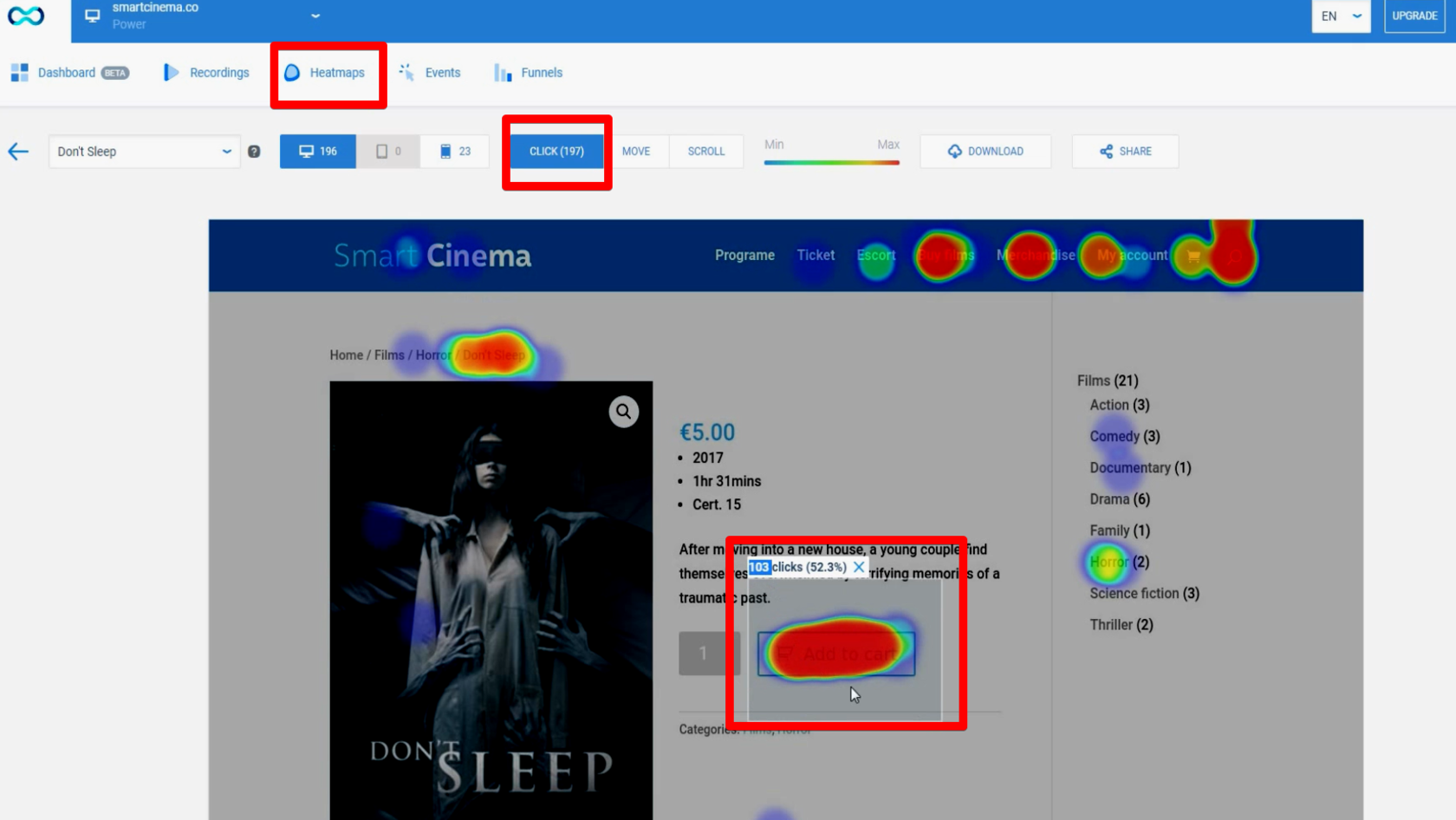
Un autre outil visuel est
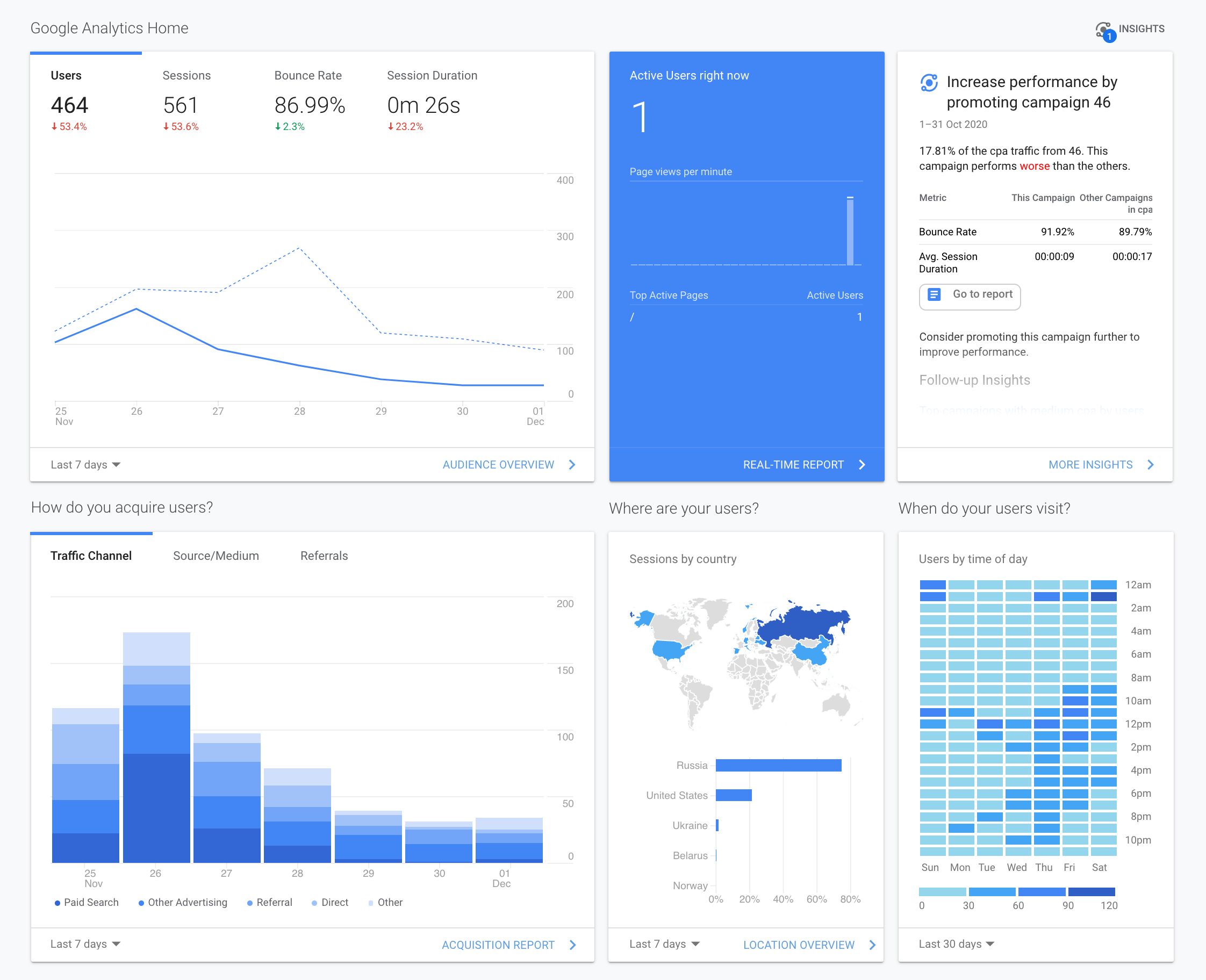
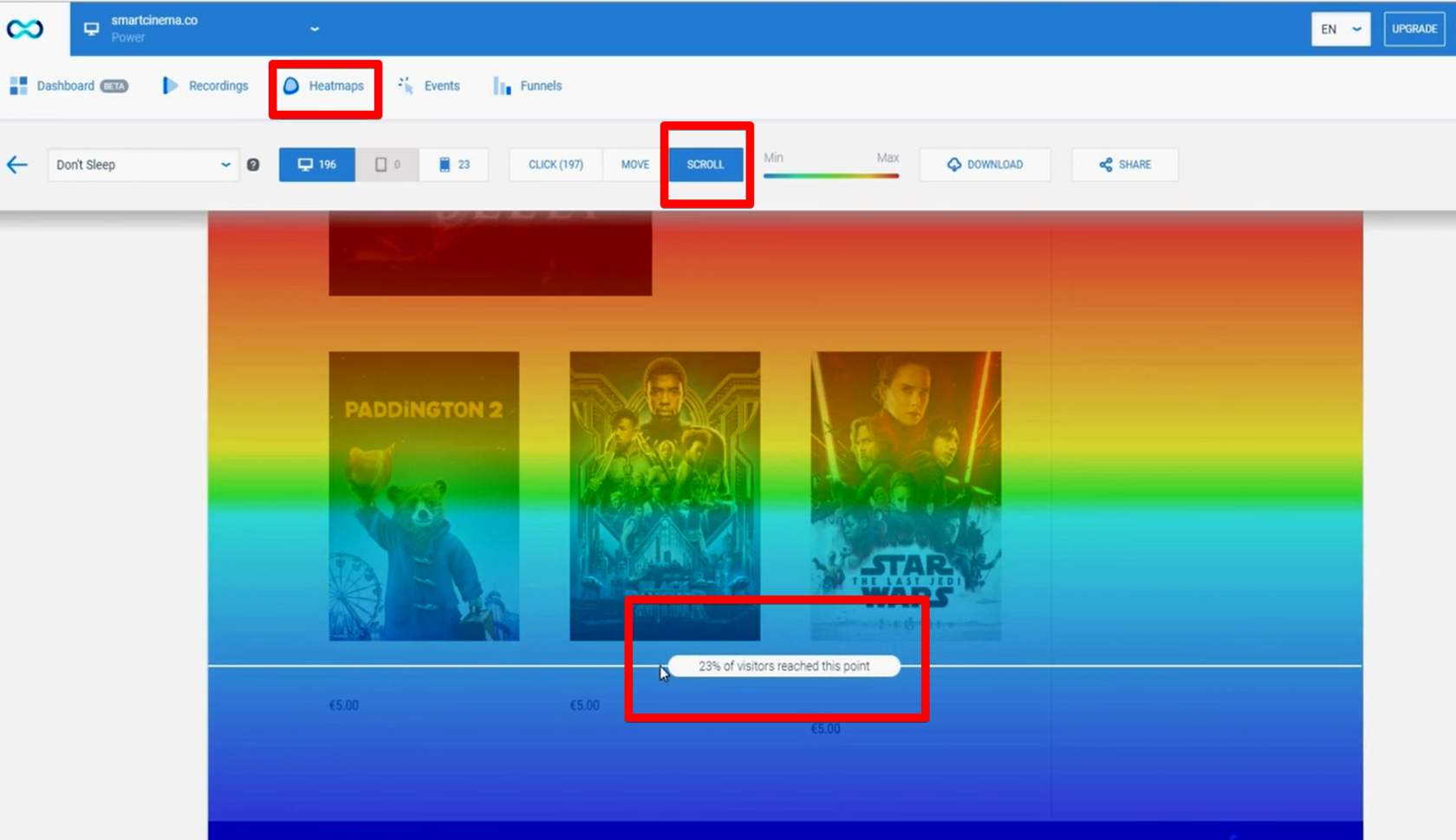
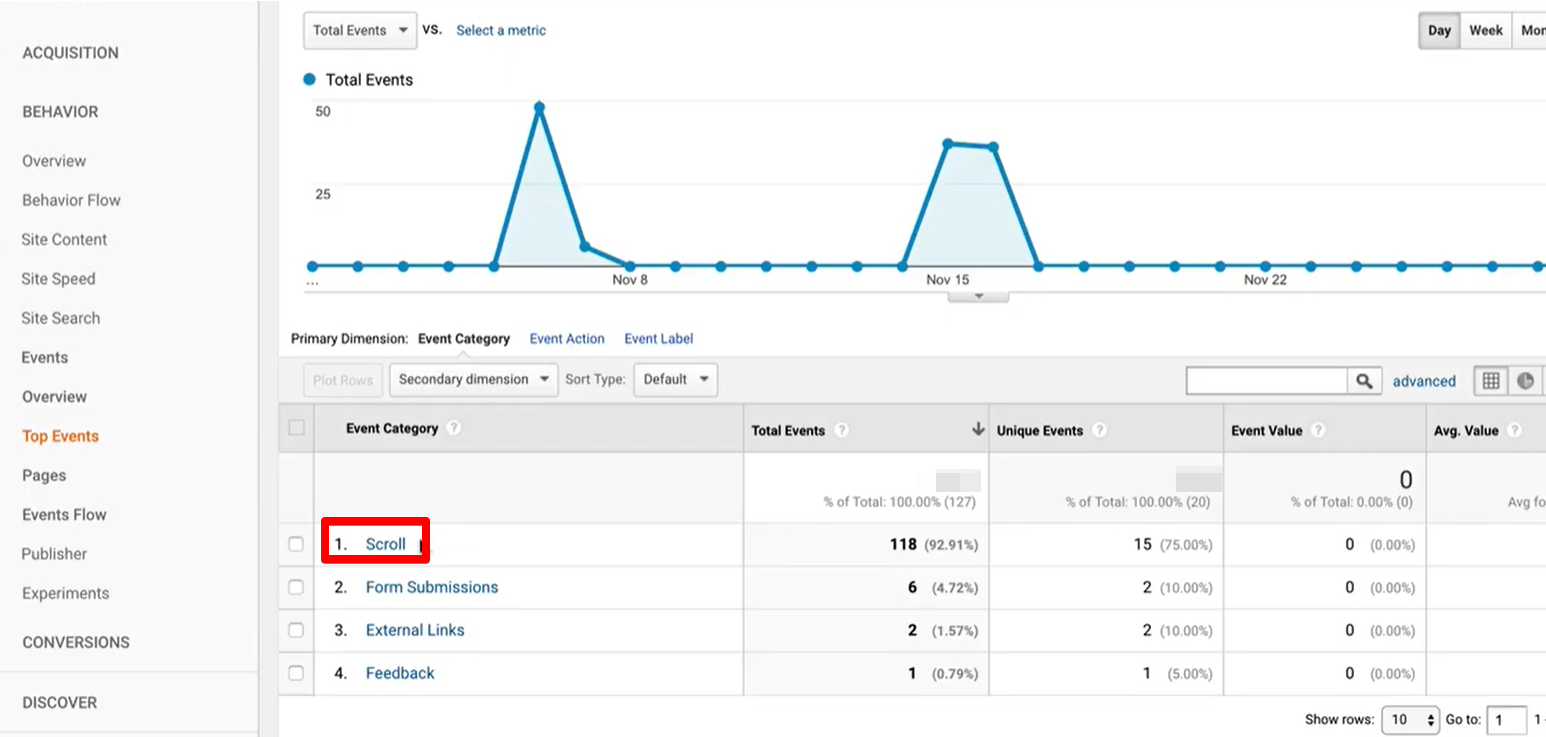
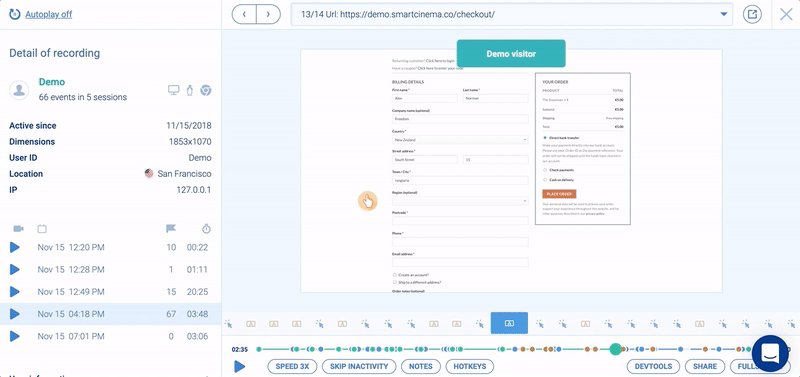
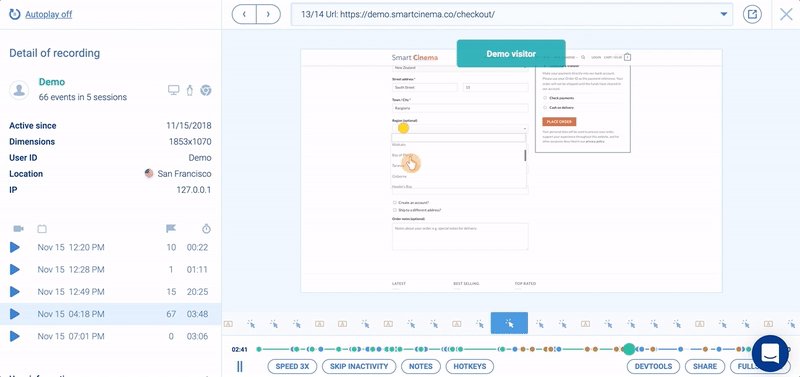
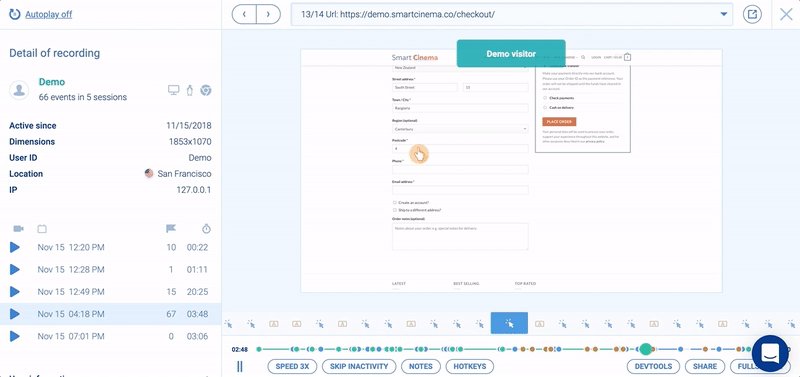
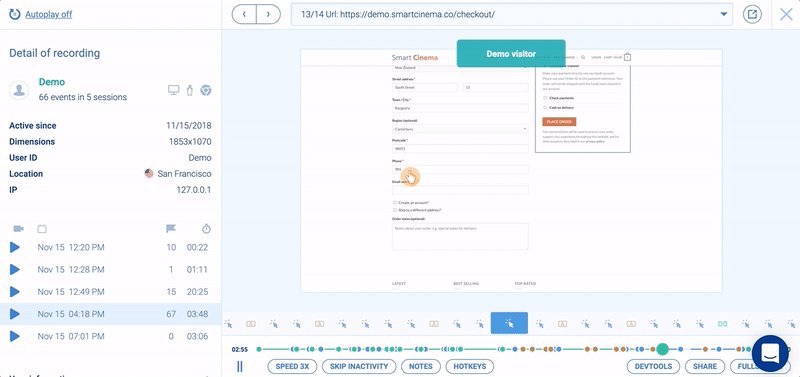
Smartlook, disponible à la fois pour les mobiles et les ordinateurs de bureau. Il s'agit d'une solution tout-en-un qui vous permet de suivre les clics et la profondeur de défilement et qui fournit des enregistrements du comportement des utilisateurs.
Pour installer le code Smartlook sur votre site web Tilda, copiez le code de suivi à partir des paramètres de votre projet dans Smartlook. Ensuite, allez sur votre compte Tilda, ouvrez les
Paramètres du site, cliquez sur
Plus. Cliquez sur le bouton
Modifier le code dans la section
CODE HTML POUR LA ZONE D'ENTÊTE, insérez le code et cliquez sur
Enregistrer. N'oubliez pas de republier toutes les pages après avoir enregistré le code.

 Cours
Cours sur les pages d'atterrissage
Cours
Cours sur les pages d'atterrissage

 Cours
Cours sur les pages d'atterrissage
Cours
Cours sur les pages d'atterrissage