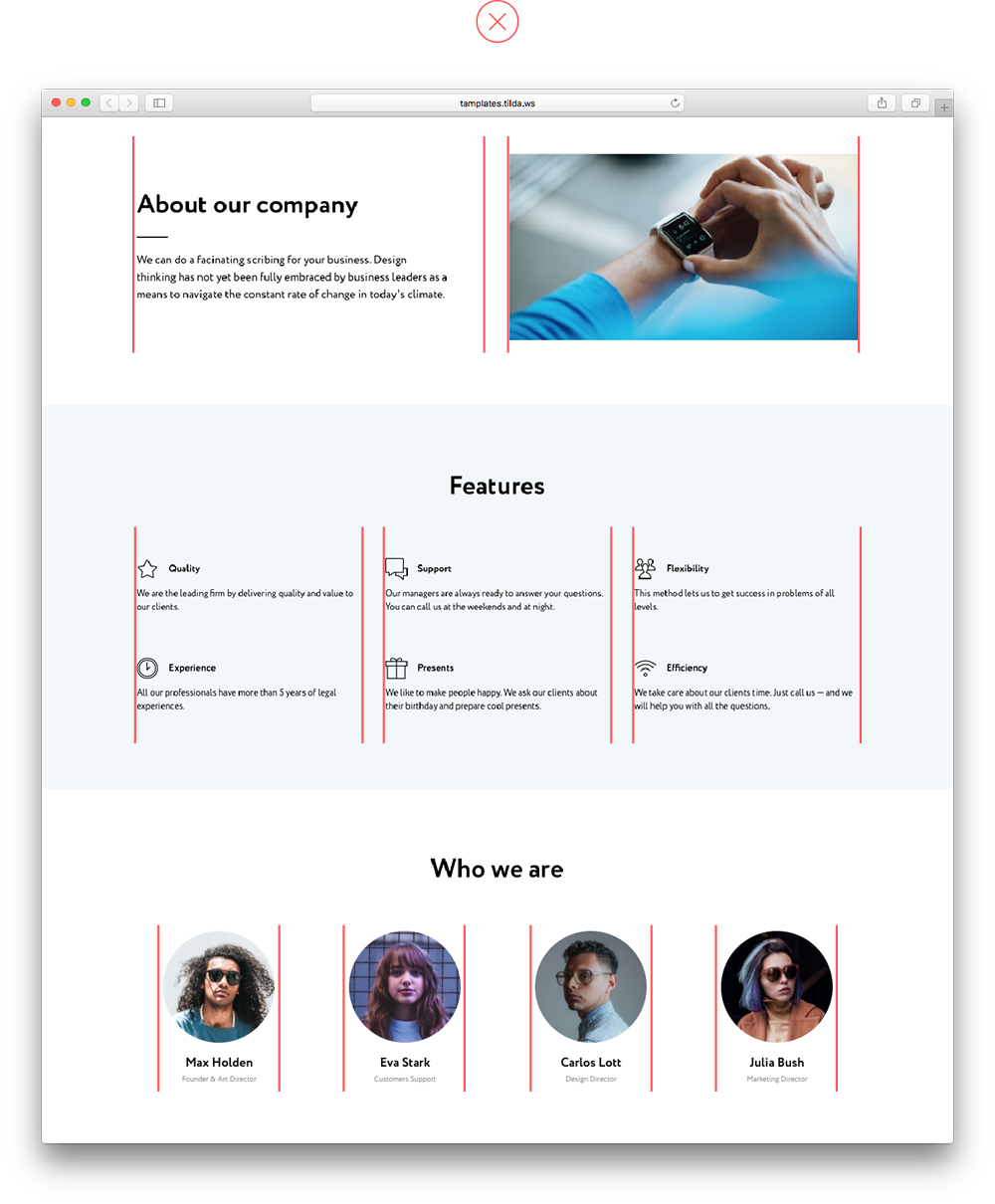
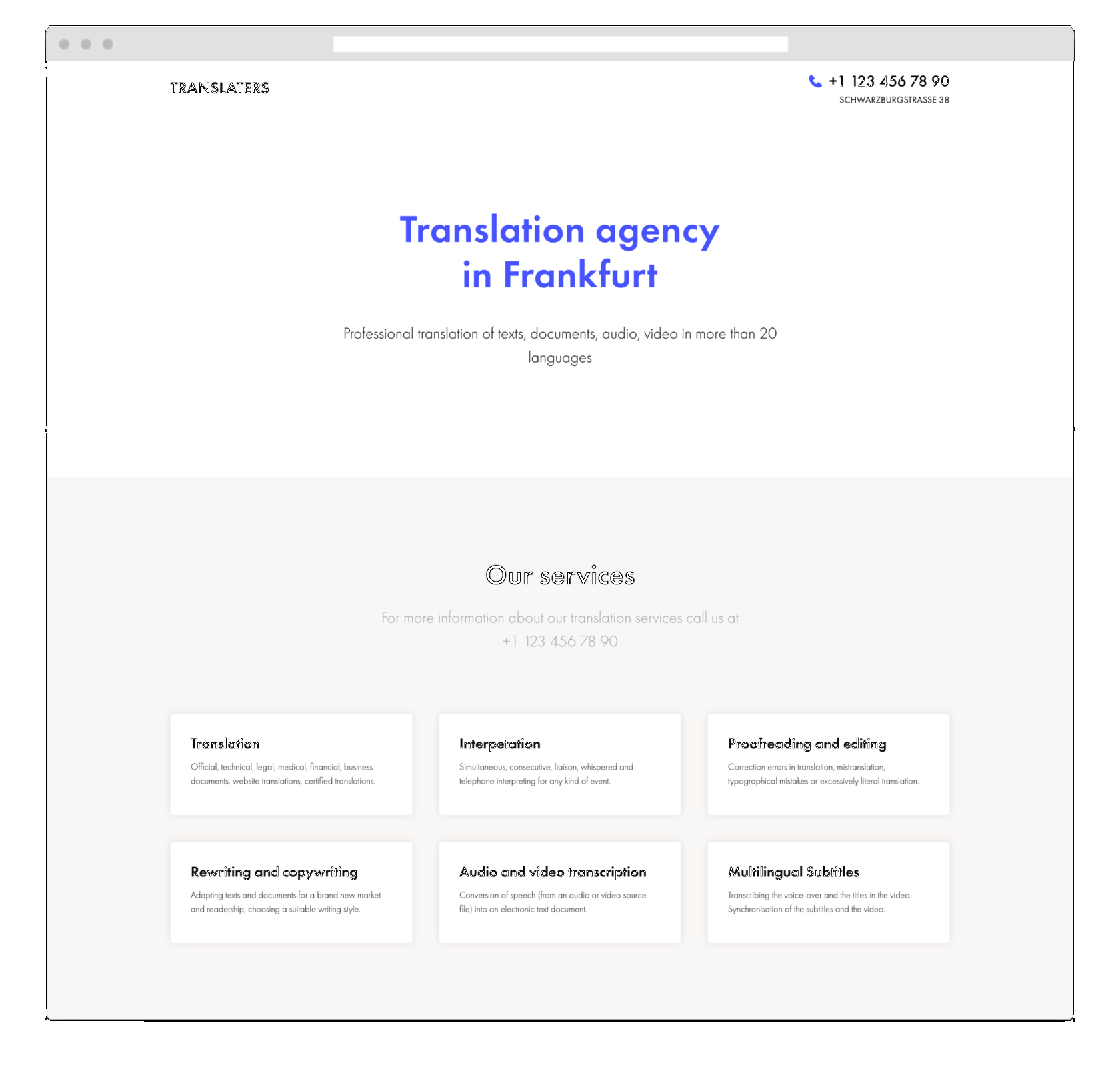
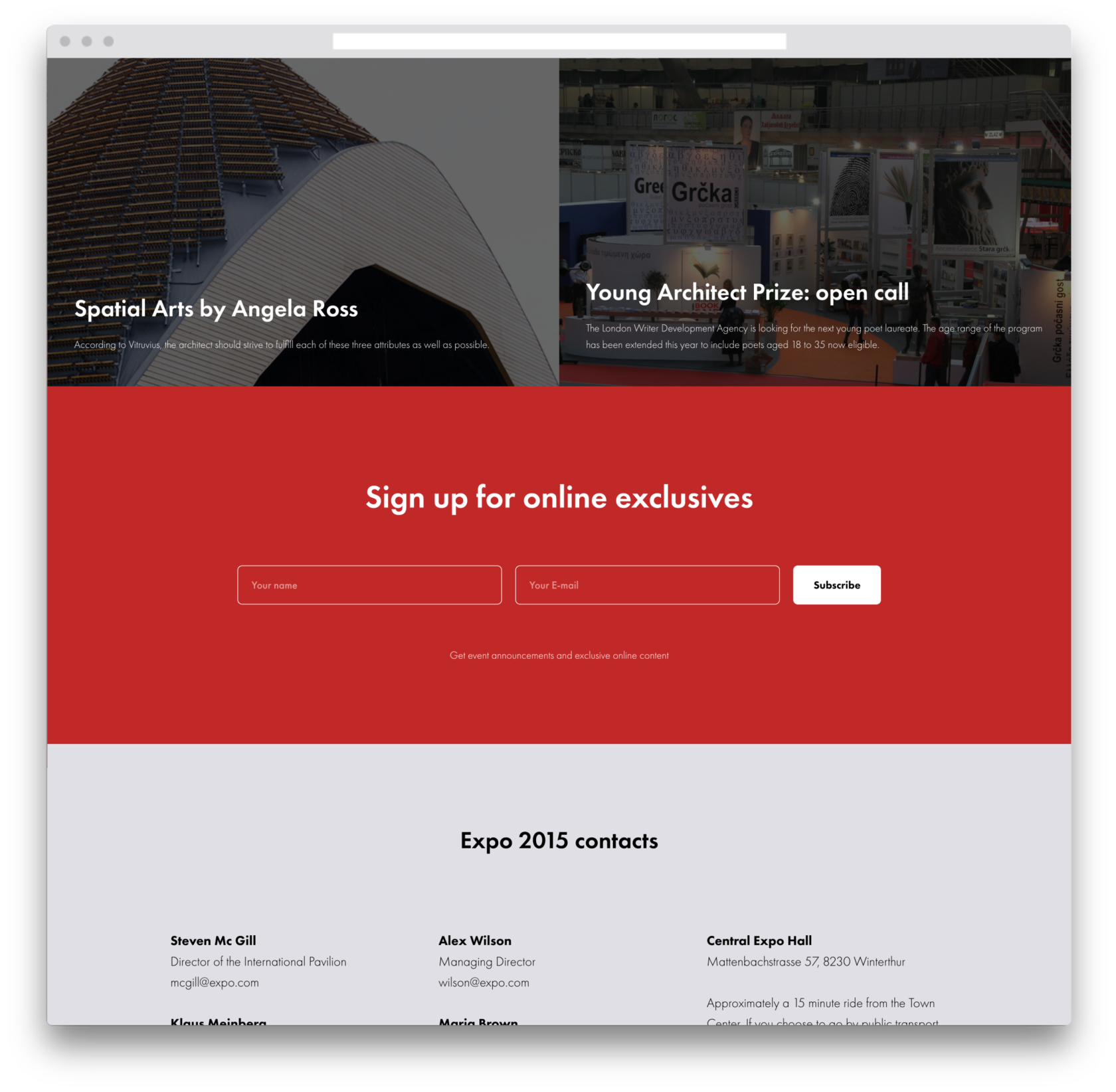
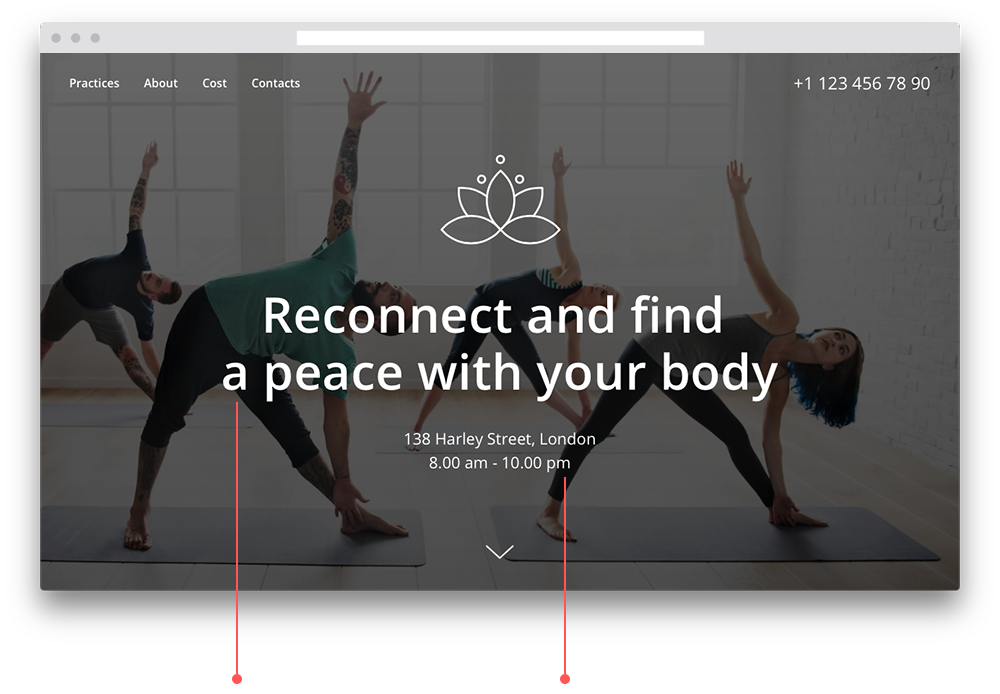
deuxième chapitre lorsque nous avons décomposé la structure d'un site web - votre offre, quelques informations sur le projet, le retour d'information, le calendrier et les blocs d'appel à l'action - tous ces éléments sont connus sous le nom de sections dans une page de renvoi.
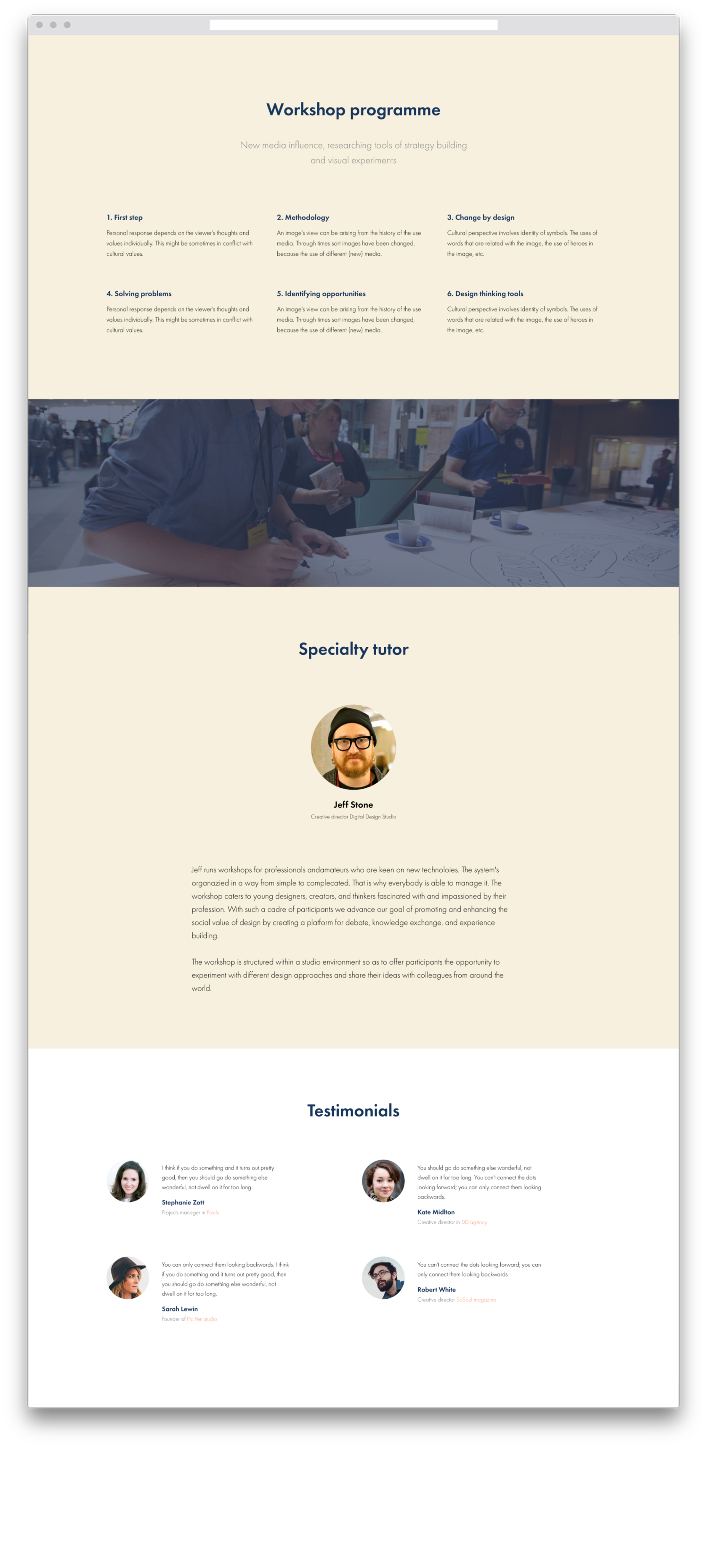
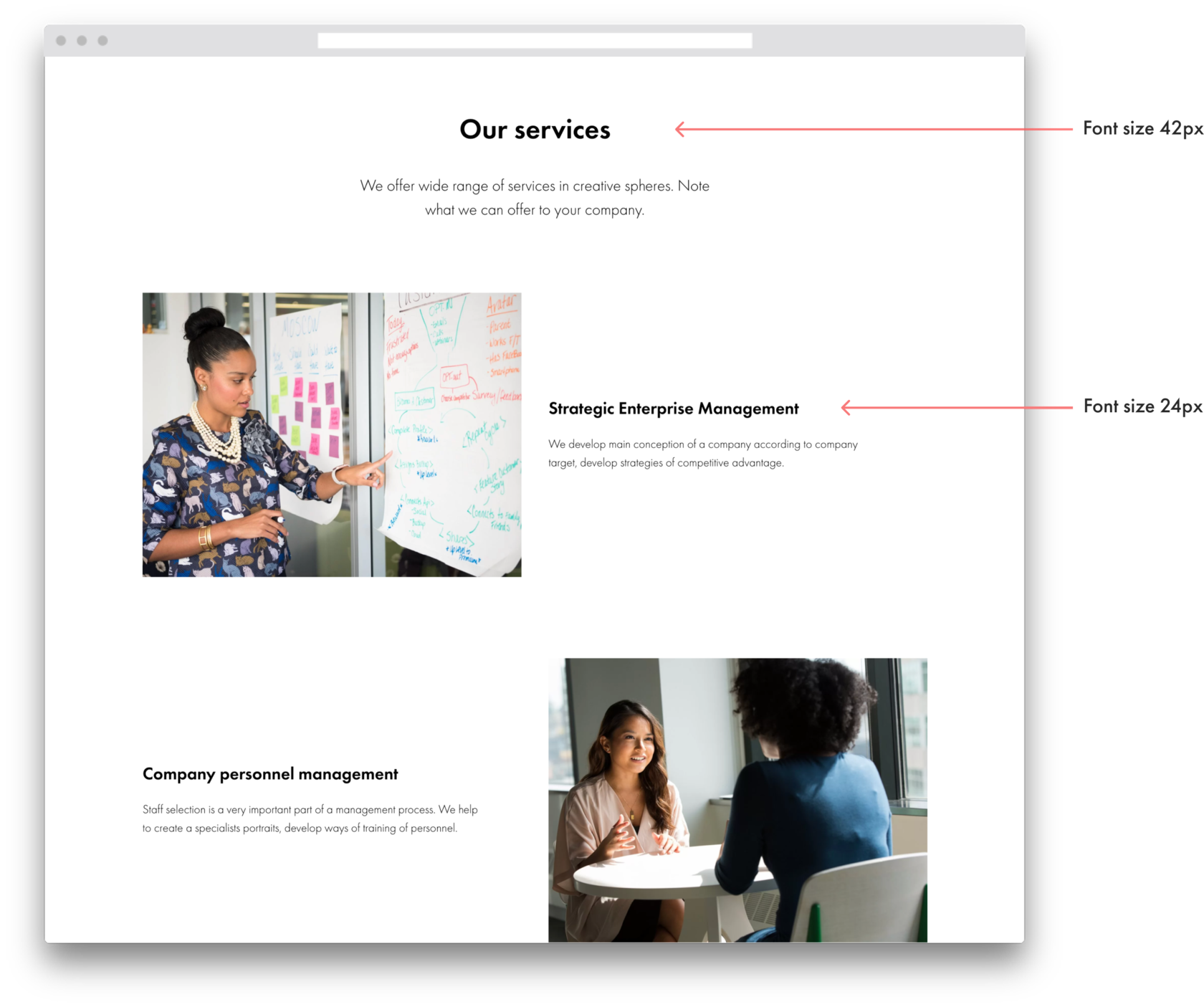
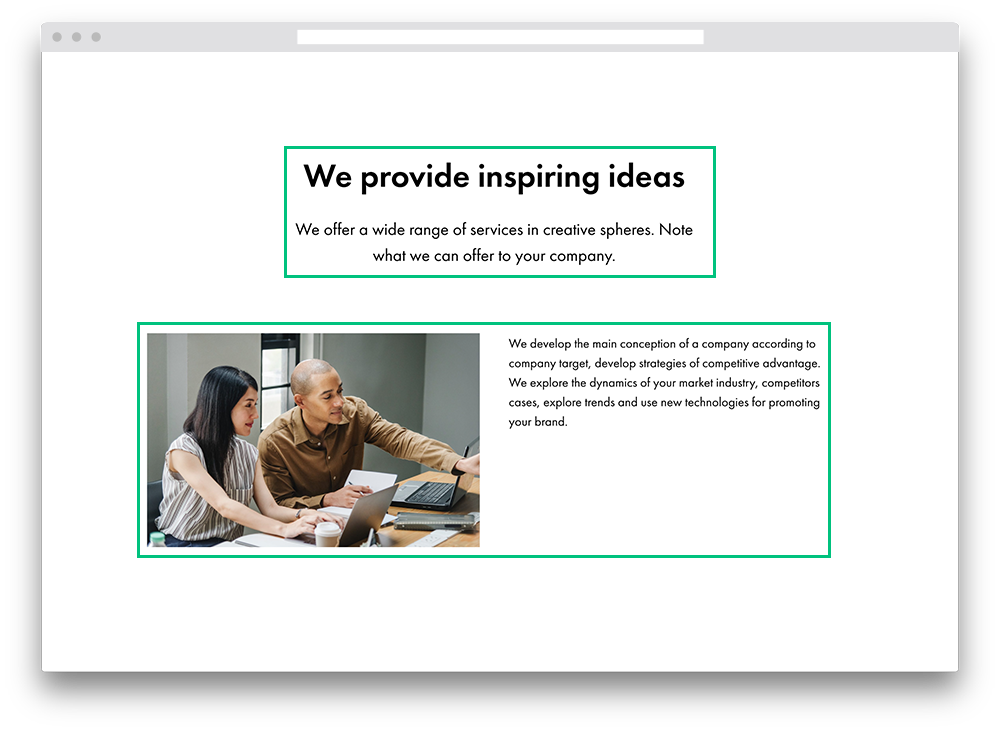
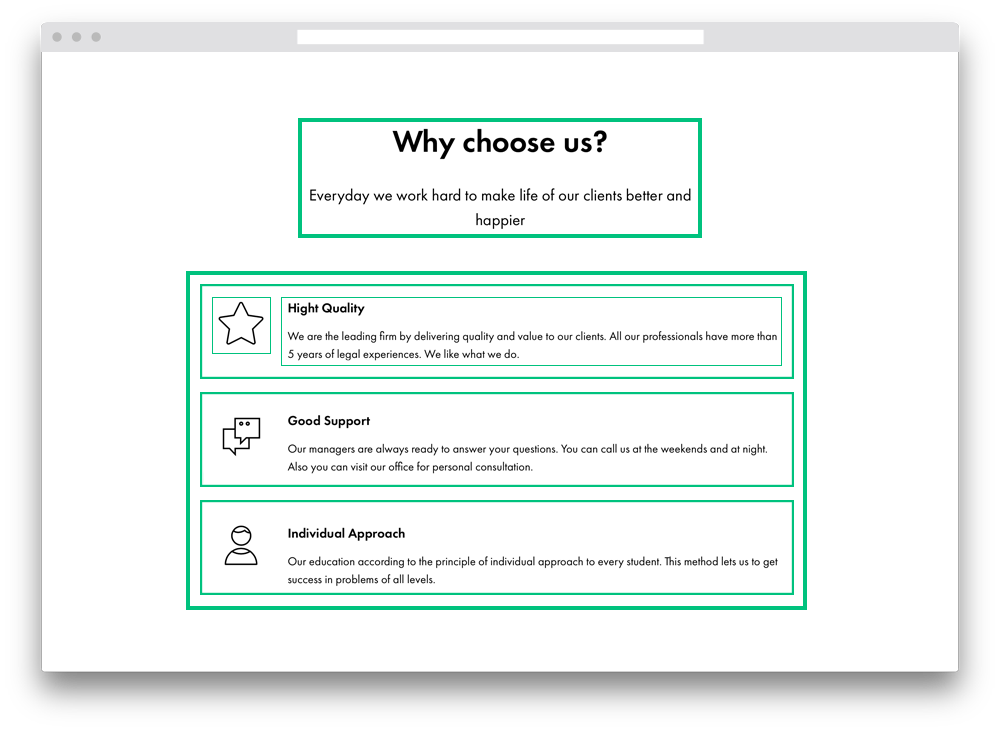
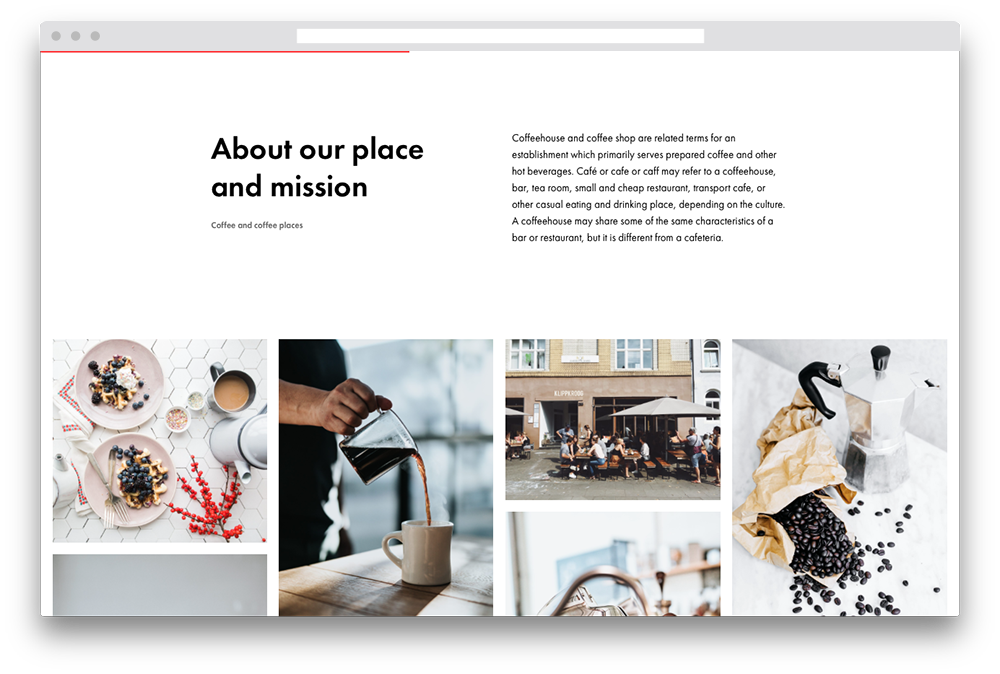
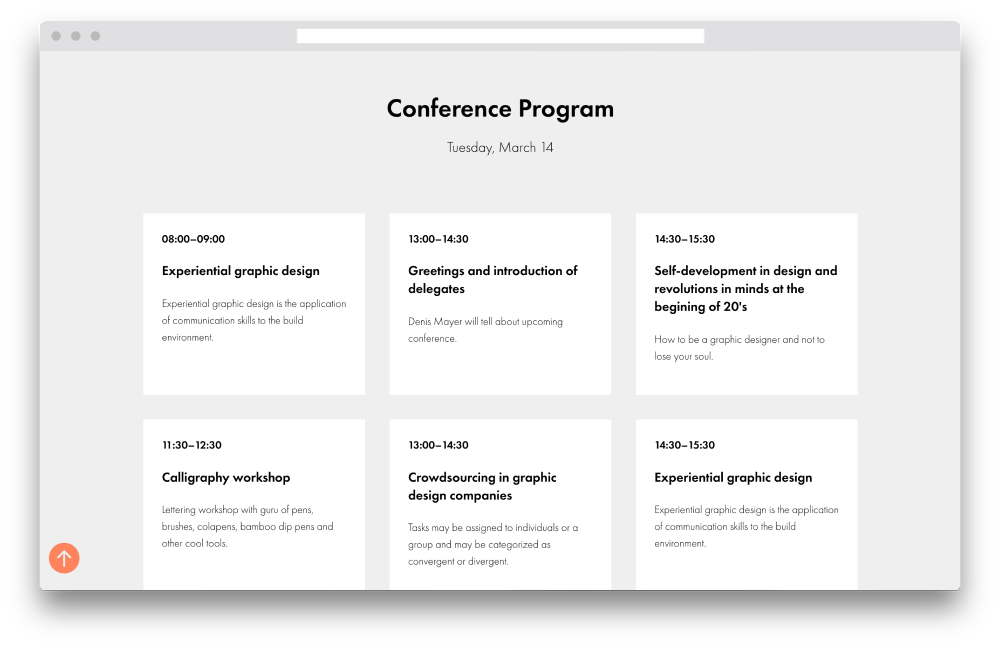
Les sections sont utiles car chacune d'entre elles répond à une question spécifique - combien coûte quelque chose, où sommes-nous situés, pourquoi sommes-nous les meilleurs - ce qui signifie qu'elles contiennent une idée entièrement formée. Cela facilite la perception de l'information, car vous avez abordé un sujet (par exemple, "À qui s'adresse ce cours"), vous l'avez expliqué et vous êtes passé au suivant. La cohérence et la prévisibilité sont deux choses que le cerveau humain adore.

 Cours
Cours sur les pages d'atterrissage
Cours
Cours sur les pages d'atterrissage

 Cours
Cours sur les pages d'atterrissage
Cours
Cours sur les pages d'atterrissage