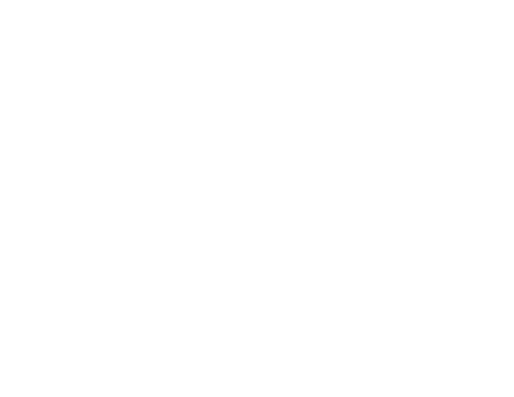
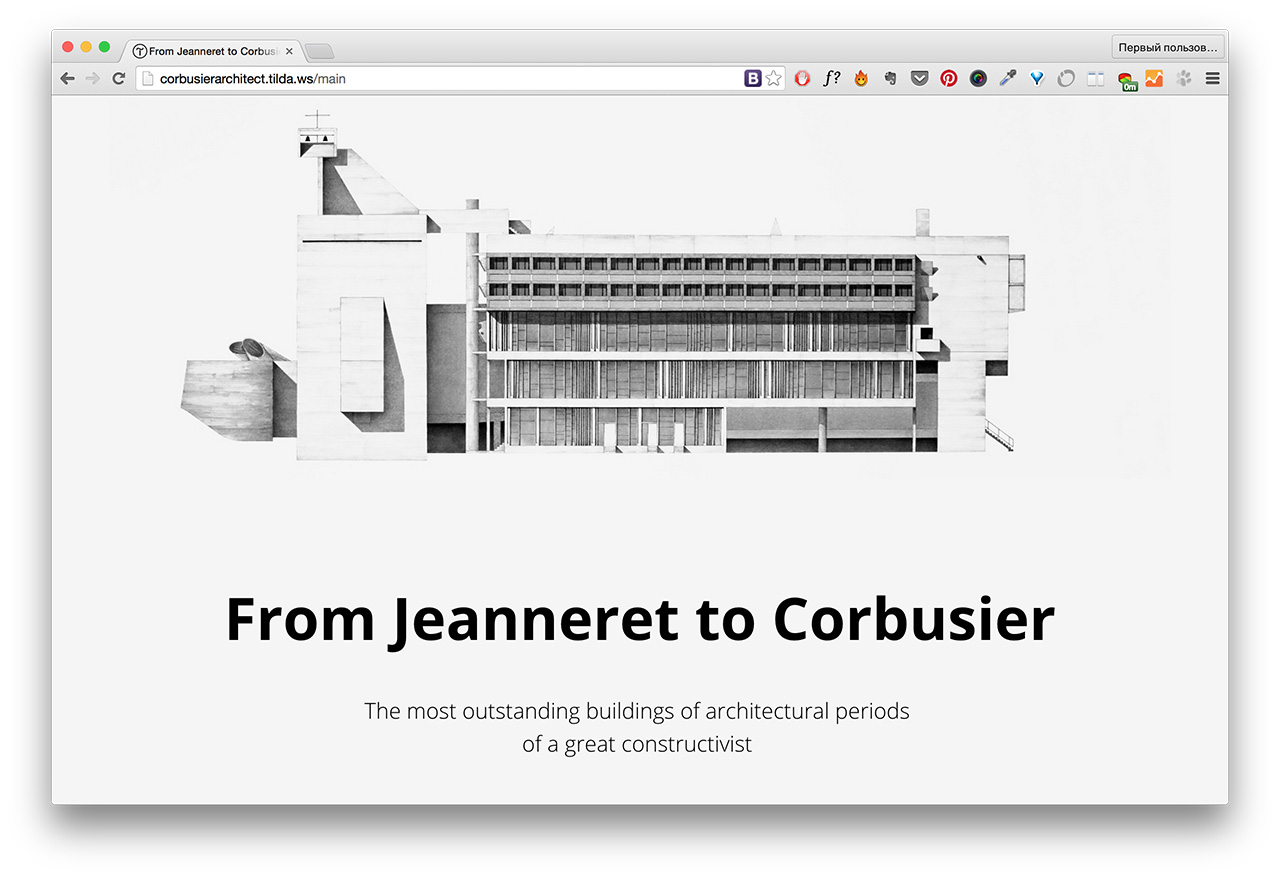
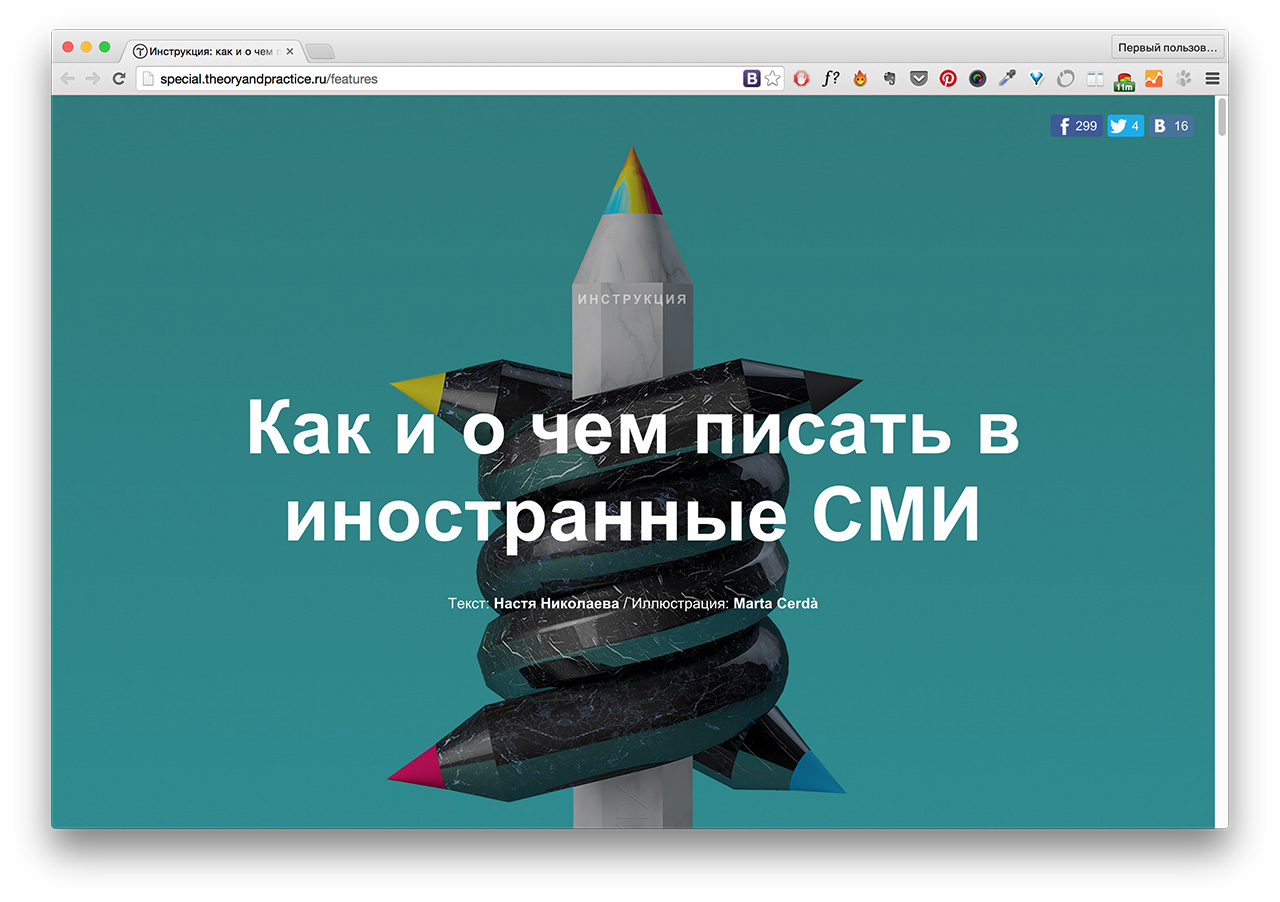
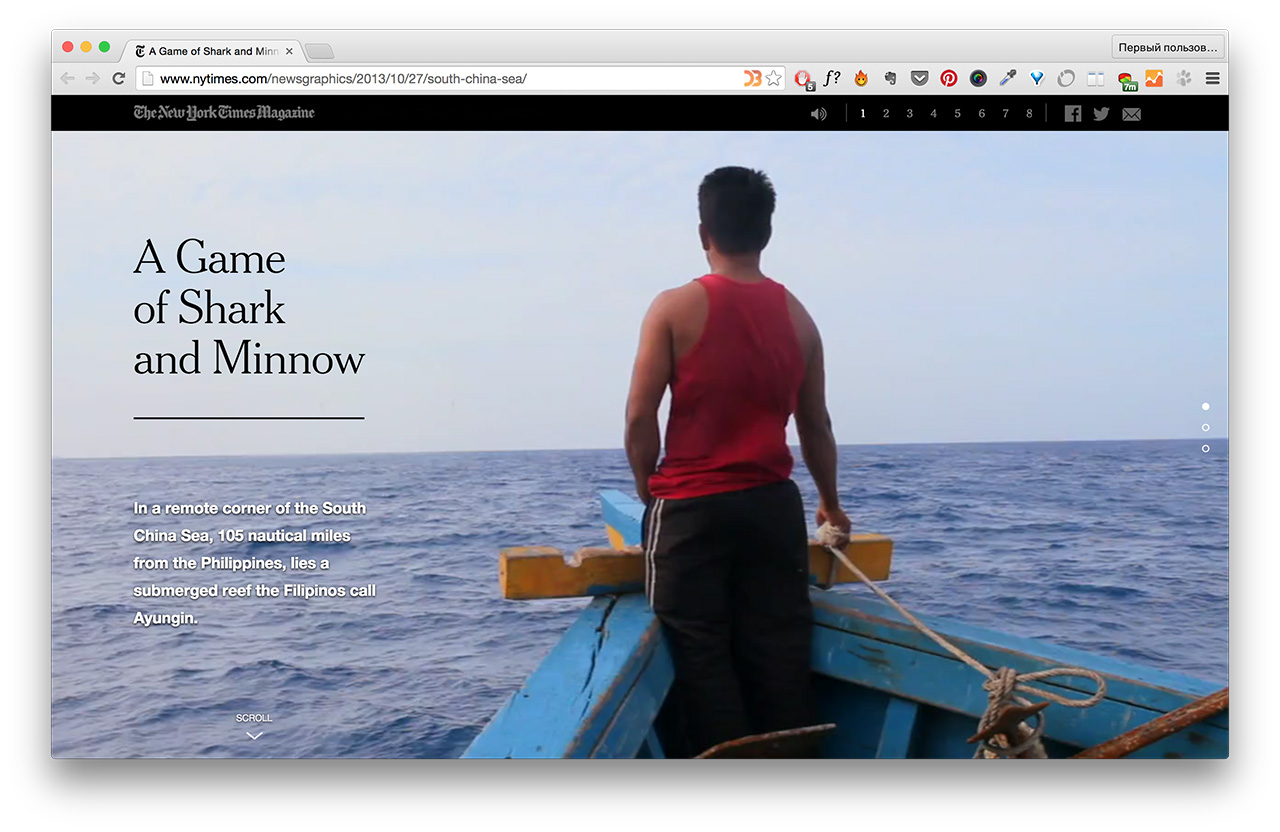
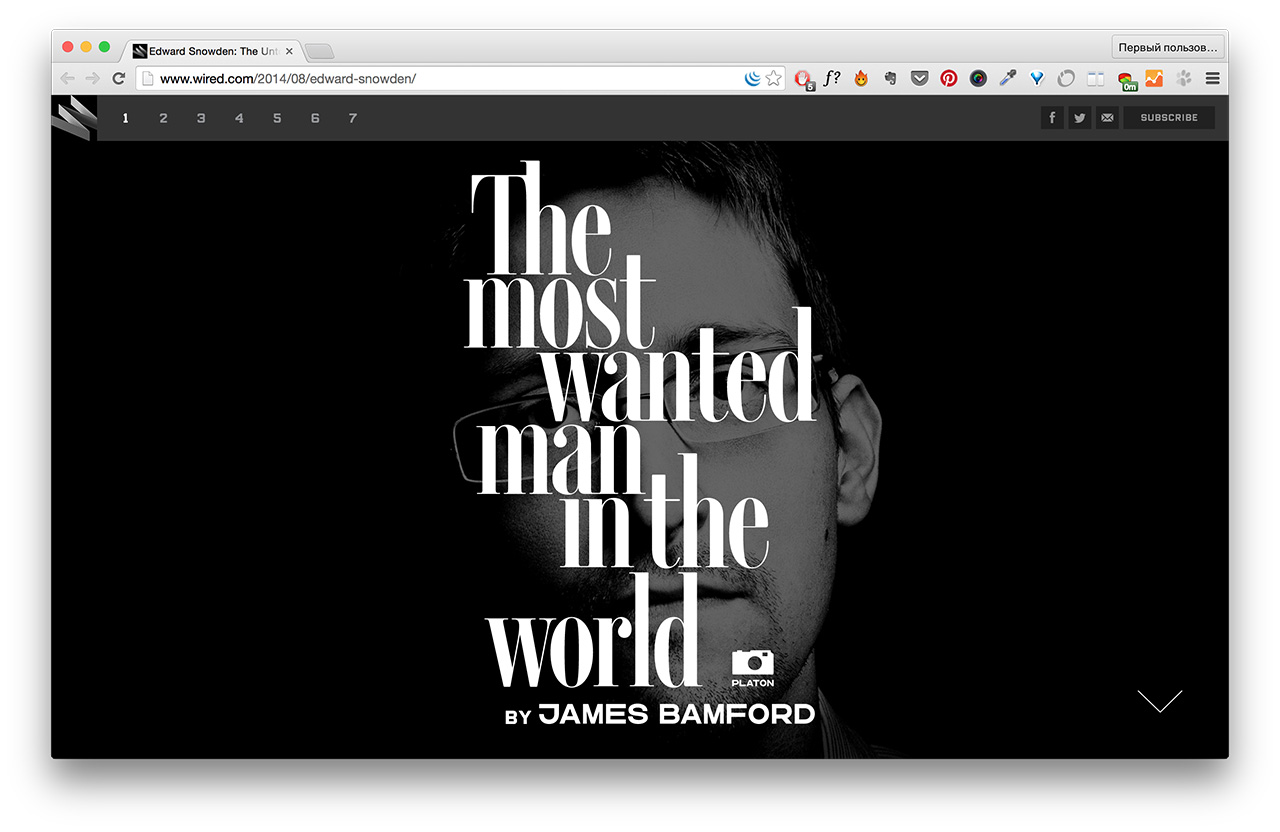
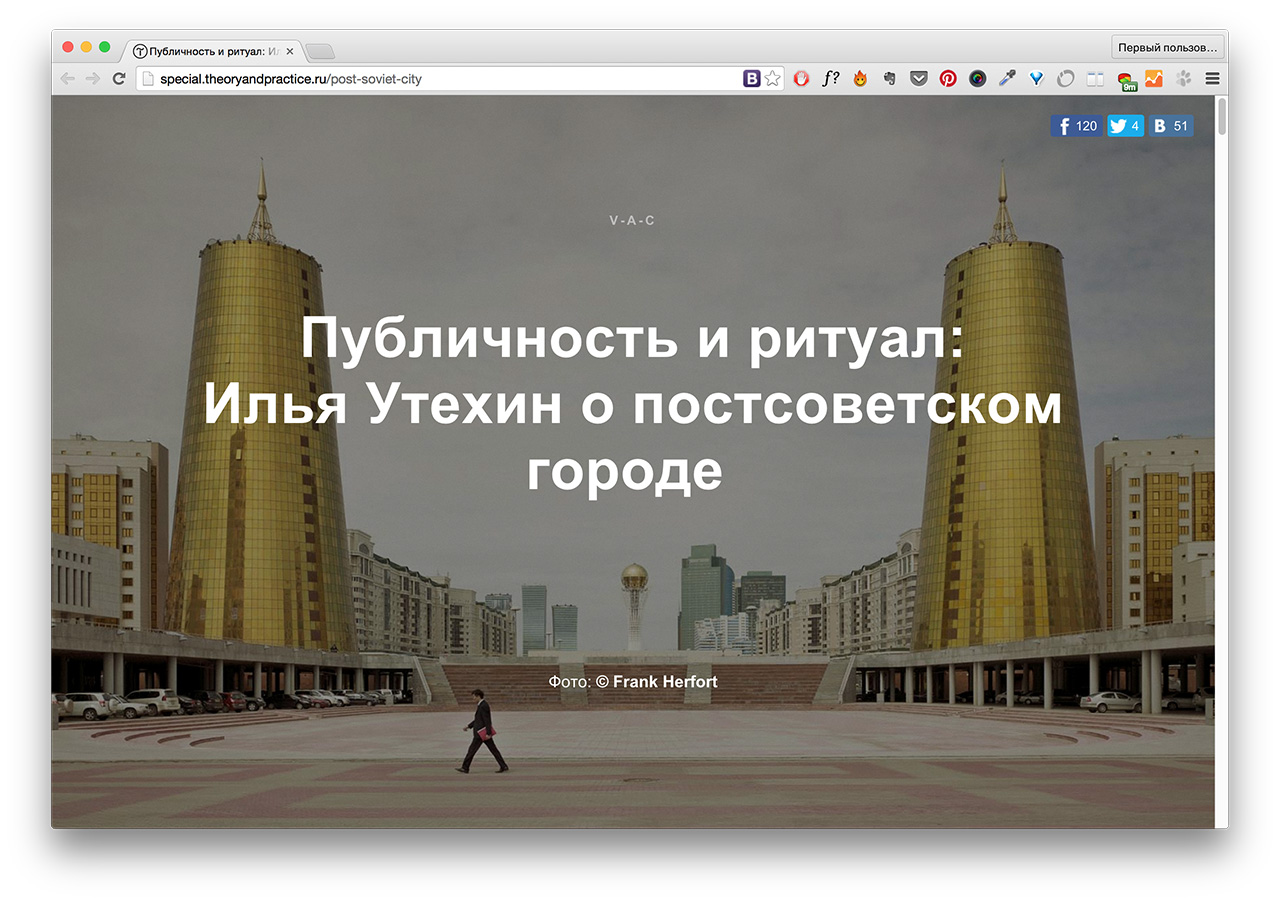
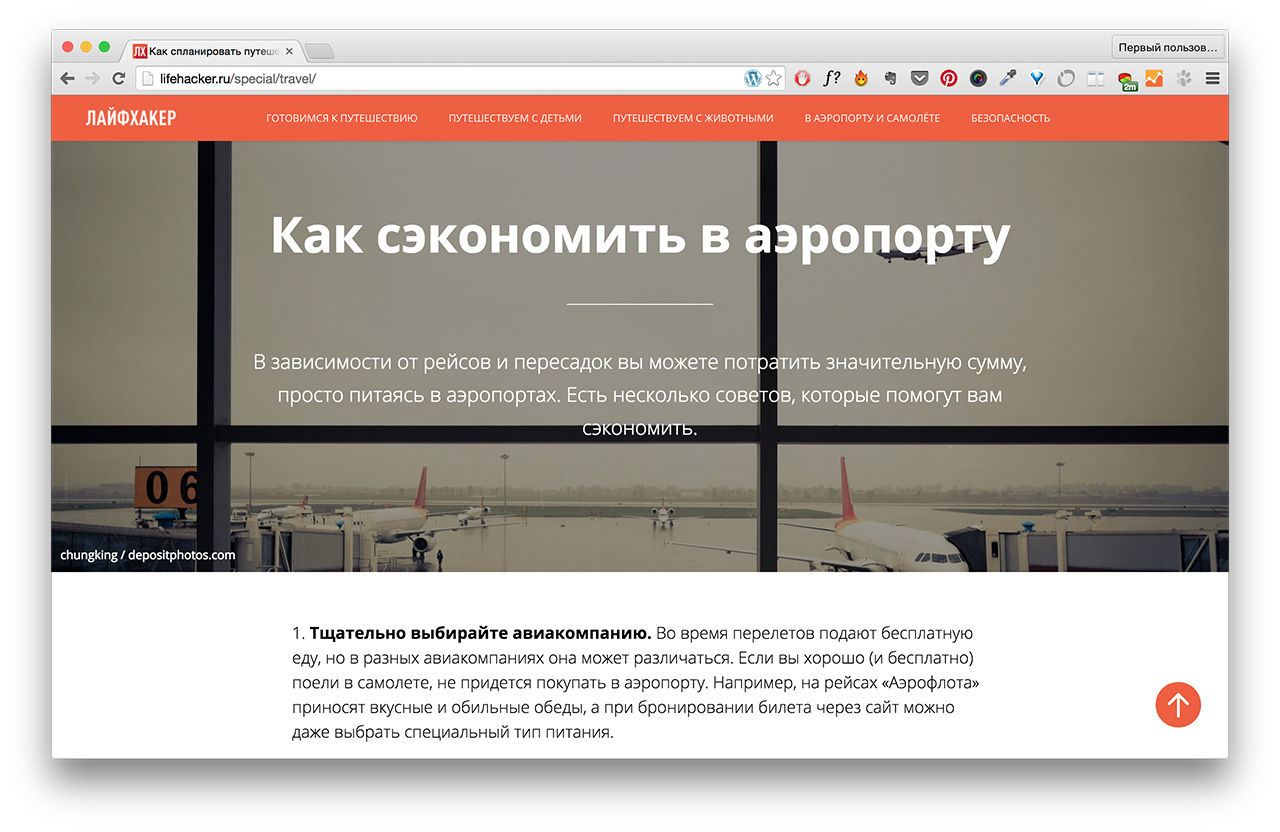
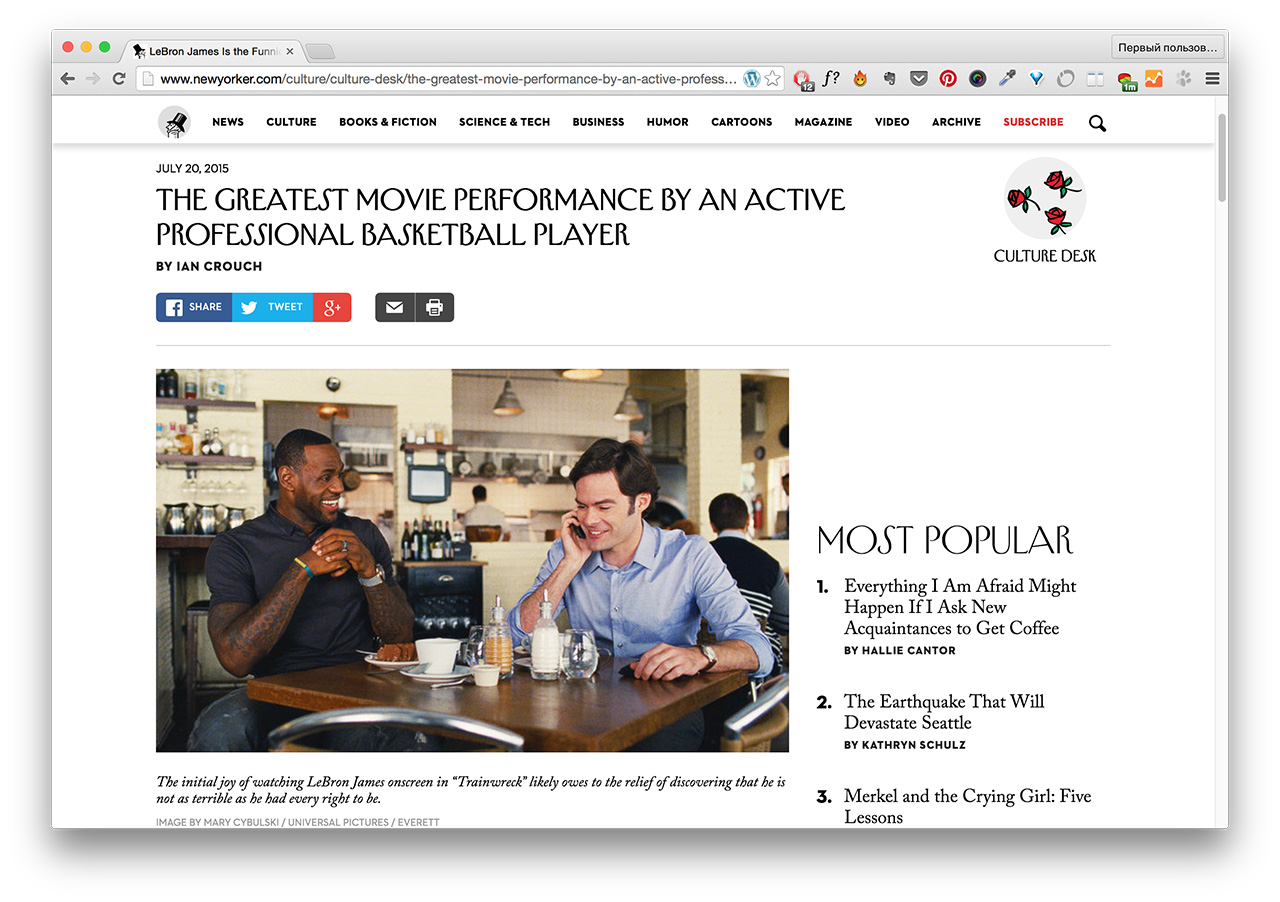
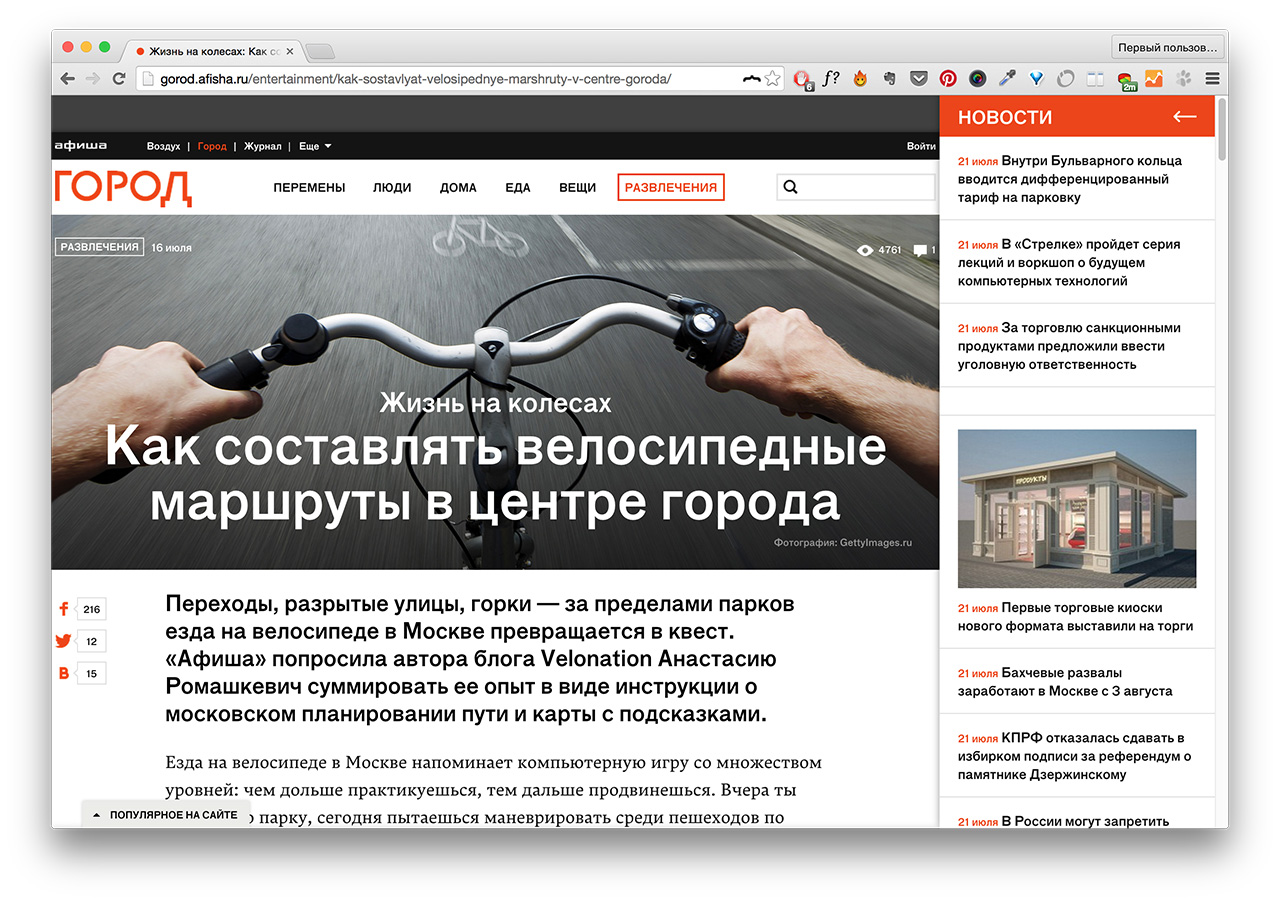
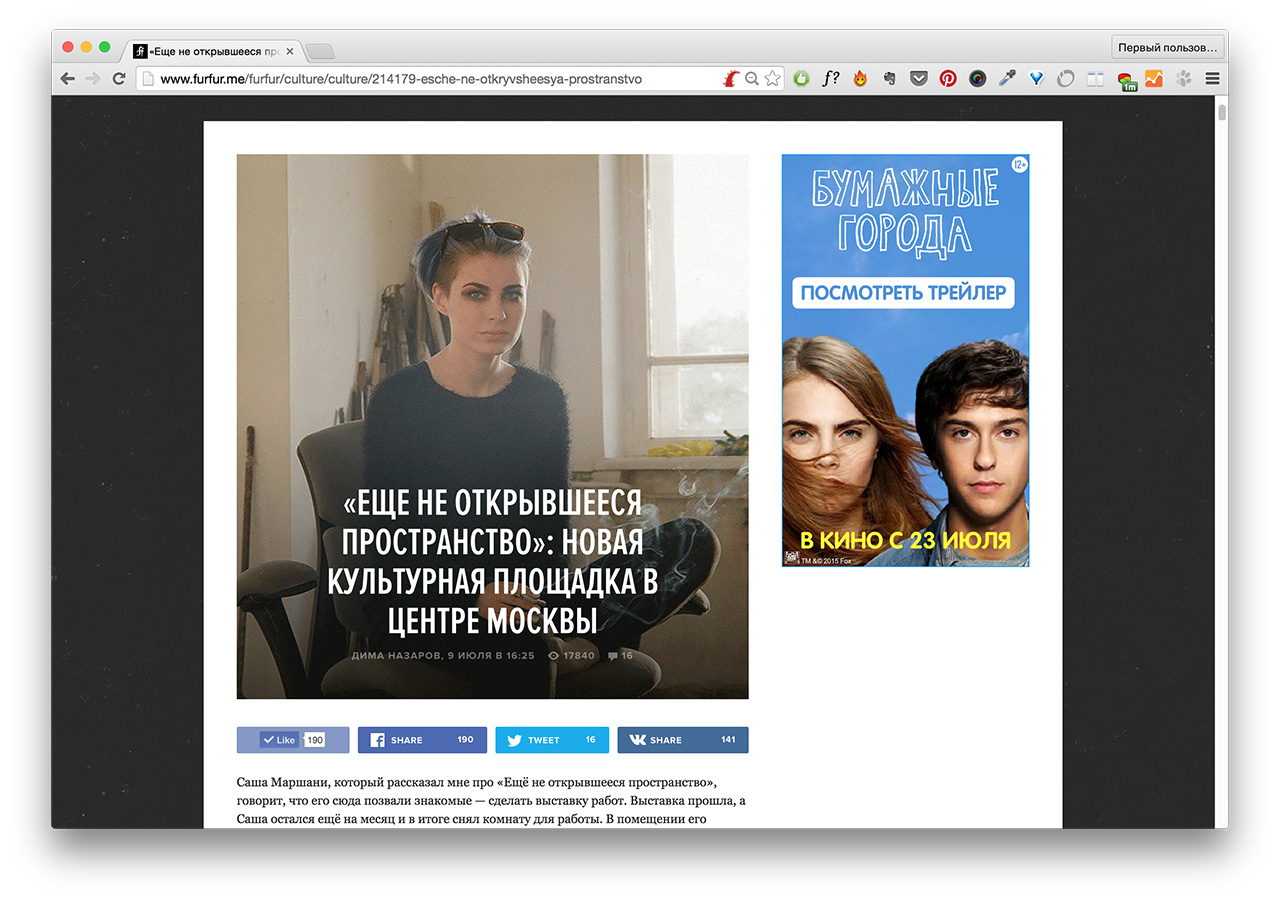
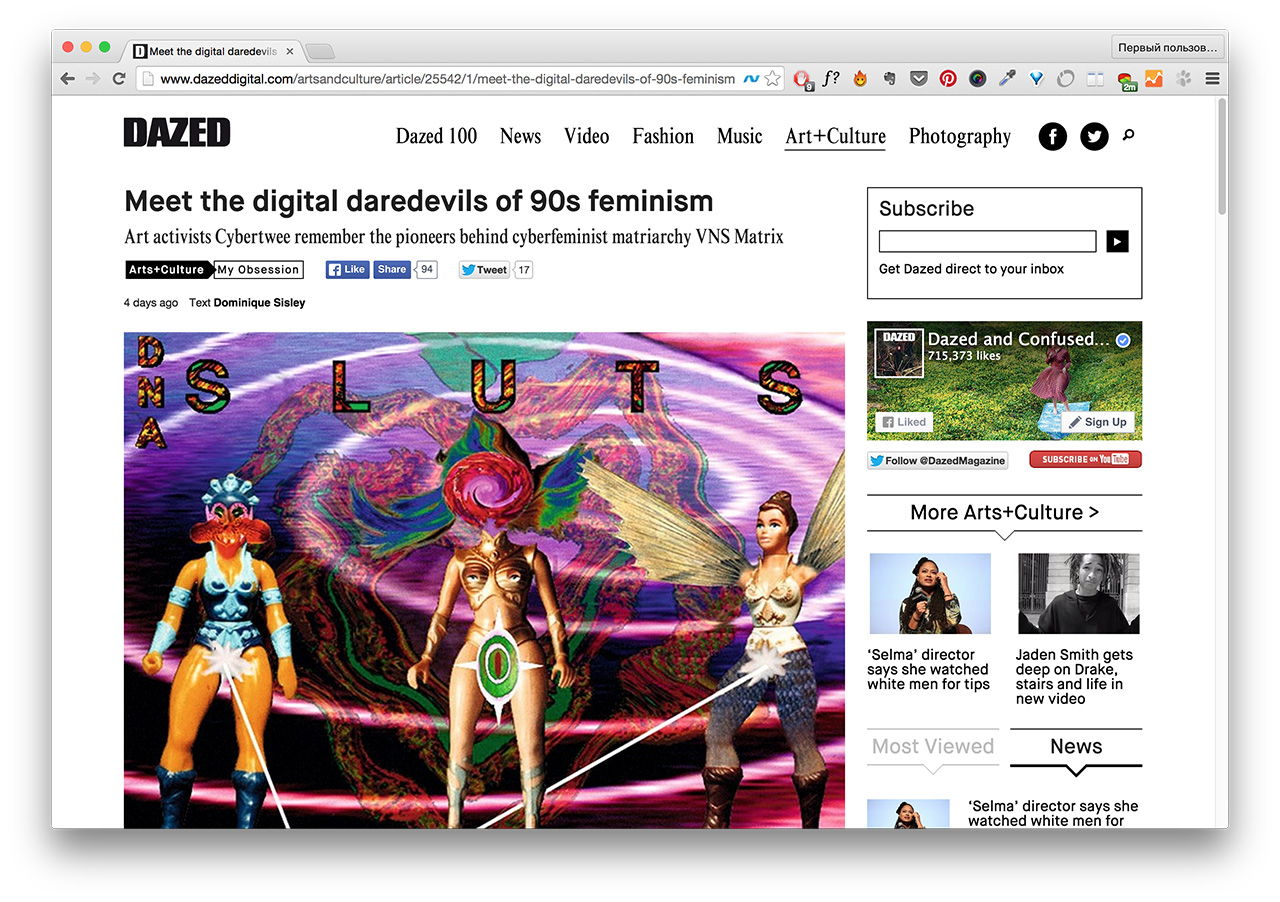
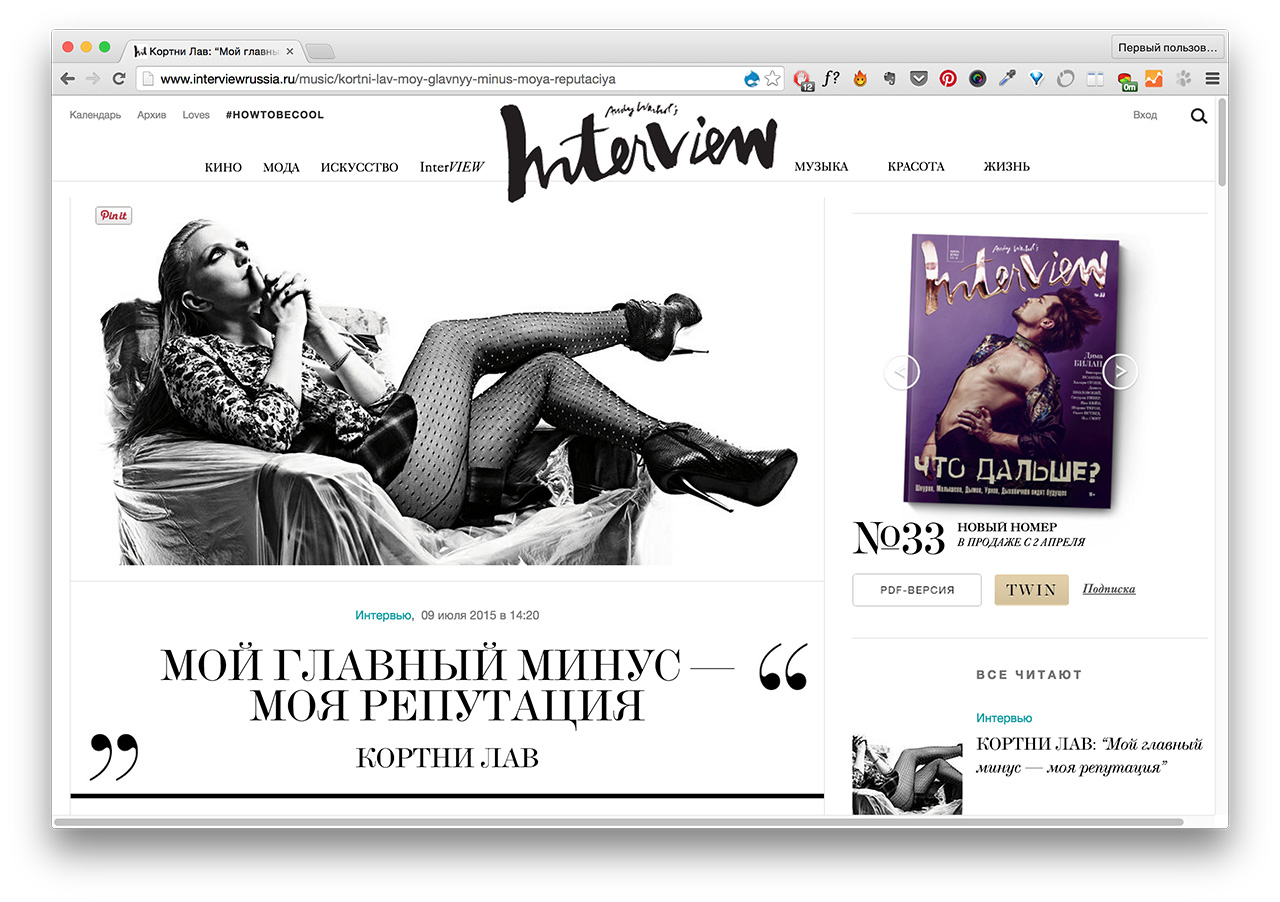
Заголовок - сообщает о чем материал. Часто встречается, когда кку добавляют описание, которое расшифровывает заголовку добавляют описание, которое расшифровывает заголовок. и описание должны взаимодействать друг с другом. Заголовок впечатляет, а описание дополняет и нформирует.
Название рубрики - часто добавляют над заголовком : путешествие, интервью. если это совместо названия рубрики ставится логотип, если это совместный спецпроект редакции и какого-либо бренда.
Фотография и имя автора материала ставится на обложку, в случае если автор известный и пользуется популярностью - люди приходят читать именно его.
Кнопка "листать вниз" последнее время появлятся все реже - люди и так привыкли, что надо прокрутить дальше.
Социальные кнопки для расшаривания можно часто увидеть на обложке, но тут нужно понимать, что в этом месте они выполняют скорее имиджевую функцию - если "лайков" много, то материал будут читать охотне. Расшаривать же сразу, не прочитав, никто не будет, поэтому социальные кнопки нужно продублировать и поставить в конце материала, или же на залипающую панель, которая видна в любой точке статьи.
Графика. Как правило у обложки есть фоновое изображение или видео. "подойти к выбору фотографии, потому что она "продат" страницу. Фотография не должна быть слишком пестрой, чтобы текст обложки не спорил с графикой. медленную, плавную запись, которая будет медленную, плавную, которая ме будет мешать прочтению текста. Такое видео можно назвать атмосферным. Если видео значимое, имеет сюжет, важный для материала, то лучше поставить его отдельно в плеере внутри стать, а для обложки вырезать 10 секунд. Не размещайте основной ролик в обложке.
бложка может быть и без фотографии. Не переживайте, если не можете найти классную иллюстрацию, поставьте на фон цвет или градиент.

 Курс
в цифровой среде
Курс
в цифровой среде