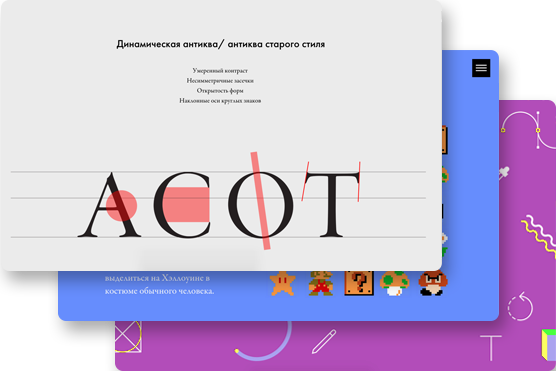
Groupe Mail.Ru находится в процессе доработки, обновления и унифики продоработки, обновления унификаци продуктов. медиа-проекты, мобильный веб и частично productivity-сервисы, постепенно подключаются новые продукты, мобильный веб и частично productivity-сервисы, постепенно подключаются новые продукты. иллюстраций, стандартизируются промо-письма и промо-мо-сасама и промо-само-сайты.
Сейчас дизайн-система состоит из идеологии, переменных (цвета, размеры, границы, тени), типографики, изображений, сетки, с правилами, определяющими порядок работы с интерфейсами, принципов дизайна и базовых элементов интерфейса.
перевести продукты на дизайн-систему и доработать гайдлайн, который выводит использующиеся на продуктах кому и доработь гайдлайн, который выводит использующиеся на продуктах компоненты.

 Курс
в цифровой среде
Курс
в цифровой среде