-

 Cours
Cours sur les pages d'atterrissage
Cours
Cours sur les pages d'atterrissage
-
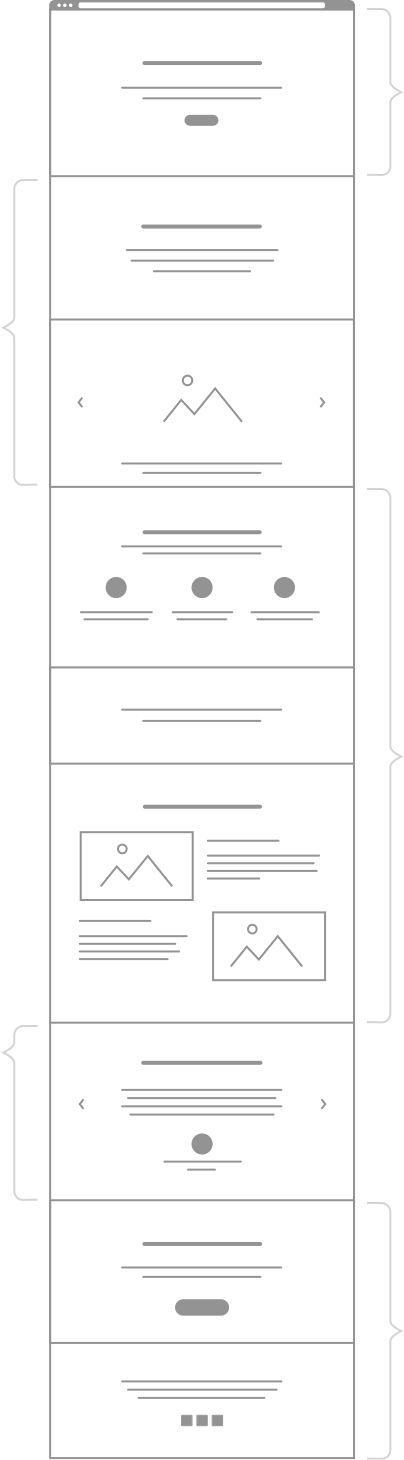
3. Anatomie de la page d'atterrissage : Éléments fonctionnelsChapitres

 Cours
Cours sur les pages d'atterrissage
Cours
Cours sur les pages d'atterrissage