Во
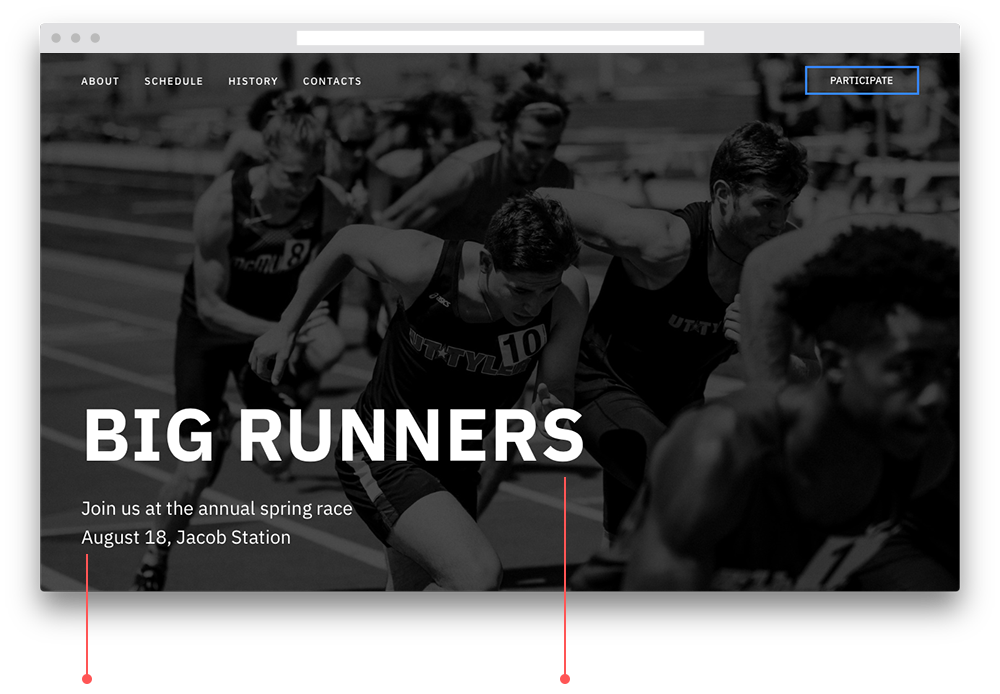
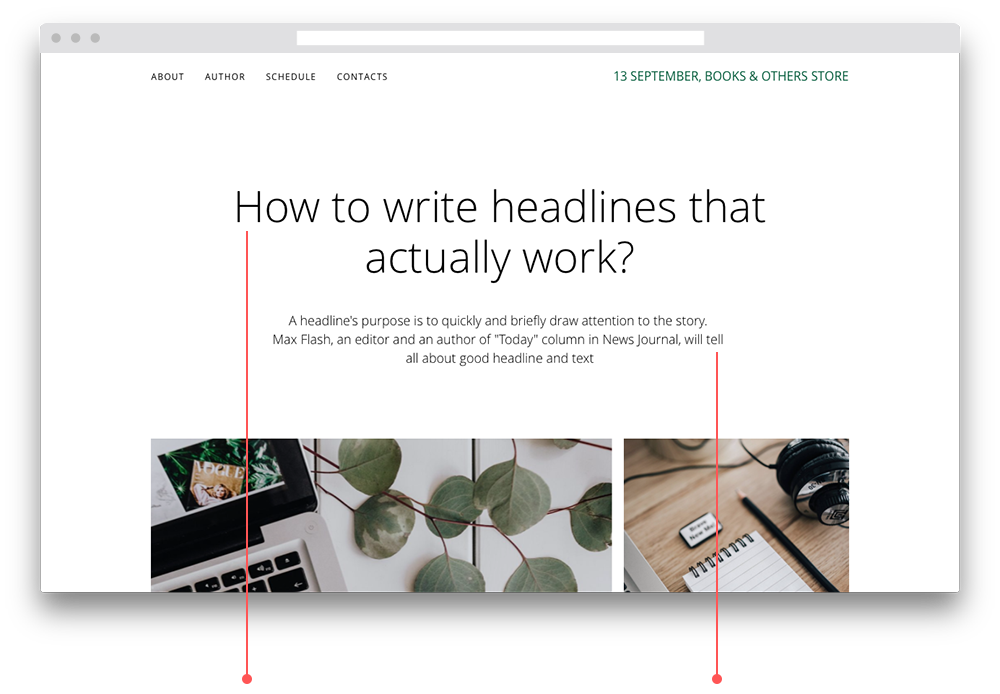
второй главе мы уже использовали понятие секций, когда составляли структуру сайта: оффер, о проекте, для кого, отзывы, преимущества, расписание, блок призыва к действию, — все это секции лендинга.
Секции удобны тем, что каждая отвечает на один конкретный вопрос : сколько стоит, где мы находимся, почему мы лучшие, то есть содержит одну законченную мысль. вы заявили тему (например, "Для кого этот кур"), раскрыли е и перешли ккс"), раскрыли е и перешли к следующей. Последовательно и предсказуемо - то, что любит человеческий мозг.