-

 Курс
в цифровой среде
Курс
в цифровой среде
-
15. Психофизиология интерфейсовЛекции
Введение
Задача и идея
Дизайн-исследование и фокусировка
-
6Виды исследований
-
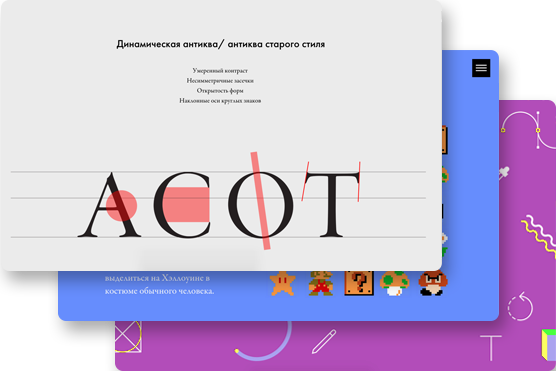
7Тренды веб-дизайна
-
8Развитие визуального вкуса и получение нового опыта
-
9Флэт-иллюстрация
Оcновы графического дизайна
Прототипирование
Контент
Дизайн
-